RIP den vielen Toten beim BOEING Absturz in Indien ![]()
Beiträge von Boersenfeger
-
-
Moin Nobbi ich lasse andere sprechen
-
139.0.4 ist raus
-
-
Vielen Dank! Die Lupe ist weg...

Kann ich mein X auch wieder haben? Damit wird der Suchbegriff aus der Suchleiste entfernt und die Lesezeichen erscheinen danach wieder alle...
Jetzt muss man den Suchbegriff händisch entfernen, also mit der ENTF Taste.
-
Moin, mit dem gestrigen Nightly klappt die Ausblendung der Lupe im Suchfeld nicht mehr, außerdem erscheint das Löschen-X dort nicht mehr.
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"), url("chrome://browser/content/browser.xhtml") { #sidebar-main > sidebar-main { display: none !important; } #sidebar-box { display: flex !important; position: absolute !important; top: 0; bottom: 1px; width: 260px !important; z-index: 100 !important; opacity: 0 !important; margin-left: -255px !important; transition: margin-left .5s linear .4s, opacity .6s ease-in .2s !important; } #sidebar-box:hover { z-index: 100 !important; opacity: 1 !important; margin-left: 0 !important; transition: margin-left .66s !important; } #bookmarks-view-children { margin-top: -100px !important; margin-left: -15px !important; } #sidebar-splitter { display: none !important; } #sidebar-header { display: none !important; } /* Beschriftungsende anpassen */ treechildren::-moz-tree-cell, treechildren::-moz-tree-cell-text { margin-inline-end: -8px !important; } /* Lesezeichensidebar Icon-Abstand zur linken Seite */ .sidebar-placesTreechildren[view="bookmarks-view"] { margin-left: -10px !important; } /* Lesezeichensidebar Icon-Abstand */ #bookmarks-view-children:-moz-tree-image { margin-right: 5px !important; } /* Suchsymbol in der Sidebar ausblenden */ .textbox-search-sign { display: none !important; } textbox input.textbox-input::-moz-placeholder, #search-container input.textbox-input::-moz-placeholder, #urlbar input.textbox-input::-moz-placeholder { color: transparent !important; } /* Suchleiste Schrift-Größe einstellen */ .sidebar-placesTreechildren, sidebarheader, #sidebar-search-label, #search-box { font-size: 16px !important; font-family: Comic Sans MS, sans-serif !important; } /* Sidebar Hintergrundfarbe */ #sidebar { background: #c1e7bb !important; opacity: 1 !important; } /* Lesezeichen-Sidebar Suchfeld und auch Haupt-Suchfeld ohne Eintrag */ ::placeholder { color: transparent !important; } /* Lesezeichen Sidebar öffnende Dreiecke entfernen */ #bookmarksPanel treechildren::-moz-tree-twisty(closed), #bookmarksPanel treechildren::-moz-tree-twisty(open) { height: 0!important; width: 0!important; display: none!important; } /* Lesezeichen verwalten */ treechildren::-moz-tree-image(container) { list-style-image: url('data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=') !important; } /* Zeilenhöhe reduzieren */ .sidebar-placesTree treechildren::-moz-tree-row, .placesTree treechildren::-moz-tree-row { min-height: 20px !important; } /* Ordner aus der Sidebar ausblenden */ .sidebar-placesTreechildren[view="bookmarks-view"] { margin-top: -10px!important; } /* Fokusring um Ordner entfernen */ treechildren { --default-focusring: 0px !important; } }Suchsymbol sollte mit dem Code ab Zeile 57 ausgeblendet werden.
BTW: Hier werden im CSS -moz Einträge in Notepad++ jetzt orange unterlegt. Müssen diese korrigiert werden?
-Moz sollte es doch nicht mehr geben!?


-
MDR Sport im Osten
TSV Havelse vs Lok Leipzig
Entscheidendes Spiel um den Aufstieg in die 3. Fußballliga
-
Moin, ich nutze diese Version, die auf mich zugeschnitten ist. Ggf. kannst du dir ja was daraus basteln
CSS
Alles anzeigen//bmcount_2c.uc.js , Korrektur für Firefox 139 Nightly, RC_1c, Vereinfacht //basiert auf Script von BrokenHeart => //https://www.camp-firefox.de/forum/thema/136572-nur-die-anzeige-der-ordner-lesezeichenanzahl-in-einer-anderen-farbe-darstellen/?postID=1269879#post1269879 //Release Candidate 1 => //https://www.camp-firefox.de/forum/thema/136572-nur-die-anzeige-der-ordner-lesezeichenanzahl-in-einer-anderen-farbe-darstellen/?postID=1270320#post1270320 (function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); //Custom icons ==> in profile/chrome/icons folder let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')); let icon1 = "YourFolderIcon.png" // Custom Folder Icon let icon2 = "YourLinkIcon.svg" // Custom Link Icon function setFunction() { const css =` /** Basiseinstellungen **/ #bmContent { display: flex !important; margin-inline: auto 0 !important; /* Gesamt rechtsbuendig */ padding-left: 8px; /* min. Abstand links Alles für enge Popups */ height: var(--bm_icon_size); /* Layout passt sich Icon Groesse an, Test */ /* Icons */ /* Use Custom Icons, comment to disable => */ /*--bm_icon_image_1: url("${ProfilePath}/${icon1}");*/ /*--bm_icon_image_2: url("${ProfilePath}/${icon2}");*/ /* Use Firefox Icons, comment to disable => */ --bm_icon_image_1: url("chrome://global/skin/icons/folder.svg"); --bm_icon_image_2: url("chrome://browser/skin/bookmark-hollow.svg"); /* Abstand Mitte zwischen Counter #1 Counter #2 */ --bm_margin_left: 8px; /* Abstand zwischen Icon und Ziffer */ --bm_space: 2px; /** Feste Breite der Counter, abhaengig von Anzahl Ziffern/Fontart und Grösse -> Anpassen bis Icons untereinander auf gleicher Hoehe **/ /* Groesse Icons = 16px Firefox Standard */ --bm_icon_size: 16px; /* Breite der Zähler #1/#2 (hier fuer je 2 Ziffern mit Klammern, Systemfont Mac) */ --bm_width_one: 2.1em; --bm_width_two: 2.1em; } /** Basiseinstellungen Ende **/ /** Die Counter **/ /* Counter #1 Ordner */ #bmContent::before { content: attr(data-value1); display: flex; min-width: fit-content; width: var(--bm_width_one); padding-inline: calc(var(--bm_icon_size) + var(--bm_space)) 0; justify-content: end; align-items: center; background-image: var(--bm_icon_image_1); background-position: center left; background-repeat: no-repeat; background-size: var(--bm_icon_size); /*color: hsl(155, 90%, 50%, 1) !important;*/ /*fill: hsl(255, 70%, 50%, 1) !important;*/ /* Farben Text / svg Icons aendern */ } /* Counter #2 Links */ #bmContent::after { content: attr(data-value2); display: flex; min-width: fit-content; width: var(--bm_width_two); padding-inline: calc(var(--bm_icon_size) + var(--bm_space)) 0; align-items: center; justify-content: end; margin-left: var(--bm_margin_left); background-image: var(--bm_icon_image_2); background-position: center left; background-repeat: no-repeat; background-size: var(--bm_icon_size); } /** Optionale Extras **/ /* Anpassungen bei Zahl = 0 */ /* Verstecken/ Verblassen #1 */ #bmContent[data-value1="[0]"]::before, #bmContent[data-value1="0"]::before, #bmContent[data-value1="(0)"]::before { /*opacity: 0.2;*/ display: none; } /* Verstecken/ Verblassen #2 */ #bmContent[data-value2="[0]"]::after, #bmContent[data-value2="0"]::after, #bmContent[data-value2="(0)"]::after { /*opacity: 0.5; display: none;*/ color: hsl(0, 0%, 50%, 0.5) !important; fill: hsl(0, 0%, 50%, 0.5) !important; /* Farben Deckkraft statt opacity für Performance Test */ } /** Tool zum Testen der Abstände **/ /* #bmContent { outline: 1px solid blue; outline-offset: 4px; } #bmContent::after { background-image: var(--bm_icon_image_1),linear-gradient(lightgreen, lightgreen) !important; background-color: pink; } #bmContent::before { background-image: var(--bm_icon_image_2),linear-gradient(lightblue, lightblue) !important; background-color: khaki; } */ `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu)- bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; // Eigenes Element für Zaehler let bmCounta = item.childNodes[1]; bmCounta.innerHTML = ""; let bmContent = document.createElement("bmContent"); bmContent.id = "bmContent"; bmCounta.appendChild(bmContent); //Zähler Optionen, mit, ohne, eckige, runde Klammern //let strCountOut1 = "" + menuCount + ""; // ohne Klammern //let strCountOut1 = "(" + menuCount + ")"; // runde Klammern let strCountOut1 = "[" + menuCount + "]"; // eckige Klammern bmContent.setAttribute('data-value1', strCountOut1); //let strCountOut2 = "" + menuitemCount + ""; // ohne Klammern //let strCountOut2 = "(" + menuitemCount + ")"; // runde Klammern let strCountOut2 = "[" + menuitemCount + "]"; // eckige Klammern bmContent.setAttribute('data-value2', strCountOut2); // Extra class und Attribut parent; optional //if (bmContent.parentElement) { //bmContent.parentElement.classList.add('pfeil'); //bmContent.parentElement.setAttribute('data-value3', strCountOut1 + strCountOut2); //} }, 100); } } })(); -
Nehm ich, vielen Dank!

-
-
CSS
Alles anzeigen/* Menüzeile fett */ #file-menu, #edit-menu, #view-menu, #bookmarksMenu, #tools-menu, #helpMenu { font-weight:bold!important; font-size:22px!important; color:lightgreen!important; text-shadow: none; margin-top:-2px!important; } #file-menu:hover, #edit-menu:hover, #view-menu:hover, #bookmarksMenu:hover, #tools-menu:hover, #helpMenu:hover { font-weight:bold!important; font-size:22px!important; color:red!important; text-shadow: none; margin-top:-2px!important; }Farbe anpassen...
Hover
Oh, Andreas war schneller.. aber vielleicht gefällt es dir ja trotzdem!?
-
Dort taucht .menu-iconic-text gar nicht auf.
Aber ja, dann schau mal in deine gezeigten Codes.

Denkfehler meinerseits, ich dachte, nur der Schnipsel ist gemeint..
Nach einem Firefox-Neustart passt dann auch der "Datei" CSS-Code, ebenso dann der "Vollbild" - Eintrag, allerdings mit 28px.
-
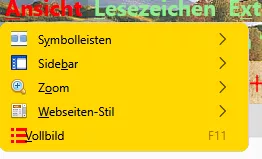
Danke, bei "Ansicht" fruchtet es, allerdings rückt es dem Eintrag "Vollbild" zu Nahe. Bei "Datei" tut sich nichts, selbst wenn ich dort den Wert auf 60 hochsetze.

-
Hm, ich meine diesen Schnipsel
CSSmenupopup[needsgutter] { @media (-moz-platform: linux) or (-moz-platform: windows) { & > :is(menu, menuitem) > .menu-icon { margin-left: 27px !important; } } }Dort taucht .menu-iconic-text gar nicht auf.
der margin Wert auf 27 geändert bewirkt nichts. Wie sieht der ganze Code bei dir aus?
-
und dieser
CSS
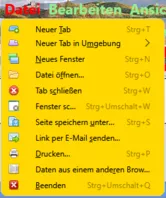
Alles anzeigen/* Menue Datei verschoenern*/ #menu_newNavigatorTab[label="Neuer Tab"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAftJREFUeNrEk01IVFEUx3/3vvdmmmHekOb0QWHQLmlhKUNBENGXRQh9gLZ206ogW7iIhJBKyr2r2eqiItwYaQhlpFRMSNDXxjHQUKMaa6QZ37ue9/qgKYYIF104i3Pu+Z/zP+f+rzLGsJKjWeGxm64OE5Dwfb9pyfMGfN84UImVQmtVsi2rWWt9RykpEIQDsLbU4Jlje9i8Ic7sZ0lV5dCgydoE5GYKTu/Aw0Hf8w9blhQ5ePkuxdJS8fTx3c68F2NsajEEq986B+bLxLtqY6zRBXpvjZYijh2xTcjAOOtSLg8mFqheRXkBcRQOSkfDwV69h9b6uDBynWBa+8e4c4seSQHrsu4CVg7aijL5po2Ztxl8ye8ch9XJU3LXhzAw/cIAWxuSMS0Q87OCrEyWFuX1izYcL0NrM+zc2M74dA9j2T6mZ6v6teS3HNlfT1HSU65NjetQk/hubkQMJnMZGrdBvgBbq67z6QvsqJPRzYcWW8mMw/ef449M8IeolDySqSYWh/Sm82xffy0Mn00bsu86uG26Q7INfxPL0R6e7G2EQgku7DN03VPERS0jj0UHh64MPa0kUtk0biJNfp4b2ZecrNsCj3IdWEJUfL7muWlX7huQ+3Y9dIn2AxdRHxc4MfqsO3ypACzxc+ofZF8rlvrFnxObUv/9Ny4LMAAeY6+kVYXnpAAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_newNavigatorTab[label="Neuer Tab"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAftJREFUeNrEk01IVFEUx3/3vvdmmmHekOb0QWHQLmlhKUNBENGXRQh9gLZ206ogW7iIhJBKyr2r2eqiItwYaQhlpFRMSNDXxjHQUKMaa6QZ37ue9/qgKYYIF104i3Pu+Z/zP+f+rzLGsJKjWeGxm64OE5Dwfb9pyfMGfN84UImVQmtVsi2rWWt9RykpEIQDsLbU4Jlje9i8Ic7sZ0lV5dCgydoE5GYKTu/Aw0Hf8w9blhQ5ePkuxdJS8fTx3c68F2NsajEEq986B+bLxLtqY6zRBXpvjZYijh2xTcjAOOtSLg8mFqheRXkBcRQOSkfDwV69h9b6uDBynWBa+8e4c4seSQHrsu4CVg7aijL5po2Ztxl8ye8ch9XJU3LXhzAw/cIAWxuSMS0Q87OCrEyWFuX1izYcL0NrM+zc2M74dA9j2T6mZ6v6teS3HNlfT1HSU65NjetQk/hubkQMJnMZGrdBvgBbq67z6QvsqJPRzYcWW8mMw/ef449M8IeolDySqSYWh/Sm82xffy0Mn00bsu86uG26Q7INfxPL0R6e7G2EQgku7DN03VPERS0jj0UHh64MPa0kUtk0biJNfp4b2ZecrNsCj3IdWEJUfL7muWlX7huQ+3Y9dIn2AxdRHxc4MfqsO3ypACzxc+ofZF8rlvrFnxObUv/9Ny4LMAAeY6+kVYXnpAAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7!important; border-style: solid!important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px!important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_newUserContext{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKTWlDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVN3WJP3Fj7f92UPVkLY8LGXbIEAIiOsCMgQWaIQkgBhhBASQMWFiApWFBURnEhVxILVCkidiOKgKLhnQYqIWotVXDjuH9yntX167+3t+9f7vOec5/zOec8PgBESJpHmomoAOVKFPDrYH49PSMTJvYACFUjgBCAQ5svCZwXFAADwA3l4fnSwP/wBr28AAgBw1S4kEsfh/4O6UCZXACCRAOAiEucLAZBSAMguVMgUAMgYALBTs2QKAJQAAGx5fEIiAKoNAOz0ST4FANipk9wXANiiHKkIAI0BAJkoRyQCQLsAYFWBUiwCwMIAoKxAIi4EwK4BgFm2MkcCgL0FAHaOWJAPQGAAgJlCLMwAIDgCAEMeE80DIEwDoDDSv+CpX3CFuEgBAMDLlc2XS9IzFLiV0Bp38vDg4iHiwmyxQmEXKRBmCeQinJebIxNI5wNMzgwAABr50cH+OD+Q5+bk4eZm52zv9MWi/mvwbyI+IfHf/ryMAgQAEE7P79pf5eXWA3DHAbB1v2upWwDaVgBo3/ldM9sJoFoK0Hr5i3k4/EAenqFQyDwdHAoLC+0lYqG9MOOLPv8z4W/gi372/EAe/tt68ABxmkCZrcCjg/1xYW52rlKO58sEQjFu9+cj/seFf/2OKdHiNLFcLBWK8ViJuFAiTcd5uVKRRCHJleIS6X8y8R+W/QmTdw0ArIZPwE62B7XLbMB+7gECiw5Y0nYAQH7zLYwaC5EAEGc0Mnn3AACTv/mPQCsBAM2XpOMAALzoGFyolBdMxggAAESggSqwQQcMwRSswA6cwR28wBcCYQZEQAwkwDwQQgbkgBwKoRiWQRlUwDrYBLWwAxqgEZrhELTBMTgN5+ASXIHrcBcGYBiewhi8hgkEQcgIE2EhOogRYo7YIs4IF5mOBCJhSDSSgKQg6YgUUSLFyHKkAqlCapFdSCPyLXIUOY1cQPqQ28ggMor8irxHMZSBslED1AJ1QLmoHxqKxqBz0XQ0D12AlqJr0Rq0Hj2AtqKn0UvodXQAfYqOY4DRMQ5mjNlhXIyHRWCJWBomxxZj5Vg1Vo81Yx1YN3YVG8CeYe8IJAKLgBPsCF6EEMJsgpCQR1hMWEOoJewjtBK6CFcJg4Qxwicik6hPtCV6EvnEeGI6sZBYRqwm7iEeIZ4lXicOE1+TSCQOyZLkTgohJZAySQtJa0jbSC2kU6Q+0hBpnEwm65Btyd7kCLKArCCXkbeQD5BPkvvJw+S3FDrFiOJMCaIkUqSUEko1ZT/lBKWfMkKZoKpRzame1AiqiDqfWkltoHZQL1OHqRM0dZolzZsWQ8ukLaPV0JppZ2n3aC/pdLoJ3YMeRZfQl9Jr6Afp5+mD9HcMDYYNg8dIYigZaxl7GacYtxkvmUymBdOXmchUMNcyG5lnmA+Yb1VYKvYqfBWRyhKVOpVWlX6V56pUVXNVP9V5qgtUq1UPq15WfaZGVbNQ46kJ1Bar1akdVbupNq7OUndSj1DPUV+jvl/9gvpjDbKGhUaghkijVGO3xhmNIRbGMmXxWELWclYD6yxrmE1iW7L57Ex2Bfsbdi97TFNDc6pmrGaRZp3mcc0BDsax4PA52ZxKziHODc57LQMtPy2x1mqtZq1+rTfaetq+2mLtcu0W7eva73VwnUCdLJ31Om0693UJuja6UbqFutt1z+o+02PreekJ9cr1Dund0Uf1bfSj9Rfq79bv0R83MDQINpAZbDE4Y/DMkGPoa5hpuNHwhOGoEctoupHEaKPRSaMnuCbuh2fjNXgXPmasbxxirDTeZdxrPGFiaTLbpMSkxeS+Kc2Ua5pmutG003TMzMgs3KzYrMnsjjnVnGueYb7ZvNv8jYWlRZzFSos2i8eW2pZ8ywWWTZb3rJhWPlZ5VvVW16xJ1lzrLOtt1ldsUBtXmwybOpvLtqitm63Edptt3xTiFI8p0in1U27aMez87ArsmuwG7Tn2YfYl9m32zx3MHBId1jt0O3xydHXMdmxwvOuk4TTDqcSpw+lXZxtnoXOd8zUXpkuQyxKXdpcXU22niqdun3rLleUa7rrStdP1o5u7m9yt2W3U3cw9xX2r+00umxvJXcM970H08PdY4nHM452nm6fC85DnL152Xlle+70eT7OcJp7WMG3I28Rb4L3Le2A6Pj1l+s7pAz7GPgKfep+Hvqa+It89viN+1n6Zfgf8nvs7+sv9j/i/4XnyFvFOBWABwQHlAb2BGoGzA2sDHwSZBKUHNQWNBbsGLww+FUIMCQ1ZH3KTb8AX8hv5YzPcZyya0RXKCJ0VWhv6MMwmTB7WEY6GzwjfEH5vpvlM6cy2CIjgR2yIuB9pGZkX+X0UKSoyqi7qUbRTdHF09yzWrORZ+2e9jvGPqYy5O9tqtnJ2Z6xqbFJsY+ybuIC4qriBeIf4RfGXEnQTJAntieTE2MQ9ieNzAudsmjOc5JpUlnRjruXcorkX5unOy553PFk1WZB8OIWYEpeyP+WDIEJQLxhP5aduTR0T8oSbhU9FvqKNolGxt7hKPJLmnVaV9jjdO31D+miGT0Z1xjMJT1IreZEZkrkj801WRNberM/ZcdktOZSclJyjUg1plrQr1zC3KLdPZisrkw3keeZtyhuTh8r35CP5c/PbFWyFTNGjtFKuUA4WTC+oK3hbGFt4uEi9SFrUM99m/ur5IwuCFny9kLBQuLCz2Lh4WfHgIr9FuxYji1MXdy4xXVK6ZHhp8NJ9y2jLspb9UOJYUlXyannc8o5Sg9KlpUMrglc0lamUycturvRauWMVYZVkVe9ql9VbVn8qF5VfrHCsqK74sEa45uJXTl/VfPV5bdra3kq3yu3rSOuk626s91m/r0q9akHV0IbwDa0b8Y3lG19tSt50oXpq9Y7NtM3KzQM1YTXtW8y2rNvyoTaj9nqdf13LVv2tq7e+2Sba1r/dd3vzDoMdFTve75TsvLUreFdrvUV99W7S7oLdjxpiG7q/5n7duEd3T8Wej3ulewf2Re/ranRvbNyvv7+yCW1SNo0eSDpw5ZuAb9qb7Zp3tXBaKg7CQeXBJ9+mfHvjUOihzsPcw83fmX+39QjrSHkr0jq/dawto22gPaG97+iMo50dXh1Hvrf/fu8x42N1xzWPV56gnSg98fnkgpPjp2Snnp1OPz3Umdx590z8mWtdUV29Z0PPnj8XdO5Mt1/3yfPe549d8Lxw9CL3Ytslt0utPa49R35w/eFIr1tv62X3y+1XPK509E3rO9Hv03/6asDVc9f41y5dn3m978bsG7duJt0cuCW69fh29u0XdwruTNxdeo94r/y+2v3qB/oP6n+0/rFlwG3g+GDAYM/DWQ/vDgmHnv6U/9OH4dJHzEfVI0YjjY+dHx8bDRq98mTOk+GnsqcTz8p+Vv9563Or59/94vtLz1j82PAL+YvPv655qfNy76uprzrHI8cfvM55PfGm/K3O233vuO+638e9H5ko/ED+UPPR+mPHp9BP9z7nfP78L/eE8/sl0p8zAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAFLSURBVHja1FO/S8NAGH0xSQNtQQfBQaji4C6dHAQFN3FwcEwpFaOTi3+HuGSqCAVHN7uIuGqd61AXlxZFaS3U/DB3udznYEkpaYfSyQ8Oju99PN69951CRJimZjBlTU2gAUC1Uiu7Pe9w3FB2NnOxW1y3RmEKEeHq7I72rW0YmaQg5klcl+/hpl8HhNls2TTNo1gBDwiBC7hdmZSY+sMLxwXoug5d12HbtgVgQCCYBA8IIUsmIqUCwSSazWbcC8Nw2APBCIIB4c+IN/Zxx3HiHuc8vquLcuNSVYy15dUcmEeIQgwdRQE6bz28PLTRqvto1X1ozgKea61cfmvlRut+eCXzdAdul8D8EQpUYHMvj/mlYYPPT6olAAeaYIT3RjQ2Z+4Tvj+RmBF9vzTBI3TaXxMvkOBRP6V0qvJ0+1iclMCYMyrxIv3vz/Q7AN+YlgU/TlosAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px!important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_newUserContext:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKTWlDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVN3WJP3Fj7f92UPVkLY8LGXbIEAIiOsCMgQWaIQkgBhhBASQMWFiApWFBURnEhVxILVCkidiOKgKLhnQYqIWotVXDjuH9yntX167+3t+9f7vOec5/zOec8PgBESJpHmomoAOVKFPDrYH49PSMTJvYACFUjgBCAQ5svCZwXFAADwA3l4fnSwP/wBr28AAgBw1S4kEsfh/4O6UCZXACCRAOAiEucLAZBSAMguVMgUAMgYALBTs2QKAJQAAGx5fEIiAKoNAOz0ST4FANipk9wXANiiHKkIAI0BAJkoRyQCQLsAYFWBUiwCwMIAoKxAIi4EwK4BgFm2MkcCgL0FAHaOWJAPQGAAgJlCLMwAIDgCAEMeE80DIEwDoDDSv+CpX3CFuEgBAMDLlc2XS9IzFLiV0Bp38vDg4iHiwmyxQmEXKRBmCeQinJebIxNI5wNMzgwAABr50cH+OD+Q5+bk4eZm52zv9MWi/mvwbyI+IfHf/ryMAgQAEE7P79pf5eXWA3DHAbB1v2upWwDaVgBo3/ldM9sJoFoK0Hr5i3k4/EAenqFQyDwdHAoLC+0lYqG9MOOLPv8z4W/gi372/EAe/tt68ABxmkCZrcCjg/1xYW52rlKO58sEQjFu9+cj/seFf/2OKdHiNLFcLBWK8ViJuFAiTcd5uVKRRCHJleIS6X8y8R+W/QmTdw0ArIZPwE62B7XLbMB+7gECiw5Y0nYAQH7zLYwaC5EAEGc0Mnn3AACTv/mPQCsBAM2XpOMAALzoGFyolBdMxggAAESggSqwQQcMwRSswA6cwR28wBcCYQZEQAwkwDwQQgbkgBwKoRiWQRlUwDrYBLWwAxqgEZrhELTBMTgN5+ASXIHrcBcGYBiewhi8hgkEQcgIE2EhOogRYo7YIs4IF5mOBCJhSDSSgKQg6YgUUSLFyHKkAqlCapFdSCPyLXIUOY1cQPqQ28ggMor8irxHMZSBslED1AJ1QLmoHxqKxqBz0XQ0D12AlqJr0Rq0Hj2AtqKn0UvodXQAfYqOY4DRMQ5mjNlhXIyHRWCJWBomxxZj5Vg1Vo81Yx1YN3YVG8CeYe8IJAKLgBPsCF6EEMJsgpCQR1hMWEOoJewjtBK6CFcJg4Qxwicik6hPtCV6EvnEeGI6sZBYRqwm7iEeIZ4lXicOE1+TSCQOyZLkTgohJZAySQtJa0jbSC2kU6Q+0hBpnEwm65Btyd7kCLKArCCXkbeQD5BPkvvJw+S3FDrFiOJMCaIkUqSUEko1ZT/lBKWfMkKZoKpRzame1AiqiDqfWkltoHZQL1OHqRM0dZolzZsWQ8ukLaPV0JppZ2n3aC/pdLoJ3YMeRZfQl9Jr6Afp5+mD9HcMDYYNg8dIYigZaxl7GacYtxkvmUymBdOXmchUMNcyG5lnmA+Yb1VYKvYqfBWRyhKVOpVWlX6V56pUVXNVP9V5qgtUq1UPq15WfaZGVbNQ46kJ1Bar1akdVbupNq7OUndSj1DPUV+jvl/9gvpjDbKGhUaghkijVGO3xhmNIRbGMmXxWELWclYD6yxrmE1iW7L57Ex2Bfsbdi97TFNDc6pmrGaRZp3mcc0BDsax4PA52ZxKziHODc57LQMtPy2x1mqtZq1+rTfaetq+2mLtcu0W7eva73VwnUCdLJ31Om0693UJuja6UbqFutt1z+o+02PreekJ9cr1Dund0Uf1bfSj9Rfq79bv0R83MDQINpAZbDE4Y/DMkGPoa5hpuNHwhOGoEctoupHEaKPRSaMnuCbuh2fjNXgXPmasbxxirDTeZdxrPGFiaTLbpMSkxeS+Kc2Ua5pmutG003TMzMgs3KzYrMnsjjnVnGueYb7ZvNv8jYWlRZzFSos2i8eW2pZ8ywWWTZb3rJhWPlZ5VvVW16xJ1lzrLOtt1ldsUBtXmwybOpvLtqitm63Edptt3xTiFI8p0in1U27aMez87ArsmuwG7Tn2YfYl9m32zx3MHBId1jt0O3xydHXMdmxwvOuk4TTDqcSpw+lXZxtnoXOd8zUXpkuQyxKXdpcXU22niqdun3rLleUa7rrStdP1o5u7m9yt2W3U3cw9xX2r+00umxvJXcM970H08PdY4nHM452nm6fC85DnL152Xlle+70eT7OcJp7WMG3I28Rb4L3Le2A6Pj1l+s7pAz7GPgKfep+Hvqa+It89viN+1n6Zfgf8nvs7+sv9j/i/4XnyFvFOBWABwQHlAb2BGoGzA2sDHwSZBKUHNQWNBbsGLww+FUIMCQ1ZH3KTb8AX8hv5YzPcZyya0RXKCJ0VWhv6MMwmTB7WEY6GzwjfEH5vpvlM6cy2CIjgR2yIuB9pGZkX+X0UKSoyqi7qUbRTdHF09yzWrORZ+2e9jvGPqYy5O9tqtnJ2Z6xqbFJsY+ybuIC4qriBeIf4RfGXEnQTJAntieTE2MQ9ieNzAudsmjOc5JpUlnRjruXcorkX5unOy553PFk1WZB8OIWYEpeyP+WDIEJQLxhP5aduTR0T8oSbhU9FvqKNolGxt7hKPJLmnVaV9jjdO31D+miGT0Z1xjMJT1IreZEZkrkj801WRNberM/ZcdktOZSclJyjUg1plrQr1zC3KLdPZisrkw3keeZtyhuTh8r35CP5c/PbFWyFTNGjtFKuUA4WTC+oK3hbGFt4uEi9SFrUM99m/ur5IwuCFny9kLBQuLCz2Lh4WfHgIr9FuxYji1MXdy4xXVK6ZHhp8NJ9y2jLspb9UOJYUlXyannc8o5Sg9KlpUMrglc0lamUycturvRauWMVYZVkVe9ql9VbVn8qF5VfrHCsqK74sEa45uJXTl/VfPV5bdra3kq3yu3rSOuk626s91m/r0q9akHV0IbwDa0b8Y3lG19tSt50oXpq9Y7NtM3KzQM1YTXtW8y2rNvyoTaj9nqdf13LVv2tq7e+2Sba1r/dd3vzDoMdFTve75TsvLUreFdrvUV99W7S7oLdjxpiG7q/5n7duEd3T8Wej3ulewf2Re/ranRvbNyvv7+yCW1SNo0eSDpw5ZuAb9qb7Zp3tXBaKg7CQeXBJ9+mfHvjUOihzsPcw83fmX+39QjrSHkr0jq/dawto22gPaG97+iMo50dXh1Hvrf/fu8x42N1xzWPV56gnSg98fnkgpPjp2Snnp1OPz3Umdx590z8mWtdUV29Z0PPnj8XdO5Mt1/3yfPe549d8Lxw9CL3Ytslt0utPa49R35w/eFIr1tv62X3y+1XPK509E3rO9Hv03/6asDVc9f41y5dn3m978bsG7duJt0cuCW69fh29u0XdwruTNxdeo94r/y+2v3qB/oP6n+0/rFlwG3g+GDAYM/DWQ/vDgmHnv6U/9OH4dJHzEfVI0YjjY+dHx8bDRq98mTOk+GnsqcTz8p+Vv9563Or59/94vtLz1j82PAL+YvPv655qfNy76uprzrHI8cfvM55PfGm/K3O233vuO+638e9H5ko/ED+UPPR+mPHp9BP9z7nfP78L/eE8/sl0p8zAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAFLSURBVHja1FO/S8NAGH0xSQNtQQfBQaji4C6dHAQFN3FwcEwpFaOTi3+HuGSqCAVHN7uIuGqd61AXlxZFaS3U/DB3udznYEkpaYfSyQ8Oju99PN69951CRJimZjBlTU2gAUC1Uiu7Pe9w3FB2NnOxW1y3RmEKEeHq7I72rW0YmaQg5klcl+/hpl8HhNls2TTNo1gBDwiBC7hdmZSY+sMLxwXoug5d12HbtgVgQCCYBA8IIUsmIqUCwSSazWbcC8Nw2APBCIIB4c+IN/Zxx3HiHuc8vquLcuNSVYy15dUcmEeIQgwdRQE6bz28PLTRqvto1X1ozgKea61cfmvlRut+eCXzdAdul8D8EQpUYHMvj/mlYYPPT6olAAeaYIT3RjQ2Z+4Tvj+RmBF9vzTBI3TaXxMvkOBRP6V0qvJ0+1iclMCYMyrxIv3vz/Q7AN+YlgU/TlosAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin!important; border-radius: 4px!important; border-color: #aecff7 !important; border-style: solid!important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px!important; padding-left: 28px!important; background-position: 6px 3px!important; } menuitem[label="Umgebungen verwalten"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADMUlEQVQ4jZWTT0xbBRzHf9nNLJnLYubBxKMmZibePHjSs5ixgdvIFtC2rwX6B14ppZSWV9rasr7X91776B9aXqW0ZXSh3WQbrazg4sAskLnNCSMjC+uyjSk7QIJGY/x6MZ4kxu/58/1evvkQ7RN3LJM1BqJbxmHluUMem9qP+9dEcrlDpmD0CTMkghkS0emP/MQXCq/tW1DGS291+EfeIyLqCYUO2oTksNbFQ+cWoBsUoHWFYBdGI6ZI5BARkSuaeVe9dO0dIiLKVqsHrXzyLjMkwRhQVnSe8KaRj2H4xgJSj9eQqq/h/LffwBhOgHHzdWNQWWa80p8sn1gvLywcpvOZYkDDCTD4ZHw+KCCQnsTKw0eY+f1nxOv3kdi8h+IfL1H8bRsDF6ehcfEw+GRouDD86bxENj6xpOHC0HrCcEYzWH1UR+XGEtp6XPjU0odTFgdael1Q1m6jhB10J1UwXBhajwiWj9+iarV6lIuptTZ3COX5RXy/9hAtpj6w2XHk954i/+sz2As5NBt7Mbm3hci9ZZy2DKBfSt2cqdXeICKifjn5od4rYfHuKqZna2iy2FHYfY4SdlHCDi788gKnWSeC1ytIb/yAxnYWwqj68T8v9Impj/ReCYt3VlGqzOOkxY78ztO/B3YxubeFM7YBOIUEQuoUTrRb4ZVinxARkT9VeN0hp+c/c/Mo1W7izoMNnLP0w6yOIbvzGBO7ddjyE2g2WCHlSuAUFceZLpwx22/Zg/KbZAqOfKf1iNB5RDgiY7i/sYnrS8vQ9nJoNttxqsuBFlMf/KM5KBe+QlsvhxMGFo36bpxjB1ZIVHM+jScMvVdGqysELjGBlR/XUZ5fgj+ZQzBdwMjUDMSJaWgcPjRozDjZbkWDzgKOj0pULBZf6eHjt/VeGU45tWoJRp8xHgFsQIY7OgZOUdH1hYSmDhvOdjtedLp8D5o6etBqda2Xy+XDRER0eXb27cvXvv6A47gDc3Nzr4qZgnDW7kOjvhvHmS40aM0Y5KPxSqVyhOO4A5euXn2/dOXKsf+QSXnS6gyg0WBFU6dtOxTPHv1fRnpjX46zfOJlp0/ctg4NX9yP+wvyuQLUAvfBlQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px!important; padding-left: 28px!important; background-position: 6px 3px!important; } menuitem[label="Umgebungen verwalten"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADMUlEQVQ4jZWTT0xbBRzHf9nNLJnLYubBxKMmZibePHjSs5ixgdvIFtC2rwX6B14ppZSWV9rasr7X91776B9aXqW0ZXSh3WQbrazg4sAskLnNCSMjC+uyjSk7QIJGY/x6MZ4kxu/58/1evvkQ7RN3LJM1BqJbxmHluUMem9qP+9dEcrlDpmD0CTMkghkS0emP/MQXCq/tW1DGS291+EfeIyLqCYUO2oTksNbFQ+cWoBsUoHWFYBdGI6ZI5BARkSuaeVe9dO0dIiLKVqsHrXzyLjMkwRhQVnSe8KaRj2H4xgJSj9eQqq/h/LffwBhOgHHzdWNQWWa80p8sn1gvLywcpvOZYkDDCTD4ZHw+KCCQnsTKw0eY+f1nxOv3kdi8h+IfL1H8bRsDF6ehcfEw+GRouDD86bxENj6xpOHC0HrCcEYzWH1UR+XGEtp6XPjU0odTFgdael1Q1m6jhB10J1UwXBhajwiWj9+iarV6lIuptTZ3COX5RXy/9hAtpj6w2XHk954i/+sz2As5NBt7Mbm3hci9ZZy2DKBfSt2cqdXeICKifjn5od4rYfHuKqZna2iy2FHYfY4SdlHCDi788gKnWSeC1ytIb/yAxnYWwqj68T8v9Impj/ReCYt3VlGqzOOkxY78ztO/B3YxubeFM7YBOIUEQuoUTrRb4ZVinxARkT9VeN0hp+c/c/Mo1W7izoMNnLP0w6yOIbvzGBO7ddjyE2g2WCHlSuAUFceZLpwx22/Zg/KbZAqOfKf1iNB5RDgiY7i/sYnrS8vQ9nJoNttxqsuBFlMf/KM5KBe+QlsvhxMGFo36bpxjB1ZIVHM+jScMvVdGqysELjGBlR/XUZ5fgj+ZQzBdwMjUDMSJaWgcPjRozDjZbkWDzgKOj0pULBZf6eHjt/VeGU45tWoJRp8xHgFsQIY7OgZOUdH1hYSmDhvOdjtedLp8D5o6etBqda2Xy+XDRER0eXb27cvXvv6A47gDc3Nzr4qZgnDW7kOjvhvHmS40aM0Y5KPxSqVyhOO4A5euXn2/dOXKsf+QSXnS6gyg0WBFU6dtOxTPHv1fRnpjX46zfOJlp0/ctg4NX9yP+wvyuQLUAvfBlQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid!important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px!important; padding-left: 28px!important; background-position: 6px 3px!important; } #context_reopenInContainer{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADMUlEQVQ4jZWTT0xbBRzHf9nNLJnLYubBxKMmZibePHjSs5ixgdvIFtC2rwX6B14ppZSWV9rasr7X91776B9aXqW0ZXSh3WQbrazg4sAskLnNCSMjC+uyjSk7QIJGY/x6MZ4kxu/58/1evvkQ7RN3LJM1BqJbxmHluUMem9qP+9dEcrlDpmD0CTMkghkS0emP/MQXCq/tW1DGS291+EfeIyLqCYUO2oTksNbFQ+cWoBsUoHWFYBdGI6ZI5BARkSuaeVe9dO0dIiLKVqsHrXzyLjMkwRhQVnSe8KaRj2H4xgJSj9eQqq/h/LffwBhOgHHzdWNQWWa80p8sn1gvLywcpvOZYkDDCTD4ZHw+KCCQnsTKw0eY+f1nxOv3kdi8h+IfL1H8bRsDF6ehcfEw+GRouDD86bxENj6xpOHC0HrCcEYzWH1UR+XGEtp6XPjU0odTFgdael1Q1m6jhB10J1UwXBhajwiWj9+iarV6lIuptTZ3COX5RXy/9hAtpj6w2XHk954i/+sz2As5NBt7Mbm3hci9ZZy2DKBfSt2cqdXeICKifjn5od4rYfHuKqZna2iy2FHYfY4SdlHCDi788gKnWSeC1ytIb/yAxnYWwqj68T8v9Impj/ReCYt3VlGqzOOkxY78ztO/B3YxubeFM7YBOIUEQuoUTrRb4ZVinxARkT9VeN0hp+c/c/Mo1W7izoMNnLP0w6yOIbvzGBO7ddjyE2g2WCHlSuAUFceZLpwx22/Zg/KbZAqOfKf1iNB5RDgiY7i/sYnrS8vQ9nJoNttxqsuBFlMf/KM5KBe+QlsvhxMGFo36bpxjB1ZIVHM+jScMvVdGqysELjGBlR/XUZ5fgj+ZQzBdwMjUDMSJaWgcPjRozDjZbkWDzgKOj0pULBZf6eHjt/VeGU45tWoJRp8xHgFsQIY7OgZOUdH1hYSmDhvOdjtedLp8D5o6etBqda2Xy+XDRER0eXb27cvXvv6A47gDc3Nzr4qZgnDW7kOjvhvHmS40aM0Y5KPxSqVyhOO4A5euXn2/dOXKsf+QSXnS6gyg0WBFU6dtOxTPHv1fRnpjX46zfOJlp0/ctg4NX9yP+wvyuQLUAvfBlQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #context_reopenInContainer:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAADMUlEQVQ4jZWTT0xbBRzHf9nNLJnLYubBxKMmZibePHjSs5ixgdvIFtC2rwX6B14ppZSWV9rasr7X91776B9aXqW0ZXSh3WQbrazg4sAskLnNCSMjC+uyjSk7QIJGY/x6MZ4kxu/58/1evvkQ7RN3LJM1BqJbxmHluUMem9qP+9dEcrlDpmD0CTMkghkS0emP/MQXCq/tW1DGS291+EfeIyLqCYUO2oTksNbFQ+cWoBsUoHWFYBdGI6ZI5BARkSuaeVe9dO0dIiLKVqsHrXzyLjMkwRhQVnSe8KaRj2H4xgJSj9eQqq/h/LffwBhOgHHzdWNQWWa80p8sn1gvLywcpvOZYkDDCTD4ZHw+KCCQnsTKw0eY+f1nxOv3kdi8h+IfL1H8bRsDF6ehcfEw+GRouDD86bxENj6xpOHC0HrCcEYzWH1UR+XGEtp6XPjU0odTFgdael1Q1m6jhB10J1UwXBhajwiWj9+iarV6lIuptTZ3COX5RXy/9hAtpj6w2XHk954i/+sz2As5NBt7Mbm3hci9ZZy2DKBfSt2cqdXeICKifjn5od4rYfHuKqZna2iy2FHYfY4SdlHCDi788gKnWSeC1ytIb/yAxnYWwqj68T8v9Impj/ReCYt3VlGqzOOkxY78ztO/B3YxubeFM7YBOIUEQuoUTrRb4ZVinxARkT9VeN0hp+c/c/Mo1W7izoMNnLP0w6yOIbvzGBO7ddjyE2g2WCHlSuAUFceZLpwx22/Zg/KbZAqOfKf1iNB5RDgiY7i/sYnrS8vQ9nJoNttxqsuBFlMf/KM5KBe+QlsvhxMGFo36bpxjB1ZIVHM+jScMvVdGqysELjGBlR/XUZ5fgj+ZQzBdwMjUDMSJaWgcPjRozDjZbkWDzgKOj0pULBZf6eHjt/VeGU45tWoJRp8xHgFsQIY7OgZOUdH1hYSmDhvOdjtedLp8D5o6etBqda2Xy+XDRER0eXb27cvXvv6A47gDc3Nzr4qZgnDW7kOjvhvHmS40aM0Y5KPxSqVyhOO4A5euXn2/dOXKsf+QSXnS6gyg0WBFU6dtOxTPHv1fRnpjX46zfOJlp0/ctg4NX9yP+wvyuQLUAvfBlQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_newNavigator{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC10lEQVQ4jXXSSUyTeRjH8X+86ImDVxPXOHEDjIoGFUvdokw0GqMmKjoEdMYtcYuIMwaNmBgdkCVqogZbfMu8dCZDS18cYQRq+1bKYqUajQdRSxONCyq0pdC++PUAliX6JJ/kOX1PP3G8sOi99X699leDEpUblKhst0VlxyCnNSo7LVFZtUTNbmvU8vCOpt+5ulUIMU58O4u79os9aqW6x0RNuGKkniHVoXI8/Y3s/eNgjxDip1jAYJc1qTcfKXIROVJAed9o+ciRAsoi56nsNfDL8aygEGJGLHDjrqSdevMrZ7sOcCmQTVEoh5JQDiWhk5SETlIUyqEwmM3pz79R/C6PzBN7AqMCt7StT9eQ9jyFjT4dmzpS2ezXs8WvZ7Nfzyafjg2vUtA9n82xFxlkHt3eJcYviosFSusl7WfvMmarCSyxbmV5VTqpth0DlHT0Sjr66l0kK1vYW3eGjN9z+xbulo0JBx0XRNzU6cJQL2n61pnMMi+lyvmaGk83tpZulNZulAeBEWyeADZvkJqnQf571MnUuSsrheQs1xY1TGCmcT51jyLUvQSXH5wdI6kd4PCB0w+O1+D09ZGQkuYRstvSf9mfx5HaXCqaAtT6wPMemt9+X+tbUN+A8ixMfHKaWyxYr2vetn9nIONQdu/luiDXPHD7JVS1g9IOyoshtvYBpidgaAmTuDTNLQZXNW3inLVXr9g1/lTh1mMobYObbXDTO0wbGLxQ3AzX3UMBIYQQK/dU5F6pD5N7FwoboUCF/O8ocME5O5Q29TJv2bDAumP/5xXXdLHbDEcq4fCP/Av7/oHrrjDzUkcE7pwva+xjlwRZEmSZBpUP+02QKUGGCczefhas2NAcCyTuMJ76W/UjN33E6PxAmdo5wNVJmetjjNH1CbmlC5v3HdOSVrXEAmLSuimT45eb45N0rllJuntzkvQDFo6SvOJe/OLVjimJqeqYsXGHvwLY4ZT3/dFjVQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_newNavigator:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC10lEQVQ4jXXSSUyTeRjH8X+86ImDVxPXOHEDjIoGFUvdokw0GqMmKjoEdMYtcYuIMwaNmBgdkCVqogZbfMu8dCZDS18cYQRq+1bKYqUajQdRSxONCyq0pdC++PUAliX6JJ/kOX1PP3G8sOi99X699leDEpUblKhst0VlxyCnNSo7LVFZtUTNbmvU8vCOpt+5ulUIMU58O4u79os9aqW6x0RNuGKkniHVoXI8/Y3s/eNgjxDip1jAYJc1qTcfKXIROVJAed9o+ciRAsoi56nsNfDL8aygEGJGLHDjrqSdevMrZ7sOcCmQTVEoh5JQDiWhk5SETlIUyqEwmM3pz79R/C6PzBN7AqMCt7StT9eQ9jyFjT4dmzpS2ezXs8WvZ7Nfzyafjg2vUtA9n82xFxlkHt3eJcYviosFSusl7WfvMmarCSyxbmV5VTqpth0DlHT0Sjr66l0kK1vYW3eGjN9z+xbulo0JBx0XRNzU6cJQL2n61pnMMi+lyvmaGk83tpZulNZulAeBEWyeADZvkJqnQf571MnUuSsrheQs1xY1TGCmcT51jyLUvQSXH5wdI6kd4PCB0w+O1+D09ZGQkuYRstvSf9mfx5HaXCqaAtT6wPMemt9+X+tbUN+A8ixMfHKaWyxYr2vetn9nIONQdu/luiDXPHD7JVS1g9IOyoshtvYBpidgaAmTuDTNLQZXNW3inLVXr9g1/lTh1mMobYObbXDTO0wbGLxQ3AzX3UMBIYQQK/dU5F6pD5N7FwoboUCF/O8ocME5O5Q29TJv2bDAumP/5xXXdLHbDEcq4fCP/Av7/oHrrjDzUkcE7pwva+xjlwRZEmSZBpUP+02QKUGGCczefhas2NAcCyTuMJ76W/UjN33E6PxAmdo5wNVJmetjjNH1CbmlC5v3HdOSVrXEAmLSuimT45eb45N0rllJuntzkvQDFo6SvOJe/OLVjimJqeqYsXGHvwLY4ZT3/dFjVQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_newPrivateWindow{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC5UlEQVQ4jaWTzWtcVRjGn3PvuTNz7r2TyXzdZDpjOpPaiBYCYksVYjfSLCKIa4sWunHlX+Gq0j+gG1eKlLpwIaiYSgsFayJSRhNCPlqjSTMzmel85Nw7536ce08XpWlxJfRdPi88PIvfjyil8DJHt25dUZ3dVSzvXyPPwgc7XWNigqXKju0BwOHh2PTccdSYLUX/LdCuL7/WBgjiqkRLDKeH2uDHxnmbl+fpSC+GbaMctqfPqKPT55hrOeSnfLVQWbp8AZYzoQWp4Avy6edfxpVSIej3xwNrIlOun5o1Ts7UYJkm+GgIXwggScA5R7fXw7A3jFRMeook2b7LTaqrIDCLJVZ7Nc9SlGLscRx2OshlbVSmp+Fxjs3NTXR7PYRhhEmnaBBNqzDLhtjYCigBcwv5PFtrNiGOPJHWtX3Xc+vOCce4sLAAz/OwsroKPvCifC63u7X5sJYt5NibZ99CFEhOY1891AkpU4ntxaWLc7msja+uXtV8y3rcbrcnhe+DUdb/6LOPi9x1MeIuVu/++sAPwtlIJOvUwc5Or1s/b06ap7f/XP87Y5hr5957n3f7nXAsBJJEoVAshSt3fvsmjGRWyPG8XS7O7D96hECo62TlxqL6dmMRc2ffRbvVQiIldF1HnCSo1xtQhODfvT1EcYJQShipNIqlEjZ+bx6UG9UqPTFlAneaP/+zVXtnqupkbdsGCMHBQQtpxpAohTQzUSmVIOMEw9EIG/ebIvDoEgCQvdsfquVb91C4eM9p/tH8Tij3bSOT0b3xGBRERFJBUsKYZYP3B3HEo5UwoJdqZ6Z2AYA+I+rU643uybmZhR9u3n7jaDD6gMSZnoTxdRiGEL57aSQPyyrRvn9lvrr+IonHC454SO63PkGHz0KGHCAAy6QBAMIPQPCUdNNMQ8oYSUJACIF23JR4qOd+QYr6IJoOjRyrAY0QaBrBC9Hz319r2wCAQKZQZOuoWncRJ5n/bSN5WZ2fALHrX39DB+NZAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_newPrivateWindow:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC5UlEQVQ4jaWTzWtcVRjGn3PvuTNz7r2TyXzdZDpjOpPaiBYCYksVYjfSLCKIa4sWunHlX+Gq0j+gG1eKlLpwIaiYSgsFayJSRhNCPlqjSTMzmel85Nw7536ce08XpWlxJfRdPi88PIvfjyil8DJHt25dUZ3dVSzvXyPPwgc7XWNigqXKju0BwOHh2PTccdSYLUX/LdCuL7/WBgjiqkRLDKeH2uDHxnmbl+fpSC+GbaMctqfPqKPT55hrOeSnfLVQWbp8AZYzoQWp4Avy6edfxpVSIej3xwNrIlOun5o1Ts7UYJkm+GgIXwggScA5R7fXw7A3jFRMeook2b7LTaqrIDCLJVZ7Nc9SlGLscRx2OshlbVSmp+Fxjs3NTXR7PYRhhEmnaBBNqzDLhtjYCigBcwv5PFtrNiGOPJHWtX3Xc+vOCce4sLAAz/OwsroKPvCifC63u7X5sJYt5NibZ99CFEhOY1891AkpU4ntxaWLc7msja+uXtV8y3rcbrcnhe+DUdb/6LOPi9x1MeIuVu/++sAPwtlIJOvUwc5Or1s/b06ap7f/XP87Y5hr5957n3f7nXAsBJJEoVAshSt3fvsmjGRWyPG8XS7O7D96hECo62TlxqL6dmMRc2ffRbvVQiIldF1HnCSo1xtQhODfvT1EcYJQShipNIqlEjZ+bx6UG9UqPTFlAneaP/+zVXtnqupkbdsGCMHBQQtpxpAohTQzUSmVIOMEw9EIG/ebIvDoEgCQvdsfquVb91C4eM9p/tH8Tij3bSOT0b3xGBRERFJBUsKYZYP3B3HEo5UwoJdqZ6Z2AYA+I+rU643uybmZhR9u3n7jaDD6gMSZnoTxdRiGEL57aSQPyyrRvn9lvrr+IonHC454SO63PkGHz0KGHCAAy6QBAMIPQPCUdNNMQ8oYSUJACIF23JR4qOd+QYr6IJoOjRyrAY0QaBrBC9Hz319r2wCAQKZQZOuoWncRJ5n/bSN5WZ2fALHrX39DB+NZAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_openLocation{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAxhJREFUeNp0U2tIU2EYfs5ly7SwhCjSFknJErLLRiwTDAqyH3YhigXRhS466UbmVlHetZWsiGoGJWZNpzC7gGlaWSbBhllz9qeiVibWylx5mTp3dvq+Y4VJHc7Lxznf9zzv+7zv8zGOlmf438MwDHieh9vtNjudbToxGERAEDBfqbzc5nLpWJYF//uwKIoSYDwByzJWh6NFq89IR1fXJ/R4e3Dz1u1UQkL3dX8IKBvHcdI6hqC4vLxCm5V5AgWFpyEKfqO3t/9ocnIyamtqUsn5UQKaiYJttmqpZIaSkIoEQUg16DNQaDyDUwW5anK0w2QyTfUPD6dQKaAS/9YroyWD1iCS7yBZP3/yYMQ/grR9h54N9A8wL5wvU6IU0RACASkJO5ZgVDMLwi01SyBNKy0rQ05mJryePrBiqLhhrRb37t7DlPAIm2LWnFGC382jjaQB8gaDVIKIvOxs7NyWhi8JJZiz/jxKn+9BXOyyOyaTMZ0TJoKl2n9lNweDgkh0i2QREeDF3ON52Ll1H750foM4AmxaqseiJR2o9u0YXH0WHU/C94MnM0ZMTIzVcsOiNRj08Hz+ihvXKzEpvgUrL5LmagCOFDg8RCsMQ9LCLUSmVWt/S/7z2MLL5XIbGdXGjIzDuHjJjEHfEFYlJiHXlYUK3QX0+euJOE7qB8tEoN1jxRrVDnCya1r7K8i46Lnzqo6kU3AxcrJOquPiFu+1P23FQFQrEhfMhd1twcfvr9D54zXc3jowHPDV58QK5S48cL2IZYOk29RhQ77+0+UWS2ux+bw6MioS1Aq9cGFCOKSQTwZkEwE+ZHStaS9BoB+NvN/vR3dPN3h5iIHMoPvAwfQiZew8vPkwG/llTWR0RDsxBB379s3S6PG+E2hqRsOjfOhYlUpVXWmtgkajQeik8KL4hOVobn6ElRF5dff1UNcboG44BrVMRjKHEXAXAT+WwKnrzuEdNYDiytXSsw6HfSP1QoCkmjF9ZqPRmLc76RzccskgUgVifALwsBaNBLybgN2Sh34ZUUFi2piL6CXxbtztVv1r76cAAwDjAFQGFlrqrgAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_openLocation:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAxhJREFUeNp0U2tIU2EYfs5ly7SwhCjSFknJErLLRiwTDAqyH3YhigXRhS466UbmVlHetZWsiGoGJWZNpzC7gGlaWSbBhllz9qeiVibWylx5mTp3dvq+Y4VJHc7Lxznf9zzv+7zv8zGOlmf438MwDHieh9vtNjudbToxGERAEDBfqbzc5nLpWJYF//uwKIoSYDwByzJWh6NFq89IR1fXJ/R4e3Dz1u1UQkL3dX8IKBvHcdI6hqC4vLxCm5V5AgWFpyEKfqO3t/9ocnIyamtqUsn5UQKaiYJttmqpZIaSkIoEQUg16DNQaDyDUwW5anK0w2QyTfUPD6dQKaAS/9YroyWD1iCS7yBZP3/yYMQ/grR9h54N9A8wL5wvU6IU0RACASkJO5ZgVDMLwi01SyBNKy0rQ05mJryePrBiqLhhrRb37t7DlPAIm2LWnFGC382jjaQB8gaDVIKIvOxs7NyWhi8JJZiz/jxKn+9BXOyyOyaTMZ0TJoKl2n9lNweDgkh0i2QREeDF3ON52Ll1H750foM4AmxaqseiJR2o9u0YXH0WHU/C94MnM0ZMTIzVcsOiNRj08Hz+ihvXKzEpvgUrL5LmagCOFDg8RCsMQ9LCLUSmVWt/S/7z2MLL5XIbGdXGjIzDuHjJjEHfEFYlJiHXlYUK3QX0+euJOE7qB8tEoN1jxRrVDnCya1r7K8i46Lnzqo6kU3AxcrJOquPiFu+1P23FQFQrEhfMhd1twcfvr9D54zXc3jowHPDV58QK5S48cL2IZYOk29RhQ77+0+UWS2ux+bw6MioS1Aq9cGFCOKSQTwZkEwE+ZHStaS9BoB+NvN/vR3dPN3h5iIHMoPvAwfQiZew8vPkwG/llTWR0RDsxBB379s3S6PG+E2hqRsOjfOhYlUpVXWmtgkajQeik8KL4hOVobn6ElRF5dff1UNcboG44BrVMRjKHEXAXAT+WwKnrzuEdNYDiytXSsw6HfSP1QoCkmjF9ZqPRmLc76RzccskgUgVifALwsBaNBLybgN2Sh34ZUUFi2piL6CXxbtztVv1r76cAAwDjAFQGFlrqrgAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_openFile{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAhpJREFUeNqkUz1vE0EQfbO7ZweDUQgECptEFEih4ENJREsTaCkokBCigSIFDf8A0dKAhKyEhgaUNg1CpEFCokzg4gJkJAcjJJtggn2W75zL3S6zd84X0CCPdLq9nZn3Zt7MkTEGg5jAgKbK8zOLOgqvGh0nFyQkSKoykTjHX/ujqX9DhG2fssnnZ58BW1EaJCVWntw4yyCG6A8ATiIhIFTmExOdSQCM1py8ibDyEMYQnMI1TM4+5+b6yRZkG8i+lIJbujUhSUzx/bJKHKbLjgPsl4jWX/HFyySWGMTEGkHH75dukClc53iDjh9ezB/MWgB2xT6EM8RHaYvcYdasS+Wdi6DVsSzs4YnRfQipkHOcEuv2IAWgTUuHoB0g6TulQ22lgtGxERy/WQISkU36WL+TgTt3+5iyZSLy8Pmti+4vb1cv1mN86jSOFI5iq/qIq9ZJ6RZA5ooIxQSa7XBJWWa/vsbKAtP3FriduK+WRPy1BG14VSiTlp8AawYYR+vjKr6s914onjc69RoOF3kq3Sp0c4lDRQois3zau2usAzHT0CH8rLq48/jDYtJCu/ENxelL3EodlM1zqtgd4T5jAGcEfmMN3xvN16vzM56yQcFGC7lTJ4FeiwcxjL82cK9lh7Gx/B61H72FE6NM5s5d9nhgeR3FsEtldjbm32aLMiTak3ffjJWfXvFs5IVEsf8zu/duulsD/s6/BRgAq8u/ourCQ6kAAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_openFile:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAhpJREFUeNqkUz1vE0EQfbO7ZweDUQgECptEFEih4ENJREsTaCkokBCigSIFDf8A0dKAhKyEhgaUNg1CpEFCokzg4gJkJAcjJJtggn2W75zL3S6zd84X0CCPdLq9nZn3Zt7MkTEGg5jAgKbK8zOLOgqvGh0nFyQkSKoykTjHX/ujqX9DhG2fssnnZ58BW1EaJCVWntw4yyCG6A8ATiIhIFTmExOdSQCM1py8ibDyEMYQnMI1TM4+5+b6yRZkG8i+lIJbujUhSUzx/bJKHKbLjgPsl4jWX/HFyySWGMTEGkHH75dukClc53iDjh9ezB/MWgB2xT6EM8RHaYvcYdasS+Wdi6DVsSzs4YnRfQipkHOcEuv2IAWgTUuHoB0g6TulQ22lgtGxERy/WQISkU36WL+TgTt3+5iyZSLy8Pmti+4vb1cv1mN86jSOFI5iq/qIq9ZJ6RZA5ooIxQSa7XBJWWa/vsbKAtP3FriduK+WRPy1BG14VSiTlp8AawYYR+vjKr6s914onjc69RoOF3kq3Sp0c4lDRQois3zau2usAzHT0CH8rLq48/jDYtJCu/ENxelL3EodlM1zqtgd4T5jAGcEfmMN3xvN16vzM56yQcFGC7lTJ4FeiwcxjL82cK9lh7Gx/B61H72FE6NM5s5d9nhgeR3FsEtldjbm32aLMiTak3ffjJWfXvFs5IVEsf8zu/duulsD/s6/BRgAq8u/ourCQ6kAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_close{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRElEQVQ4ja1Tv2sacRR/kF8mkARvSBZBvIBDJu1tRzOc253TDXK4H0KcDnsg+KVLoRqIixlShJDNoYFCacmk7V8gJIsaonUJxh8IWu3dIvLp0PMaS9qpH3jDe7zPh/eT6H/jnIj/sr5+cuv3ox0Oox0O49bvx9e1teI5kfBP8geiREsUMTVNzPL5JbMZQ0sU8ZEo/Sy5tLKS6KoqZvk8xskkbMaWbJxMYpbPo69peL+6uizyikhoSxJsxtBRFDRlGV1VxdQ0YTOGrqqiKcvoKApsxtCUZbx+2s6nvb3iOJnESNcxKBQAAOOzM9wHg7gPBt3YoFDAMB7HxDDweX//ioi8RETeG1HESNfREkU8plJYoJvLoZfJuH4vk0HLyb0RRSwE+KYsoy1JqPt8qHEcHlMpzC3LJc4tC71MBjWOQ93nQ0sU0ZRlEBFPRMQ3JMldWTscRo3j8P362hWYVCqocdxSTkOSQM4c+Kog4CESwUMkgrtAAN1cDn9iUCjgLhBw86qC8Fvg3cFBua9p6CiKO7DFIMenp0siHUVBX9NwGQxWFy14X3g8iYYkYaTrsEslzC0LdqmEYTyOYTyOHxcXbmyk62jKMl5ubqbdLRCRcLyzc9VVVdiMwcpmMTEMTE0TU9PExDBgZbOwGUNf02Ds7pad8r2LU/ASUUzf2CjXjo5gM/bsKTckCcceT5mIYk/JC/BEFDskKr7Z2qpWQiHUo1HUo1FUQiG83d7+dkhUdMj83/7J65SWoF9Pc+JY2oktlU1E9BOincS+OrUWwQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_close:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRElEQVQ4ja1Tv2sacRR/kF8mkARvSBZBvIBDJu1tRzOc253TDXK4H0KcDnsg+KVLoRqIixlShJDNoYFCacmk7V8gJIsaonUJxh8IWu3dIvLp0PMaS9qpH3jDe7zPh/eT6H/jnIj/sr5+cuv3ox0Oox0O49bvx9e1teI5kfBP8geiREsUMTVNzPL5JbMZQ0sU8ZEo/Sy5tLKS6KoqZvk8xskkbMaWbJxMYpbPo69peL+6uizyikhoSxJsxtBRFDRlGV1VxdQ0YTOGrqqiKcvoKApsxtCUZbx+2s6nvb3iOJnESNcxKBQAAOOzM9wHg7gPBt3YoFDAMB7HxDDweX//ioi8RETeG1HESNfREkU8plJYoJvLoZfJuH4vk0HLyb0RRSwE+KYsoy1JqPt8qHEcHlMpzC3LJc4tC71MBjWOQ93nQ0sU0ZRlEBFPRMQ3JMldWTscRo3j8P362hWYVCqocdxSTkOSQM4c+Kog4CESwUMkgrtAAN1cDn9iUCjgLhBw86qC8Fvg3cFBua9p6CiKO7DFIMenp0siHUVBX9NwGQxWFy14X3g8iYYkYaTrsEslzC0LdqmEYTyOYTyOHxcXbmyk62jKMl5ubqbdLRCRcLyzc9VVVdiMwcpmMTEMTE0TU9PExDBgZbOwGUNf02Ds7pad8r2LU/ASUUzf2CjXjo5gM/bsKTckCcceT5mIYk/JC/BEFDskKr7Z2qpWQiHUo1HUo1FUQiG83d7+dkhUdMj83/7J65SWoF9Pc+JY2oktlU1E9BOincS+OrUWwQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px! important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_closeWindow{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAC1klEQVR42mJkiFuymOH3P0+AAGIK8zC0W+bDJAwQQIwMkYsexuqzcgMEENP/ZbFyKt9vCAMEEEPYvDMP/yMBgABiYhAUZgCBxvp6MA0QQCA9j4D0f4Z/DNxSatIMAAHECFLGgAQAAogJxmhqaGA4d/oEA0AAMYBU/Pnz5/+7d2//p8RG/gcIIIawmcce/vv14z8K/v3j/9fv3////fntP0AAsTBwcTMwsrIjG8vw+9cvBk52NgZGRkYGgABiYuDghEv8Ako0NzYwMDIxMbx/944hPyuDASCAWBjYOTj+//rOAHIbC1CRi4MdQ3pSPAMz0OUN9Q0MAAEE9jsDKuCWFWJi0FUQZth26e1BgABi/A90EKrPGBj+AAX+/fvPELfowiOAAGJhYGFnYEQzghXOYGMACCAmBizg65evUAWsDAABxIIs8ePHD4b21hagONCLwMD9rxrOABBAKCYsX7qEwcvblyE3P5+Bm4eXwZX5LhNAAKEoYGdnZ5CSlmK4euUyg7yCIsOH/yz/AAKI8T8wOP9BfQGiqkoKGd58/sagoSTPcMYo4xVAADFKFa1/aa3IJwaS/c+ABwC9Ls3HwqAiwMTw4S8rw+OfrAxbzj56CRBALLba0j9WJJkykAMifvz7CRBATP9ZWBjIBSC9AAEEjAhWvIpAQXv61CmGu3dugxMLLy8fg5GREYO6piYwlbExAAQQEwMeFxw6eJCho62VQU5enkFDU4uBGajWzsGe4eGjhwwTOloYJJm/MgAEEBMourHH9heG69euAiOVlWHr5s0MWlpaDMkpqQwPHz5i2LJ5C8Ol6zcZ9H7eYQMIICZGHF7g5uFhcHB0ZPj18weDmJgYw9y5cxjy83IYXj5/wSApIc6gpaLIcITP5BdAADFKzrqz2EqU0Q6URYExhRKToBzDwszCIMXwkUHl6z0mjt9fWN5yiv6+xaHE8Pkf6/9DL38fAggwAFEbAnxuNSVlAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_closeWindow:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAC1klEQVR42mJkiFuymOH3P0+AAGIK8zC0W+bDJAwQQIwMkYsexuqzcgMEENP/ZbFyKt9vCAMEEEPYvDMP/yMBgABiYhAUZgCBxvp6MA0QQCA9j4D0f4Z/DNxSatIMAAHECFLGgAQAAogJxmhqaGA4d/oEA0AAMYBU/Pnz5/+7d2//p8RG/gcIIIawmcce/vv14z8K/v3j/9fv3////fntP0AAsTBwcTMwsrIjG8vw+9cvBk52NgZGRkYGgABiYuDghEv8Ako0NzYwMDIxMbx/944hPyuDASCAWBjYOTj+//rOAHIbC1CRi4MdQ3pSPAMz0OUN9Q0MAAEE9jsDKuCWFWJi0FUQZth26e1BgABi/A90EKrPGBj+AAX+/fvPELfowiOAAGJhYGFnYEQzghXOYGMACCAmBizg65evUAWsDAABxIIs8ePHD4b21hagONCLwMD9rxrOABBAKCYsX7qEwcvblyE3P5+Bm4eXwZX5LhNAAKEoYGdnZ5CSlmK4euUyg7yCIsOH/yz/AAKI8T8wOP9BfQGiqkoKGd58/sagoSTPcMYo4xVAADFKFa1/aa3IJwaS/c+ABwC9Ls3HwqAiwMTw4S8rw+OfrAxbzj56CRBALLba0j9WJJkykAMifvz7CRBATP9ZWBjIBSC9AAEEjAhWvIpAQXv61CmGu3dugxMLLy8fg5GREYO6piYwlbExAAQQEwMeFxw6eJCho62VQU5enkFDU4uBGajWzsGe4eGjhwwTOloYJJm/MgAEEBMourHH9heG69euAiOVlWHr5s0MWlpaDMkpqQwPHz5i2LJ5C8Ol6zcZ9H7eYQMIICZGHF7g5uFhcHB0ZPj18weDmJgYw9y5cxjy83IYXj5/wSApIc6gpaLIcITP5BdAADFKzrqz2EqU0Q6URYExhRKToBzDwszCIMXwkUHl6z0mjt9fWN5yiv6+xaHE8Pkf6/9DL38fAggwAFEbAnxuNSVlAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_savePage{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAmhJREFUeNqcU71rFFEQ/72P/cjlLh7BSzwEC4OEFIKNBItoCCJYBBFRTETBf0EUUYLaiJ2FYGElRKIhoBCDcHYWfoAWFgpBRUMIeMFTk0PlLtnd95x5e3e5NBYOzL7Zmbczv5n5rdh94+lKbT3JR8bCWot2EQJQ9PCUrARa9mgpnU9SbDlJT80ff7pyGP+S55+/F07fe30/F+pxj5JAbMQ0V2Z5/GHZ+bkCAzFkH+nfhvDcQ9RvHsPdU3vHzk69EV2hHlNKthLIJuxQK2Q8Uq3d2UnvLAFdjujO8K4Cps4MnowSM0MlNhA0jVBLSCrPuaUU0DLFeWGkH31XnyBOLL5eH4Ux9vjSuqU4paH7rQRcSZBD0XcBVZ8ozWP2fRmq4U+sgLg4B08LdGhrffLTYFdbCXylXP+aHllfY/ZdGa/OjyIyBkNFvWmoL8oJMr7CodulvGxvIUyzUoV00oFIMDy5gB8rVUw/mnPK9v7JL1Am5nbaW0h75t5DndqVWoLerEISGQzuG3I+ttlXqSeuSAtBJtDoJOWT4XE7qzWDnoxGaXENMo6dss2+KsVk+xZeLv4ED54R5CgJb+RXbNEdKtz5GOPWfEzLs9SmIJ9ElZDAzaxJiAZteYVss/5ZN+gKJMZ3apzYUwDTa/ptBQ8WDMWsI57kFbFYF7ZgYjbICRoBch0eDu4IcenyNSx9+42R7T6I0qinAKCbhDk6UNy0qvTHUShmQ3Rv8VHcmkVvPoSyEfmoc4pxm2JgYuZZ5GUPxPw3gmEJ4oTAmpCoWUZkEVvpWGfpjrDGsdBjttKYuHwfaR7/J8lfAQYAVHPT9wUM9sYAAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_savePage:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAmhJREFUeNqcU71rFFEQ/72P/cjlLh7BSzwEC4OEFIKNBItoCCJYBBFRTETBf0EUUYLaiJ2FYGElRKIhoBCDcHYWfoAWFgpBRUMIeMFTk0PlLtnd95x5e3e5NBYOzL7Zmbczv5n5rdh94+lKbT3JR8bCWot2EQJQ9PCUrARa9mgpnU9SbDlJT80ff7pyGP+S55+/F07fe30/F+pxj5JAbMQ0V2Z5/GHZ+bkCAzFkH+nfhvDcQ9RvHsPdU3vHzk69EV2hHlNKthLIJuxQK2Q8Uq3d2UnvLAFdjujO8K4Cps4MnowSM0MlNhA0jVBLSCrPuaUU0DLFeWGkH31XnyBOLL5eH4Ux9vjSuqU4paH7rQRcSZBD0XcBVZ8ozWP2fRmq4U+sgLg4B08LdGhrffLTYFdbCXylXP+aHllfY/ZdGa/OjyIyBkNFvWmoL8oJMr7CodulvGxvIUyzUoV00oFIMDy5gB8rVUw/mnPK9v7JL1Am5nbaW0h75t5DndqVWoLerEISGQzuG3I+ttlXqSeuSAtBJtDoJOWT4XE7qzWDnoxGaXENMo6dss2+KsVk+xZeLv4ED54R5CgJb+RXbNEdKtz5GOPWfEzLs9SmIJ9ElZDAzaxJiAZteYVss/5ZN+gKJMZ3apzYUwDTa/ptBQ8WDMWsI57kFbFYF7ZgYjbICRoBch0eDu4IcenyNSx9+42R7T6I0qinAKCbhDk6UNy0qvTHUShmQ3Rv8VHcmkVvPoSyEfmoc4pxm2JgYuZZ5GUPxPw3gmEJ4oTAmpCoWUZkEVvpWGfpjrDGsdBjttKYuHwfaR7/J8lfAQYAVHPT9wUM9sYAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_sendLink{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTklEQVQ4jaXT3UuTURzA8d9dUP9E9A94Ib1pSkESSUZkCrpR0JiRFb0QJmW2qZgXXoQaZsT2jBbVlbFyQtkobanzSdSypuTL1ObmJtN0advct4tnit1E0Q8+8HDOw/fcnCPyv1NqV58ZFRWDxcPpv2SweDAqKqX2D6NiVFTWgFVg5S+tAmuAUVERg9XDchLqXH6mouDwgWMSnvt+55jU9qai2r/LSTBYPYjB4mExAW2+JFXOcSJxeO3XuFLWvxcSUN0+gdMHiwkwWFKBcBzeBqB15Ae3X44TA7qD8D6lNwRJoN61xIsx6JqD+c2BuRi4g9A9B5a+EDXtXwEYiMBgBADSK4RyRbj45Dj9C6mAVdUCgRh4QtAX1k662xWkviPI+jR2QoZZ+OS7RNlD4fLTAr4DJbahVOCndlp0DWqcY4ytQmFTNjsrhV2Vwl6TsMckDE+b6PSeoOyxYHYUc84+owWCcYjEocY5Sovbz3QMdlcKE+E7DM3mMjR7lEF/Ht5AI82dwrtxHRWtQkHjES0wnwSbx497ZgXfCgQSWqDfX0pLj2xo7hbu9Qj3PYL6TU9OnSAlikoUmAdCSQgDS0CmWXgzm4HyRVA+C9Zh4cGAxvpRqGwXCpvykLO23sWS1FXWqJyxeclvyOJgrWw4UCXYRgTFK9x6JeQ35HLBPrUgIpKWfbLsVEbRFf0G3VV9lu6aPkt3U7+v6EZR+uHzx3JqhUczgsklZJdLW2axWSciaetvapuIbP2DLYfqhGq3sP+6dIjI9tT6P016yo7Ni78A1Lp1VcM4CwMAAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_sendLink:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACTklEQVQ4jaXT3UuTURzA8d9dUP9E9A94Ib1pSkESSUZkCrpR0JiRFb0QJmW2qZgXXoQaZsT2jBbVlbFyQtkobanzSdSypuTL1ObmJtN0advct4tnit1E0Q8+8HDOw/fcnCPyv1NqV58ZFRWDxcPpv2SweDAqKqX2D6NiVFTWgFVg5S+tAmuAUVERg9XDchLqXH6mouDwgWMSnvt+55jU9qai2r/LSTBYPYjB4mExAW2+JFXOcSJxeO3XuFLWvxcSUN0+gdMHiwkwWFKBcBzeBqB15Ae3X44TA7qD8D6lNwRJoN61xIsx6JqD+c2BuRi4g9A9B5a+EDXtXwEYiMBgBADSK4RyRbj45Dj9C6mAVdUCgRh4QtAX1k662xWkviPI+jR2QoZZ+OS7RNlD4fLTAr4DJbahVOCndlp0DWqcY4ytQmFTNjsrhV2Vwl6TsMckDE+b6PSeoOyxYHYUc84+owWCcYjEocY5Sovbz3QMdlcKE+E7DM3mMjR7lEF/Ht5AI82dwrtxHRWtQkHjES0wnwSbx497ZgXfCgQSWqDfX0pLj2xo7hbu9Qj3PYL6TU9OnSAlikoUmAdCSQgDS0CmWXgzm4HyRVA+C9Zh4cGAxvpRqGwXCpvykLO23sWS1FXWqJyxeclvyOJgrWw4UCXYRgTFK9x6JeQ35HLBPrUgIpKWfbLsVEbRFf0G3VV9lu6aPkt3U7+v6EZR+uHzx3JqhUczgsklZJdLW2axWSciaetvapuIbP2DLYfqhGq3sP+6dIjI9tT6P016yo7Ni78A1Lp1VcM4CwMAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_printSetup{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA5tJREFUeNpsU2tMHFUYPTPMwD7IsrRKalWQLo9KSlVYELQLbpvY+Ao2LV1IjGkNMU1EIiQtAim1KuEhBeqP/rE/TH/YxmDaamgELaISWspumpaltXVh1wJddmbZB+x7Zna8Q0j840lO5s6de77v3PNlqL7+QYiiCAWCICAWj39ZbiztYBgGdrsd3tXVH18qKWknZ0bVavXT6RotAutrkERxlqKoA4wilGV5g4IgXqp8udzy9ltvoqu7231tZOTjEqNRTktNtZeVliDriSchSCIi4QgcjvniR8tLjo0CyWQSkiR9X7x7V211lQk/XL6Mkx3t+8mnv98/ctS7s7AANEVj4s9JhMNhhMIhgKJI0yQYRZydnQ2O42rNpj1wzC+gML8ArW0dLRqN9mg0GtXqdDrcv/8XtGoVXP+40NzUaMQmGGL9iiCKNZbDBzH34CG26PV47HYrro4QV2vxWGyjU0ZGBmiaRiKRQE/fGZskCqDIO00uULO3ugqz9ntKGLh1awajY6No+aQJRUVFTTFSIBZLgCWhKrbNJpMSuiwpoRFFSkXlK1XroUhuZqYeAb8PZwcH3klPY7VpbMrOqlcrYLt9B3l5BjKdBDQqFXKyn0FFeRkMhlzMWG1BilTZ0d7R+Y1GrdobDQXHu3p63yB7TxmOn7els+zW8UYzFhbdeOBYgNU6g5zt27AWDCIYClsHhoYa0N8/oGSxg7BUeeq6JqA7/fOFQ8Pz8o2ALH9x3Sn/OvKTfKqzUz7R0nxx85zCgp7PToI6d6YPNJltq7iHJCpCEuLf1Zc9X/9BZQ7OTvFYiVPwWq9i9JgZ0zenxQus8dtf7jr1LMvWKiEynfFykmQSajkBQRQuvr4rr04Rfz3lgT8uw8P7yUTgu31jUrRlVGS1mvIbqCSN3+YeXkpl2DpaBQEs6SxLwvALz26rO7EvD8P3/PDFkljiffA471yb620wW2ypk5PrevSPc2jbb8Br+TkWURKH6SydBgq3pmsODh16kXTmYF+JY9EbwKJzbozrrW/c3n39LglZy/k4+KMSvprw4NS7RRsamthTLBJQODftRzAh4xHPYcllH/P1Hj7W92mzM0mlwP35gY+8rtmxZS+HQEzG4B8+yESTwprqECV/YcTPmx8HI895VnkEPK5xvsfyYVfbcSKmcVNViC373vMvn66ZYnZXFwcT8dxFnsead+V3Cv/BQKjfXPsJF/D/UEaeubkO/CvAAI06ucqWn0qMAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_printSetup:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA5tJREFUeNpsU2tMHFUYPTPMwD7IsrRKalWQLo9KSlVYELQLbpvY+Ao2LV1IjGkNMU1EIiQtAim1KuEhBeqP/rE/TH/YxmDaamgELaISWspumpaltXVh1wJddmbZB+x7Zna8Q0j840lO5s6de77v3PNlqL7+QYiiCAWCICAWj39ZbiztYBgGdrsd3tXVH18qKWknZ0bVavXT6RotAutrkERxlqKoA4wilGV5g4IgXqp8udzy9ltvoqu7231tZOTjEqNRTktNtZeVliDriSchSCIi4QgcjvniR8tLjo0CyWQSkiR9X7x7V211lQk/XL6Mkx3t+8mnv98/ctS7s7AANEVj4s9JhMNhhMIhgKJI0yQYRZydnQ2O42rNpj1wzC+gML8ArW0dLRqN9mg0GtXqdDrcv/8XtGoVXP+40NzUaMQmGGL9iiCKNZbDBzH34CG26PV47HYrro4QV2vxWGyjU0ZGBmiaRiKRQE/fGZskCqDIO00uULO3ugqz9ntKGLh1awajY6No+aQJRUVFTTFSIBZLgCWhKrbNJpMSuiwpoRFFSkXlK1XroUhuZqYeAb8PZwcH3klPY7VpbMrOqlcrYLt9B3l5BjKdBDQqFXKyn0FFeRkMhlzMWG1BilTZ0d7R+Y1GrdobDQXHu3p63yB7TxmOn7els+zW8UYzFhbdeOBYgNU6g5zt27AWDCIYClsHhoYa0N8/oGSxg7BUeeq6JqA7/fOFQ8Pz8o2ALH9x3Sn/OvKTfKqzUz7R0nxx85zCgp7PToI6d6YPNJltq7iHJCpCEuLf1Zc9X/9BZQ7OTvFYiVPwWq9i9JgZ0zenxQus8dtf7jr1LMvWKiEynfFykmQSajkBQRQuvr4rr04Rfz3lgT8uw8P7yUTgu31jUrRlVGS1mvIbqCSN3+YeXkpl2DpaBQEs6SxLwvALz26rO7EvD8P3/PDFkljiffA471yb620wW2ypk5PrevSPc2jbb8Br+TkWURKH6SydBgq3pmsODh16kXTmYF+JY9EbwKJzbozrrW/c3n39LglZy/k4+KMSvprw4NS7RRsamthTLBJQODftRzAh4xHPYcllH/P1Hj7W92mzM0mlwP35gY+8rtmxZS+HQEzG4B8+yESTwprqECV/YcTPmx8HI895VnkEPK5xvsfyYVfbcSKmcVNViC373vMvn66ZYnZXFwcT8dxFnsead+V3Cv/BQKjfXPsJF/D/UEaeubkO/CvAAI06ucqWn0qMAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_printPreview{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB+0lEQVQ4jZWQS2sTARSFv5nMTCaJSSZpq4g12lYRBGt0ERAftIggWbltV3VbXLjpTtB/IP6CVnDjSuNicKXFRKSIWgiCSA3VIDEJTceadF6ZjBsJajIVD5zNvfd8HK6g67pPgCKRCKZpruTz+etBN+i67g+Truu+4zh+qVTydV1fDsqLgWRAlmVyuRyJRGIhCLIn4HcIsDBsLwUF0+k0a2trmLaLsdPG7uwMvQtsMHn8JKY0St2O07Dj1OwEN27duzu3eEcb2mD17UZ/6LgubldkJH2AE6mDRFWFz9Wv7DryzXbndRaYHWgwc/ZY3/gwcTjDoTGN0WSUmCqRike4fPE8ybEjM3OLt6/t2aDdsVFkAc+zsV2IRcL0PI+xkQinT53h2bdKFnj8B+BSdrIPuF8oMRIPI/7q5/UgFIKuB6lkDFVVB3/wYr3SHza3trAdC1kS8X2BsKIQVUOIIpjmD8KKYgwALkwf7QN2v7d49/4DV85NgyDidKHTsRB6bapfNoxYNLoy8ERJkvrOz+bYbm3z4MkqHzdrVOstWh2Ll6+KhlHf1D69ebq8tLSkAQiFQsGvVCpYlsXfcv0QgrIPWZLwXIueuj81keo+KhaLM4ZhrGcymVlhIPUPzc/Pa1NTU88bjUa2Vquth/4XUC6XrfHx8Yeapl1tNpuxn8Es1qrx47JCAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_printPreview:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB+0lEQVQ4jZWQS2sTARSFv5nMTCaJSSZpq4g12lYRBGt0ERAftIggWbltV3VbXLjpTtB/IP6CVnDjSuNicKXFRKSIWgiCSA3VIDEJTceadF6ZjBsJajIVD5zNvfd8HK6g67pPgCKRCKZpruTz+etBN+i67g+Truu+4zh+qVTydV1fDsqLgWRAlmVyuRyJRGIhCLIn4HcIsDBsLwUF0+k0a2trmLaLsdPG7uwMvQtsMHn8JKY0St2O07Dj1OwEN27duzu3eEcb2mD17UZ/6LgubldkJH2AE6mDRFWFz9Wv7DryzXbndRaYHWgwc/ZY3/gwcTjDoTGN0WSUmCqRike4fPE8ybEjM3OLt6/t2aDdsVFkAc+zsV2IRcL0PI+xkQinT53h2bdKFnj8B+BSdrIPuF8oMRIPI/7q5/UgFIKuB6lkDFVVB3/wYr3SHza3trAdC1kS8X2BsKIQVUOIIpjmD8KKYgwALkwf7QN2v7d49/4DV85NgyDidKHTsRB6bapfNoxYNLoy8ERJkvrOz+bYbm3z4MkqHzdrVOstWh2Ll6+KhlHf1D69ebq8tLSkAQiFQsGvVCpYlsXfcv0QgrIPWZLwXIueuj81keo+KhaLM4ZhrGcymVlhIPUPzc/Pa1NTU88bjUa2Vquth/4XUC6XrfHx8Yeapl1tNpuxn8Es1qrx47JCAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_printPreview{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB+0lEQVQ4jZWQS2sTARSFv5nMTCaJSSZpq4g12lYRBGt0ERAftIggWbltV3VbXLjpTtB/IP6CVnDjSuNicKXFRKSIWgiCSA3VIDEJTceadF6ZjBsJajIVD5zNvfd8HK6g67pPgCKRCKZpruTz+etBN+i67g+Truu+4zh+qVTydV1fDsqLgWRAlmVyuRyJRGIhCLIn4HcIsDBsLwUF0+k0a2trmLaLsdPG7uwMvQtsMHn8JKY0St2O07Dj1OwEN27duzu3eEcb2mD17UZ/6LgubldkJH2AE6mDRFWFz9Wv7DryzXbndRaYHWgwc/ZY3/gwcTjDoTGN0WSUmCqRike4fPE8ybEjM3OLt6/t2aDdsVFkAc+zsV2IRcL0PI+xkQinT53h2bdKFnj8B+BSdrIPuF8oMRIPI/7q5/UgFIKuB6lkDFVVB3/wYr3SHza3trAdC1kS8X2BsKIQVUOIIpjmD8KKYgwALkwf7QN2v7d49/4DV85NgyDidKHTsRB6bapfNoxYNLoy8ERJkvrOz+bYbm3z4MkqHzdrVOstWh2Ll6+KhlHf1D69ebq8tLSkAQiFQsGvVCpYlsXfcv0QgrIPWZLwXIueuj81keo+KhaLM4ZhrGcymVlhIPUPzc/Pa1NTU88bjUa2Vquth/4XUC6XrfHx8Yeapl1tNpuxn8Es1qrx47JCAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_printPreview:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAB+0lEQVQ4jZWQS2sTARSFv5nMTCaJSSZpq4g12lYRBGt0ERAftIggWbltV3VbXLjpTtB/IP6CVnDjSuNicKXFRKSIWgiCSA3VIDEJTceadF6ZjBsJajIVD5zNvfd8HK6g67pPgCKRCKZpruTz+etBN+i67g+Truu+4zh+qVTydV1fDsqLgWRAlmVyuRyJRGIhCLIn4HcIsDBsLwUF0+k0a2trmLaLsdPG7uwMvQtsMHn8JKY0St2O07Dj1OwEN27duzu3eEcb2mD17UZ/6LgubldkJH2AE6mDRFWFz9Wv7DryzXbndRaYHWgwc/ZY3/gwcTjDoTGN0WSUmCqRike4fPE8ybEjM3OLt6/t2aDdsVFkAc+zsV2IRcL0PI+xkQinT53h2bdKFnj8B+BSdrIPuF8oMRIPI/7q5/UgFIKuB6lkDFVVB3/wYr3SHza3trAdC1kS8X2BsKIQVUOIIpjmD8KKYgwALkwf7QN2v7d49/4DV85NgyDidKHTsRB6bapfNoxYNLoy8ERJkvrOz+bYbm3z4MkqHzdrVOstWh2Ll6+KhlHf1D69ebq8tLSkAQiFQsGvVCpYlsXfcv0QgrIPWZLwXIueuj81keo+KhaLM4ZhrGcymVlhIPUPzc/Pa1NTU88bjUa2Vquth/4XUC6XrfHx8Yeapl1tNpuxn8Es1qrx47JCAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_print{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAA7DAAAOwwHHb6hkAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAEQElEQVR42mIQldZmKC8oagUIIIbCOG+2fx8f/gcIIGZVTSsmAT6W/wABxPjz7b3///7/YwAIIGY9PTuGZQun/PX2cG389YtTACCAmJSE2Rme3LrEFBoRySAv+rcAIICYQaY42NkVGRhZf/j989MbgABi+fXjr3RqQlDv77//e3l4+RgBAojl2ollT8RFhRhA4Ovz2ycAAojpzt3rr5l4xBmY+WUY7j/42AoQQAzRsdkMsQm5DK9fvfr6Hw5+/9+5e1/OmrWbGQACACEA3v8EEgn4AIiMi//v8fQAiLHVAPz8+wD+/v8AflU7k5+anhACiIXp2wudBzcv/je28WDk4+VhYPj/n+E/0L7NHbL/M2IDSwECiOX+o59Xnr58yLRyYvkxcVllS5BjGBmZGM4d2W19/8Hn4wABxAjyx7+/fxnMrcxFdGWFip+9evft/fdfnTevnP4FUgwQQIxRsVkMnJycpnNm9pxigIIv718w7Nx/mhFkEkAAACEA3v8DAQAJAPLs604HB/5M29fSANTS0QDb3uAAZ2l+oAEDA/ECiMnb0zbi6Mlt00++5mG4zqrHcItdj+HFZyaGZ49OPLBQ52cACCAWfsb3gT/ePmboSTRmYGNhBlvx568Fw/tXjxhOX7woCBBALOws/82jEnP+HztxmhHoQ6Av/zH8+PmLYe+2Nf81Rf97AAQQi4CKqL7ut38f1m3awvD/72+wCVfPn2Z49vTRv09fGZYDBBCLgiLfx3e3njOe2r78P0g3CPz89u3fqxfPWf4BuQABxCgspQXxG9D479+/sxfkpFS4uji4iQtxW3JysjGCpH78/M3w9uOPcw8ePLy9dv36Mk52jkf/Qe4BAoAAYlGSlgYH5Ldffxj8PG3dCrJj60TFRZh+A935/99foLN+Mfz6+Y1BRpzLSFNZ2Ojr509Xp89e0WxsrMfAzMzMABBAjHYOgQy/f/2Ua24qW6Wjo6n1/ccP3u1HrjBo6mgDI/4PKC4YQLELSgCPrp5jCPR2+vb02YvXcxasjGJmYTsGEEBM6oKvGNxtVMMNteTMBdh/8zL8+cLwARiJH778YAD5+B/Ib0CPfPn+k0FSlIeBh/UHl6wEr7yBHHuc5NdTDAABxPL+D4eELvvvyB9fPzCcP3eL4cHDxwySTEwMHy5fZ3j/H+wAcPgwAumPQH/v/fGawcjAgIGF+a/P21+sZgABxGyno8X86S+T7Pt3701Wrl7L+ODeQ0YPH38GPn4hBkEhEQZBQREwLSIqyXD10mWGeQuX/OdiY/l/5/bjXXzsPzYABBDL09c/P1aUGpd+f8PfZ/pWQ9zO1m6ZqY2N5l+w/xGAiYWFQUtT/Rcv048SYSm5dU+ffHj56/ObPwABxOhn58JQ0OTO8PXqC4Zndx4BPf3T6g/jLyWg0/8xoAJGJkamnwI8nDv+/vv35dd/YOb5950BIMAAimTCODsppnkAAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_print:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAA7DAAAOwwHHb6hkAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAEQElEQVR42mIQldZmKC8oagUIIIbCOG+2fx8f/gcIIGZVTSsmAT6W/wABxPjz7b3///7/YwAIIGY9PTuGZQun/PX2cG389YtTACCAmJSE2Rme3LrEFBoRySAv+rcAIICYQaY42NkVGRhZf/j989MbgABi+fXjr3RqQlDv77//e3l4+RgBAojl2ollT8RFhRhA4Ovz2ycAAojpzt3rr5l4xBmY+WUY7j/42AoQQAzRsdkMsQm5DK9fvfr6Hw5+/9+5e1/OmrWbGQACACEA3v8EEgn4AIiMi//v8fQAiLHVAPz8+wD+/v8AflU7k5+anhACiIXp2wudBzcv/je28WDk4+VhYPj/n+E/0L7NHbL/M2IDSwECiOX+o59Xnr58yLRyYvkxcVllS5BjGBmZGM4d2W19/8Hn4wABxAjyx7+/fxnMrcxFdGWFip+9evft/fdfnTevnP4FUgwQQIxRsVkMnJycpnNm9pxigIIv718w7Nx/mhFkEkAAACEA3v8DAQAJAPLs604HB/5M29fSANTS0QDb3uAAZ2l+oAEDA/ECiMnb0zbi6Mlt00++5mG4zqrHcItdj+HFZyaGZ49OPLBQ52cACCAWfsb3gT/ePmboSTRmYGNhBlvx568Fw/tXjxhOX7woCBBALOws/82jEnP+HztxmhHoQ6Av/zH8+PmLYe+2Nf81Rf97AAQQi4CKqL7ut38f1m3awvD/72+wCVfPn2Z49vTRv09fGZYDBBCLgiLfx3e3njOe2r78P0g3CPz89u3fqxfPWf4BuQABxCgspQXxG9D479+/sxfkpFS4uji4iQtxW3JysjGCpH78/M3w9uOPcw8ePLy9dv36Mk52jkf/Qe4BAoAAYlGSlgYH5Ldffxj8PG3dCrJj60TFRZh+A935/99foLN+Mfz6+Y1BRpzLSFNZ2Ojr509Xp89e0WxsrMfAzMzMABBAjHYOgQy/f/2Ua24qW6Wjo6n1/ccP3u1HrjBo6mgDI/4PKC4YQLELSgCPrp5jCPR2+vb02YvXcxasjGJmYTsGEEBM6oKvGNxtVMMNteTMBdh/8zL8+cLwARiJH778YAD5+B/Ib0CPfPn+k0FSlIeBh/UHl6wEr7yBHHuc5NdTDAABxPL+D4eELvvvyB9fPzCcP3eL4cHDxwySTEwMHy5fZ3j/H+wAcPgwAumPQH/v/fGawcjAgIGF+a/P21+sZgABxGyno8X86S+T7Pt3701Wrl7L+ODeQ0YPH38GPn4hBkEhEQZBQREwLSIqyXD10mWGeQuX/OdiY/l/5/bjXXzsPzYABBDL09c/P1aUGpd+f8PfZ/pWQ9zO1m6ZqY2N5l+w/xGAiYWFQUtT/Rcv048SYSm5dU+ffHj56/ObPwABxOhn58JQ0OTO8PXqC4Zndx4BPf3T6g/jLyWg0/8xoAJGJkamnwI8nDv+/vv35dd/YOb5950BIMAAimTCODsppnkAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_importFromAnotherBrowser{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAY1JREFUeNqUUztuwkAQnTVWCtMEg8BROgT4CBTmCrlBSpR0dHQuuIFr34OSGlFS8WlBihuDIvMTNmB2RlrLG4fIGWn0dsazM89vd9lgMHgDgBfIYbfbTYrjOPbAtu3POKdNJhMp7vf7H8r1esVOMBqNyKfTKYzHY5qWdqyJoojQdV3C3W4HKk8yLDBNM6FWLpczdBljEIYhbex2u4RBEIB6uVyowXw+h0qlAr7v0waM0TB3PB6h3W7Dfr+H4XCYNF2v18SAprVaLUrqup4RD3NYcz6fwTCMJL/dbkHltIjBbDZLPggmiGjIoFar0Ro1SxtpgMlmsyl9KJVK0lpszDQQDBaLhaRBerqmaY8Z8P+iBoJBenI6FqfykAGqjse32WwkFCyq1Sqt+allGWDXRqMhTazX61KhmGxZFq0LhQLFyuFwYHgplsslOWqwWq1+vYmIyKDX6xHyRkz1PE9VFAU6nc6fDwlrTqcToeM4hPwmqqxYLL7z4DXna4x+xF+M4xP3Z9QD/meo5vddgAEARBZQG3k7kP8AAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_importFromAnotherBrowser:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAY1JREFUeNqUUztuwkAQnTVWCtMEg8BROgT4CBTmCrlBSpR0dHQuuIFr34OSGlFS8WlBihuDIvMTNmB2RlrLG4fIGWn0dsazM89vd9lgMHgDgBfIYbfbTYrjOPbAtu3POKdNJhMp7vf7H8r1esVOMBqNyKfTKYzHY5qWdqyJoojQdV3C3W4HKk8yLDBNM6FWLpczdBljEIYhbex2u4RBEIB6uVyowXw+h0qlAr7v0waM0TB3PB6h3W7Dfr+H4XCYNF2v18SAprVaLUrqup4RD3NYcz6fwTCMJL/dbkHltIjBbDZLPggmiGjIoFar0Ro1SxtpgMlmsyl9KJVK0lpszDQQDBaLhaRBerqmaY8Z8P+iBoJBenI6FqfykAGqjse32WwkFCyq1Sqt+allGWDXRqMhTazX61KhmGxZFq0LhQLFyuFwYHgplsslOWqwWq1+vYmIyKDX6xHyRkz1PE9VFAU6nc6fDwlrTqcToeM4hPwmqqxYLL7z4DXna4x+xF+M4xP3Z9QD/meo5vddgAEARBZQG3k7kP8AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menuitem[label="Offline arbeiten"][type="checkbox"][checked="true"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important; } menuitem[label="Offline arbeiten"][type="checkbox"][checked="true"]>.menu-iconic-text { appearance: none !important; padding-left:9px !important; } menuitem[label="Offline arbeiten"][type="checkbox"][checked="false"] > .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA1xJREFUeNpMUl1oHFUYPTN3/mdnsz/J7mY2NpvEdDdIscRqoASRikUpqPhk34RWffKtPvgiLaKCT+KrL/raCCq0EfuQKramrBIxVE10t0lIyCbZv9md7O7sZH78NqXQOxzuZeaeM993zsfxV5YBJoCLxABBUug8D447D2CSMERoER4gDG/B9+7Ac53w0AKdMVgCHq0wyNHHD86McM+9XtDGxuOSEREgZTOau1Z17a+K1ktLZbdI9z6l25uPaIw7exngkDNY8Pk7s8a5N08b089MD2m1titYvYBL6EyYTCvaKzNGZsKAubxeO+UeefeoIuuhwKk3VHhHn707P/qCmVBGc6YBVRJQbzkwFAaN4IccXI6HOawaY1oYW1rZzsLp3ILb8/iw03q+EAvmrL6f2Wg6qLQ9LP6+i7X9DlwieoKMG3c3sb7Twd4hcDI3kpnSvbkBL7Qb5EGndeHMVMHc7/jwewEqxR0oMjXPeNTsGux7G2jbPcTHTuCf3Qb2GjaeLWTMUmnrAnXwoxB22yeTGVPf3qyh4fahqjKY41FvHIK+i8lMGjPTaZQPHKze30Lb82EaTB/wHqbgOvHl4n1BH59B19pB3x94Sg9Hwfg+uuU9bG63cH7yV+RjX+Nf/2X8aZ075g0E+IGbTB/yHuxsI+TJsID+HFDMJBSCwXZdePCR8X/Gqy9ewtOpEtLpUe84hTAkASb+Z9XrXVHWIJBhsiBBFSXosgyNoKsqCuodjCfjyCY1PJlKIG5/3xvwCCQgKjcru9UDQ9GgSSqiJJTQdIzoGlIRHZmojtP6bTyVm8DFt64jb6Yw5V8PZYX9QJNLHkjqTw27W0zVG3Ez+8RwROahSxxVwpGRQCr4BfkEVcLXsLCwgC8+SiKf6jvfXbwWKMyhCtRID4r+YWlj8w+rUa/FFJkqUJA8hoxpbhG5UQO7zSJu3ngfVWcNExOSIMJ57egIHMNf3wLVtWYQNe9WXPFEvd1RIoomqJLIhsMVlmOLyKb3wYdNzM1/gyvvJSFJvtaxbK/fc/9mg3FGpzqM0lIU5durbccprx+Kh79tVZuz/ifRs/mqmDRaTOJdXLv6NtBfpSFzyXBeOqjYOnccJaASNIKIx9aXH+MqbbOPv6P5CHkePk9p077yvwADAAfjXvCVasKaAAAAAElFTkSuQmCC")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important; } menuitem[label="Offline arbeiten"][type="checkbox"][checked="false"] >.menu-iconic-text{ padding-left:10px !important; } #menu_FileQuitItem{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAe5JREFUeNqkk89KG1EUxr+ZubnUjJaipgtNtTZKxE1AVIi4yM5tF30Hoe/iA3TnQkTBRbZFKApCAl1142CJqLR0ZUNJJpPJZP70nJvcEK0SpAPfzD3n5vedM2dujCRJ8D+XODIMGMA4aYfibdLkCKZO+kxlP5FcwRla7MytrHxcLhazMp2WT5HcbeB5gVOp5H44Dqd2RdTb217a2Mi6vi/h+6O6lu9WV7M3jsPd7ppsQJqMTVO6rgtWdn8fev1YrpskkhlmzZBuLJ8qN5tNLJfLqgw/OX4sxyaaE2G/L8/z0Gq1cLy4iA+1mjKcOzhQ+RrFpmniy9oaUqkUMpkMNDcwCIIAYRhiwraxNz2NwskJLMtSgJQSZwSr6Xa7aDca/xowHFB7Xr0OO47vwazx4W9PJpozu2xK6hCY3N1hLIqQPz29BwshULq8RJp+x5JUTHODIRpkkKbv/GYI/ra+jq+FgjJgbV5dKYMX1KHmBh1ImgFv3pZKCr4geJZiVjWfV+2e53K9LqiQ5kSnfzwjmuIY+cxT8J3g+aF35nWVYJ1rx3HQ6R1pWNd0ewu8bkdRfkYI2zYMi/8M4oF0juGq7//8FUWHh0DF4L2XwMIW8H4KKFL8asRR/vObwHOg3ACu2YA6x0S/wHMunmHzrwADAPb07huzEp/RAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_FileQuitItem:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAe5JREFUeNqkk89KG1EUxr+ZubnUjJaipgtNtTZKxE1AVIi4yM5tF30Hoe/iA3TnQkTBRbZFKApCAl1142CJqLR0ZUNJJpPJZP70nJvcEK0SpAPfzD3n5vedM2dujCRJ8D+XODIMGMA4aYfibdLkCKZO+kxlP5FcwRla7MytrHxcLhazMp2WT5HcbeB5gVOp5H44Dqd2RdTb217a2Mi6vi/h+6O6lu9WV7M3jsPd7ppsQJqMTVO6rgtWdn8fev1YrpskkhlmzZBuLJ8qN5tNLJfLqgw/OX4sxyaaE2G/L8/z0Gq1cLy4iA+1mjKcOzhQ+RrFpmniy9oaUqkUMpkMNDcwCIIAYRhiwraxNz2NwskJLMtSgJQSZwSr6Xa7aDca/xowHFB7Xr0OO47vwazx4W9PJpozu2xK6hCY3N1hLIqQPz29BwshULq8RJp+x5JUTHODIRpkkKbv/GYI/ra+jq+FgjJgbV5dKYMX1KHmBh1ImgFv3pZKCr4geJZiVjWfV+2e53K9LqiQ5kSnfzwjmuIY+cxT8J3g+aF35nWVYJ1rx3HQ6R1pWNd0ewu8bkdRfkYI2zYMi/8M4oF0juGq7//8FUWHh0DF4L2XwMIW8H4KKFL8asRR/vObwHOg3ACu2YA6x0S/wHMunmHzrwADAPb07huzEp/RAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; }Dein Schnipsel als Systemübergreifend eingesetzt ändert nichts. Und im jeweiligen Code untergebracht auch nicht...

-
Leider habe ich noch diese beiden "Problempunkte"

Hier werkelt jeweils ein CSS
CSS
Alles anzeigen/* Menue Ansicht verschoenern */ menu[label="Symbolleisten"]{ appearance: none !important; background: url("data:image/gif;base64,R0lGODlhEAAQAMQAAH+p3fz8/H6p3PHx8fb29v///8jIyFFRUX9/f/f395S66Pv7+2qOwfj4+LjF3HCXynOZzK670n6dxu7u7uXl5ZW23/T09Iiu3eHh4enp6ZS23u3t7XOTwmqOwgAAAAAAACH5BAAAAAAALAAAAAAQABAAAAVwICKOZIkEaKquAeG+cEwMdG3fQ6QB0CNFk4mO54tcFEgkB4M5JhUcgXTKoFCmVKyUkcloBQyAeMzYbMZktLhDUwM6jgpR4rBY4nNHItHo7/d9DX8JCygLhQGIhykLBY6PkJEFB5SVlpcHBpqbnJ0GIQA7") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menu[label="Symbolleisten"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/gif;base64,R0lGODlhEAAQAMQAAH+p3fz8/H6p3PHx8fb29v///8jIyFFRUX9/f/f395S66Pv7+2qOwfj4+LjF3HCXynOZzK670n6dxu7u7uXl5ZW23/T09Iiu3eHh4enp6ZS23u3t7XOTwmqOwgAAAAAAACH5BAAAAAAALAAAAAAQABAAAAVwICKOZIkEaKquAeG+cEwMdG3fQ6QB0CNFk4mO54tcFEgkB4M5JhUcgXTKoFCmVKyUkcloBQyAeMzYbMZktLhDUwM6jgpR4rBY4nNHItHo7/d9DX8JCygLhQGIhykLBY6PkJEFB5SVlpcHBpqbnJ0GIQA7") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #toggle_toolbar-menubar[checked="true"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #toggle_toolbar-menubar[checked="true"]>.menu-iconic-text { appearance: none !important; padding-left:10px!important; background-position: 6px 3px!important; } #toggle_toolbar-menubar[checked="false"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA9UlEQVQ4jd2RIW/DMBBGDwYGhg4GBpYOGu6vFIYWDh40NSwsNB00NDxqGHjwDTSpqmppxybtpE828Ht3tkX+T7kqHt7xYcCHAQsH7DTTWmNpjZfw0r/hIrc0EbL0lOOMmeHu+xIPAe7gZRV8iXCZJnLOmNkTwTD80P2ac9cTY3w+xSZYRLANFOEiQuo6VJVa677AwgFb4csGd9c1TSOqSillX1A/T2Tpb13Pa5IIKXyQUqLWuv8bZkY+HknTeB1ZOuI0kkIgzqdfPKI7ZkbOmRgjqoqqEmMk5/z8/o8SM6OUQimFWiutNdz9tWCTbAcf9y/hP6tvWI4ZNaI8m+EAAAAASUVORK5CYII=")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:7px !important; } #toggle_toolbar-menubar[checked="false"]>.menu-iconic-text { appearance: none !important; padding-left:10px!important; background-position: 6px 3px!important; } #toggle_PersonalToolbar[checked="true"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important; } #toggle_PersonalToolbar[checked="true"]>.menu-iconic-text { appearance: none !important; padding-left: 28px!important; background-position: 6px 3px!important; } #toggle_PersonalToolbar[checked="false"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA9UlEQVQ4jd2RIW/DMBBGDwYGhg4GBpYOGu6vFIYWDh40NSwsNB00NDxqGHjwDTSpqmppxybtpE828Ht3tkX+T7kqHt7xYcCHAQsH7DTTWmNpjZfw0r/hIrc0EbL0lOOMmeHu+xIPAe7gZRV8iXCZJnLOmNkTwTD80P2ac9cTY3w+xSZYRLANFOEiQuo6VJVa677AwgFb4csGd9c1TSOqSillX1A/T2Tpb13Pa5IIKXyQUqLWuv8bZkY+HknTeB1ZOuI0kkIgzqdfPKI7ZkbOmRgjqoqqEmMk5/z8/o8SM6OUQimFWiutNdz9tWCTbAcf9y/hP6tvWI4ZNaI8m+EAAAAASUVORK5CYII=")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:7px !important; } #toggle_PersonalToolbar[checked="false"]>.menu-iconic-text { appearance: none !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #toggle_downloadsStatusModokiBar[checked="true"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important; } #toggle_downloadsStatusModokiBar[checked="true"]>.menu-iconic-text { appearance: none !important; padding-left:10px !important; } #toggle_downloadsStatusModokiBar[checked="false"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA9UlEQVQ4jd2RIW/DMBBGDwYGhg4GBpYOGu6vFIYWDh40NSwsNB00NDxqGHjwDTSpqmppxybtpE828Ht3tkX+T7kqHt7xYcCHAQsH7DTTWmNpjZfw0r/hIrc0EbL0lOOMmeHu+xIPAe7gZRV8iXCZJnLOmNkTwTD80P2ac9cTY3w+xSZYRLANFOEiQuo6VJVa677AwgFb4csGd9c1TSOqSillX1A/T2Tpb13Pa5IIKXyQUqLWuv8bZkY+HknTeB1ZOuI0kkIgzqdfPKI7ZkbOmRgjqoqqEmMk5/z8/o8SM6OUQimFWiutNdz9tWCTbAcf9y/hP6tvWI4ZNaI8m+EAAAAASUVORK5CYII=")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:7px !important; } #toggle_downloadsStatusModokiBar[checked="false"]>.menu-iconic-text { appearance: none !important; padding-left:10px !important; } #menu_customizeToolbars{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAupJREFUeNp0U29IU1EUv297e/vjnuFcGmxOP6g4k9p4rqmEUSGBKbJWCm6YI0hIZS5QvxRBpJNJOYgUEQzBjJT+SCLkV0VNnVmI9EHCklQaimxjf59b575crNAf/Dj3vXPO75577rkEj8dDfD4fRaNRdHBwgDDUajXHOCBGRhDEOViewt9jY2NTYLaMRiMiUQLkcjnKy8vjLBbEgEQZTdM3TKbaarU6v1Cj0bTh/8XFxZz/r0BqairS6/XcOl7JIYqMxms1KpXqItgnbrf7vU6n25LJZArwxTiBlJQUxDAMYlkWHQGFUqkodDqdE/PzH0dw6RCvgAoN4XA4wMvMzEQFBQUoFAodyUgkIo5EWNpisVTodIW1IMDk5GS3DwwMdHo8HoqkKAptb29zjUwkSZLYEtBAPoggn8+Lent77w4OPs+1Wq0Vc3Nzs3t7e27OGQwGEZSDd+POH28goAIE0ktKSsqkUimI8pFWq1UsLCx+cjgck/v7+29IdAxisVgl8HRXl91eX295uLOzQx26/MANqG5KKBT+Io9JrhKLxVq73f6gsbHpnkgkWoXKxrmOlrf8Ufm2iNifXxB5RLIBrrSoo8PeZrNZHwUCgTUq4+y4XHUZZRna8Vz0Q9h0OBgc9nu9/wpAslGpzLjQ2elottmaH+/u7q5Iq+xvBYozSA7+AE6gKAbfBMTilGFeQvL17OzcK93dT5tbW23PNjd/zJOa6tdEmrofyl/CDIdCS3jXm4YsJuDztcSiUTORnJyMBAJBtUbDXO3p6atraro1uLa2+gH+jUrqR7H2kvXOeearByFvwpylCRF6NzTjwgI1DKOv7OsbMjU0mIdXVlwTcJ2v/H4/ovVmJNWZ+mEnJvGoWaZyZuPFpAuGxIkkEknX+ro7Vlp6aQS6fRv86cCT+HngKQeeANLAJKCINo0s0+YRV1LZ/Tr81kjYbSY/X0FADzZgvXgowP7HSNwGvi9/RlF2mp11vsQCvwUYAETvSr48wtSaAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_customizeToolbars:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAupJREFUeNp0U29IU1EUv297e/vjnuFcGmxOP6g4k9p4rqmEUSGBKbJWCm6YI0hIZS5QvxRBpJNJOYgUEQzBjJT+SCLkV0VNnVmI9EHCklQaimxjf59b575crNAf/Dj3vXPO75577rkEj8dDfD4fRaNRdHBwgDDUajXHOCBGRhDEOViewt9jY2NTYLaMRiMiUQLkcjnKy8vjLBbEgEQZTdM3TKbaarU6v1Cj0bTh/8XFxZz/r0BqairS6/XcOl7JIYqMxms1KpXqItgnbrf7vU6n25LJZArwxTiBlJQUxDAMYlkWHQGFUqkodDqdE/PzH0dw6RCvgAoN4XA4wMvMzEQFBQUoFAodyUgkIo5EWNpisVTodIW1IMDk5GS3DwwMdHo8HoqkKAptb29zjUwkSZLYEtBAPoggn8+Lent77w4OPs+1Wq0Vc3Nzs3t7e27OGQwGEZSDd+POH28goAIE0ktKSsqkUimI8pFWq1UsLCx+cjgck/v7+29IdAxisVgl8HRXl91eX295uLOzQx26/MANqG5KKBT+Io9JrhKLxVq73f6gsbHpnkgkWoXKxrmOlrf8Ufm2iNifXxB5RLIBrrSoo8PeZrNZHwUCgTUq4+y4XHUZZRna8Vz0Q9h0OBgc9nu9/wpAslGpzLjQ2elottmaH+/u7q5Iq+xvBYozSA7+AE6gKAbfBMTilGFeQvL17OzcK93dT5tbW23PNjd/zJOa6tdEmrofyl/CDIdCS3jXm4YsJuDztcSiUTORnJyMBAJBtUbDXO3p6atraro1uLa2+gH+jUrqR7H2kvXOeearByFvwpylCRF6NzTjwgI1DKOv7OsbMjU0mIdXVlwTcJ2v/H4/ovVmJNWZ+mEnJvGoWaZyZuPFpAuGxIkkEknX+ro7Vlp6aQS6fRv86cCT+HngKQeeANLAJKCINo0s0+YRV1LZ/Tr81kjYbSY/X0FADzZgvXgowP7HSNwGvi9/RlF2mp11vsQCvwUYAETvSr48wtSaAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menuitem[type="checkbox"][label="Add-ons"][autoCheck="false"]> .menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACV0lEQVR4Xi3OT2ibZQDH8c/7msT1pZqOtlQ32ulaGJVuB0UvMiyRCbZCT14MHUIzcaCCFcZAGOiKIB3UkyCeBBU86EGYiPZanTIZwnTWScdqbdM/U/vHN1mS5jGHHD637w9+TOM1vKrTtPe8419z7njflrmWt2yb9ocpE0p4CaW2KTjVdtKgkqsnloZCMYyHQjgeHguD4YndoeBDwagZpzCKsfbmNIzjZZxF0aiS+Qd/TUJvRRjYzQcf2DPhotP6TOBJTOE5FIlVPG/NZEvRpq6Wpcp/dR1RXlcmz5pUasWOUalJDQ+3AOC83aGb/SF7TfCdMHCzJ5zYHwjKghXhwC1NXwvmBbOCgheVMI4iGSOas0MXXfWTdWU/WnBjc5kKUqpZkUGibkIFC1IdetSdwZXInB3HJS7bUNR3aCQbr67VaeAuKthGNxbxhVcccNiw8275LbZgw+dm/OUFn/h5falODjVUUUeEHfQKjrhg0OueEunUH3nGfY7akwjWvWnSjEdxG3U0UEOKCAnu4l58605Gzq4EOWRsqLWDFI22/bY6AlJ0ATHOCR6XlcgogCruRx6dgDo6BGvYQQY1cazfu3p9atUlxxT0YxnXcQ2/o4I8yvjSx+ZdsYI9ucjbNj2rx3UMY9O+ryy67bKGX3R42hEnjXnIIr4xJvE3LuH7WCqSw1HUsOAfq96QdU63j+SdUTbrBhLUHJTzg7Ki4ELsHhlNVJHBiIMOOatTnwSRYYeVHEMT2n3WMqoZizZ8pmm/BWKxLQXbHlCxjkfUDGs98yeqUluoAf8DkrzrAnZsWyMAAAAASUVORK5CYII=") no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:1px !important; } menuitem[type="checkbox"][label="Add-ons"][autoCheck="false"]>.menu-iconic-text{ padding-left:8px !important; } menuitem[id="menu_bookmarksSidebar"][type="checkbox"] [key="viewBookmarksSidebarKb"] [label="Lesezeichen"]> .menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAADCUlEQVR42mL8//8/AyUAIIBYQMT36fIMjGysDAzMLAx/XnxjYPjPyPD/z38GZim2FEZ2Fq6/z35PYmABiv38y8CqwgmU/8vw/8svBs6k+wwAAcSEYSQjM1Az0LCf7Hxsxn8L2Cx+ljL+5xBl/MfKwPiXEUM5QAChGgDyDQtQiJ2ZgVGOJY5F/J02s/BrGRYlpjRGVmYGBiZGiBokABBALHCdoLD4D1Txj1GOiYfDgk3rYy7DD6B3/v1nYNH9lPnvq8gzhs8/DzD8ZXrIwPjnHwM07AACCGIAIysrAzvjMlaRLyZs8r+5GHjeiTFxfmVg+Ay0kY2JgZnrhTSHy5d5/7+zv/3/78/nvw84zvz7zx4F1PkbIIDAXvjPyv6bgZHjIBPHDwUm5hdiTD8/MjB8/QeUBhrwC6jg238Gxl+fGJiEnwsziX5V+PuF8ci/P0y/QXoBAgjsgn/vPjP8+8sw5d8ngV+cKozTGJlfM4P9CvYWAzhWGBiBBn4RZPi+Q6Dw15W3ExmB4cwQy8AAEEBgA5h//WD4y8DM8OfNv1k/WPh4OeW/9jD8/Q40mQmiGRhtDGwcDN8Pi87+dev7BCZuJgZWBrADGAACCOyFVxxyDEycHEDMyvDvN8MThl/AEP8FtPEXUCMw7hl+AJ3xi4nh//f/N9kEmRn+CQsy7BEOARsAEEBgA5b9jWI4/s+MgYPjHwMrxx8Thl9A0/+AnM7O8P8fN9AlQPaPnwxsgv+NOcRZGM4w6TJcZtIDGwAQQGADQMnjwDdjhv2/jYAufa/BwPid4c8/gccvn2lX/n0kXsDwieceAyjMuD5Lbf1gwbD/sx4DOzh0GRgAAogFYsofRlbGP2x7PliwSnC9/P3pI++kFz9V2x58F3mp9P82A8NzxkVCL76USrI/UjrzUUXo3//fP/78/vEDFP4AAQSJhX+g0P7Lycn0W2TVC5/i73/Z3nKz/f/N9P83w1lGA4Y/f/58+feYvZXl/08hNta/okw/f7z7+5ftJ0gvQAAxUpobAQKIiYFCABBgAHJyGR0idq1CAAAAAElFTkSuQmCC") no-repeat !important; height: 15px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menuitem[id="menu_bookmarksSidebar"][type="checkbox"] [key="viewBookmarksSidebarKb"] [label="Lesezeichen"]> .menu-iconic-text{ padding-left:4px!important; background-position: 6px 3px!important; } menuitem[id="menu_historySidebar"][type="checkbox"][key="key_gotoHistory"][label="Chronik"]> .menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAAQCAYAAADwMZRfAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAEYUlEQVR42mKcdvgDw38GBoafjL8Zvvz6w/Dt72+xP3/+Gv9hYJRh+PVdkO3PDz5mxr/MzEyMr/8zMJ3+wy5wivWa9E+md6wM/5mBGoGaAQKIhQEKQAYxMTK4sjKzhP/79UuE/+dbeVluJmkFYW4h5n+/mTlZWRi+/vjx8uWXJ2fein3q/vpb6SATE0QvQACxMDIwAg34z8DIyBjGysqa9+fzBy5VprcKNgYSgtJCfAzMLCwMn758Y+Di5GDgYGcT//79u/eDJ0+cnoscKWJh/DeDkYWVASCAWH7//cnAwsZmxs7BUfv74yc2JeZ3kl6GCrxcXFwMP37+Zvj7+w8DJwc7A9AWhn///zPw8PAyaGtocnJzcEy6f+fuL6D98wACiOnzjw8Mv5l+FwFdJCf474OIs7Y0Lw83L8PvP/8YmIDuBWOgAexsbAwfP35iuHT5MsPfv38ZFBWVWUXFJRp+/vylDBBATD//M+p/+fnT4f3b10xSHH94xESEGP78gxjAzMzMwAL0Dhc3N8O7d+8Y1q9fz/D161cGoLeBckwMsrIysgz///sBBBDL529f1BlYmcV/vH//Q0VVio0F6EegI8AAZMifP38Y7j95wrBp0yYGFXl5BisrK1hcAL3Gw8DDzW0LEEAsL18842bn5mL48PYd8/fvggxv3r1n4OfnZ/j27RvDvv37Gd58+MDAev48g56uLoO9nx8DKEL+A8Pmw8fPDJ8/f2ZgZGKWAwggFgNn6/+Pr95jePf5M9N/RmYGERFhoDJGBi4uTrDGj9+/M0jLyTGI793LwHDzJsN/dXWGv0DvsrIyA13BCTLyK0AAsXx68+Hd3/9/GT58+cJ07PKdfyqKMkzbrjxhcFUXZ1BWVoY7/Z+kJAPD3LkMfwIDGX4YGDAwgQwChteN69cvAAQARQC6/wQLCgnV7wIB4/38/B2zzd7+vO4HAOz2/AA1Gw0AEAb/APj7/QD+/v4A/iYmAABYWAABwMAA9xkZAA8bGwDp5ub6oqSkuQKIiZ2H566gqPBCfnExhuc80szHHnwABuZfhvefvzB8+QLBoBj5+uoVw0eg5vdAl3ABwwwYzwwrV6xYc/z48T0AAcRy6so9Bi52tn8sEjIMHAyfGXj/fmP4+usvw+dvvxgYBNkZfv78yfAHqIER6CV2dnYGfqBB/37/ZliyaNG+iZMmNQBd+QsggFg42Zkyvnz9Wvn9NwMDBzcwyn7/Byaqz/9OXbj0SZpFiY9HQISJl5cXHC5///5huHnt2ueZs+YsX7p0ad+XL5/ugMQBAgBFALr/AWO21Rn5/fAW7+f0MO3d1jn0DCUx+Q4dJO+leo4g+uLrP0FEQhIUFBL8/Pz30tPV0sPDw8jy7enJDQD+7g38AP5MAAAAAgBFALr/AWW62wDt59EAvoJ6AB//2gAYHSkHChojLPDbzPHe3Ory5/cHDwD//QUAAQL9EwX79xwM/fMfFQD6GAEA/PHhAPwr8QD9AgwAIVy5BmpwqaQAAAAASUVORK5CYII=") no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important; } menuitem[id="menu_historySidebar"][type="checkbox"][key="key_gotoHistory"][label="Chronik"]>.menu-iconic-text{ padding-left:4px !important; } #menu_tabsSidebar{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_tabsSidebar:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_ublock0_raymondhill_net-sidebar-action{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABqElEQVQ4jZWSMUgCYRiGv3NpariQ7uQGdYi4S3A9HFqbxJYEJxESwSF3XW4rMkFOrcGGm4QckkIQKXL0lkCCMwlaosmGE4fMId6GuOsGr/KFD3743vf5fr7/J1ogAEwrmUzUJEmvSZLeSiYTAJhFXiIiGnW7QV1V5U4ut3MRj6drkqQrDAOF6LsYBjVJ0i/i8XQnl9vRVVUedbtBa9pqkeM+bfM/q8hxnwBWCcDKsdc7XxZw7PXOAawQAE9JEN6XBZQE4R2Ah4iISoIwtRoA4DwPNA0z08RA01AOBJyAqb3EkiCYboD7eh1VUcR9vY6BpjkB5g/A5xu7AaqiCIUIVVHEzDR/AD7f2AaU/f6+1RgbBk5DIZyGQviYTFxvUPb7+zbgLByuWI3m3h7GhoG34RCdgwPXHZyFwxUb0IjFUsu+QiMWS9mA23yeK/L88L/hE55/vM3nOXLqcn9fPOH5lz/D6+uv1+n0Fi1SO5uNqJubT27hysbG81Ums70wbOmh3WYbu7vlI5a1f+chy84a0ahqNJtrv4ad6imKfB6J3J3Lcu+mUJDdfF/8WnkJ5nCmrQAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_ublock0_raymondhill_net-sidebar-action:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABqElEQVQ4jZWSMUgCYRiGv3NpariQ7uQGdYi4S3A9HFqbxJYEJxESwSF3XW4rMkFOrcGGm4QckkIQKXL0lkCCMwlaosmGE4fMId6GuOsGr/KFD3743vf5fr7/J1ogAEwrmUzUJEmvSZLeSiYTAJhFXiIiGnW7QV1V5U4ut3MRj6drkqQrDAOF6LsYBjVJ0i/i8XQnl9vRVVUedbtBa9pqkeM+bfM/q8hxnwBWCcDKsdc7XxZw7PXOAawQAE9JEN6XBZQE4R2Ah4iISoIwtRoA4DwPNA0z08RA01AOBJyAqb3EkiCYboD7eh1VUcR9vY6BpjkB5g/A5xu7AaqiCIUIVVHEzDR/AD7f2AaU/f6+1RgbBk5DIZyGQviYTFxvUPb7+zbgLByuWI3m3h7GhoG34RCdgwPXHZyFwxUb0IjFUsu+QiMWS9mA23yeK/L88L/hE55/vM3nOXLqcn9fPOH5lz/D6+uv1+n0Fi1SO5uNqJubT27hysbG81Ums70wbOmh3WYbu7vlI5a1f+chy84a0ahqNJtrv4ad6imKfB6J3J3Lcu+mUJDdfF/8WnkJ5nCmrQAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu__5dd73bb9-e728-4d1e-990b-c77d8e03670f_-sidebar-action{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAMpSURBVHjaVJNPTFxVGMV/9937puDwZzoDgQ42aCm2NlLQ1Hah1IUQpSGNqdZFMbZpUxNIjMGFNi5MbNJV1ZYYS4CkCxNXJeqyBNSUqCWFog1spOKmdsqAwzDOv/fezL3XBTTak5zky5eck5wv5xMtT/c+Wx3ZNRyN1T8lHRDC4CqBkgJjNbpcBjRCWAQWISxYzfp6cimzfq9fVdc+OXrmZO+Bnu59SOkA8GAlTSqVoaa6kng8Riik8P0AACEEUjpMfT976Kuvr42quvqGPb2vPsMTzTtIJFb5cuw6t+fvYq0Gq9ndsoN3Th+hfX8rvu8DEHJdXuk+yPXJG3uUlJSldEg8WGNgcBRtNGdOdtEUj5FK5xj/5kcGP/iCC5+c5fnn9uL5AdaCMRrpUHaEsAgBI1cn0EZz4eM+5n9bYvrnBbq6DnL+/ACtrc1cGRknly/iOJsxrQWwOEoKVpJpbs0t0ffmYca/nWYjU+BIzwuspXII6XLseA+JxCoLi38QCrk8hMDgKAnpjTzGlInHY0ilGOg/RkNjPZ6vyRUCamojhKsquZ9IIoT4z0BYlMVQsc0Fo8nlPd4fPEF6o0Am6xGULQaHfDGgFHhUhSv4PwQGx2hNY2OEpniUiclb5IsltHUoaSgbATLE7Mws4UqX9va9lEqlLfVmJxxrNeHHKjj1Vjdzc4uMjFxjLZUhKFtyeZ8fJqa4MTVJbW0VIVchpXw0ghAGz/M53NnB4LvHGbv6HTMzc8Ri28nlsgRejooKxb2/7nPx01HOfdhPNBrZsrAogQUg8H1eO9pJx/7dTP90m5Xk39TWhHmp8wCZf7J8fnmMX+8scvGzK3x07j1cpRBCox72wFrwvICdOxs49fZRrLEIIdDGoJTCmNNcGhplfv4Ol4eG6TvxBko6KGu1lFLiui4WsNYSBKVHrq21pvPFQzgCLg0N8/vSXbLZLEJYKWP1u14Ph6vjTfE6cvkihXyRQsGjUChusri5y2azNDTU09zcRFvbPpb/XObmzV8WRFvHyx3RusfHotsjLVIKwOBgNt9WWMTWLDAgLJXbXCyaZHJleW115ey/AwDrFGaVw5k2nwAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu__5dd73bb9-e728-4d1e-990b-c77d8e03670f_-sidebar-action:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAMpSURBVHjaVJNPTFxVGMV/9937puDwZzoDgQ42aCm2NlLQ1Hah1IUQpSGNqdZFMbZpUxNIjMGFNi5MbNJV1ZYYS4CkCxNXJeqyBNSUqCWFog1spOKmdsqAwzDOv/fezL3XBTTak5zky5eck5wv5xMtT/c+Wx3ZNRyN1T8lHRDC4CqBkgJjNbpcBjRCWAQWISxYzfp6cimzfq9fVdc+OXrmZO+Bnu59SOkA8GAlTSqVoaa6kng8Riik8P0AACEEUjpMfT976Kuvr42quvqGPb2vPsMTzTtIJFb5cuw6t+fvYq0Gq9ndsoN3Th+hfX8rvu8DEHJdXuk+yPXJG3uUlJSldEg8WGNgcBRtNGdOdtEUj5FK5xj/5kcGP/iCC5+c5fnn9uL5AdaCMRrpUHaEsAgBI1cn0EZz4eM+5n9bYvrnBbq6DnL+/ACtrc1cGRknly/iOJsxrQWwOEoKVpJpbs0t0ffmYca/nWYjU+BIzwuspXII6XLseA+JxCoLi38QCrk8hMDgKAnpjTzGlInHY0ilGOg/RkNjPZ6vyRUCamojhKsquZ9IIoT4z0BYlMVQsc0Fo8nlPd4fPEF6o0Am6xGULQaHfDGgFHhUhSv4PwQGx2hNY2OEpniUiclb5IsltHUoaSgbATLE7Mws4UqX9va9lEqlLfVmJxxrNeHHKjj1Vjdzc4uMjFxjLZUhKFtyeZ8fJqa4MTVJbW0VIVchpXw0ghAGz/M53NnB4LvHGbv6HTMzc8Ri28nlsgRejooKxb2/7nPx01HOfdhPNBrZsrAogQUg8H1eO9pJx/7dTP90m5Xk39TWhHmp8wCZf7J8fnmMX+8scvGzK3x07j1cpRBCox72wFrwvICdOxs49fZRrLEIIdDGoJTCmNNcGhplfv4Ol4eG6TvxBko6KGu1lFLiui4WsNYSBKVHrq21pvPFQzgCLg0N8/vSXbLZLEJYKWP1u14Ph6vjTfE6cvkihXyRQsGjUChusri5y2azNDTU09zcRFvbPpb/XObmzV8WRFvHyx3RusfHotsjLVIKwOBgNt9WWMTWLDAgLJXbXCyaZHJleW115ey/AwDrFGaVw5k2nwAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menu[label="Zoom"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArpJREFUeNqUkl9IU1Ecx7/n/tnmplNXa7WpMSxlmYZp6FCM1MpEInoIXyrInhLNRkEEmiFUD6JC+tKjL5JQEIFQTEZR1GwO/9AQH9qc/1dWalO33d3b2Uq5SgT94FzuPef7/Zzf+d5DIKvhnhNtUlS4CSmq2pok7AZhufaCekczdpQkSSCbH86ustnd5kNGs7UaRG+KrVIzgRSYhffDAL56PXNFTW9MfwW87zw+az5WbkzMqcIjZwqG5tXgeQKOY2A1raMubwnLYwPwuRxz1huvTXIA87azok2XkWXUWMpR93wP0vR70XFuH1qrDLhanAJGtQt3nGakHK6ALv2gMaaXd8FEIsKtA4Vl6HbqUJOrQ2W2Bmu0+zMNHVgjDHglA7WaQ78vHZkFZYjptwEkUVQyOi2GAskoTE/A9wihRhZqlRKR+OCRquUxETaATdVCpHo5gBNEGoOwDoWCBVgG1dfakUCNSp5Dy+0uhDZCsN23IUR+6+J6OUAUGbog0MBY+Jcj6Hl4HWEKiJnvdjchGgWCP0XwkZguQjvYAYhKJBwOLCqK9QsYnVcgWUsghBDfOWZmqE+kDwvvx3pgEWGBrG7LYGYp1Ds+5MaV/W4sBAX4V4C1jShsD2x0ZwkrQSAqAJVwYNTphkbFJMkBsX6MT1vKR44czdKbcvLx5EcJJpENjZoFpyCwMF6cJHZ4h4cx7V/CqdMGvLN7UNrkIPKbmNffXGHPyNDr8/IzkZCaSG+JGOcHvwUx4v6M1cUZVJWkAZZaYHkQTvsnFDXYCfcHMHahbbCyq7600Tf15SJFK6TN2wZ6Zo5Pqk3zADO++J9C7iVEpfGtI8jLSIchlo1sjkYJtu/eWVdthgvQJmNKbX02Nzl93tr4iuwE/KsK+lprXLQ7cIyIlx99lx+/8PT+DyAOkb1P0BCDvwQYAJosD7zK66CnAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menu[label="Zoom"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArpJREFUeNqUkl9IU1Ecx7/n/tnmplNXa7WpMSxlmYZp6FCM1MpEInoIXyrInhLNRkEEmiFUD6JC+tKjL5JQEIFQTEZR1GwO/9AQH9qc/1dWalO33d3b2Uq5SgT94FzuPef7/Zzf+d5DIKvhnhNtUlS4CSmq2pok7AZhufaCekczdpQkSSCbH86ustnd5kNGs7UaRG+KrVIzgRSYhffDAL56PXNFTW9MfwW87zw+az5WbkzMqcIjZwqG5tXgeQKOY2A1raMubwnLYwPwuRxz1huvTXIA87azok2XkWXUWMpR93wP0vR70XFuH1qrDLhanAJGtQt3nGakHK6ALv2gMaaXd8FEIsKtA4Vl6HbqUJOrQ2W2Bmu0+zMNHVgjDHglA7WaQ78vHZkFZYjptwEkUVQyOi2GAskoTE/A9wihRhZqlRKR+OCRquUxETaATdVCpHo5gBNEGoOwDoWCBVgG1dfakUCNSp5Dy+0uhDZCsN23IUR+6+J6OUAUGbog0MBY+Jcj6Hl4HWEKiJnvdjchGgWCP0XwkZguQjvYAYhKJBwOLCqK9QsYnVcgWUsghBDfOWZmqE+kDwvvx3pgEWGBrG7LYGYp1Ds+5MaV/W4sBAX4V4C1jShsD2x0ZwkrQSAqAJVwYNTphkbFJMkBsX6MT1vKR44czdKbcvLx5EcJJpENjZoFpyCwMF6cJHZ4h4cx7V/CqdMGvLN7UNrkIPKbmNffXGHPyNDr8/IzkZCaSG+JGOcHvwUx4v6M1cUZVJWkAZZaYHkQTvsnFDXYCfcHMHahbbCyq7600Tf15SJFK6TN2wZ6Zo5Pqk3zADO++J9C7iVEpfGtI8jLSIchlo1sjkYJtu/eWVdthgvQJmNKbX02Nzl93tr4iuwE/KsK+lprXLQ7cIyIlx99lx+/8PT+DyAOkb1P0BCDvwQYAJosD7zK66CnAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } /* Ansicht - Zoom */ #menu_zoomEnlarge{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAr9JREFUeNqUk11IU2EYx/9nZx9u6KYTiSyzL1ArpK9pJpp9IdVd3XRRdNeHpaYkRGQaQnRRuuYM6iqsi6AImkGOwlahonMXRYxQI0Xnhh+zNXfczjnveTubfZxVBP3h5bzn4Ty/93n+53kZKGS/fadFIuQCBU0BXYoxDBNVseyNc1WnGvGbKKW/Xqw2u8/Z3U3FaIQqJS5GqPN5N7Xesvv+BmDim1arzbe7rDR74+atsL4KoH88DK2WhZplULrWiJPFmXjv8cD1tm+qvq5mRVIFrdb2Foeji0Z4iR69N0LvD83Sz/MC9c7ytGdsgXYMztJ6p5/GCKWOpw4a/14JUAk837CrtBjtrgAObTJjX74JHGVwoLoNHKOGJkUDvUGNh94QyncWg+djDco2VEQiOqM5E24fh+2rUjEvMHIiC0OKDkJiaZFu0mEkQmEymyERSacEqOUAQPhEz5B7Plh1E3o5UadR48pFK2LRGOqv1UGEAIg8JElCMoASEJFAo1ZhIiSg43oteBkQT26ynwchABcWodGpIQiCDCDJACpR3ucPaLcsN+Cdn4PRqIEYo4mT48kqlWwWq8JaPY/JQAACQTjJg7lgsPP1mz4cWa/BNCdhMkSwGBUTZXMLIsILEoggwaLl0OPqRb7Om5YEsFlbm4ZHR2c+eAZQVUCQoxfxNSYhFBERjEgwxSLYr5qBp68XwfkvKDpmw2Bb0c8RZL4/Cy9dbny5bk1u1o4iC7Jkt5fGlMH0XBD9A25MTPlRsWcv8goKoQ27MfasGZZqF8Moqik8feZsTUZGxnH5Lmh/3AXKsOHV7Kc0IacSen0aynJDyNuQjv4HbSipTQbElS2vZfHWFLG47WzX1fKh1JUWVKQ/xrih4snUsO9wSc2LPwD/0rZHzZVDVJ7S+J9xusdP3O3ydv4PIAFR7D/KPkW+CTAATw5W30BzwxkAAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_zoomEnlarge:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAr9JREFUeNqUk11IU2EYx/9nZx9u6KYTiSyzL1ArpK9pJpp9IdVd3XRRdNeHpaYkRGQaQnRRuuYM6iqsi6AImkGOwlahonMXRYxQI0Xnhh+zNXfczjnveTubfZxVBP3h5bzn4Ty/93n+53kZKGS/fadFIuQCBU0BXYoxDBNVseyNc1WnGvGbKKW/Xqw2u8/Z3U3FaIQqJS5GqPN5N7Xesvv+BmDim1arzbe7rDR74+atsL4KoH88DK2WhZplULrWiJPFmXjv8cD1tm+qvq5mRVIFrdb2Foeji0Z4iR69N0LvD83Sz/MC9c7ytGdsgXYMztJ6p5/GCKWOpw4a/14JUAk837CrtBjtrgAObTJjX74JHGVwoLoNHKOGJkUDvUGNh94QyncWg+djDco2VEQiOqM5E24fh+2rUjEvMHIiC0OKDkJiaZFu0mEkQmEymyERSacEqOUAQPhEz5B7Plh1E3o5UadR48pFK2LRGOqv1UGEAIg8JElCMoASEJFAo1ZhIiSg43oteBkQT26ynwchABcWodGpIQiCDCDJACpR3ucPaLcsN+Cdn4PRqIEYo4mT48kqlWwWq8JaPY/JQAACQTjJg7lgsPP1mz4cWa/BNCdhMkSwGBUTZXMLIsILEoggwaLl0OPqRb7Om5YEsFlbm4ZHR2c+eAZQVUCQoxfxNSYhFBERjEgwxSLYr5qBp68XwfkvKDpmw2Bb0c8RZL4/Cy9dbny5bk1u1o4iC7Jkt5fGlMH0XBD9A25MTPlRsWcv8goKoQ27MfasGZZqF8Moqik8feZsTUZGxnH5Lmh/3AXKsOHV7Kc0IacSen0aynJDyNuQjv4HbSipTQbElS2vZfHWFLG47WzX1fKh1JUWVKQ/xrih4snUsO9wSc2LPwD/0rZHzZVDVJ7S+J9xusdP3O3ydv4PIAFR7D/KPkW+CTAATw5W30BzwxkAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_zoomReduce{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArxJREFUeNqUk11Ik1EYx//nfd9tTp0fE4mstCxQK6SvaWaafeGFd3XTRdFdH1qKljeRZHhRF6VrrqCuQroIiqAZ5DBqFSo2BxUh4QcoOjd0rra5r/fdeU/vtI+tIugPh/Och3N+PM//nEOQIPOdux0ypRcZWArYSo4QEuF4/sa5+tNt+E2MsV8Lo8nstPb1sVgkyBIVCweZ9XkfM94yO/8GIPGg02hy7q+qzNuybQeMr9wYmgpApeYhCAR7CzNwqjwHHx0O2N4OzrU0N65JqqDT2N1hsfSyoCizY/fHWY/dwyY8UfbeFWL9k352e9jDWqwuFqWMWZ5aWHx/IoCTRLF1X2U5um1u1G3V41BxBvwxGR6RwU8J+BQB2lQBD0d9qN5TDlGMtia2wVGZajL0ObA7Q9iVnw6vSBCCAFFQQ0pZGVmZGowHGTL1eshU1iQCBCUBUBFqpWfwBHUNN6ESeCUkIEqJNEZx4VozYpCAmAhZlpEMYHR5k0rgMOOTYL7ehBDHIcQL0Gg5cAo3vBSDSiNAkiQFQJMBTGai0+VWb1+dig+uEHQ6AWHlVFqarNyECoKKB+M5FGpFzLrdkCgCSR4ser09r98M4ugmFeZDMmb9FGKMQZRkRCIyloIyqBIb1CG8tA2gWDOqSwKYjJ1XxiYmFj45hlFfQpGvpQiKwFIU8IUV46JBHOYW4BgcgPfLV5QdN+FdV9nPJ0i+z6WXLre92LihIHd3mQG5itsrz5RgftGLoWE7ZuZcqDlwEEUlpVAH7Jh61g7DeRshCdWUnjnb0JidnX1C+QvqH3+BET6wnp/USetqodXqUFXgQ9HmLAw96EJFUzIgrjxlrIq3lpCL2873Xq0eSV9rQE3WY0yn1jyZG3MeqWjs/wPwL+181F47whiBcsuw2qdP3usd7fkfwDIkIf6s+BT8JsAAKC9RphXbWHoAAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_zoomReduce:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArxJREFUeNqUk11Ik1EYx//nfd9tTp0fE4mstCxQK6SvaWaafeGFd3XTRdFdH1qKljeRZHhRF6VrrqCuQroIiqAZ5DBqFSo2BxUh4QcoOjd0rra5r/fdeU/vtI+tIugPh/Och3N+PM//nEOQIPOdux0ypRcZWArYSo4QEuF4/sa5+tNt+E2MsV8Lo8nstPb1sVgkyBIVCweZ9XkfM94yO/8GIPGg02hy7q+qzNuybQeMr9wYmgpApeYhCAR7CzNwqjwHHx0O2N4OzrU0N65JqqDT2N1hsfSyoCizY/fHWY/dwyY8UfbeFWL9k352e9jDWqwuFqWMWZ5aWHx/IoCTRLF1X2U5um1u1G3V41BxBvwxGR6RwU8J+BQB2lQBD0d9qN5TDlGMtia2wVGZajL0ObA7Q9iVnw6vSBCCAFFQQ0pZGVmZGowHGTL1eshU1iQCBCUBUBFqpWfwBHUNN6ESeCUkIEqJNEZx4VozYpCAmAhZlpEMYHR5k0rgMOOTYL7ehBDHIcQL0Gg5cAo3vBSDSiNAkiQFQJMBTGai0+VWb1+dig+uEHQ6AWHlVFqarNyECoKKB+M5FGpFzLrdkCgCSR4ser09r98M4ugmFeZDMmb9FGKMQZRkRCIyloIyqBIb1CG8tA2gWDOqSwKYjJ1XxiYmFj45hlFfQpGvpQiKwFIU8IUV46JBHOYW4BgcgPfLV5QdN+FdV9nPJ0i+z6WXLre92LihIHd3mQG5itsrz5RgftGLoWE7ZuZcqDlwEEUlpVAH7Jh61g7DeRshCdWUnjnb0JidnX1C+QvqH3+BET6wnp/USetqodXqUFXgQ9HmLAw96EJFUzIgrjxlrIq3lpCL2873Xq0eSV9rQE3WY0yn1jyZG3MeqWjs/wPwL+181F47whiBcsuw2qdP3usd7fkfwDIkIf6s+BT8JsAAKC9RphXbWHoAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_zoomReset{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArFJREFUeNqUU01IVGEUPe+9GcdRx18k0srKyKyQMtTMNEvCRbvatCja9WNlJLmJJMNt6KQW1CqkRVAEaZCDkVao2DgQFRKmoNQ4U+qkjs+ZeTPfu93Jft5UBF14fN+73HPuOZf7STBE+42bTboQFwgUD1rOSZIUlBXl6pmaEw34LYjo14+9td3t6O6mSFAlY0QCKjked5P9Wrv7bwRS9NJsb3XvLS/L2rKtEPZeLwYn/DDHKTCZJOxen4zjJRl47XKh78XAVN352uwYBc32tqbOzi5SNZ0O335PHc4ZGpsJ0SvPEvWML9D1oRmqc3goJIg6H3ZStN5IIIc1rX5PWQnaej04sDUNVRttmNMEpoMC8xEusCiwJphwd2QeFbtKoGmheqMNWejCkpyeAac7gO3ZCfCqAr6QjgUB+NnhkiwjOcmMUVVHSno6dKFbjAQmTgBCY88yBE/Ex539DF5icFCRkZgIhAVByOw3okHXdcQSkICICJjNCqYYqXLBYrQzg+OtPEjOa6woSDrC4QgTiBgCmXTS3B4vClea8eZTENOBqAX2zmqiYIvFBInPXKuOj14vq2FnRoJZn6/j2fMBHNpgZrAO9yJ3YpUsijsTVM7pYUJR3BKe9vVjk2XEFkPQam++PDo2Nv3WNYSafIE1VrahAYshYD5ASAmp2C9PwzXQD9+XORQfacXLluKfKyh9PwsuXmp4krsuJ3NncREyedrLayrh86wPg0NOfJjyoHJfFfLyCxDnd2LiUSOKzvZJkkFNwclTp2vT0tKO8luI+/EWSFL8a5VxW3h1NaxWG8pz5pG3ORWDd1pQei6WIBpZ/K2IWjPkomNXuq5UDCetKkJl6n1MJlQ+mBp1Hyyt7fmD4F+x415j9TCRBN4tOJyTx251jXT8D8E3EsP9Hc9J/SrAALenXlq1AZ12AAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_zoomReset:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArFJREFUeNqUU01IVGEUPe+9GcdRx18k0srKyKyQMtTMNEvCRbvatCja9WNlJLmJJMNt6KQW1CqkRVAEaZCDkVao2DgQFRKmoNQ4U+qkjs+ZeTPfu93Jft5UBF14fN+73HPuOZf7STBE+42bTboQFwgUD1rOSZIUlBXl6pmaEw34LYjo14+9td3t6O6mSFAlY0QCKjked5P9Wrv7bwRS9NJsb3XvLS/L2rKtEPZeLwYn/DDHKTCZJOxen4zjJRl47XKh78XAVN352uwYBc32tqbOzi5SNZ0O335PHc4ZGpsJ0SvPEvWML9D1oRmqc3goJIg6H3ZStN5IIIc1rX5PWQnaej04sDUNVRttmNMEpoMC8xEusCiwJphwd2QeFbtKoGmheqMNWejCkpyeAac7gO3ZCfCqAr6QjgUB+NnhkiwjOcmMUVVHSno6dKFbjAQmTgBCY88yBE/Ex539DF5icFCRkZgIhAVByOw3okHXdcQSkICICJjNCqYYqXLBYrQzg+OtPEjOa6woSDrC4QgTiBgCmXTS3B4vClea8eZTENOBqAX2zmqiYIvFBInPXKuOj14vq2FnRoJZn6/j2fMBHNpgZrAO9yJ3YpUsijsTVM7pYUJR3BKe9vVjk2XEFkPQam++PDo2Nv3WNYSafIE1VrahAYshYD5ASAmp2C9PwzXQD9+XORQfacXLluKfKyh9PwsuXmp4krsuJ3NncREyedrLayrh86wPg0NOfJjyoHJfFfLyCxDnd2LiUSOKzvZJkkFNwclTp2vT0tKO8luI+/EWSFL8a5VxW3h1NaxWG8pz5pG3ORWDd1pQei6WIBpZ/K2IWjPkomNXuq5UDCetKkJl6n1MJlQ+mBp1Hyyt7fmD4F+x415j9TCRBN4tOJyTx251jXT8D8E3EsP9Hc9J/SrAALenXlq1AZ12AAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="false"] > .menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAADMUlEQVR42mJkQAJTps1s/vf3b8l/hv8cDP8hYoyMjD+YmJl7crLSaxnQwP///xkAAgjOmTBpytOdO3b8//Pj639k8Of71/87t+/4P2HilKfYDAAIIEYQo2/CpKeOttZS2gZGDBP2v2A4/uAzAysbMwMLCyODjRIfQ5q5MMOls2cZDhw+9qyoME8a2QCAAAJqnty8adPm/19//fsfseD2/0Wn3/y/8+bn/wvPv/3ffffT/6kn3/wv2vn8/8+///9v2rjpP0g9sgEAAcT0+9evUntrc4bJ+58zeOsIMjir8TI8fvOOIT7QneHZuw8MTOzMDJxcLAwrrn1ksLMyZ/j162cpsjcAAojp77+/7HxCwgynn35nMJTmYnjx9S/DyqWLGJ4/eciwY/0yhm9MTAx8PKwMt77+Y+AXEmL49/cfO7IBAAHEBBRgYPj7C+hnJoa/wBB59/Mvw841SxkCcqsYDgMN4OZmYeACYm5OVgaGP78Y/v37hxKQAAHE9O//X4a/f/4ysLIyMzz7/Jfh4sWLDH+BEk+fPmZgYmJkePPwOgMnUDMrBwvD79//gAb8RTEAIIBY/v/7/+vp8xdsRpJcDJdf/mC4cukCg09JO4OegwODnqMjw9MblxkktQwYlDn/MDx58YLh91+Gz8gGAAQQ09t37xYdPHSMIViFleH1938Mck4RDPLGNgxARzEom9gxmAbFMfz7/Z/BlO0bw74DRxk02K/xIhsAEEBMkyb01d+6c+f1lbMnGbI0/zLIcf5l+PqLgeHLTwaGj9//M/D//MrgyvSa4eyxowzv3n9gMIuZxHCq3+w/zACAAGKE0npVNbV7lBXlRS3MTBlEgaENSaaMDK/evmM4fvI0w+NnzxkcnJwZ1DX1GNg+n2Z4sKWBwTT3ACNAADEiuUYvIzM7T1BQMBaYF9hgeeE/I/NnBea7vL9l3YGByctgK/+RQV1LgOH4kn4Gy/wDjAABxIiWvKWAWBzkNSQxULAzb260O8MjY8rgILCG4SGXw7pnt54GWebtZgQIIHQD8AHj1Q3uZ/7/ZwRGLwPDztMP42dtvrYIIIBIMQBsCBL7BjCcvgIEGAB13FIKQ7uckwAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top: 1px! important; margin-left:5px !important; } #viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="false"] >.menu-iconic-text{ padding-left:10px !important;} #viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="true"]>.menu-iconic-left{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:5px !important; } #viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="true"]>.menu-iconic-text { appearance: none !important; padding-left:9px !important; } menu[label="Sidebar"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACuklEQVR42hyHsQGAMAzDZNj5grs5rT8wtYNjSiwNsnQ/I2teVAFpe/m/NiEOOo/uitiJXch+PwHE8p+ZRZzB2pKTgZWVAQ6YmKCGMDJwcjAzCDH8ZXj9m4FBRYiZ4eqL3wwywqwMT599Zvhz+BAnQAAG5xgHQBiGoagT0qH3vyMTagYELYka4eGPfrLJN6P71RMNItyyFRtmjR00BA9tjcLpBLMwboW+E7wTvwBiYf3/h8FCV5jhwy+g4L//DApC/xj2n3nHUOb9iUFJhh/kHKA6iGf+/v/PwAyyBeiVx89+MFRf/88AEEAsvz7/Ynj56R/DmjpNhjfvfzHkzrzHwAz0jrEWH4MQDxPDn38wf4GMAPuLgZmZkUGUX4iBFehCgABiYWNnYvgNdFb+zEcMf4EqZAWZGN6+YGYwNjFmEOBmYsAFPn/9AzToLANAADEBvcogJcLBsP/qV4aTd77DNf37+xdiH9DZ6BgE/kLlAQKI5duH3wyv3v1guDJZl+HZ258MWVPvMfyGxCBRACCAWFg5mMCBUzz3CQMP618GDQkmBmAYMvz/T5wBAAHExMHByCAiyMFw+fEPhuvPfjOwsDIhEhMRACCAWD6//8PwBRgT92YYMTx48Z3Bq/Em2AuMRHoBIIBYmDmZgUnzP0PV3HsMf4FxpinJwnD2PQMwhFkgkYfDJFZWiDxAALFwAsNAXY6D4dLjXwxszP8ZxAVZwHF97fptBmFeZmAW+Y/iI0ZwSmdk+Pj5N8NfYP4BCCCWHz/+sQlzMTJUhUoz/AQm4fm7njF8/vSd4fipGwyiAuxAFzAxMLMwMrAA88dfoGF//vwFZS+Gd+9/MPz5/YcNIIAYWWQn3weGId/f/0xgfzMCc+HbT38Y2NlAuQ4qBiRAGJIOIGH8D5gbgXnmE0AAMf7/T0KQYwEAAQYAuNQGFFrnPy0AAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menu[label="Sidebar"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACuklEQVR42hyHsQGAMAzDZNj5grs5rT8wtYNjSiwNsnQ/I2teVAFpe/m/NiEOOo/uitiJXch+PwHE8p+ZRZzB2pKTgZWVAQ6YmKCGMDJwcjAzCDH8ZXj9m4FBRYiZ4eqL3wwywqwMT599Zvhz+BAnQAAG5xgHQBiGoagT0qH3vyMTagYELYka4eGPfrLJN6P71RMNItyyFRtmjR00BA9tjcLpBLMwboW+E7wTvwBiYf3/h8FCV5jhwy+g4L//DApC/xj2n3nHUOb9iUFJhh/kHKA6iGf+/v/PwAyyBeiVx89+MFRf/88AEEAsvz7/Ynj56R/DmjpNhjfvfzHkzrzHwAz0jrEWH4MQDxPDn38wf4GMAPuLgZmZkUGUX4iBFehCgABiYWNnYvgNdFb+zEcMf4EqZAWZGN6+YGYwNjFmEOBmYsAFPn/9AzToLANAADEBvcogJcLBsP/qV4aTd77DNf37+xdiH9DZ6BgE/kLlAQKI5duH3wyv3v1guDJZl+HZ258MWVPvMfyGxCBRACCAWFg5mMCBUzz3CQMP618GDQkmBmAYMvz/T5wBAAHExMHByCAiyMFw+fEPhuvPfjOwsDIhEhMRACCAWD6//8PwBRgT92YYMTx48Z3Bq/Em2AuMRHoBIIBYmDmZgUnzP0PV3HsMf4FxpinJwnD2PQMwhFkgkYfDJFZWiDxAALFwAsNAXY6D4dLjXwxszP8ZxAVZwHF97fptBmFeZmAW+Y/iI0ZwSmdk+Pj5N8NfYP4BCCCWHz/+sQlzMTJUhUoz/AQm4fm7njF8/vSd4fipGwyiAuxAFzAxMLMwMrAA88dfoGF//vwFZS+Gd+9/MPz5/YcNIIAYWWQn3weGId/f/0xgfzMCc+HbT38Y2NlAuQ4qBiRAGJIOIGH8D5gbgXnmE0AAMf7/T0KQYwEAAQYAuNQGFFrnPy0AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menu[label="Webseiten-Stil"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAdNJREFUeNqUU79rIlEQ/t66XDRaKMLqkUabFFqJpZ1EAkL6HFwjiNeZStJY2KayF1P6H1hcIH30zwiKsgRNWN3o7vojbyasuEnuMAPLtzNv3jffzHtPNBqNCwA/cYBtNhuPv91ux6jX63+2B1qv1/P4tVqtoq7Xa2LC7S8Vx8dHCIUCCAR+SH6B5dKGaS7x+rpEqePAcRzObbVaqFQqmM1mUGVQkDRFETi7voPx+MBETugUT3+voOsvsCyb5du2zQTlcpnRMAyoq9VKuL3d35xD0yIIh4N4fp4jEgl5+p/P5+h2u7vYYDBgBbx42Ta+HFxqj8CyLMTj8d3adDqFKmWxgna7jWw2i9FoxIvj8RilUgn9fl8qiSCVeqeime0bz4CCxWKRA7FYjDGTyXByIpHwbPxE4CoYDofw+/3yBAJYLBZclZLduKZpXxPIvpjAlbhvlOxudAf9TwWdTmcnX9d1FAoFRKNRTCYTVuQOT57aZwXEms/nd8F0Os2V6Esmk57KuVyO/30+H/uKaZqCLgX1StWkz0iq9j/KISQF1WqVURIJVR6XqigKH+H/jHKoFcJms8kob6IqgsHgb+mcHPganQ/+SEiklxOmeeB7RtN8eRNgAOJsYEBwQrPsAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menu[label="Webseiten-Stil"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAdNJREFUeNqUU79rIlEQ/t66XDRaKMLqkUabFFqJpZ1EAkL6HFwjiNeZStJY2KayF1P6H1hcIH30zwiKsgRNWN3o7vojbyasuEnuMAPLtzNv3jffzHtPNBqNCwA/cYBtNhuPv91ux6jX63+2B1qv1/P4tVqtoq7Xa2LC7S8Vx8dHCIUCCAR+SH6B5dKGaS7x+rpEqePAcRzObbVaqFQqmM1mUGVQkDRFETi7voPx+MBETugUT3+voOsvsCyb5du2zQTlcpnRMAyoq9VKuL3d35xD0yIIh4N4fp4jEgl5+p/P5+h2u7vYYDBgBbx42Ta+HFxqj8CyLMTj8d3adDqFKmWxgna7jWw2i9FoxIvj8RilUgn9fl8qiSCVeqeime0bz4CCxWKRA7FYjDGTyXByIpHwbPxE4CoYDofw+/3yBAJYLBZclZLduKZpXxPIvpjAlbhvlOxudAf9TwWdTmcnX9d1FAoFRKNRTCYTVuQOT57aZwXEms/nd8F0Os2V6Esmk57KuVyO/30+H/uKaZqCLgX1StWkz0iq9j/KISQF1WqVURIJVR6XqigKH+H/jHKoFcJms8kob6IqgsHgb+mcHPganQ/+SEiklxOmeeB7RtN8eRNgAOJsYEBwQrPsAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #context-encoding-menu{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #context-encoding-menu:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #charsetMenu{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #charsetMenu:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } /* Webseiten-Stil */ menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"] > .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAB+0lEQVQ4EdWSsWtTURTGf+/mvbzGtE1CUy01KaZUwdJBB7EgxaFYnKQO6tK6ubj0P7Ao7uKqg4MiqIPg4OJQUByKDlKiojUophFrQ0JLaVqSvnrOJa88tf+ABz7OPed85+Ocey/89+bssYHDBaZY5xwBp2zd8JpOnvGEBxLvRHv+FjDmPLMDeXNt+swV8gcLlluufOX+i7t8Lwc3gqdcl2QQisTCg3iTnObyQM65dXVqhrHhcY7lTzDYO0Q220Ou0EepMn96a4hvzQUWhG8ncdsCOonrNZkcOTpIy1nlS/0tb348t+VMYr/Naa1aKU1K8qGgKdiJCnh+gtHtzAqf6nNUN3vxpKrKPzfgV2OF7UwN5UjKE7SiAnLGS/g4tWCNXNLFxNdxjYwlS8aluGECSvU1lKNcQUNAOIGeje/xLuUwkemukRRKXKieiBhBIMyuJVCOcrVBLSoQdBjmuhtM9KchIZUevx/fTVJrLBLzIb0JypG+PV8htjzP0qGTdO5LcXwkf5bDXeP0xUdpmSzFz+8pF7n38iZ3RGBVoJdo91GvptOkBLmLt7mUPsLYgUJ+2PVTLC8WP1Q/8urxDI+kLotYAb3EPwTsU0pORbJt3yFeTYa3TdW2ty+gBW2KWigiG6MI70gbttrYbZb4HwHNqalQCI3114XQeNd+A4TrhLZ6UjvfAAAAAElFTkSuQmCC")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:14px !important; } menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"]>.menu-iconic-text{ margin-left:0px !important; } menu[label="Webseiten-Stil"] menuitem[type="radio"]> .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAcVJREFUeNqkk88rw2Ecx9/P18YorRlh4zAHB25KKXNSO8rJCinKef8BcXdwVpT8iLKaOw4oF6VWbpqwTc3iO9bItq/P59n3mSd221Of79Pz+fF6Pj+er7AsC/UsA3WuugEO/gghdJ2YBmYLwAQVNyoVwGUzcLwH7NCxWjOXL+TnF2DMAMt+w1gaX1yELxCQylQigZONDSTL5dVdYIVU5VoAYwGY6xJiayoSgT8YhNsGmARIXlzgcH0dz5Y1vwlsM4RjHSptLoewk4N9fTBeX/F2dYV0LCYNrs5OqWNb6u5uklRUDb45CR3gbARGPJkMzNNTFL1eSWfDezyOj2wWHtME+7AvSVEH8HJSo0Qpl0MrldSSz0tAg+p2qQSTbM32ZSSF6hRUA2mmN7SHOio3VQEsfL6vzP1GH78OKJP2jJxDvt5egEqB212xUDYtbW1wPDxw5Jmagg7g2X6vAUdDQH/28XHeGwoB9hQY9haN4h3YYh/VQNk8bYwM4yt79oHwMDDm6+4ekO8gnb69Bs7DwAEdn3iy3MS/70BokHZ7d9kZftpBLyq48o7+v0QFabJFlcgBX7YUVfq1ADpIieqRpf8HCvAjwAA0E7DxN+mXlAAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:14px !important; } menu[label="Webseiten-Stil"] menuitem[type="radio"]>.menu-iconic-text{ margin-left:0px !important; } /* Zeichenkodierung */ menu[label="Automatisch bestimmen"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menu[label="Automatisch bestimmen"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menu[label="Auto-Detect"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menu[label="Auto-Detect"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menu[label="Weitere"]{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAqFJREFUeNqEU1tIVFEUXfeeO3M1x8axl48pE60+VNQUxmsjSBEZCSZTMNmPUEESfYl//fT0IyIiPwsGCf3pyyxLUQsRJUTIKSrNRnwUWoOvrGbm3nM6506DDkgd7oZ7Dnutvc/a60jHmnuw2TIog27Qxzw8lDEQWYJVIUuEyA5pQ56yGVgAIoZxvVbL9XjduXwPWHim51ZXisyJJEn6DwFlSRZCrhwpzELr6DLmViK44NpmEoN/kP7RgUjSdeNBrfsAZlYZRufDYPxsYc3gOIEkcQzyRjCLVi9OTrR6Kwqy0eX/htWZSdhVleuhcJjKM2ycMIWHw4y4DphZXe+orszHh6CBicnA77XgQnBf3sFMnbNTbEdCYiFkeb0HOb469aanJjtzsjLwOrCC540V5WBSICnBijvtEqryChHW8Ygaolg01gnE2HTa7i7aj6kl4Mv0d1ReHbpJ1MySLSrMSZzSmlC2F2dDOtoNuqEDwUQZbclOd8Dp3IWlEJDmaIJi1Y4Tqyux54UEDgKVbDhaVActF94IJ6H07xQYo0L5S+7SfHz6+gv9Q5MIhTvga7iH5XA3TyCmsWQ5Ff75NlSV1EO2+LzDH2GRTeEMejLHuRNb7TYMjoyh99phTXglGJrAYOApBqc6MDz9BP2By5AsgH/Bh+rSc+JaHoULx3Y47CgrLsBaGNiTkQatsXNIIS6s4A1Ue0wjbu9I9J9wK3T6H0L/gT5FGMdbo+FnSPgfKC/Nwtj7OYQX0dbcOlAXU5vfGfWno2JOzQKvBtDdfwMNCuFDve/rEgaKqsr3hKiYfdfUstt1pk44jzIbrJYcKEnA+DgHvzTBF2vuIiD8UILN11se+bHNidsY0Q4Bvc/Qx8HnBRjxz+K/K1Zokcfn2OEfAQYAcnws/5Nm8/4AAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } menu[label="Weitere"]:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAqFJREFUeNqEU1tIVFEUXfeeO3M1x8axl48pE60+VNQUxmsjSBEZCSZTMNmPUEESfYl//fT0IyIiPwsGCf3pyyxLUQsRJUTIKSrNRnwUWoOvrGbm3nM6506DDkgd7oZ7Dnutvc/a60jHmnuw2TIog27Qxzw8lDEQWYJVIUuEyA5pQ56yGVgAIoZxvVbL9XjduXwPWHim51ZXisyJJEn6DwFlSRZCrhwpzELr6DLmViK44NpmEoN/kP7RgUjSdeNBrfsAZlYZRufDYPxsYc3gOIEkcQzyRjCLVi9OTrR6Kwqy0eX/htWZSdhVleuhcJjKM2ycMIWHw4y4DphZXe+orszHh6CBicnA77XgQnBf3sFMnbNTbEdCYiFkeb0HOb469aanJjtzsjLwOrCC540V5WBSICnBijvtEqryChHW8Ygaolg01gnE2HTa7i7aj6kl4Mv0d1ReHbpJ1MySLSrMSZzSmlC2F2dDOtoNuqEDwUQZbclOd8Dp3IWlEJDmaIJi1Y4Tqyux54UEDgKVbDhaVActF94IJ6H07xQYo0L5S+7SfHz6+gv9Q5MIhTvga7iH5XA3TyCmsWQ5Ff75NlSV1EO2+LzDH2GRTeEMejLHuRNb7TYMjoyh99phTXglGJrAYOApBqc6MDz9BP2By5AsgH/Bh+rSc+JaHoULx3Y47CgrLsBaGNiTkQatsXNIIS6s4A1Ue0wjbu9I9J9wK3T6H0L/gT5FGMdbo+FnSPgfKC/Nwtj7OYQX0dbcOlAXU5vfGfWno2JOzQKvBtDdfwMNCuFDve/rEgaKqsr3hKiYfdfUstt1pk44jzIbrJYcKEnA+DgHvzTBF2vuIiD8UILN11se+bHNidsY0Q4Bvc/Qx8HnBRjxz+K/K1Zokcfn2OEfAQYAcnws/5Nm8/4AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #charsetMenu menuitem[type="radio"][checked="true"] > .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAB+0lEQVQ4EdWSsWtTURTGf+/mvbzGtE1CUy01KaZUwdJBB7EgxaFYnKQO6tK6ubj0P7Ao7uKqg4MiqIPg4OJQUByKDlKiojUophFrQ0JLaVqSvnrOJa88tf+ABz7OPed85+Ocey/89+bssYHDBaZY5xwBp2zd8JpOnvGEBxLvRHv+FjDmPLMDeXNt+swV8gcLlluufOX+i7t8Lwc3gqdcl2QQisTCg3iTnObyQM65dXVqhrHhcY7lTzDYO0Q220Ou0EepMn96a4hvzQUWhG8ncdsCOonrNZkcOTpIy1nlS/0tb348t+VMYr/Naa1aKU1K8qGgKdiJCnh+gtHtzAqf6nNUN3vxpKrKPzfgV2OF7UwN5UjKE7SiAnLGS/g4tWCNXNLFxNdxjYwlS8aluGECSvU1lKNcQUNAOIGeje/xLuUwkemukRRKXKieiBhBIMyuJVCOcrVBLSoQdBjmuhtM9KchIZUevx/fTVJrLBLzIb0JypG+PV8htjzP0qGTdO5LcXwkf5bDXeP0xUdpmSzFz+8pF7n38iZ3RGBVoJdo91GvptOkBLmLt7mUPsLYgUJ+2PVTLC8WP1Q/8urxDI+kLotYAb3EPwTsU0pORbJt3yFeTYa3TdW2ty+gBW2KWigiG6MI70gbttrYbZb4HwHNqalQCI3114XQeNd+A4TrhLZ6UjvfAAAAAElFTkSuQmCC")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:4px !important; } #charsetMenu menuitem[type="radio"][checked="true"]>.menu-iconic-text{ margin-left:9px !important; } #charsetMenu menuitem[type="radio"]> .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAcVJREFUeNqkk88rw2Ecx9/P18YorRlh4zAHB25KKXNSO8rJCinKef8BcXdwVpT8iLKaOw4oF6VWbpqwTc3iO9bItq/P59n3mSd221Of79Pz+fF6Pj+er7AsC/UsA3WuugEO/gghdJ2YBmYLwAQVNyoVwGUzcLwH7NCxWjOXL+TnF2DMAMt+w1gaX1yELxCQylQigZONDSTL5dVdYIVU5VoAYwGY6xJiayoSgT8YhNsGmARIXlzgcH0dz5Y1vwlsM4RjHSptLoewk4N9fTBeX/F2dYV0LCYNrs5OqWNb6u5uklRUDb45CR3gbARGPJkMzNNTFL1eSWfDezyOj2wWHtME+7AvSVEH8HJSo0Qpl0MrldSSz0tAg+p2qQSTbM32ZSSF6hRUA2mmN7SHOio3VQEsfL6vzP1GH78OKJP2jJxDvt5egEqB212xUDYtbW1wPDxw5Jmagg7g2X6vAUdDQH/28XHeGwoB9hQY9haN4h3YYh/VQNk8bYwM4yt79oHwMDDm6+4ekO8gnb69Bs7DwAEdn3iy3MS/70BokHZ7d9kZftpBLyq48o7+v0QFabJFlcgBX7YUVfq1ADpIieqRpf8HCvAjwAA0E7DxN+mXlAAAAABJRU5ErkJggg==")no-repeat !important; height:15px!important; padding-top:1px!important; margin-left:4px !important; } #charsetMenu menuitem[type="radio"] >.menu-iconic-text{ margin-left:9px !important; } #fullScreenItem[type="checkbox"] > .menu-iconic-left { appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACYUlEQVQ4y6WTPWhUQRSFv/v2vV13XaOYgGuyrvEHZNcUYqVgES0EKy0VsRYbwVZsrG3SiVYW6RUbtVALRUGRgKAYJJpIDFHMEvOSTd7OnbkWz2xES6eZywxn7rnnnIH/XDI+Pv6u2Ww2/r4ws3/qP89EhLGxsXtxq9Xav7i4VJyY/AIi6xAwAySvkd4DAhCUM6dGGRwcPBQjwrM377m/eJZ9/QV+/FS+fu9i6gmqmHq8V4ILHNydsLUiPH35huNHFwCIMKMQCYd3F7l9sUqtWqAsEWURygibgLIJJYPG9oQ714ap9cVEUYSZEZvl83xvK5dvLfN+OsNU8c4RnBKcJ/icycPnC1zsdEmXur2RYjAQ+DjbpST0qAf1OVgV75SgCt7z5MUPOmnW0ytngGDBYwbm18FKcA6vSnCKd56ga5j3oMq63DEYIhBcwGO9rkH9b7DPwW6VoB6XOYJziAhmRpRbI+zfGTHSiPHqCRp+O5Dvwa0RnJKtdLlwehdxIdcNIMqjIfRXhZtXBhgZLuJVMR8IXgmaEbziMsel83u4cbVJKdoIVIwZhvF6cplz11dZaGesdR3mHD5bxXdzyuYcdx985uGjT7TbKxsumBlHDh2gWHxOkiTr2SVby1hKU0qlEls2b84pi4AFtLuVanUbIkI8MTExOzo6uvdCq0mSJKTpMkmSUChErKysIiL09W0hBE8n65C5jE2FMt++zTM1NdWREydP11+9eHxsYGCgOTQ01KrX68ONRmNbrVarVCqVOIRAmqY6NzfXmZmeWZyemZ6dn5//0G63J3fU6m//9zfzC1Bve3w6m7ToAAAAAElFTkSuQmCC") !important; height:15px!important; padding-top:1px!important; margin-left:4px !important; } #fullScreenItem[type="checkbox"] >.menu-iconic-text { padding-left:11px !important; } #menu_showAllTabs{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAgFJREFUeNrEU89LG1EQ/t4P3ST+aGsU8ST2LyikN6VQCLGRklLQShGp4CXQS+/m4MGK0Etv7VEIiKAItaXdSEhqEUTpSVMCCtZWTUtKLVRFyWb3dd7GiEqQggcHHsy+me+bb+bNMqUULmMclzRWdoIjiXtF2551HFUFqAop3PU5Z5YUiCRjneZJVIO5YB+ikXa0tviQ36cAO8dBp7EG2PoBvH4zD9suhJNDIVPquK4cfdCBnFWNmYU9cEIzdoyCAOMGNj8zdLQBB95uDEam8Go6PUvBancGWnZzUx2y+UM0eAG/V8Lvq6GKPjTWGvDXEhVlPr7zDJ7CNJayfdRkQ5XGyrLKX4c26j1UjzKF8GAtG8bPnAn9SIqEWI4Wcx1dgR7MrU5Qzq6Lk8HnicmjIwuSK9R7OcknAqLN7ZiIP32Jv9YckUg4xCS4H5n8FMK3+yGNOIwXmJSkpbcreAsF6repTlLvAlyUhvi7sI7lb+9PZumot2AkPJOP435gAIvZ8V6ph5X8lIGTXoG7VEQA3IBB7eyxLzCulcCKWrCtki8o5d3qOBz7oTvmQKUFCQ1jlPsQ0kDNWywCTx6V/M1tYP4jzPQIYhct2c1jcvd0jkFNbEMNp6DuxpCgu7Yzr1DBNk5/CHrGje9UOYUUVY7S1dczq/wfVm71z2lyduV/4z8BBgC58qyxRjygSwAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_showAllTabs:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAgFJREFUeNrEU89LG1EQ/t4P3ST+aGsU8ST2LyikN6VQCLGRklLQShGp4CXQS+/m4MGK0Etv7VEIiKAItaXdSEhqEUTpSVMCCtZWTUtKLVRFyWb3dd7GiEqQggcHHsy+me+bb+bNMqUULmMclzRWdoIjiXtF2551HFUFqAop3PU5Z5YUiCRjneZJVIO5YB+ikXa0tviQ36cAO8dBp7EG2PoBvH4zD9suhJNDIVPquK4cfdCBnFWNmYU9cEIzdoyCAOMGNj8zdLQBB95uDEam8Go6PUvBancGWnZzUx2y+UM0eAG/V8Lvq6GKPjTWGvDXEhVlPr7zDJ7CNJayfdRkQ5XGyrLKX4c26j1UjzKF8GAtG8bPnAn9SIqEWI4Wcx1dgR7MrU5Qzq6Lk8HnicmjIwuSK9R7OcknAqLN7ZiIP32Jv9YckUg4xCS4H5n8FMK3+yGNOIwXmJSkpbcreAsF6repTlLvAlyUhvi7sI7lb+9PZumot2AkPJOP435gAIvZ8V6ph5X8lIGTXoG7VEQA3IBB7eyxLzCulcCKWrCtki8o5d3qOBz7oTvmQKUFCQ1jlPsQ0kDNWywCTx6V/M1tYP4jzPQIYhct2c1jcvd0jkFNbEMNp6DuxpCgu7Yzr1DBNk5/CHrGje9UOYUUVY7S1dczq/wfVm71z2lyduV/4z8BBgC58qyxRjygSwAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_readerModeItem{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_readerModeItem:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #viewReadingListSidebar{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #viewReadingListSidebar:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_readingList{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #menu_readingList:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #repair-text-encoding{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #repair-text-encoding:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left: 28px!important; background-position: 6px 3px!important; } #fullScreenItem{ appearance: none !important; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left:15px!important; background-position: 6px 3px!important; } #fullScreenItem:hover{ appearance: none !important; margin-right: -1px !important; background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 20px!important; max-height: 20px!important; padding-top: 1px! important; padding-left:15px!important; background-position: 6px 3px!important; } #repair-text-encoding { display: none !important; } -
Teste mal damit
So ist alles fein!

-
.. genau so handhabe ich das seit eh und je. Artikel, über die ich stolpere, aber aktuell nicht lesen möchte/kann, werden als Lesezeichen in einem speziellen Ordner abgespeichert. Wenn dann mal sonst nicht zu tun ist, rufe ich die gespeicherten Seiten auf, lese und lösche das Lesezeichen oder sortiere es in meine sonstige Ordnerstruktur ein.
-
Penyelam Da ich deinen Mailprovider nicht nutze, kann ichs auch nicht probieren. Aber gut, das du meine Vermutung aufgeklärt hast.

-