Hilf mir mal auf die Sprünge - welchen (meinen) Code meinst du genau?
Beiträge von Büssen
-
-
Hallo,
nachdem ichgestern das Update Firefox 71 Beta 9 auf b10 durchgeführt habe, bekam ich den gleichen Zustand wie seinerzeit mit der Nightly Version:
Firefox Nightly 71.0a1 vom 07.10. Leerfläche unter Tableiste? (s.a. #17)
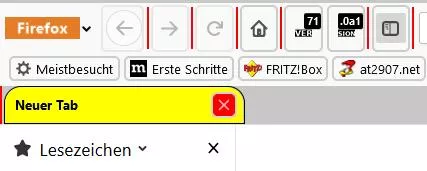
Nur gibt es da noch den Unterschied, dass die Tabs nicht rund und farbig, sondern nun die einfache eckige Form zeigen.
Die Leerfläche konnte ich wegzaubern, bleiben nur die eckigen Tabs nach.
Ich habe tatsächlich nur das normale Update von b9 auf b10 ausgeführt - gibt es da evtl. Hinweise?
-
Hallo,
mir war nicht so bewusst, mich irgendwann mal bei Mozilla für ein Konto eingetragen zu haben.
Habe nunmehr den Link (in der Mail) zum Konto angeklickt und landete bei Mozilla.
Dort war meine E-Mailadresse hinterlegt und der Haken bei "Tipps zu Firefox-Konten" gesetzt. Habe den Haken entfernt, da hier im Forum genug Tipps gegeben werden.
Das ist bisher tatsächlich die einzige Mail von Mozilla.com, die ich erhalten habe.
Damit kann ich Entwarnung geben.

Übrigens lautete die Absender - Adresse: Mozilla@e.Mozilla.org . Das kleine "e." vor Mozilla.org war mir suspekt!
-
Hallo,
habe heute in meinem Postfach von web.de eine Mail mit dem Titel "Peinliche Suchanfragen - bleiben privat" erhalten.
Habe diese Mail noch nicht geöffnet.
Gibt es da evtl. Hinweise oder Beispiele, ob solche Mail von Mozilla verschickt werden?
-
Zitat von milupo
Laut Beitrag #17 hat er doch das Skript installiert.
Genau so ist es.
Im #17 war nach Inst des Scripts die Welt noch nicht in Ordnung - siehe auch mein dortiges Beispielbild.
Dann habe ich heute morgen noch diesen ominösen Code entfernt - Ergebnis im # 23.
Also nochmal - vielen Dank!

PS: ich werde nochmal mit der Sense durch meine Profile gehen und dann richtig Reinschiff machen.

-
Da funkt dir noch etwas anderes dazwischen, glaub es mir

Guten Morgen,
ich glaube es dir ja, den Übeltäter habe ich auch gefunden.
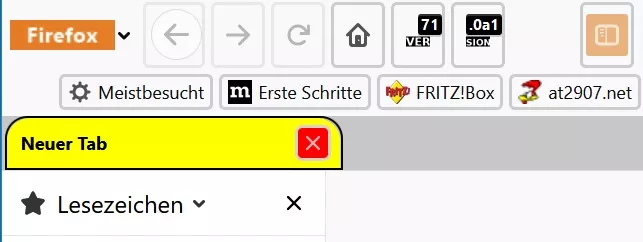
Es war der Code "tabs_below_navigations_toolbar.css". Habe diesen Code vernichtet. Warum diese Verschiebung (erst) seit dem 7.10.19 auftauchte, bleibt ein Rätsel.
Mein Nightly sieht heute so aus:
Trotzdem vielen Dank für die Hilfe!

-
Übrigens: Ich hatte nur wegen des überflüssigen Leeraums getestet. Am Anfang ging es gar nicht darum, ob die Tableiste nach unten verschoben wird oder nicht.
Das war ja auch mein Eingangspost. Der Leerraum ist auf dem PC (Nightly 71) immer noch da - will einfach nicht weichen!

Nachtrag: Bereite mich nun auf die "Tagesschau" vor - mache vorerst Feierabend!
Vielen Dank!
-
Mit dem Code aus Beitrag Nr. 3 und 5 wird die Tableiste auf jeden Fall nicht nach unten verschoben.
Ergo musst du noch einen anderen Code, oder ein Script dafür nutzen.
Also, eingangs gab ich den Hinweis, dass obiges Foto (#1) erst auf dem PC, dann auch vom Notebook stammte.
Auf dem Notebook habe ich den alten Zustand wieder herstellen können - s.a. #5
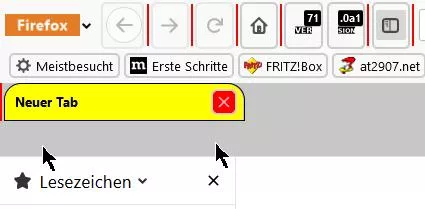
Nun habe ich dein Script aus #10 auf dem PC installiert, sieht nunmehr so aus:
Das ist also noch nicht perfekt, oder?
-
Woher weißt du denn, ob ich diesen Code immer noch nutze?
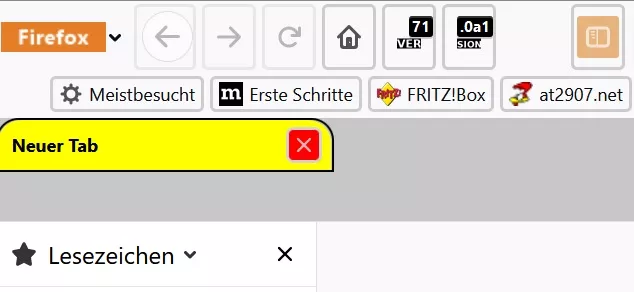
Der jetzige für "rund und farbig" sieht so aus:
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ :root { --default_tab_border_roundness: 15px; } /* tab top border roundness */ #TabsToolbar .tabbrowser-tab, #TabsToolbar .tabbrowser-tab .tab-stack, #TabsToolbar .tabbrowser-tab .tab-background, #TabsToolbar .tabbrowser-tab .tab-content { border-top-left-radius: var(--default_tab_border_roundness) !important; border-top-right-radius: var(--default_tab_border_roundness) !important; overflow: hidden; } #TabsToolbar .tabs-newtab-button{ border-top-left-radius: var(--default_tab_border_roundness) !important; border-top-right-radius: var(--default_tab_border_roundness) !important; } /* hide tab separators */ .tabbrowser-tab::after, .tabbrowser-tab::before { opacity: 0 !important; border-image: unset !important; border-image-slice: unset !important; width: unset !important; } #tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after, .tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before, #tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after { content: unset !important; display: unset !important; } .tabbrowser-tab[selected] { font-weight: bold; color: black !important; border: 1.5px solid black !important; } .tabbrowser-tab:not([selected]){ color: black!important; border: 1.5px solid black !important; } .tabbrowser-tab[selected] .tab-content { background: yellow !important; } /* Tab-Icon etwas größer, * links weniger, unten etwas mehr Abstand zum TAB-Rand. */ #TabsToolbar .tab-icon-image { height: 20px !important; width: 20px !important; margin-left: -3px !important; margin-bottom: 2px !important; } /* Tab-Schließen-Button: * Rechts weniger Abstand zum TAB-Rand, etwas größer, * Textfarbe (Kreuz) * Hintergrundfarbe, an den Eckenradius des Buttons angepaßt. */ #TabsToolbar .tab-close-button { margin-right: -3px !important; padding: 0 !important; color: white !important; border-radius: 5px !important; border:2px solid lightgrey!important; } #TabsToolbar .tab-close-button:not([selected="true"]) { height: 22px !important; width: 22px !important; background: red !important; border:2px solid lightgrey!important; border-radius: 5px !important; } /* Tab-Schließen-Button bei angewähltem TAB (aktiv): * Hintergrundfarbe. */ #TabsToolbar .tab-close-button[selected="true"] { border:2px solid lightgrey!important; background-color: red !important; border-radius: 5px !important; }Meine Tabs in der Tableiste sind wie o.g. alle rund und farbig.
-
Habe auskommentiert - leider mit dem Ergebnis aus #1
Habe auch die geschwungene Klammer aus Zeile 26 mit einbezogen - keine Änderung.
Es scheint wohl wieder der einfachere Code aus #5 zur Lösung beigetragen zu haben?
-
Hallo,
habe den Code einfach mal mit dem funktionierendem Code aus FX 69.0.2 ausgetauscht.
 CSS
CSS#PersonalToolbar { -moz-box-ordinal-group: 2 !important; } #TabsToolbar { -moz-box-ordinal-group: 3 !important; }Bild stelle ich noch ein - kleinen Moment!
Hier der Erfolg:
Meine Testerei lohnt doch manches mal.
-
Mit diesem Code habe ich die Tableiste verschoben:
CSS
Alles anzeigen#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) { -moz-box-ordinal-group:10; } #TabsToolbar { -moz-box-ordinal-group:1000!important; } #TabsToolbar { position: absolute !important; bottom: 0 !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-toolbar-navbar-overlap: 0px !important; --tab-min-height: 33px !important; } :root #tabbrowser-tabs { --tab-min-height: 33px !important; --tab-min-width: 150px !important; --tab-max-width: 150px !important; }Ich nutze keine mehrzeilige Tableiste.
-
-
Vielen Dank für den Hinweis. Es war nur meine eigene Schusseligkeit, weshalb meine Arbeit an diesem Profil aus den Fugen geriet.
Es gilt hier wieder der Spruch: wer lesen kann ist klar im Vorteil!
Milupo hat mich gestern mal wieder in die Mangel genommen - mit Erfolg!

-
Hauptsache die nötigen Dateien sind richtig registriert.
Nein, heute ist nicht Freitag der 13., nur Feiertag hier im Osten.

Hat mir alles keine Ruhe gelassen - von deinen akribischen Zwischenfragen habe ich richtig Gewissensbisse bekommen.
Der Fehlerteufel (mein Freund und Helfer) hat mal wieder zugeschlagen. In der userContent.css war ein Eintrag zu viel registriert.
Der war natürlich verantwortlich - ohne meine Erlaubnis!!
Trotzdem sage ich Danke - auch schon wegen der guten Sprüche!!

Werde mich bessern - versprochen.
-
Eure Sprüche gefallen mir - ich mache jetzt Feierabend!!

-
Die userContent.css wie auch die userChrome.css sind direkt im Ordner chrome und nicht im Ordner CSSWeb oder CSS. Insofern kann man schon mal vergessen, die beiden Dateien zu kopieren.
Ist bekannt, schließlich funktionieren alle weiteren Profile - auch Nightly und Beta.
ZitatDu hast auch alle deine Dateien mit dem @import- Befehl in der userContent.css registriert bzw. die userContent.css ebenfalls kopiert?
Die import-Befehle sind alle in der userContent.css registriert, aber die userContent.css habe ich nicht kopiert, da unterschiedliche Einstellungen in beiden Profilen vorhanden sind.
Heute ist doch nicht Freitag - der 13.te?
-
Habe mir mein Haupt-Profil zerschossen
Wie schaffst du das nur immer wieder...ist auch schon eine Art Kunst

Habe aus Thunderbird heraus einen Link angeklickt, dabei ist es dann passiert.
Hört sich recht komisch an, es waren aber zwei Fx-Browser in WIN 10 registriert (Beta und Nightly)
Bisher habe ich immer noch alles hin bekommen, was ich wollte.
Kunst gehört auch zum Leben!

-
Was meinst du wohl, wie ich es gemacht habe.
Ich kopiere grundsätzlich die kompletten Dateien, nicht nur den Text. Habe sogar die genannten Code-Dateien alle gelöscht, dann aus dem anderen funktionierendem Profil mit TotalCommander wieder neu kopiert.
-
Ich habe z.B. nur aus meinem funktionierendem Profil (3) die o.a. Dateien in mein Profil 2 kopiert.
Die Startseite des Forum wird in Profil 3 so angezeigt wie in #92.
Das ist ja mein Dilemma.

Die Code oben zeigen aber im meinem neuen Profil die Seite wie in #100. Das kann nicht sein!
Ich bin zwar schon im fortgeschrittenen Alter, aber noch nicht tüddelig!