Beiträge von grisu2099
-
-
-
-
Anschließend den Firefox mal neu gestartet?
-
meine ganzen Einstellungen
Geht´s etwas genauer? Welche Einstellungen meinst du?
-
Dann ist der doch deaktiviert (sprich: beendet) und du bist wieder im normalen Modus...

-
Was steht denn bei dir an dieser Stelle?
-
-
Du sollst nicht aus Chrome exportieren, sondern in direkt im Firefox auf importieren gehen?
-
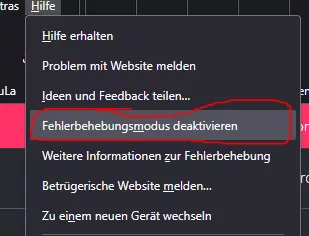
Fehlerbehebungsmodus beenden habe ich nicht
schau mal ganz genau hin...
-
Hilfe -> Fehlerbehebungsmodus beenden...

-
Warum diesen komplizierten Weg? Geh im Firefox about:logins oben rechts auf das 3-Punkte-Menü -> Zugangsdaten aus anderem Nrowser importieren -> Chrome auswählen, fertig...

-
Bitte testen:
CSS
Alles anzeigen#urlbar-background, #urlbar-input-container, #searchbar { border: 1px solid #183372 !important; border-radius: 5px !important; background-color: #000000 !important; } :is(.searchbar-textbox) { background-color: #000000 !important; color: #FFFFFF !important; } :is(#urlbar-input, .searchbar-textbox)::selection { background-color: #183372 !important; color: #FFFFFF !important; } -
Das habe ich noch nie gesehen, wie geht denn das technisch? Mailprogramm ist Thunderbird.
Du hast wahrscheinlich unter Ansicht -> Sortieren nach -> Gruppiert nach Thema aktiviert...

-
abe wo kommt '\f164' her,
Beitrag #41 gelesen (und verstanden)?
-
Das Firefox-Konto ersetzt kein Backup! Es ist lediglich "Hilfsmittel" zur Synchronisation deiner Firefox-Daten über mehrere Profile/Installationen...

-
mit den IoT-Geräten
Keine IoT-Geräte - keine Probleme...

-
Kommt mir bekannt vor...

-
Wir haben 4, und das auch seit rund 50 Jahren

Früher auch nur 3 - bis es in den 70ern eine mehr wurde...

-
Ich würde mal ein paar Tage warten. Hier bei mir ist nach dem heutigen Update auch einiges aus den Fugen geraten - Nightly halt...