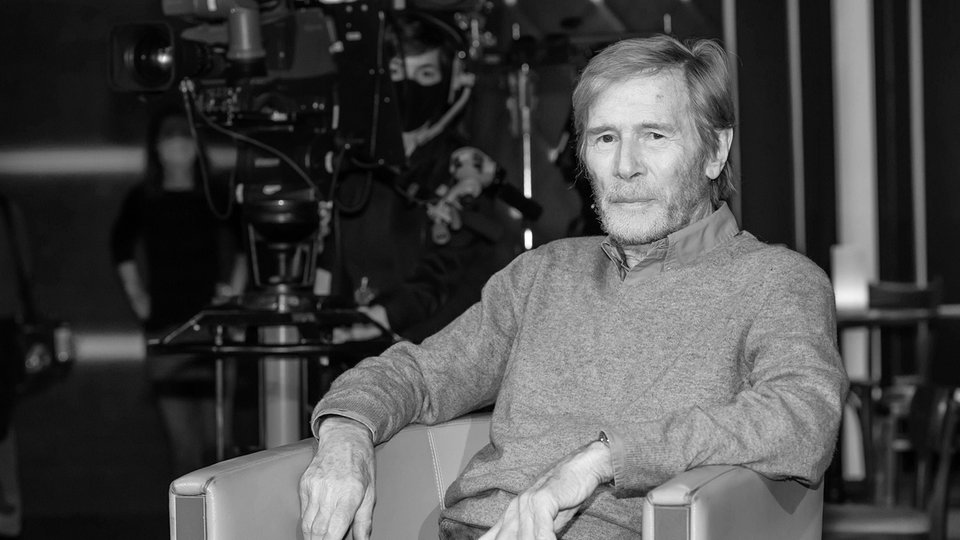
Schauspieler Horst Janson ist mit 89 Jahren gestorben. R.I.P.

Im Alter von 89 Jahren: Sesamstraße Schauspieler Horst Janson gestorben | Brisant.de
Horst Janson ist tot. Der Schauspieler starb mit 89 Jahren. Bekannt wurde er in der Serie Der Bastian, der Sesamstraße und in den Immenhof Filmen. Er…
www.brisant.de