Danke für den Hinweis zur Leseansicht . Das ist sicher nützlich , wenn man einen kompletten Artikel in einem speziellen Modus erfassen möchte .
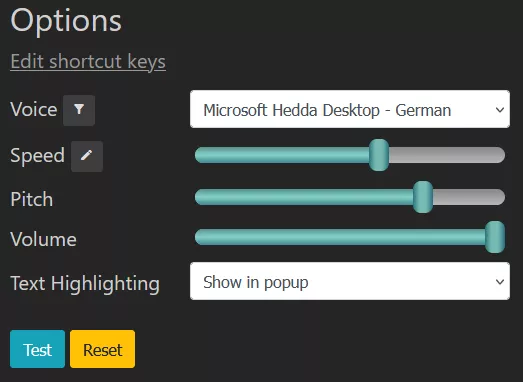
Meine vorgestellte Erweiterung verfolgt jedoch einen anderen Zweck : Es geht hier um eine echte ' Text-to-Speech ' Funktion , mit der man sich gezielt markierte Ausschnitte direkt auf der Original-Webseite vorlesen lässt . Firefox bietet nativ keine Möglichkeit , einzelne Passagen im normalen Layout per Mausklick oder Shortcut auszugeben .
Da die Leseansicht zudem nicht auf allen Seiten verfügbar ist , bietet das Add-on genau die Flexibilität , die Firefox von Haus aus fehlt . Mein Beitrag oben wurde bereits entsprechend ergänzt , um diesen wichtigen Unterschied für alle Leser klarzustellen .
Somit haben wir beide eine wichtige Information geteilt, die verschiedene User ansprechen kann.
Vielen Dank.