Möchte mich dafür ausdrücklich
entschuldigen, dass ich daran nicht gedacht habe.
Also Endor, ich bitte dich, das geht aber nun doch zu weit. Seit wann ist es üblich, dass die Großmeister sich bei ihren Lehrlingen entschuldigen. Trotzdem eine nette Geste von dir ![]()
![]() , außerdem konnten wir wieder dazu lernen.
, außerdem konnten wir wieder dazu lernen.
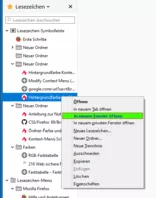
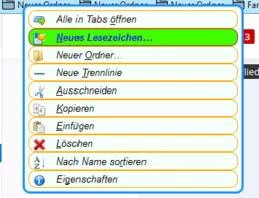
Ich habe noch mal gesucht, und den Beitrag von Andreas gefunden, der mich auf den Gedanken gebracht hatte. Re: Inspector für Kontextmenü