Hallo!
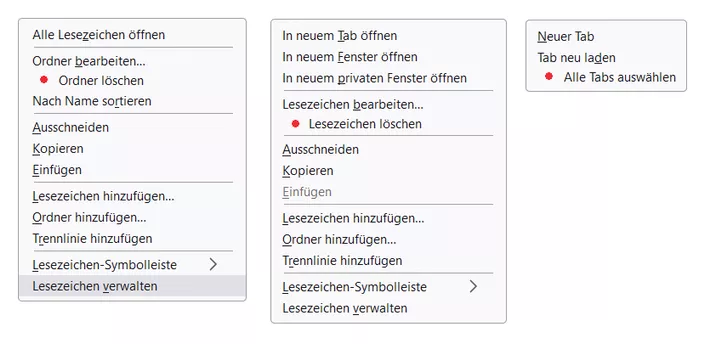
Seit ich das Update auf Version 106.0.2 durchgeführt habe, sind im Kontextmenü manche Zeilen nach rechts eingerückt.
Woran kann das liegen und wie bekomme ich das wieder weg?
Ich habe mal ein Bild mit drei Beispielen beigefügt. Die betreffenden Stellen sind mit einem roten Punkt markiert.
Grüße von Mike

Beiträge von Mike.S
-
-
Nöö, um die inaktiven Tabs müssen keine Rahmen, die erkennt man auch ohne schnell und gut.

Der Code funktioniert prima. Ich habe jetzt wieder die Rahmenlinien drum und habe von denen nur die Farbe noch etwas besser angepasst. Es sieht jetzt wieder richtig perfekt aus.
Danke für deine schnelle und gute Hilfe!

-
Ich teste den CSS-Code gleich mal.
Hier sieht man wie es vorher war (Linienumrandung) und wie es aktuell aussieht (Schattenumrandung).
Mit dem Schatten sieht es eigentlich auch nicht übel aus. Vielleicht behalte ich den sogar.
Bei dem sehr hellen Theme sieht man die dunkleren Linien nur ein kleines bisschen deutlicher, aber mit dem Schatten erkennt man den aktiven Tab trotzdem auch ganz gut.

-
Okay, ich hatte gedacht, weil in dem Thread hier zwei oder drei andere User auch schon leicht andere Fragen gestellt hatten, als der Threadstarter, stelle ich meine auch mal hier drin, weil es genau andersherum vielleicht nicht so gut angekommen wäre, wenn noch ein dritter eigenständiger Thread zum Aussehen des neuen aktiven Tabs eröffnet worden wäre...
border-bottom 2px solid Hintergrundfarbe !important;
Das hatte ich fast richtig geschrieben. Allerdings hatte ich es ohne "solid" gemacht, weil ich nicht wusste, welcher Begriff dafür verwendet werden muss.
Aktuell sieht es bezüglich der Tabs bei mir so aus:CSS
Alles anzeigen/* Höhe der Tabs */ .tabbrowser-tab { min-height: 36px !important; max-height: 36px !important; vertical-align: bottom !important; margin-top: 2px !important; margin-bottom: 0px !important; } /* Rahmen des aktiven Tabs */ .tabbrowser-tab .tab-background[selected="true"] { border-left: 1px #464646 !important; border-right: 1px #464646 !important; border-top: 1px #464646 !important; border-bottom: 2px solid #E6F0F8 !important; }
Im unteren Block hat die Zeile zu "border-bottom" nun geholfen, den hellgrauen Rahmenstrich verschwinden zu lassen.
Allerdings sind jetzt plötzlich die Rahmenlinien an den Seiten und oben weg. Statt derer ist dort nun jeweils nur ein dezenter hellgrauer Schatten zu sehen.
Wie bekomme ich die Linien da wieder hin oder auch einfach den Schatten etwas dunkler?
. -
Ich hab da auch noch ein Anliegen.
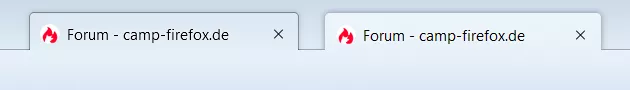
Bei mir ist vor dem letzten Update der aktive Tab auch ohne sichtbaren Übergang mit der Symbolleiste verbunden gewesen. Nun, nach dem Update, sieht man unten am Tab offenbar eine Linie des Themes durchscheinen, die sich normalerweise auch an dieser Stelle befindet, aber bisher vom etwas nach unten verschobenen Tab überdeckt worden war. Das Stück Linie unten am Tab ist etwas heller, als die restliche Linie rechts und links daneben.
Ich habe nun schon verschiedenes von dem probiert, was hier in anderen Beiträgen gepostet wurde, aber bei meinem Theme ist das alles wirkungslos. Wie kann ich den Tab wieder nahtlos mit der Symbolleiste verbinden?
Ich hatte schon mal versucht, die Tabs weiter nach unten in die Leiste zu schieben, aber dadurch hatten sich nur die Seitenlinien des aktiven Tabs in die Leiste reingeschoben.
Hier sind drei Bilder. Bild 1 zeigt wie es aussehen soll, Bild 2 zeigt wie es momentan aussieht, Bild 3 zeigt die zu langen Seitenlinien:
.
1)
.
.
2)

.
3)

. -
Hoppla, den Code hatte ich tatsächlich übersehen...
Ich glaube nicht, dass ich das "Teilen" irgendwann mal brauchen werde. Wenn ich jemandem mal eine URL zukommen lassen will, was eher selten vorkommt, dann kopiere ich die einfach schnell aus der Adressleiste. -
#tabContextMenu #context_share-url,
So geht das auch nicht

Das Komma am Ende hat da nichts zu suchen.
Oh, ja. Das Komma hab ich aber nur hier vergessen zu entfernen. In der userChrome.css befindet sich die Zeile mitten in den anderen drin und nicht am Ende, und da müsste das Komma ja richtig sein. Doch das "Teilen" blieb trotzdem im Kontextmenü drin.
Ja, damit hat es geklappt.

Danke euch beiden! -
Hallo,
ich habe im Tab-Kontextmenü die meisten Einträge rausgeschmissen. Mit dem FF 92.0 ist nun zu den noch übrigen "Teilen" neu dazugekommen. Das hätte ich auch gerne weg, aber ich bekomme es nicht hin. Was mache ich falsch?
So sieht der Code-Teil mit dem Inspector aus:

In der userChrome.css habe ich es auf diese beiden Arten probiert:
#tabContextMenu #context_share-url,
{ display:none !important; }
und
#context_share-url,
{ display:none !important; } -
Danke, das hat nun geholfen!
Ich hatte damals in diesem Thema Die Zeilenabstände in jedem Menü verkleinern in Beitrag #12 etwas geschrieben und war dann durch die Antwort in #13 auf dieser hier Seite gelandet. Und bisher hatten sich die Abstände mit dem hier in #2 angegebenen Code auch problemlos anpassen lassen.
Aber jetzt mit den PlacesToolbar menuitem / menu scheint es besser und viel detailreicher anpassbar zu sein. -
Hallo,
ich hatte bei mir den Code jetzt ein paar Wochen in Gebrauch, mit dem FF 92.0 sind die Zeilenabstände nun aber doch wieder größer geworden, obwohl ich es bei "padding-block" weiterhin auf "0" stehen habe. Eine kleinere Zahl als Null geht ja eigentlich nicht, aber aussehen tut es in den Menüs jetzt, als wäre ein Wert von 2 oder 3 px im Code eingetragen.
Wie kann ich die Abstände vielleicht doch wieder verringern? -
Habe die Backgroundzeile entfernt und die 5px auf verschiedene Werte zum Testen geändert, aber es hat jedesmal keine sichtbare Änderung gegeben.
Danach habe ich den Spacer mit dem Code aus #2 komplett entfernt. An diese Ansicht könnte ich mich gewöhnen.
Freiraum zum Ziehen eines Fensters bleibt im Header bei meinem Fox auch dadurch noch genug. Da sind mehrere kleine Stellen, auf die ich klicken und ein Fenster verschieben kann. -
Hallo!
Wie kann ich den Freiraum links neben dem ersten Tabfeld verkleinern/schmäler machen?
Auf dem Beispielbild habe ich ihn mit einem grünen Kreuz gekennzeichnet.Ich hatte den Fox nun eine Weile ganz ohne diese freie Stelle benutzt, aber jetzt möchte ich sie doch wiederhaben. Allerdings dann kleiner, vielleicht etwa nur ein Drittel so breit.
Grüße von Mike

-
Ja, das hilft.
Danke!
-
Ich noch mal.
Ich denke, ich bekomme das mit dem Sortieren nun hin. Das heißt, eine kleine Frage habe ich noch.Könnte mir bitte jemand erklären, was das -moz-box-ordinal-group: angibt bzw. für was das steht, und was die dahinterstehenden Zahlen angeben und wie ich erkennen kann, welche ich nehmen muss?
Danke und Grüße
Mike
-
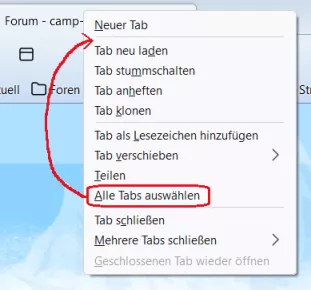
Hallo,
ich möchte gerne das "Alle Tabs auswählen" so wie auf dem Screenshot an die Stelle über "Tab neu laden" haben. Allerdings weiß ich nicht, was ich in dem Code anstelle der 0 (Null) eintragen muss.
Mit einer 0 landet die Zeile ganz oben, mit einer 2 bleibt sie an der alten Stelle und mit einer 3 wird sie ganz ans Ende gesetzt.Oder muss in dem Code irgendwo noch etwas ganz anderes angegeben werden?
-
Das dachte ich mir schon. Und ich wollte nur erwähnen, dass ich bei meinen Mäuschen schon seit Jahren mit dem Rad-Klick zum Desktop zurückspringe. Ich finde diese Belegung mega praktisch, weil's anders etwas umständlich ist. Und ich drücke das Rad echt sehr oft.

Noch mal kurz Off-Topic:
Als ich mir vor zwei Jahren meine jetzige Maus gekauft habe, war auf der Hersteller-Website nicht genau erkenntlich, ob das Rad auch eine Taste ist. Habe das dann einfach mal bei Amazon zu dieser Maus gefragt.
Von fünf Leuten, die die Maus schon gekauft hatten und die dann antworteten, kamen von dreien diese Antworten zurück: "Nein, das geht nicht" oder "Man kann das Rad drehen"...
Viele User wissen leider nicht, dass ihre Maus oft ein drückbares Rad hat, das man mit den verschiedensten Funktionen belegen kann. Bei meiner ersten, die das konnte, wusste ich anfangs auch nicht, dass es sowas gibt und hab das erst etwas später zufällig mitbekommen. -
Alles klar. Danke an euch alle!
-
Hab's jetzt gerade in der Zwischzeit gefunden und konnte den Text ändern.
Kann ich da nun auch die Reihenfolge anders anordnen und Trennlinien verschieben/einfügen?
-
Das Bildschirmfoto zeigt auch eine Einstellung, die unbedingt aktiviert werden sollte: „Popups nicht automatisch ausblenden“, die sich hinter dem Drei-Punkte-Symbol ⋯ befindet. Wenn du diese Einstellung nicht aktivierst, kannst du nicht auf Einträge in Popup-Fenstern zugreifen, weil sich beim Klick darauf das Popup-Fenster sofort wieder schließt.
Das hatte ich schon aktiviert, bevor ich hier wieder geschrieben habe.
-
Ich habe das Umbenennen nun mal per Code in der userChrome.css probiert und das hat geklappt. Danke!
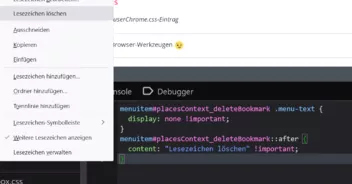
Trotzdem möchte ich das auch mal mit den Browser-Werkzeugen probieren. Diese habe ich jetzt hierdurch aktiviert:
Wie komme ich, wie hier drunter auf dem Screenshot zu sehen ist, zu dem Bereich wo die Codes der Kontextmenü-Einträge stehen? Ich habe per Klicken und Mouseover im Inspector lange rumgesucht, aber keine Kontextmenüs gefunden. Die Lesezeichen und Lesezeichennamen hatte ich nur immer mal vor mir...