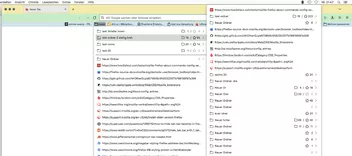
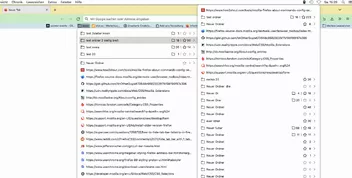
Ich weiß nicht was es ist, aber von diesem kleinen Script komm ich einfach nicht weg... ![]()
Schuld hat grisu2099 , mit seiner Reihenfolge und dem verdammten Schrägstrich-Trenner!![]()
Danke nochmal an ihn für die Tips, und natürlich an Mira_Belle für die unermüdliche Hilfe mit dem Code.![]()
JavaScript
//bmcount.uc.js, RC_3
//Zeigt Anzahl der Lesezeichenordner und Links an in Lesezeichenpopups
//basiert auf Script von BrokenHeart =>
//https://www.camp-firefox.de/forum/thema/136572-nur-die-anzeige-der-ordner-lesezeichenanzahl-in-einer-anderen-farbe-darstellen/?postID=1269879#post1269879
//Release Candidate 3 =>
//https://www.camp-firefox.de/forum/thema/136572-nur-die-anzeige-der-ordner-lesezeichenanzahl-in-einer-anderen-farbe-darstellen/?postID=1272545#post1272545
//Danke an Mira_Belle für die JS Variablen, Grisu fuer viele Tips, und an alle Beteiligten und Tester!
//Eigenes Icon erwartet in Profilordner/chrome/icons , icons Ordner falls noetig erstellen
//Eigenes Icon, Name eintragen unten in ==> let icon1/2 = yourIcon...
//Basis Anpassungen =>
//Zaehler (Counter) #A anpassen (nur falls nötig), #B Reihenfolge waehlen, #C Feinabstimmung
(function() {
if (!window.gBrowser)
return;
setTimeout(function() {
setFunction();
},50);
//Eigene Icons festlegen, falls vorhanden
let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons'));
let icon1 = "YourFolderIcon.svg"; // Custom Folder Icon
let icon2 = "YourLinkIcon.svg"; // Custom Link Icon
// Variablen zur Auswahl der Klammern
let bracket = 0; // 0 für "ohne Klammern", 1 für "runde Klammern", 2 für "eckige Klammern"
// Variablen zur Auswahl der Trennlinie
let trenner = 2; // 0 ohne Trennlinie, 1 mit Trennlinie, 2 mit Trennlinie nur bei Zähler #1 > 0
function setFunction() {
const css =`
/*** Basiseinstellungen ***/
/** #A: Feste Breite der beiden Counter, abhaengig von Anzahl Ziffern, auto Anpassung für mit/ohne Klammern.
falls noetig => Werte erhoehen NUR bis Icons untereinander auf gleicher Hoehe sind **/
/* Beispiel 2 Ziffern plus Klammern, Systemfont Mac */
#bmContent:is(
[data-value1^="["],
[data-value1^="("]) {
--bm_width_one: 2.1em;
--bm_width_two: 2.1em;
}
/* Beispiel 2 Ziffern ohne Klammern, Systemfont Mac */
#bmContent {
--bm_width_one: 1.3em;
--bm_width_two: 1.3em;
}
/** Counter gesamt **/
#bmContent {
/** Gesamt **/
display: flex !important;
margin-left: auto !important; /* Gesamt rechtsbuendig */
margin-right: -8px !important; /* Abstand rechts zu Pfeil > ist evtl. OS abhaengig */
height: var(--bm_icon_size); /* Layout passt sich Icon Groesse an */
padding-left: 8px; /* min. Abstand links Gesamt für enge Popups */
/* font */
/*font-size: 12px !important;*/ /* font-size optional */
/*font-weight: 200 !important;*/ /* font-weight optional */
/* font-family: Aenderungen nicht empfohlen, um Standardfont zu behalten */
/** Icons Varianten / ungewuenschte Varianten auskommentieren!!! **/
/* Use Firefox Icons => */
--bm_icon_image_1: url("chrome://global/skin/icons/folder.svg");
--bm_icon_image_2: url("chrome://browser/skin/bookmark-hollow.svg");
/* Eigene Icons, falls Icons existieren im icons Ordner => */
/* --bm_icon_image_1: url("${ProfilePath}/${icon1}");
--bm_icon_image_2: url("${ProfilePath}/${icon2}");
*/
/** #B: Reihenfolge Varianten Icons / Ziffern / ungewuenschte Variante auskommentieren!!! **/
/* #1 Icons links / Ziffern rechts */
--bm_padding_inline: calc(var(--bm_icon_size) + var(--bm_space)) 0;
--bm_bg_position: center left;
/**/
/* #2 Ziffern links / Icons rechts */
/* --bm_padding_inline: 0 calc(var(--bm_icon_size) + var(--bm_space));
--bm_bg_position: center right;
*/
/** #C: Abstaende / Groessen Counter = Basisanpassungen **/
/* Abstand mittig zwischen Counter #1 <=> Counter #2 */
--bm_margin_mid: 16px;
/* Groesse Icons = 16px Firefox Standard */
--bm_icon_size: 16px;
/* Abstand zwischen Icon und Ziffer */
--bm_space: 3px;
}
/*** Basiseinstellungen Ende ***/
/** Trennlinie Abstand Mitte **/
#bmContent.trennclass {
--bm_divider_A: calc(var(--bm_margin_mid)/2);
/* Feinabstimmung Trennlinie, fuer Position Mitte */
--bm_divider_B: 0px;
}
/** Counters **/
/* Counter #1 Ordner */
#bmContent::before {
content: attr(data-value1);
display: flex;
min-width: fit-content;
width: var(--bm_width_one);
padding-inline: var(--bm_padding_inline);
align-items: center;
justify-content: end;
margin-right: calc(var(--bm_divider_A, 0px) + var(--bm_divider_B, 0px)) ;
background-image: var(--bm_icon_image_1);
background-position: var(--bm_bg_position);
background-repeat: no-repeat;
background-size: var(--bm_icon_size);
/* Farben Text / svg Icons aendern => */
/*color: hsl(155, 90%, 50%, 1) !important;*/
/*fill: hsl(255, 70%, 50%, 1) !important;*/
}
/* Counter #2 Links */
#bmContent::after {
content: attr(data-value2);
display: flex;
min-width: fit-content;
width: var(--bm_width_two);
padding-inline: var(--bm_padding_inline);
align-items: center;
justify-content: end;
margin-left: calc(var(--bm_margin_mid) - var(--bm_divider_A, 0px));
background-image: var(--bm_icon_image_2);
background-position: var(--bm_bg_position);
background-repeat: no-repeat;
background-size: var(--bm_icon_size);
/* Farben Text / svg Icons aendern => */
/*color: hsl(155, 90%, 50%, 1) !important;*/
/*fill: hsl(255, 70%, 50%, 1) !important;*/
}
/** Optionale Extras **/
/** Anpassungen bei Zahl = 0 **/
/* Verstecken / Verblassen #1 */
#bmContent:is(
[data-value1="[0]"],
[data-value1="0"],
[data-value1="(0)"])::before {
/*opacity: 0.2;*/
display: none;
}
/* Verstecken / Verblassen #2 */
#bmContent:is(
[data-value2="[0]"],
[data-value2="0"],
[data-value2="(0)"])::after {
opacity: 0.5;
}
/* Verstecken Icon bei bei beides = 0 */
.pfeil:is([data-value3="[0][0]"],
[data-value3="00"],
[data-value3="(0)(0)"]) #bmContent::after {
/*opacity: 0;*/
background-image: none;
/*content: "X";*/
}
/* Pfeil rechts > bei beides = 0 */
.pfeil:is([data-value3="[0][0]"],
[data-value3="00"],
[data-value3="(0)(0)"]) :where(.menu-right, menu::after) {
fill: hsl(0, 100%, 50%, 1) !important;
/*opacity: 0;*/
}
`;
const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css));
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
let bmbMenu = document.getElementById('bookmarks-menu-button');
let bookMenu = document.getElementById('bookmarksMenu');
let persToolBar = document.getElementById('PersonalToolbar');
if(bmbMenu)
bmbMenu.addEventListener('popupshowing', onPopupShowing );
if(bookMenu)-
bookMenu.addEventListener('popupshowing', onPopupShowing );
if(persToolBar)
persToolBar.addEventListener('popupshowing', onPopupShowing );
}
function onPopupShowing(aEvent) {
let popup = aEvent.originalTarget;
for (let item of popup.children) {
if (item.localName != 'menu' || item.id?.startsWith('history'))
continue;
setTimeout(() => {
let itemPopup = item.menupopup;
itemPopup.hidden = true;
itemPopup.collapsed = true;
itemPopup.openPopup();
itemPopup.hidePopup();
let menuitemCount = 0;
let menuCount = 0;
for (let subitem of itemPopup.children) {
if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) {
if (subitem.localName == 'menuitem') {
menuitemCount++;
} else if (subitem.localName == 'menu') {
menuCount++;
}
}
}
itemPopup.hidden = false;
itemPopup.collapsed = false;
//Eigenes Element für Zaehler
let bmCounta = item.childNodes[1];
bmCounta.innerHTML = "";
let bmVario = document.createElement("bmElement");
bmVario.id = "bmContent";
bmCounta.appendChild(bmVario);
//Zaehler Design Optionen => mit/ohne, runde, eckige Klammern
//let strCountOut1, strCountOut2;
if (bracket === 0) {
strCountOut1 = "" + menuCount + "";
strCountOut2 = "" + menuitemCount + "";
} else if (bracket === 1) {
strCountOut1 = "(" + menuCount + ")";
strCountOut2 = "(" + menuitemCount + ")";
} else if (bracket === 2) {
strCountOut1 = "[" + menuCount + "]";
strCountOut2 = "[" + menuitemCount + "]";
}
bmVario.setAttribute('data-value1', strCountOut1);
bmVario.setAttribute('data-value2', strCountOut2);
// Trennlinie
if (trenner === 1) {
bmVario.insertAdjacentText('beforeend', '/');}
else if (trenner === 2 && menuCount !== 0) {
bmVario.insertAdjacentText('beforeend', '/');
};
if (bmVario.innerHTML !== '') {
bmVario.classList.add('trennclass');
};
// Extra class und Attribut ganzes menu
item.classList.add('pfeil');
item.setAttribute('data-value3', strCountOut1 + strCountOut2);
}, 100);
}
}
})();