Achja hier ist meine neue "userChrome.css" nach dem Update von Dir:
Ich hatte Dir schon gesagt, was ich von Deinem Code halte.![]()
Auch in Deiner jetzigen Aufbereitung sind wieder Einträge doppelt (Wirkung), oder für Deine Einstellung einfach nicht gebraucht werden.
Du weißt doch hinterher gar nicht mehr, wofür das gedacht ist. Nur als Empfehlung, wenn Du Änderungen machst, schreibe immer darüber was es bewirken soll. So nun noch einmal eine Aufbereitung Deines Codes, so wie von Dir vorgegeben.
CSS
/* Kontext-Menü / Ausblendungen */
#context-openlink,
#context-openlink,
#context-openlinkprivate,
#context-bookmarklink,
#context-sendlinktodevice,
#context-inspect,
#context-openlinkinusercontext-menu,
#context-viewpartialsource-selection,
#context-sep-sendlinktodevice,
#inspect-separator,
#_lympha-menuitem-_lympha-ctx-btn{
display:none!important;
}
#contentAreaContextMenu > menuseparator:nth-child(93){
display:none!important;
}
#jid1-kdtticj6wxvafa_jetpack-menuitem-_sss{
-moz-box-ordinal-group: 100 !important;
}
#context-sendpagetodevice,
#context-viewbgimage,
#context-selectall,
#context-viewsource,
#context-sep-sendpagetodevice,
#context-sep-viewbgimage,
#contentAreaContextMenu > menuseparator:nth-child(93){
display:none!important;
}
#context-sendimage,
#context-setDesktopBackground,
#inspect-separator{
display:none!important;
}
menuitem[label="TextNotes"] {
display: none !important;
}
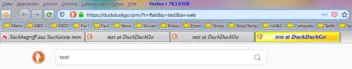
#testing_duckduckgo_com-menuitem-1 {
display: none !important;
}
/* Ordnersymbole für Symbolleiste und Sidebar */
@-moz-document url-prefix(chrome://browser/content/browser.xhtml),
url("chrome://browser/content/places/places.xhtml") {
.bookmark-item[container="true"]{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;
}
}
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;
}
}
/* -----------------------------*/
/* Tab: Optische Anpassungen */
/* -----------------------------*/
#tabbrowser-tabs :not([fokus]){
opacity: 1!important;
}
/* Schriftart/Schriftgröße ändern */
.tabbrowser-tab .tab-label {
font-weight: 700 !important;
font-size: 12px !important;
font-family: "Arial" !important;
}
.tabbrowser-tab .tab-label:not(:-moz-lwtheme) {
text-shadow: none !important;
}
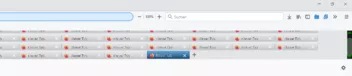
/* Aktiver Tab */
.tabbrowser-tab[selected] .tab-content {
background: #F09800 !important;
color: white !important;
border-radius: 80px !important;
}
/* inaktiver Tab */
.tabbrowser-tab .tab-content {
background: #C39D74 !important;
color: white !important;
border-radius: 80px !important;
}
/* horizontaler Abstand zwischen den Tabs */
.tabbrowser-tab{
margin-right:5px!important;
}
/* obere Tab-Line entfernen */
#TabsToolbar .tabbrowser-tab .tab-line {
display: none !important;
}
/* Tab-Höhe */
.tabbrowser-tab {
min-height: 30px !important;
max-height: 30px !important;
vertical-align: bottom !important;
margin-top: 1px !important;
margin-bottom: 1px !important;
}
/* Feste Breite der einzelnen Tabs wenn gewünscht, sonst entfernen bzw. verbreitern */
tabs tab[fadein]:not([pinned]) {
min-width: 185px !important;/* Minimale Tabbreite 76px */
max-width: 185px !important;/* Maximale Tabbreite 225px */
}
/* Tab-Rahmen entfernen */
#TabsToolbar .tabbrowser-tab[visuallyselected="true"],
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-background {
background: unset !important;
border-top: unset !important;
outline: none !important;
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
margin-inline-start: 0px!important;
border-left: 0px solid!important;
border-image:none!important;
border-image-slice: 0!important;
width: 0px!important;
box-sizing: border-box;
opacity: 0!important;
}
#TabsToolbar .tabbrowser-tab:only-of-type {
display: none !important;
}
#TabsToolbar {
margin-bottom:0px!important;
}