R.I.P für beide.
Beiträge von mkpcxxl
-
-
Als bekennender Eintracht Fan trauere ich um Ronnie Borchers.
 Eintracht trauert um Ronald BorchersDer Frankfurter UEFA-Pokalsieger verstarb nur wenige Tage nach seinem 67. Geburtstag.www.sport1.de
Eintracht trauert um Ronald BorchersDer Frankfurter UEFA-Pokalsieger verstarb nur wenige Tage nach seinem 67. Geburtstag.www.sport1.deR.I.P.
-
-
Tja, was soll ich sagen...
-
So Leute, jetzt wird es lustig. Als Anhang ein Screenshot vom original Post vom Mira_Belle und darauf ist der Fehler zu sehen.
Wenn ich aber den Post zitieren will, ist alles richtig. Verstehe wer will.
Da in dem Post bei mir der Fehler zu sehen ist, habe ich ihn natürlich auch mitkopiert.
Erklärung: Keine.
Aber jetzt lasse ich es gut sein.
Schönen Abend noch.
Gruß
Michael (mkpcxxl)
-
Sehr seltsam all das. Ja, ich kopiere die Skripte immer mit dem Knopf "Inhalt kopieren", füge ein und speichere. Wie diese Fehler zustande gekommen sind entzieht sich meiner Kentniss.
Witzigerweise fand ich diesen Fehler als ich in das Skript schaute, dachte mir "OpenTrustedLinke" sieht schon sehr seltsam aus, wußte aber zu diesem Zeitpunkt nicht, dass das der Fehler ist.
Naja, ist ja jetzt auch egal, Hauptsache es funktioniert.
Danke nochmal für die Hilfe.
Gruß
Michael (mkpcxxl)
-
Ich bin der Felsenfesten Überzeugung, dass ich UTF8 ohne BOM in meinem Editor eingestllt habe. Ist ja auch nicht das erste Skript, welches ich von hier rauskopiert, eingefügt und dann gespeichert habe.
Ich habe jetzt mal die Datei von mir, welche nicht funktioniert hier hochgeladen. Vielleicht schaut ja mal jemand drüber und erkennt eine Fehler meinerseits und sagt mir was schief gelaufen ist, damit ich so was in Zukunft vermeide.
Danke und Gruß
Michael (mkpcxxl)
-
Okay, seltsamerweise geht es jetzt, habe hier im Thread den Code von Mira_Belle kopiert und in meine alte Skript Datei eingefügt (habe natürlich den alten Inhalt gelöscht) und danach gespeichert. Damit ging es nicht und ich habe alle oben schon beschriebenen Dinge gemacht ohne Erfolg.
Aus lauter Verzweiflung habe ich dann das Skript komplett von Endor8s Github Seite runtergeladen und meine vohandene Datei ersetzt und wie durch ein Wunder geht es jetzt und ich bin Happy.
Vielen dank nochmal an alle für eure Hilfe und Mira_Belle für das Skript.
Gruß
Michael (mkpcxxl)
-
So Leute, weiß jetzt nicht mehr weiter, auch auf dem anderen PC ohne Funktion.
-
Ich werde es später noch an einem anderen PC testen und gebe dann Bescheid.
-
So, habe jetzt ein komplett leeres Profil erstellt, ohne AddOns.
Funktioniert leider immer noch nicht. Sehr seltsam das Ganze
-
Ja, den Skriptcache habe ich auch gelöscht, keine Änderung.
-
Habe alle Skripte aus dem Chrome Ordner in einen anderen Ordner auf einem anderen Laufwerk verschoben, nichts, Eintrag wird angezeigt ist aber weiterhin ohne Funktion.
-
Ja klar habe ich das Alte vorher entfernt.
-
Mira_Belle tja, bei mir geht es leider nicht, der Eintrag im Kontextmenü ist da aber ohne Funktion.
-
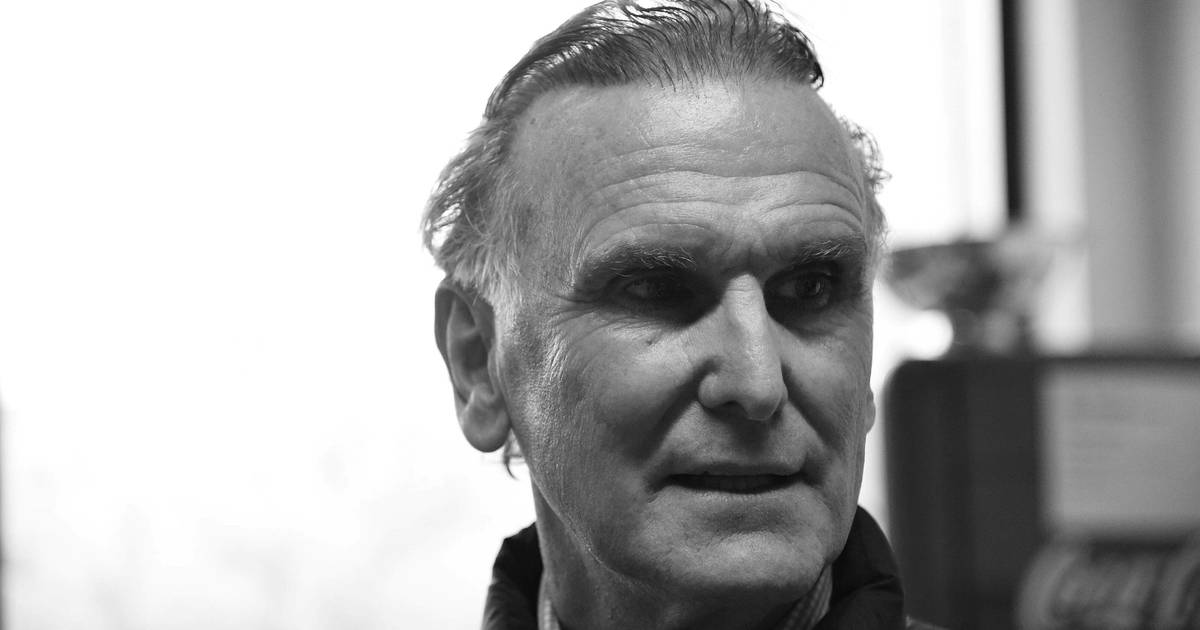
Willi Lemke, langjähriger Manager von Werder Bremen ist tot.
 Werder Bremen: Willi Lemke ist tot – Der legendäre Werder-Manager stirbt mit 77 Jahren - WELTDie Bundesliga trauert um einen ihrer legendärsten Manager. Willi Lemke arbeitete viele Jahre für Werder Bremen und war an großen Erfolgen des Klubs beteiligt.…www.welt.de
Werder Bremen: Willi Lemke ist tot – Der legendäre Werder-Manager stirbt mit 77 Jahren - WELTDie Bundesliga trauert um einen ihrer legendärsten Manager. Willi Lemke arbeitete viele Jahre für Werder Bremen und war an großen Erfolgen des Klubs beteiligt.…www.welt.deR.I.P.
-
Hallo 2002Andreas, danke für die Rückmeldung, ja, habe die Frage schon im anderen Thread gestellt, hatte aber den Eindruck, dass meine Frage dort irgendwie "untergegangen" ist und dachte, dass ich mal hier frage.
Ja, ein ähnliches addon habe ich schon gefunden, welches auch funktioniert, nur gefällt mir die Position in meinem Kontext Menü nicht (zu weit unten), das Grafik Anzeigen vom Script ist an richtiger Position (da wo alles mit Grafik kommt).
Vielleicht findet sich ja jemand, der weiß, was man im Script ändern muss, damit es wieder so geht, wie ich möchte.
Gruß
Michael
-
Hallo, vielleicht kann man mir hier helfen.
Seit dem Update auf FF129 funktioniert das Script nicht mehr richtig. Es wird bei mir die Grafik sowohl im aktuellen als auch in einem neuen Tab geöffnet, d.h. die Grafik wird zweimal angezeigt. Weiß vielleicht jemand was ich ändern muss, damit die Grafik nur im aktuellen Tab angezeigt wird, wie es vor dem Update war.
JavaScript
Alles anzeigen(function() { if (!window.gBrowser) return; function viewMedia(event) { let where = BrowserUtils.whereToOpenLink(event, false, false); let referrerInfo = gContextMenu.contentData.referrerInfo; let systemPrincipal = Services.scriptSecurityManager.getSystemPrincipal(); if (gContextMenu.onCanvas) { gContextMenu._canvasToBlobURL(gContextMenu.targetIdentifier).then(function(blobURL) { openTrustedLinkIn(blobURL, where, { referrerInfo, triggeringPrincipal: systemPrincipal, }); }, Cu.reportError); } else { urlSecurityCheck( gContextMenu.mediaURL, gContextMenu.principal, Ci.nsIScriptSecurityManager.DISALLOW_SCRIPT ); openTrustedLinkIn(gContextMenu.mediaURL, where, { referrerInfo, forceAllowDataURI: true, triggeringPrincipal: gContextMenu.principal, csp: gContextMenu.csp, }); } } let item = document.getElementById('context-viewimage'); item.setAttribute('oncommand', '(' + viewMedia.toString() + ')(event);'); item.label = 'Grafik anzeigen'; })();Danke schonmal.
Gruß
Michael (mkpcxxl)
-
Hallo ihr "Fachleute",
brauch mal wieder Hilfe. Seit dem Update auf Version 129 funktioniert das Script Grafik Anzeigen.uc.js zwar immer noch, nur wird jetzt die Grafik oder Bild im aktuellen und in einem neuen Tab im Hintergrund geöffnet. Möcht aber nur die Grafik oder Bild nur im aktuellen Tab öffnen.Kann sich das mal jemand anschauen und sagen woran es liegen könnte ?
Es tut mir leid, mit meinen bescheidenen Kenntnissen in JavaScript bekomme ich es einfach nicht hin.
Es öffnet sich immer nur ein weiterer Tab mit der anzuzeigenden Grafik, aber dafür braucht es ja nicht das Skript,
denn diese Funktion bietet der Firefox ja schon von Haus aus.
Eventuell nimmt sich jemand mit mehr Erfahrung in JavaScript der Sache noch mal an.Hallo Mira_Belle, danke für deine Rückmeldung. Ja, ich hoffe, dass vielleicht noch jemand eine Lösung findet.
Gruß
Michael (mkpcxxl)
-
Sören Hentzschel auch an dich, vielen Dank.