So schnell kann man gar nicht reagieren! ![]()
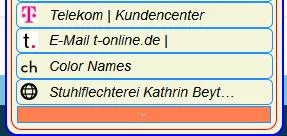
Ich meinte eigentlich (s.a. Pfeile) die Umrandung in gleicher Farbe.- also hell oder dunkelblau?
Falls es dodgerblue sein sollte, so wird die Umrandung nicht in gleicher Farbe gezeigt
Bei dodgerblue wird jedoch nicht die Umrandung gleichmäßig in dieser Farbe angezeigt?