Hallo Endor
Danke für den Hinweis!
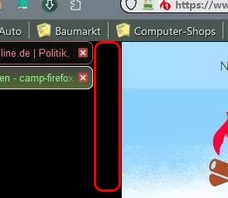
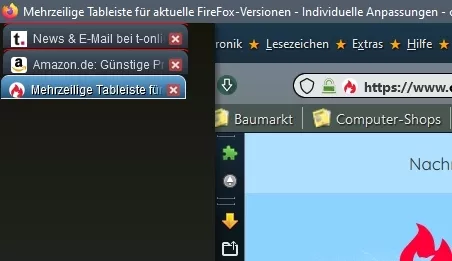
Aber auch bei dieser Version bleibt bei mir die AddonBar-Leiste links in Verbindung mit der MultiRowTab-Leiste links leer. Wie gesagt ohne die MultiRowTab-Leiste funktioniert auch die jetzt aktualisierte AddonBar einwandfrei, links wie rechts. Nutze jetzt einfach die von Aris-t2 aktualisierte Version und habe auf "false" gestellt und habe die AddonBar jetzt rechts. Damit kann ich leben.
Vielen Dank für Deine Hilfe ![]()