Schlag auf Schlag geht das hier.
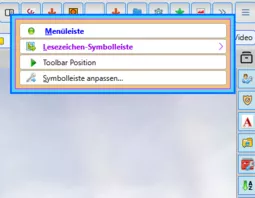
Ja, da kann man ja nicht mehr folgen.![]() Nun brauche ich aber Nachhilfe, weil ich es nicht gebacken bekomme, wo stelle ich das automatische Ausblenden der Toolbar ab. Das möchte ich noch selbst bestimmen, wenn es denn geduldet wird.
Nun brauche ich aber Nachhilfe, weil ich es nicht gebacken bekomme, wo stelle ich das automatische Ausblenden der Toolbar ab. Das möchte ich noch selbst bestimmen, wenn es denn geduldet wird.![]()