Moin.
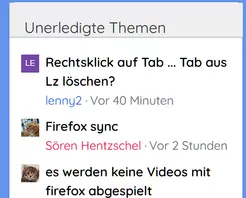
hier möchte ich gerne die "Unerledigten Themen" ausblenden.
Dazu nutze ich folgenden Code:
In den Zeilen 1417 bis 1423 wird dieser aufgerufen. (Warum er so viele Leerzeilen setzt ist mir schleierhaft).
CSS
/* Camp Firefox Forum - *Farbe globaler Hintergrund im Forum*/
@-moz-document domain("camp-firefox.de") {
html,
body,
.main,
.boxesFooter,
.boxesFooterBoxes,
.layoutBoundary,
.pageFooterCopyright,
.pageHeaderFacade,
.pageNavigation
{
background: #6495ed !important; /*cornflowerblue*/
}
a,
button,
input,
textarea,
.messageGroupList .columnSubject > .statusDisplay
{
transition: none !important;
-webkit-transition: none !important;
}
a.externalURL,
.pageNavigation a,
.contentHeaderTitle a
{
color: lightblue !important;
font-weight: bold !important;
}
a.externalURL:hover,
.pageNavigation a:hover,
.contentHeaderTitle a:hover
{
color: #dc143c !important; /*crimson*/
font-weight: 900 !important;
}
#pageContainer,
.pageContainer
{
max-width: 1500px !important;
margin-left: 80px !important;
margin: 0px auto !important;
}
#tpl_wbb_board .pageNavigationIcons > li:not(:last-child)
{
margin-left: 0px !important;
}
#tpl_wbb_board .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_unresolvedThreadList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_userPostList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_disclaimer .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_membersList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_recentActivityList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_team .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_userSearch .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_usersOnlineList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
left: calc(1vw - 100% + 85px) !important;
}
#tpl_wbb_thread .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_unreadThreadList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
left: calc(1vw - 100% + 110px) !important;
}
#tpl_wcf_articleList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_conversation .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_ignoredUsers .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_notificationList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
left: calc(1vw - 100% + 5px) !important;
}
#tpl_wbb_boardList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="Nachrichten"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="Smalltalk"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="Erweiterungen & Themes"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="Vorab-Versionen"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="Probleme auf Websites"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="Müllhalde"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="Schaltzentrale"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="Firefox Allgemein"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="Individuelle Anpassungen"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="Firefox-Produkte für Android"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="Firefox-Produkte für Apple iOS"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
left: calc(1vw - 100% + 125px) !important;
}
#tpl_wbb_unreadThreadList .section .tabularListRow.tabularListRowHead
{
background: #eee !important; /*lightgray*/
}
#tpl_wbb_userPostList .message
{
border: none !important;
padding: 1px !important;
}
#tpl_wbb_userPostList .messageContent,
#tpl_wbb_userPostList .messageFooterGroup
{
background: #eee !important; /*lightgray*/
margin-left: 0px !important;
}
#tpl_wcf_disclaimer .content form .section.htmlContent > ol li
{
background: #eee !important; /*lightgray*/
border-bottom: 1px #888 solid !important;
padding: 0px 5px 5px 5px !important;
}
#tpl_wcf_membersList .section.sectionContainerList > ol li,
#tpl_wcf_recentActivityList .section.sectionContainerList > ul li,
#tpl_wcf_searchResult .section.sectionContainerList > ul li,
#tpl_wcf_team .section.sectionContainerList > ol li,
#tpl_wcf_usersOnlineList .section.sectionContainerList > ol li
{
border-bottom: 1px #888 solid !important; /*gray*/
}
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem div.box32 div img
{
height: 32px !important;
width: 32px !important;
}
#tpl_wcf_recentActivityList .containerList > li .containerHeadline,
#tpl_wcf_recentActivityList .containerContent.htmlContent
{
background: #fff !important; /*white*/
padding: 2px !important;
}
#tpl_wcf_settings .content p.success
{
background-color: #ff6800 !important; /*orange*/
border: none !important;
color: #222 !important; /*black*/
}
#tpl_wbb_board .section ul.wbbBoardList > li.wbbBoardContainer,
#tpl_wbb_unreadThreadList .section .tabularListColumns > ol.tabularListColumns,
#tpl_wcf_disclaimer .section > ul.boardrules-rules,
#tpl_wcf_membersList .section.sectionContainerList > ol,
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem,
#tpl_wcf_recentActivityList .section.sectionContainerList > ul,
#tpl_wcf_searchResult .section.sectionContainerList,
#tpl_wcf_team .section.sectionContainerList > ol,
#tpl_wcf_usersOnlineList .section.sectionContainerList > ol
{
background: #eee !important; /*gray*/
border-bottom: 1px #888 solid !important; /*white*/
}
#tpl_wbb_userPostList .message:hover,
#tpl_wbb_userPostList .messageContent:hover
{
background: #00bfff !important; /*DeepSkyBlue1*/
}
#tpl_wbb_board .section ul.wbbBoardList > li.wbbBoardContainer:hover,
#tpl_wbb_unreadThreadList .section ol.tabularList li.tabularListRow ol.tabularListColumns:hover,
#tpl_wcf_membersList .section.sectionContainerList > ol li:hover,
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem:hover,
#tpl_wcf_recentActivityList .section.sectionContainerList > ul li:hover,
#tpl_wcf_searchResult .section.sectionContainerList > ul li:hover,
#tpl_wcf_team .section.sectionContainerList > ol li:hover,
#tpl_wcf_usersOnlineList .section.sectionContainerList > ol li:hover
{
background: #faebd7 !important; /*AntiqueWhite*/
}
.attachmentThumbnail .attachmentThumbnailImage img
{
opacity: .95 !important;
transition: none !important;
-webkit-transition: none !important;
}
.badge,
a.badge,
.newMessageBadge
{
color: #ee0 !important; /*yellow2*/
font-weight: 900 !important;
}
.boxesFooterBoxes .box > .boxContent
{
margin-top: 0px !important;
margin-left: 20px !important;
min-height: 80px !important;
}
.boxesFooterBoxes .boxContainer
{
padding: 0px !important;
margin-left: -5px !important;
}
.buttonGroup > li:last-child .button[data-tooltip="Inhalt melden"],
.messageFooterButtons > li:last-child .button[data-tooltip="Inhalt melden"],
.messageFooterButtonsExtra > li:last-child .button[data-tooltip="Inhalt melden"]
{
background: #c00 !important; /*red*/
}
.buttonGroup > li:last-child .button[data-tooltip="Zitieren"],
.messageFooterButtons > li:last-child .button[data-tooltip="Zitieren"],
.messageFooterButtonsExtra > li:last-child .button[data-tooltip="Zitieren"]
{
background: #44f !important;
}
.containerHeadline a,
.htmlContent a,
.messageBody > .messageText a,
.messageGroupAuthor a.userLink,
.messageGroupList .columnLastPost a,
.messageSignature > div a,
.messageText a,
.redactor-layer a,
.sidebarItemTitle a.userLink,
a.messageGroupLink,
a.wbbLastPostAuthor,
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem a
{
color: #286ce6 !important;
}
.containerHeadline a:hover,
.htmlContent a:hover,
.messageBody > .messageText a:hover,
.messageGroupAuthor a.userLink:hover,
.messageGroupList .columnLastPost a:hover,
.messageSignature > div a:hover,
.messageText a:hover,
.redactor-layer a:hover,
.sidebarItemTitle a.userLink:hover,
.tabularBoxTitle > header h2 a:hover,
a.messageGroupLink:hover,
a.wbbLastPostAuthor:hover,
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem a:hover
{
color: #dc143c !important;
}
.columnSubject > h3 a,
.containerHeadline > h3,
.tabularBoxTitle > header > h2
{
font-size: 16px !important;
}
.content .userAvatarImage
{
background: none !important;
border: none !important;
height: 32px !important;
width: 32px !important;
}
.contentHeader
{
max-height: 64px !important;
padding: 0px !important;
margin: 0px 0px 5px 0px !important;
}
.contentHeader .contentTitle
{
font-size: 16px !important;
font-weight: 900 !important;
}
.contentHeader.userProfileUser
{
min-height: 120px !important;
}
.contentHeader + .section,
.contentHeader + .sectionContainer,
.contentHeader + form,
.messageHeader + .messageBody,
.paginationTop + .section
{
margin-top: 0px !important;
}
.contentHeader .inlineDataList,
.contentHeaderTitle ul,
.messageHeaderBox > .messageHeaderMetaData *
{
color: black !important;
}
.main
{
padding: 0px !important;
padding-bottom: 10px !important;
}
.boxesFooter,
.boxesFooterBoxes,
.layoutBoundary,
.main,
.pageFooterCopyright,
.pageHeaderFacade,
.pageNavigation
{
background-color: #6495ed !important;
}
.main #about,
.main #recentActivity,
li.jsIgnoredUser .box48
{
background: #eee !important;
padding: 5px !important;
}
.main #recentActivity li:hover,
.main ol.userList li.jsIgnoredUser .box48:hover
{
background: #fff !important;
}
.main .layoutBoundary
{
padding: 0px 15px !important;
}
.main ol.userList li.jsIgnoredUser
{
background: #eee !important;
padding: 0px !important;
}
.main ol.userList li.jsIgnoredUser .box48
{
background: #eee !important;
padding: 3px !important;
}
.message
{
border: 1px #888 solid !important;
}
.messageContent,
.messageFooterGroup
{
background: #ddd !important;
padding: 10px !important;
margin-left: 20px !important;
}
.messageFooterGroup
{
padding: 2px !important;
margin-top: 0px !important;
}
.messageGroupAuthor a.userLink
.sidebarItemTitle a.userLink
{
font-style: italic !important;
}
.messageGroupList .box32 a,
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem div.box32 div
{
width: 32px !important;
}
.messageGroupList .columnLastPost a
{
overflow: visible !important;
}
.messageGroupList .tabularList .tabularListRow:not(.tabularListRowHead) .columnStats > dl
{
visibility: visible !important;
}
.messageGroupList .tabularList li.divider ol.wbbThreadAnnouncement
{
background: #bb190040 !important;
}
.messageGroupList .tabularList li.divider ol.wbbThreadSticky
{
background: #89faff4f !important;
}
.messageGroupList .tabularList li.divider:hover
{
background: #eef6f9 !important;
}
.messageGroupList .userAvatarImage
{
background: none !important;
border: none !important;
height: 75% !important;
width: 75% !important;
}
.messageHeader
{
border-bottom: 1px #888 solid !important;
margin-bottom: 3px !important;
padding-bottom: 0px !important;
}
.messageHeaderBox > .messageStatus *
{
color: #f5deb3 !important;
}
.messageList.messageReducedList > li:not(:last-child)
{
padding-bottom: 10px !important;
}
.messageSidebar .userAvatar span.badgeOnline
{
padding: 1px !important;
margin: 0px 0px 0px 36px !important;
}
.pageHeaderFacade > .layoutBoundary .pageHeaderLogo > a
{
padding: 0px 0px 0px 10px !important;
}
.pageHeaderFixed .pageHeaderPanel
{
animation: none !important;
transform: none !important;
position: absolute !important;
}
.pageHeaderFixed .userPanel,
.pageHeaderFacade .userPanel
{
animation: none !important;
position: absolute !important;
top: 10px !important;
transition: none !important;
-webkit-transition: none !important;
z-index: 999 !important;
}
Media screen and (min-width:1025px)
{
.pageHeaderFixed .userPanel,
.pageHeaderFacade .userPanel
{
left: calc((100vw - 1360px) / 2 + 400px) !important;
/*left: 400px !important; für stylesweeping*/
}
}
Media screen and (min-width:1400px)
{
.pageHeaderFixed .userPanel,
.pageHeaderFacade .userPanel
{
left: calc((100vw - 1360px) / 2 + 400px) !important;
/*left: 400px !important; für stylesweeping*/
}
}
.pageHeaderNormal .pageHeaderPanel
{
position: absolute !important;
transform: none !important;
-webkit-transform: none !important;
}
.pageHeaderPanel,
.pageHeaderFacade > .layoutBoundary
{
background: none !important;
}
.pageNavigation
{
padding: 10px 0px 4px 0px !important;
}
.pageNavigation
{
margin-left: 10px !important;
}
.pageNavigation .breadcrumbs
{
margin-left: 125px;
}
.pageNavigation .layoutBoundary
{
background-color: #286ce6 !important;
margin-left: 5px;
margin-right: 20px;
}
@-moz-document domain(camp-firefox.de) {
.layoutBoundary {
max-width: 100vw !important;
}
}
.pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
color: lightblue !important;
flex-direction: row !important;
left: -1160px !important;
margin-left: 0px !important;
margin-right: 20px !important;
position: relative !important;
}
.pageNavigation .pageNavigationIcons.jsPageNavigationIcons::after
{
content: " Du bist hier: " !important;
color: lightblue !important;
font-size: 16px !important;
font-weight: 900 !important;
margin-left: 10px !important;
}
.paginationTop
{
margin-top: 10px !important;
}
.quoteBox .quoteBoxContent
{
font-style: normal !important;
}
.quoteBox .quoteBoxContent .quoteBox
{
background: #fef6de !important;
margin-right: 10px !important;
}
.quoteBoxContent
{
padding-left: 10px !important;
}
.quoteBoxTitle
{
color: blue !important;
font-size: 15px !important;
}
.quoteBoxTitle,
.xboxesFooterBoxes .box
{
margin-bottom: 0px !important;
}
.searchBarOpen .pageHeaderSearch
{
background: none !important;
inset: 0px !important;
left: calc((100vw - 1360px) / 2 + 600px) !important;
margin-top: 0px !important;
max-width: 400px !important;
position: absolute !important;
top: 10px !important;
z-index: 999 !important;
}
.searchBarOpen .pageHeaderSearch form
{
border: 1px #444 solid !important;
}
.searchBarOpen .pageHeaderSearch form .pageHeaderSearchInput
{
background: #ddd !important;
}
.searchBarOpen .pageHeaderSearch form .pageHeaderSearchInputContainer .pageHeaderSearchType > .button::after
{
text-align: start !important;
}
.searchBarOpen .pageHeaderSearch form .pageHeaderSearchType.dropdown
{
width: 200px !important;
}
.sidebar
{
margin-top: 30px !important;
}
.sidebar.boxesSidebarRight .boxContainer .box .boxTitle
{
background: #eee !important;
border-bottom: 1px #888 solid !important;
}
.sidebar.boxesSidebarRight .boxContainer .box h2
{
padding: 20px 20px 0px !important;
margin-top: -20px !important;
}
.tabularBoxTitle > header
{
background: #eee !important;
border-bottom: 1px #888 solid !important;
margin-bottom: 0px !important;
}
.tabularListRowHead > .tabularListColumns > li,
.tabularBoxTitle > header a,
.tabularBoxTitle > header .icon
{
color: #009cff !important;
font-weight: 900 !important;
}
.tabularListRowHead
{
border-bottom: 2px solid #8cd2ff !important;
}
.userMention
{
background: none !important;
border: none !important;
padding: 0px !important;
}
.wbbBoardDescription
{
max-width: 610px !important;
}
.wbbBoardList .wbbBoard
{
padding: 2px 0px !important;
}
.xboxesFooterBoxes .boxContainer h2.boxTitle,
.xboxesFooterBoxes .boxContainer .boxContent.messageShareButtons
{
max-height: 0px !important;
}
.xboxesFooterBoxes .boxContainer,
.boxesFooterBoxes .boxContainer section.box:nth-of-type(2)
{
background: #eee !important;
margin-left: 0px !important;
margin-right: 0px !important;
}
woltlab-quote,
.quoteBox
{
padding: 0px 0px 4px 10px !important;
min-height: 0px !important;
}
/* Html Content, zB about:support */
.messageBody > .messageText table *,
.redactor-layer table *
{
font-size: 12px !important;
}
.htmlContent table td,
.htmlContent table th,
.messageBody > .messageText table td,
.messageBody > .messageText table th,
.messageSignature > div table td,
.messageSignature > div table th,
.redactor-layer table td,
.redactor-layer table th,
.table td,
.table th,
.tabularListRow
{
padding: 0px !important;
}
/* Elemente ausblenden */
.box16,
.boxesFooterBoxes .boxContainer section.box:nth-of-type(1),
.box[data-box-identifier="com.woltlab.wcf.RegisterButton"],
.contentHeader .contentHeaderIcon,
.messageGroupListStatsSimple,
.messageHeader::after,
.messageHeader::before,
.pageHeaderLogo .pageHeaderLogoSmall,
.pageHeaderLogo img.pageHeaderLogoLarge,
.pageHeaderLogo,
.pageNavigation .pageNavigationIcons.jsPageNavigationIcons a[data-tooltip="RSS-Feed"],
.quoteBox .userLink,
.quoteBoxIcon,
.sidebar.boxesSidebarRight .boxContainer .box .boxTitle::after,
.sidebar.boxesSidebarRight .boxContainer .box .boxTitle::before,
.tabularBoxTitle > header::after,
.tabularBoxTitle > header::before,
.tabularListRowHead::after,
.tabularListRowHead::before,
#tpl_wbb_board .wbbStats,
#tpl_wbb_boardList .wbbStats,
#tpl_wbb_userPostList .messageFooterGroup,
#tpl_wcf_articleList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons::after,
#tpl_wcf_recentActivityList small.containerContentType
{
display: none !important;
}
/* Camp-Firefox Ergänzungen */
#redactor-toolbar-0 {
background: #3b83bd! important;
}
/*Vorschaufenster für eine Antwort breiter*/
.dialogContent {
min-width: 900px! important;
}
/*Text Code eingefügt*/
.re-button.re-code.re-button-icon::after {
font-weight: bold! important;
content: 'Code' ! important; }
.re-button.re-code.re-button-icon:hover {
color: black! important;
}
/*Rahmen um Antwortfenster*/
.messageContent.messageQuickReplyContent {
border-left: 1px solid black! important;
border-right: 1px solid black! important;
border-bottom: 1px solid black! important;
}
.messageTabMenu{
border-top: 1px solid black! important;
border-bottom: 1px solid black! important;
}
/*Rahmen um Zitatfenster und andere*/
.codeBox.collapsibleBbcode.cssHighlighter,
.quoteBox.collapsibleBbcode,
.quoteBox.collapsibleBbcode.collapsed,
.codeBox.collapsibleBbcode.cssHighlighter.collapsed,
.quoteBox.collapsibleBbcode.jsCollapsibleBbcode {
background: beige! important;
border: 1px solid black! important;
}
/*Zitateblock farbig*/
blockquote.quoteBox {
background: marigold ! important;
}
.userAvatarImage {
border-radius: 0 ! important;
}
span.quoteBoxTitle {
font-size: 16px ! important;
}
/* Smilies ausgeklappt*/
LI[data-name="smilies"]{
display:none! important;
}
DIV[class="messageTabMenuContent messageTabMenu"][data-preselect="true"][data-collapsible="false"] {
margin-left:10px! important;
border:none! important;
display: block! important;
}
.messageTabMenuNavigation.jsOnly {
border-bottom:1px solid black! important;
}
/* Überschriften in Unterforen */
.tabularBoxTitle > header a {
color: marigold! important;
}
/* Boxen unterschiedlich einfaerben */
#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:nth-child(2) > OL{
background: beige! important;
}
#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:last-child > OL{
background: red! important;
}
/* Ungelesene Themen ausblenden */
.box[data-box-identifier="com.woltlab.wbb.UnreadThreads"] {
display: none! important;
}
/* Aufzählungszeichen ist fett */
.paginationTop > nav:nth-child(1) > ul:nth-child(1) > li:nth-child(n+2) > a:nth-child(1):hover,
.paginationTop > nav:nth-child(1) > ul:nth-child(1) > li:nth-child(n+3) > a:nth-child(1):hover,
.messageListPagination > nav:nth-child(1) > ul:nth-child(1) > li:nth-child(n+2) > a:nth-child(1):hover,
#content > FOOTER > DIV > NAV > UL > LI:nth-child(n+1) > A:hover{
color: white! important;
background: marigold! important;
}
/* Untere Boxen auch blau */
.boxesFooterBoxes{
background: #3b83bd! important;
}
/* PopUps ausblenden */
@-moz-document
url-prefix("https://www.camp-firefox.de/forum/forum/"),
url-prefix("https://www.camp-firefox.de/suchergebnisse/"),
url-prefix("https://www.camp-firefox.de/forum/ungelesene-beitraege/")
{
.popover { display: none; }
}
/* Aktiv für alle Webseiten */
* { text-shadow: transparent 0px 0px 0px, rgba(0,0,0,0.68) 0px 0px 0px !important
}
/* Beitrag bearbeiten hochsetzen */
.wbbPost {
position: relative !important;
}
.messageSidebar + .messageContent {
padding-top: 54px !important;
}
.messageFooterGroup {
position: absolute !important;
top: 0 !important;
left: 260px !important;
right: 30px !important;
}
.jsReportPost.jsOnly {
margin-right: -19px !important;
}
/* URL Link - Intern */
.messageSignature * a {
color:blue !important;
}
/* URL Link - Extern */
a.externalURL {
color: red !important;
}
.messageSignature * .externalURL Span{
color: red !important;
}
.messageSignature * .externalURL{
color: red !important;
}
}
/* Forenteile besonders hervorheben */
body[data-board-id="20"] .username::after {
content:"!!! Achtung Android-Forum !!!";
font-size: 24px !important;
color: red !important;
}
/* PopUps auf Link ausblenden */
@-moz-document url-prefix(https://www.camp-firefox.de/forum/){
.popover {
display: none !important;
}
}
/* Alles Anzeigen und Kopieren animiert */
@-moz-document url-prefix(https://www.camp-firefox.de/forum/thema/) {
.codeBox .codeBoxHeader {
position: sticky !important;
top: 10px !important;
z-index: 1 !important;
padding: 10px 10px 10px !important;
margin: -10px -10px 0 !important;
background-color: #fafafa !important;
align-items: center !important;
display: flex !important;
min-height: 24px !important;
}
span.toggleButton.icon.icon24.fa-expand.pointer.jsToggleButtonEnabled::after {
content: "Alles anzeigen" !important;
padding-left: 8px !important;
padding-top: 0px !important;
color: green !important;
font-family: "Open Sans", Arial, Helvetica, sans-serif!important;
}
span.toggleButton.icon.icon24.pointer.jsToggleButtonEnabled.fa-compress::after {
content: "Weniger anzeigen" !important;
padding-left: 8px !important;
padding-top: 0px !important;
color: blue !important;
font-family: "Open Sans", Arial, Helvetica, sans-serif!important;
}
span.toggleButton.icon.icon24.fa-expand.pointer.jsToggleButtonEnabled {
min-width: 180px !important;
margin-right: 20px !important;
color: blue !important;
}
span.toggleButton.icon.icon24.pointer.jsToggleButtonEnabled.fa-compress {
min-width: 180px !important;
margin-right: 20px !important;
color: green !important;
}
span.toggleButton.icon.icon24.fa-expand.pointer.jsToggleButtonEnabled:hover,
span.toggleButton.icon.icon24.pointer.jsToggleButtonEnabled.fa-compress:hover {
color: red !important;
}
div.codeBoxHeader span.icon.icon24.fa-files-o.pointer::after {
content: "Kopieren" !important;
padding-left: 8px !important;
padding-top: 0px !important;
color: blue !important;
font-family: "Open Sans", Arial, Helvetica, sans-serif!important;
}
div.codeBoxHeader span.icon.icon24.fa-files-o.pointer:hover::after {
content: "Kopieren" !important;
padding-left: 8px !important;
padding-top: 0px !important;
color: green !important;
font-family: "Open Sans", Arial, Helvetica, sans-serif!important;
}
div.codeBoxHeader span.icon.icon24.fa-files-o.pointer {
color: green !important;
min-width: 140px !important;
margin-right: 15px !important;
}
div.codeBoxHeader span.icon.icon24.fa-files-o.pointer:hover {
color: red !important;
min-width: 140px !important;
margin-right: 15px !important;
}
.messageGroupStarter .messagePublicationTime .datetime::after { background: coral; color:white; font-size:15px;
content: "Themenstarter" !important;
margin-left: 10px !important;
padding-left: 5px !important;
padding-right: 5px !important;
}
}