Beiträge von Andy 123
-
-
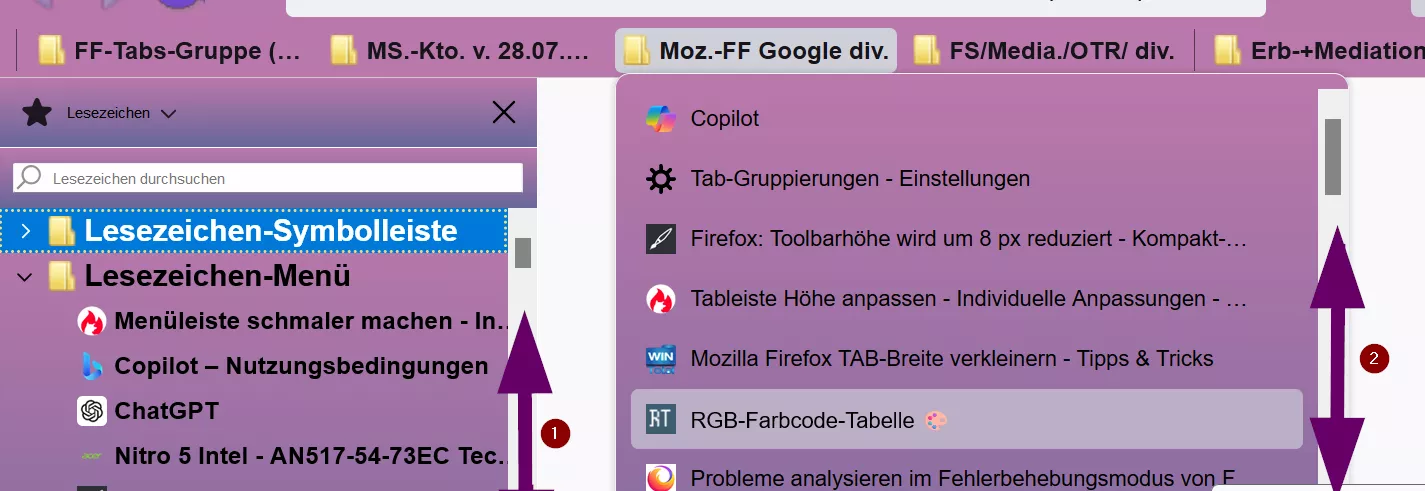
Und wenn ich dann mit der Maus auf diesen Pfeil gehe, scrollen die Einträge nach unten.
Ja, das müsste Standard sein - Bei mir sieht es leider anders aus. Ich habe versucht dir zu zeigen, dass bei mir nur durch Zufall der kleine Pfeil da war. Wenn ich mit dem Cursor oben angelangt bin, sollte unten der Pfeil oder Scrollleiste da sein.
Grüße Andy
-
-
Versuch es bitte mal damit: Firefox im Fehlerbehebungsmodus starten
Hat leider nicht funktioniert.
Testweise probierte ich folgenden Code aus: aber auch erfolglos
.container {
width: 100%; /* Breite der Liste */
max-height: 800px; /* Maximale Höhe der Liste, anpassbar für größere Bildschirme */
overflow-y: auto; /* Vertikaler Scrollbalken bei Bedarf */
overflow-x: hidden; /* Horizontaler Scrollbalken ausblenden */
}Meines Erachtens war vor längerer Zeit alles da, aber es sind evtl. durch Updates und Inplace-Upgrages Veränderungen eingetreten. Das vermute ich nur.
Grüße Andy
-
-
-
-
-
es war nicht nur das Komma, sondern auch die beiden ()

Waren das diese beiden., habs vergessen. Sags du sie bitte noch mal, damit ich mir das für die Zukunft merke.
/*Schriftfarbe der Menüleiste*/
.menubar-text{
color: #fff !important;
}
} und darunter wegen gelbe Ordner ???.
-
So muss der aussehen:
Gegenüberstellung der beiden Schluss-Code:
ich habe den Fehler evtl. entdeckt - das könnte zwischen den Codes das Komma sein.. Eben getestet, die Scrollblaken sind wieder da.
Was ein Komma so ausmacht.
evtl. Falscher Code wegen dem Komma:
/* Scrollbar (Bildlaufleisten 2 Farben, #CC6699, #666699): innerhalb von Firefox */
:root{
/* Farbe 1: Thumb (Daumen) - Farbe 2: Hintergrund*/
scrollbar-color: (#CC6699, #666699) !important;
}
------------------------------------------------
Neuer berichtigter Code von Andreas:
/* Scrollbar (Bildlaufleisten 2 Farben, #CC6699, #666699): innerhalb von Firefox */
:root{
/* Farbe 1: Thumb (Daumen) - Farbe 2: Hintergrund*/
scrollbar-color: #CC6699 #666699 !important;
} -
Zeig her Deinen Code, ALLES!
In der Tat ist es ein schwieriger Umstand.
Ich sende dir den atuellen Code, auch für Andreas, mit dem ich die Farben wie aus Beitrag # 65 hinbekommen habe.. Warum es mit dem Srollbalken nocht klappte, kann ich nicht sagen. Es ist auch nur der Linke und nicht der Rechte vom Fenster.
Große Andy
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/browser.xhtml") { /* Eigene Anpassung - Open Shell - Farbcode Taskleiste umgekehrt #AB78BA, RGB: 186 120 171, Open Shell am 22.01.2023 ( #BC8AAA > #DBA2CC > #D1ADC5 > #CF9FC0 2. Wahl) Hintergrundfarbe */ #navigator-toolbox > toolbar:not(#TabsToolbar):not(#toolbar-menubar), .browserContainer > findbar, #browser-bottombox { background-color: #BA78AB !important; } #PersonalToolbar menupopup, panel { --panel-background: linear-gradient(#BA78AB, #666699) !important; } .scrollbox-clip > scrollbox[orient="vertical"] { max-height: 600px !important; overflow: auto !important; } #toolbar-menubar { background: #8888C1 !important; } #TabsToolbar { background: #666699 !important; } menu.bookmark-item, .bookmark-item > .toolbarbutton-text, .bookmark-item > .toolbarbutton-text { font-size: 13px !important; font-weight: bold !important; font-family: "Arial Black" !important; } #back-button > .toolbarbutton-icon { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRklEQVR42mNkoBAwElKg6NkiXprqW/nk+dtFbdlO50gyQMGnz9PVTnt+ZKCpeHrxvIbbm0oaiTJA0jqXTUxBryPCRydfXU2a6T/Df4asnJ6Gl8cnEzZA0W+iuoaa7HIvWzlDTi52oAKIktLChoZ3V9bgN0AjcmGyhY7gRG0VQW5mFlYGZmYWBkZGiJJDe/YxMDCzMfxnYmf49+8/gygf+6dZTUn8YFkZpxoBMVmVmcZqnGHCglwM7BycDGxsHAwsrGxAQ5iBHmBg+PvnL8PvXz8Zfv74zvD9+zeGixeuMeyZX8XIKO/ZYSAlwbdeXoRBgZOLi4Gbh5eBi5uXgZOLh4GdHWgICzPYBb+BBoA0f/36meH7l88M927fZtgxF2iAjEudgYgAx3rW/18URMXEGUTFxBiEhIQZ+PgFGLi5ORnY2djABvz48Yvh0+evDG/fvmN4+uQpw7UrFxnu7p8C8aCIYQw/j7DMdF5u9khBITEGUXFJBmFhYaBBggz8vDzgcPj0+QvDu/cfGN68fcvw+uVzhuePrjPc2j2JESUQJa0y4uSVlCbLKWjwiQgJMYgICzEICwkwMLIwMezctJjh6/ffDD9+/mX49v0rgyAf26eDi5r4MaJRQMNHWUZNa6mptau5mJAoAy8PNwMjKzNDe1F4w5dHp4lLSBxiOiz8MmoNVp4hFQrSqswMbCwMs9tyGr7cO0qcATDAJWtur2rtvEjHwk1uy/Smho8395FmAAiwCqsLatg5N/37z7j96oap20g2gBAAANL/rRFdJw3QAAAAAElFTkSuQmCC") !important; background-repeat: no-repeat !important; transform: scale(1.8, 1.8) !important; } #forward-button > .toolbarbutton-icon { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRElEQVR42qWSXUhTYRzGn21nerZktosCRZSMSLJvqhsxuohAo4u6s0gIyuhDKogQgs4Jg6SPi7LoIjK0yIrAclGBSUwq0KKsmHM41zadsfmxc87OtuP5ejtuV1GYwwfem/f9P7/nD+9jwiJl+tflmasvNlesWlF/re3N5ZHuc9GcAeU1zUz77ZNsx7OBaO9776FA9+nXOQGWbWtg2tsusrKqY9gX0R+7vt2IhYebJvquywsCOCv3Ma13WlhNJyCEIJWS8cod+OodidSNdp3w/QVovPSAj/KSY25YV2ehKxJ21uwCMd6IAdF13TgahvzTyY/fJ095Hh689wegtuEKWb+pEjRthzUvHxRlhclszgwQw6xpKlRFgaLMghMkfPIKTyNB/9GxHobLALbvZ8jaDeuwpMAB2mYDZc2HeQ5grKAZyZqqQEqnwXECJmNTCIUimEpSQYutcG8GsHLHcVJaXoHlRcVwFBYiPy8L0Ix0WVaQTEpIJAQkBB4CH4fAxaHCGtSpgiygrPoIKSpdg+KSMjidS2GjaVgsFugkC0hLEkRRzBgFfhozXKJTmBw/Fvt8n88Aquqa+LigOubSbXkWWCkztlbvgWqYJWkWYjIJISFiIuIXQoFA43jfrY55v9FevJE539rFyinJWD+NaSP1S/+7/jHf0IEZz/PR//bAVrKFab7rYiVOhMf/Q3O/fNLChX1s6teguqAiFZRXMWdvPmLfdneGB3tc9eLPD+6cqrx69+Fa2m6v8bp7L8gxTxzzyIRF6jeCrCBtCu4ugQAAAABJRU5ErkJggg==") !important; background-repeat: no-repeat !important; transform: scale(1.8, 1.8) !important; } #reload-button > .toolbarbutton-icon { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgBAMAAACBVGfHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAG1BMVEUAAAAAAAD/AP+AAID///+AgIAAAIAA//8AAP/Pj3S0AAAAAXRSTlMAQObYZgAAAAFiS0dEBI9o2VEAAAAHdElNRQflCBwKDRFya1geAAAAAW9yTlQBz6J3mgAAAP5JREFUKM9t0bFuwyAQBuCzVJI1OKLyGtMHSEHdK8vZzXDZLbWIvarcNQvmsXtcEM6Qf7H+Twe2dQDPIykPtZE9RR4qtD3nVOf7Ej51hqavyYe0bTd4Jxj01rWmkeF+n5Q0aAzBC3eF6Fqt9amA/UASYwxd0vAZfQZwWlt7KNB/AoijZfii+nZBeuHRLlYxjBdkWNYMfhhn7vslpZ8Mo//m/pcKeD8T7FPOeoegAHahAHgfIz1g57P8AnQhhJn+oekKuBhTuknJPawEgU9zoicQr7Wn2zXQbW4DhVcCIesATvkTAbvSFZY9OJ6RCqcCAvMqEbGuTiDnYbtZJniafy6uYxaP6DVMAAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDIxLTA4LTI4VDEwOjEzOjE3KzAwOjAwC4GrmgAAACV0RVh0ZGF0ZTptb2RpZnkAMjAyMS0wOC0yOFQxMDoxMzoxNyswMDowMHrcEyYAAAAASUVORK5CYII=") !important; background-repeat: no-repeat !important; transform: scale(1.8, 1.8) !important; } /* Lesezeichen - Ordnericon gelb */ .bookmark-item[container="true"] { list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important; } .scrollbox-clip > scrollbox[orient="vertical"] { max-height: 600px !important; overflow: auto !important; } /*Schriftfarbe der Menüleiste*/ .menubar-text{ color: #fff !important; } } /* Lesezeichen verwalten - Ordnericon stehend gelb */ @-moz-document url-prefix("chrome://browser/content/places/places.xhtml") { treechildren::-moz-tree-image(container) { list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important; } } @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"), url("chrome://browser/content/browser.xhtml"){ treechildren::-moz-tree-image(container) { list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important; } #bookmarks-view,#sidebar-header,#sidebar-box,.sidebar-placesTreechildren, #sidebar-search-label,#sidebar-search-container,#placesList > treechildren { appearance: none !important; font-size: 8px !important; font-family: "Arial Black" !important; background: linear-gradient(#BA78AB, #666699) !important; } treechildren::-moz-tree-cell-text { font-size: 13px !important; font-weight: bold !important; font-family: "Arial Black" !important; } .sidebar-placesTreechildren::-moz-tree-cell-text(container) { font-size: 16px !important; font-weight: bold !important; font-family: "Arial Black" !important; } /* Scrollbar (Bildlaufleisten 2 Farben, #CC6699, #666699): innerhalb von Firefox */ :root{ /* Farbe 1: Thumb (Daumen) - Farbe 2: Hintergrund*/ scrollbar-color: (#CC6699, #666699) !important; } } -
Weil man dir sonst gesagt hätte, wo du den Code einfügen musst.
Bis auf die Scrollleiste haben ich erfolgreich den neuen Code umsetzen können.
-
Das ist doch der Gesamt-Code.
woher soll ich das wissen, wenn keiner es mitteilt. Da wird von mir Wissen vorausgesetzt, was ich ohne Angaben nicht umsetzen kann.
Deinen Beitrag # 78 habe ich umgesetzt.
-
Änderungen am CSS jedesmal einen Neustart des Firefox gemacht???
Ja. Vielleicht sollte ich besser jedesmal das Win 11 neustarten. Was ich brauche, ist eine CSS mit allen Veränderung.en von der ersten bis letzten Zeile. Ich denke immer, dass ich immer nur Teilcode speichere. Nach den Angaben fehlen die Zeinen über "Eigenschaften" und das bringt gedanklich alles durcheinander.
-
Ausser "Arial Black". Bei dir sind auch Serifen zu sehen.
Ich habe absolut keinen Überblick mehr.
Wenn der obere Teil des Codes woanders gelagert ist, so ist es für mich neu. Deshalb fragte ständig nach, Sonst gehörte er immer zum Gesamt-Code in der CSS. Seit heute wohl nicht mehr - zumindest weiß ich es erst seit heute. Aus erneute Eingaben wegen Veränderungen reagiert Firefox nicht.
Heute hatte ich sehr viele Code erhalten, die ich nach Eingang getestet hatte. Warum es nicht funktioniert, weiß nur der Laptop.
-
Siehe meinen Screenshot in Beitrag Nr. 65, das passt alles

Genau deinen Code aus Beitrag # 65 habe ich eingegeben, so wie er angegeben ist als Gesamt-Code.
Sonst war über den Bereich "Eigene Anpassungen"
Alles anzeigen@-moz-document url("chrome://browser/content/browser.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,
#sidebar-search-label,#sidebar-search-container,#placesList > treechildren {
font-size: 8px !important;
font-family: "Arial Black" !important;
background: linear-gradient(#BA78AB, #666699) !important;
}diese Zeilen. Sind sie überflüssig geworden? Deshalb fragte ich erneut nach dem Gesamt-Code. Ich habe es gesehe, dass es bei dir funktioniert.
Linker Scrollbalken für die Sidebar ist auch ohne Farbe seit heute. Rechte Bildlaufleiste ist OK. Kann andere Gründe haben.
Ich habe so häufig Code eingegeben, dass ich mir nicht vorstellen kann, dass da etwas falsch sein könnte. Als .css ist sie auch in chrome gespeichert.
Grüße Andy
-
Teste bitte mal mit diesem verändertem Code:
Hallo Andreas,
hat leider nicht funktioniert.
-
Teste bitte mal mit diesem verändertem Code:
was in deinem Code geändert werden muss?
Fehlt dieses über den Bereich "Eigene Anpassungen" - Oder soll es so sein? Ich brauche unbedingt den gesamten Code, sonst komme ich durcheinander.. Es sind heute mehre Code gekommen (Darkness hatte auch noch einen)
@-moz-document url("chrome://browser/content/browser.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,
#sidebar-search-label,#sidebar-search-container,#placesList > treechildren {
font-size: 8px !important;
font-family: "Arial Black" !important;
background: linear-gradient(#BA78AB, #666699) !important;
} -
Doch, weil ich das falsch gesehen hatte. Soll die Fläche nicht farbig sein? Könnte dann so aussehen:
Das sieht toll aus. Bevor ich was falsch mache, sagst du mir bitte, was in deinem Code geändert werden muss? Oder ist er schon, gesehen habe ich es noch nicht.
-
Ich war der Meinung, das rechte wäre ein Lesezeichenordner

Wenn nicht, dann vergiss meine Bemerkung bitte dazu.
Wenn du die 2 Bilder aus meinen Beitrag # 13 meinst, dann ist das rechte Bild nur ein Auszug bzw. die Verlängerung des 1. Bildes von der Sidebar mit dem Farbverlauf.
Du meinst also hier nicht die weiße Fläche von deinem Bild? Nur das ich es richtig verstehe.

Grüße Andy