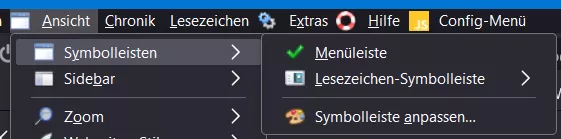
Beim Verschieben des Menüs "Ansicht"
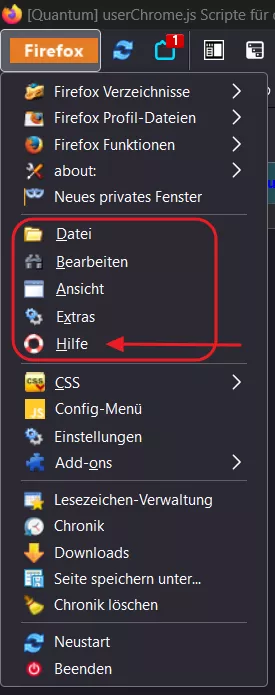
in das mit Appmenu.uc.js erstellte Firefox-Menü RE: userChrome.js Scripte für den Fuchs (Diskussion) verschwinden im Untermenü "Symbolleisten" die ersten beiden Menüeinträge.
Mir ist aufgefallen, dass diese beiden Einträge das Attribut toolbarId haben, was die anderen Menüeinträge auch anderer Menüs nicht haben. Hängt das damit zusammen?
menuitem label="Menüleiste" id="toggle_toolbar-menubar" toolbarId="toolbar-menubar"
menu label="Lesezeichen-Symbolleiste" id="toggle_PersonalToolbar" toolbarId="PersonalToolbar"
Fällt dir ein Workaround ein, um diese Menüeinträge auch im verschobenen Menü angezeigt zu bekommen?
Edit: Diese beiden Einträge werden in "https://searchfox.org/mozilla-centra…menubar.inc#125 im Ansicht-Menü gar nicht definiert! Sie tauchen auch an an anderen Stellen in der Benutzeroberfläche mit der gleichen ID auf. Und die IDs scheinen auch nicht fest definiert zu sein, sondern z.B. in einer solchen Codezeile https://searchfox.org/mozilla-centra…-places.js#1463
Ich konnte nicht herausfinden, wo und wie diese Menüeinträge und ihre IDs definiert werden.