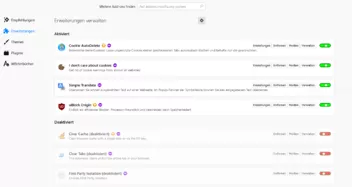
Wie sieht der Code dafür aus? Ginge das auch ohne die Text-Umrahmungen?
Das geht, aber es ist immer der Geschmack, der bei allen immer unterschiedlich ist. Also hast du dann noch ein wenig Arbeit vor dir. Das Grundgerüst ist im folgenden Code enthalten (größtenteils von Aris).
CSS
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xul), url-prefix(about:addons),url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) {
html {
--addon-page-options-width: 340px;
}
/* <some> locales require adjustments */
html:-moz-any([lang="ru"],[lang="it"],[lang="fr"],[lang="el"]) {
--addon-page-options-width: 440px;
}
html[lang*="es-"] {
--addon-page-options-width: 460px;
}
/**/
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button),
.more-options-menu panel-item {
background: white !important;
color: black !important;
margin: 0 1px !important;
border: 1px solid lightgrey !important;
}
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):not([badged]),
addon-list panel-item:not([badged]){
border: 1px solid lightgrey !important;
}
addon-list addon-card:not([expanded="true"]) panel-list * {
background: white !important;
color: black !important;
}
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):hover,
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):active {
border: 1px solid black !important;
}
@supports -moz-bool-pref("browser.in-content.dark-mode") {
@media (prefers-color-scheme: dark) {
addon-list addon-card:not([expanded="true"]) panel-list *,
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button),
.more-options-menu panel-item {
background: black !important;
color: white !important;
}
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):hover,
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):active {
border: 1px solid white !important;
}
}}
addon-list panel-item{
margin: 0 1px !important;
}
/* Button rechte Seite */
addon-list panel-item:not([badged]){
border: none !important; /* Umrahmung / none = nicht gesetzt */
}
/* reduce size of default buttons */
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button {
width: unset !important;
padding: 2px 5px !important;
color: red !important; /* Schriftfarbe */
font-weight: bold !important; /* fette Schrift */
}
/* remove three dots button */
addon-card .more-options-button {
display: none !important;
}
/* remove button icon */
:host([checked]),
panel-item[checked],
addon-list panel-item {
--icon: unset !important;
}
/* restore buttons */
div.arrow.top + div.list {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
}
panel-item[action="preferences"] {
order: -1;
}
panel-item[badged] {
border: 1px solid Highlight !important;
}
panel-item[badged]::after,
:host([badged]) button::after,
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after,
:-moz-any(addon-options,plugin-options) button::after {
display: none !important;
content: unset !important;
color: red !important;
}
addon-page-options panel-list {
min-width: unset !important;
width: auto !important;
max-width: var(--addon-page-options-width) !important;
z-index: 1000 !important;
}
addon-page-options panel-list panel-item {
min-width: calc(var(--addon-page-options-width) - 20px) !important;
width: 320px !important;
}
.sticky-container {
z-index: 1000 !important;
}
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] {
padding-inline-start: 20px !important;
padding-top: 3px !important;
padding-bottom: 3px !important;
min-width: calc(var(--addon-page-options-width) - 10px) !important;
width: calc(var(--addon-page-options-width) - 10px) !important;
}
addon-page-options panel-list panel-item[accesskey][checked] {
background: url("chrome://global/skin/icons/check.svg") 5px no-repeat !important;
}
addon-list addon-card:not([expanded="true"]) panel-list {
position: relative !important;
display: flex !important;
overflow: hidden !important;
background: unset !important;
border: unset !important;
box-shadow: unset !important;
min-width: unset !important;
width: unset !important;
float: right !important;
right: 36px !important;
}
/*addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"],[type="all"]) addon-card:not([expanded="true"]) panel-list {
right: 1px !important;
}*/
addon-list addon-card:not([expanded="true"]) panel-list {
margin-top: -48px !important;
}
/*addon-list[type="theme"] addon-card:not([expanded="true"]) panel-list {
-moz-margin-end: 22px !important;
}*/
addon-list addon-card:not([expanded="true"]) .addon.card .theme-enable-button {
-moz-appearance: none !important;
min-width: 20px !important;
width: 20px !important;
max-width: 20px !important;
height: 20px !important;
font-size: 0 !important;
border: 1px solid !important;
border-top: 3px solid !important;
-moz-margin-end: 1px !important;
opacity: 0.9 !important;
}
addon-list addon-card:not([expanded="true"]) .addon.card .theme-enable-button:hover {
cursor: pointer !important;
opacity: 1.0 !important;
filter: brightness(2.00) !important;
}
addon-list addon-card:not([expanded="true"]) .addon.card[active="true"] .theme-enable-button {
background: Highlight url("chrome://global/skin/icons/check.svg") 2px no-repeat !important;
}
addon-list addon-card:not([expanded="true"]):hover .addon.card[active="true"] .theme-enable-button {
background: red url("chrome://browser/skin/zoom-out.svg") 2px no-repeat !important;
}
addon-list addon-card:not([expanded="true"]):hover .addon.card[active="false"] .theme-enable-button {
background: green url("chrome://global/skin/icons/check.svg") 2px no-repeat !important;
}
addon-list[type="theme"] addon-card:not([expanded="true"]) .card-contents{
height: 40px !important;
}
/*input[type="checkbox"].toggle-button {
margin: 0 8px !important;
}*/
addon-list addon-card:not([expanded="true"]) .addon.card .theme-enable-button,
input[type="checkbox"].toggle-button {
-moz-margin-end: 8px !important;
}
addon-card:not([expanded]) > .addon.card,
addon-card:not([expanded]) > .addon.card * {
overflow: hidden !important;
}
}Zeile 65 entfernt die Umrandung, und die Zeilen 72/73 legen Werte für die Schrift fest.