Ach ja, diese Sonderlinge wieder.
Hehe ... ![]()
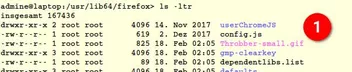
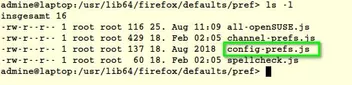
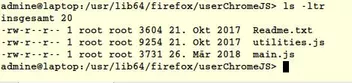
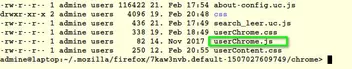
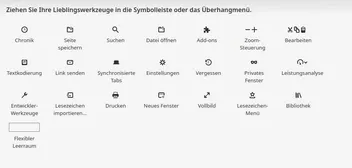
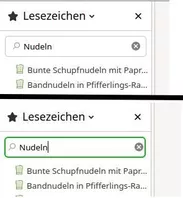
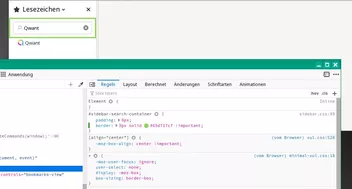
Ich habe alles noch einmal in Ruhe kontrolliert - dazu 4 Bildchen für euch:
Extra aus der bash, weil da auch die Pfadangabe sehr gut erkennbar ist (/usr/lib64 ist das install-Verzeichnis vom FF).
Das letzte Bild aus meinem User-Profil.
Was aber interessant ist, dass es im Nightly funktioniert. Nightly ist, im Gegensatz zum Stable-FF, keine Installation, sondern nur Archiv downloaden, auspacken und starten.
Also muss die Linux-Installtion noch irgendetwas anders machen bzw. irgendetwas erforderliches woanders hinlegen.
Was könnte das sein? ![]()
2002Andreas - du darfst gern mein Problem von diesem Thread abtrennen und extra stellen.
Warum sagt mir eigentlich niemand, dass es eine ganz einfache Möglichkeit gibt, den Start-Cache zu löschen?
reni Gib about:support in die Adressleiste ein. Oben rechts findest du dann die Schaltfläche Start-Cache löschen…
Starte Firefox dann neu.
Das hat leider nichts gebracht.