Past perfekt. Herzlichen Dank. ![]()
Beiträge von BarbaraZ-
-
-
Hiermit klapp es nicht mehr, seit dem Update auf 138.0
Heißt: die Meldung wird nicht mehr angezeigt.
JavaScript
Alles anzeigen//Meldung beim beenden des Firefox //Angepasst @aborix //https://www.camp-firefox.de/forum/thema/135611-browser-warnonquit-skript-funktioniert-im-aktuellem-nightly-nicht-mehr/?postID=1216579#post1216579 //Angepasst durch Sören //https://www.camp-firefox.de/forum/thema/138452-firefox-beenden-warnung-uc-js-funktioniert-in-fx-133-nicht-mehr/?postID=1258120#post1258120 //Hinweis durch Sören //https://www.camp-firefox.de/forum/thema/138452-firefox-beenden-warnung-uc-js-funktioniert-in-fx-133-nicht-mehr/?postID=1258762#post1258762 // ab Fx 133 _numPinnedTabs heißt jetzt pinnedTabCount Zeile 62 - 63 (function() { if (window.__SSi != 'window0') return; const lazy = {}; ChromeUtils.defineESModuleGetters(lazy, { BrowserGlue: "resource:///modules/BrowserGlue.sys.mjs" }); lazy.BrowserGlue.prototype._onQuitRequest = function BG__onQuitRequest(aCancelQuit, aQuitType) { // If user has already dismissed quit request, then do nothing if (aCancelQuit instanceof Ci.nsISupportsPRBool && aCancelQuit.data) { return; } // There are several cases where we won't show a dialog here: // 1. There is only 1 tab open in 1 window // 2. browser.warnOnQuit == false // 3. The browser is currently in Private Browsing mode // 4. The browser will be restarted. // 5. The user has automatic session restore enabled and // browser.sessionstore.warnOnQuit is not set to true. // 6. The user doesn't have automatic session restore enabled // and browser.tabs.warnOnClose is not set to true. // // Otherwise, we will show the "closing multiple tabs" dialog. // // aQuitType == "lastwindow" is overloaded. "lastwindow" is used to indicate // "the last window is closing but we're not quitting (a non-browser window is open)" // and also "we're quitting by closing the last window". if (aQuitType == "restart" || aQuitType == "os-restart") { return; } // browser.warnOnQuit is a hidden global boolean to override all quit prompts. if (!Services.prefs.getBoolPref("browser.warnOnQuit")) { return; } var windowcount = 0; var pagecount = 0; let pinnedcount = 0; for (let win of BrowserWindowTracker.orderedWindows) { if (win.closed) { continue; } windowcount++; let tabbrowser = win.gBrowser; if (tabbrowser) { pinnedcount += tabbrowser.pinnedTabCount; pagecount += tabbrowser.visibleTabs.length - tabbrowser.pinnedTabCount; } } // No windows open so no need for a warning. if (!windowcount) { return; } // browser.warnOnQuitShortcut is checked when quitting using the shortcut key. // The warning will appear even when only one window/tab is open. For other // methods of quitting, the warning only appears when there is more than one // window or tab open. let shouldWarnForShortcut = this._quitSource == "shortcut" && Services.prefs.getBoolPref("browser.warnOnQuitShortcut"); let shouldWarnForTabs = //pagecount >= 2 && Services.prefs.getBoolPref("browser.tabs.warnOnClose"); if (!shouldWarnForTabs && !shouldWarnForShortcut) { return; } if (!aQuitType) { aQuitType = "quit"; } let win = BrowserWindowTracker.getTopWindow(); // Our prompt for quitting is most important, so replace others. win.gDialogBox.replaceDialogIfOpen(); let titleId, buttonLabelId; if (windowcount > 1) { // More than 1 window. Compose our own message. titleId = { id: "tabbrowser-confirm-close-windows-title", args: { windowCount: windowcount }, }; buttonLabelId = "tabbrowser-confirm-close-windows-button"; } else if (shouldWarnForShortcut) { titleId = "tabbrowser-confirm-close-tabs-with-key-title"; buttonLabelId = "tabbrowser-confirm-close-tabs-with-key-button"; } else { titleId = { id: "tabbrowser-confirm-close-tabs-title", args: { tabCount: pagecount }, }; buttonLabelId = "tabbrowser-confirm-close-tabs-button"; } // The checkbox label is different depending on whether the shortcut // was used to quit or not. let checkboxLabelId; if (shouldWarnForShortcut) { const quitKeyElement = win.document.getElementById("key_quitApplication"); const quitKey = ShortcutUtils.prettifyShortcut(quitKeyElement); checkboxLabelId = { id: "tabbrowser-confirm-close-tabs-with-key-checkbox", args: { quitKey }, }; } else { checkboxLabelId = "tabbrowser-confirm-close-tabs-checkbox"; } let [ title, buttonLabel, checkboxLabel, ] = win.gBrowser.tabLocalization.formatMessagesSync([ titleId, buttonLabelId, checkboxLabelId, ]); let warnOnClose = { value: true }; let flags = Services.prompt.BUTTON_TITLE_IS_STRING * Services.prompt.BUTTON_POS_0 + Services.prompt.BUTTON_TITLE_CANCEL * Services.prompt.BUTTON_POS_1; // 1 Fenster mit höchstens 1 nicht angehefteter Tab if (windowcount == 1 && pagecount < 2 && this._quitSource != "shortcut") { title.value = "Fenster schließen?"; buttonLabel.value = "Schließen"; checkboxLabel.value = null; } // buttonPressed will be 0 for closing, 1 for cancel (don't close/quit) let buttonPressed = Services.prompt.confirmEx( win, title.value, null, flags, buttonLabel.value, null, null, checkboxLabel.value, warnOnClose ); // If the user has unticked the box, and has confirmed closing, stop showing // the warning. if (buttonPressed == 0 && !warnOnClose.value) { if (shouldWarnForShortcut) { Services.prefs.setBoolPref("browser.warnOnQuitShortcut", false); } else { Services.prefs.setBoolPref("browser.tabs.warnOnClose", false); } } this._quitSource = "unknown"; aCancelQuit.data = buttonPressed != 0; } })();Erbitte freundlicherweise Hilfe.
P.S: Mit der Geschichte Lesezeichen-Sidebar bin ich noch ausführlich am testen.
-
milupo Danke für den Hinweis.
Gerade nachgeholt. Selbst hier tut sich nichts. Habe alle Erweiterungen deaktiviert, den Fuchs beendet und neu gestartet, kein Restart gemacht, es tut sich nichts.
Ich werde morgen dann mal Komplettprogramm fahren, heißt: alle Codes, alle Scripte und alle Erweiterungen gleichzeitig rausnehmen und dann ein wenig mit dem Fuchs spielen.
-
schlingo Du gabst mir den Hinweis in Beitrag #25, dieses mal im Fehlerbehebungsmodus zu probieren.
Damit läuft es fehlerfrei.
Daher hatte ich dann folgendes unternommen:
FF neu gestartet, danach dann alle Codes und sämtliche Scripte deaktiviert, heißt, in eine andere Partition verschoben, den Fux neu gestartet und es klappt nicht.
Heißt, ich werde den Fuchs entweder neu aufbauen müssen oder ich lasse es so und aktiviene die Sidebar mit Strg+B, was wesentlich einfacher und entspannter ist.
Daher Danke für Eure Hilfe.
-
Ich habe schon alle CSS deaktiviert.
Werde morgen, bzw. am Freitag mal intensiv suchen.
Trotzdem erstmal Danke.
-
Jepp, damit muss ich dann aber trotzdem jedesmal Strg-B betätigen.
Vorher hat er mir die Sidebar links angezeigt, ohne irgendwelche Spirenzchen zu machen.
Mit dem Update auf 138.0 nicht mehr. Es ging also.
-
-
Ich kann den "Fehler" von Dinole und auch von mx505 bestätigen.
Tritt bei mir auch auf. Habe gerade alle CSS deaktiviert und dann nach und nach wieder reingenommen und Restart gemacht.
Also alles probiert, was zu probieren ging. Ich vermute daher eine Einstellung in about:config.
Warum ist er ausgeblendet. Konnte ich doch vorher aktivieren und ich hatte meine Lesezeichen in der Sidebar "dauerhaft" sichrbar.
-
User und Beitrag bitte löschen.
Der Inhalt kann nicht angezeigt werden, da er nicht mehr verfügbar ist. -
Lieber Büsen,
von mir nachträglich die besten Glückwünsche.
Ich hoffe, Du konntest den gestrigen Tag in vollen Zügen genießen. -
Büssen, es sei dir gestattet. Danke Dir
An Sören Hentzschel , die allerbesten Glückwünsche zum Geburtstag.
-
Moin,
vielen lieben Dank für die lieben und netten Geburtstagsgrüße.

Bin im Moment nur sporadisch on, da wir zur Zeit Handwerker im Haus haben und zeitweilig Strom abgestellt wird.
-
Hier unbedingt User und Beiträge löschen:
Der Inhalt kann nicht angezeigt werden, da er nicht mehr verfügbar ist. -
Moinsen nach Braunschweig an Börsi.
Die besten Glückwünsche zum Geburtstag. Ich hoffe, Du hast Muße und kannst den Tag genießen.
-
Hallo Andreas,
ersteres war gemeint und klappt perfekt. Danke schön.

-
-
offtopic
Einfach mal eine Verständnisfrage. Wozu dient die userChromeShadow.css?
Diese ist bei mir komplett leer. Benötige ich diese dann überhaupt?
Sorry sind zwei Fragen geworden.
-
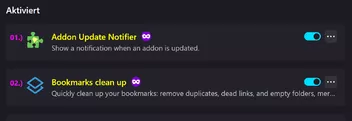
Mit der Änderung von Milupo aus Beitrag #12 sieht es so aus:
Hier der Code dazu:
JavaScript
Alles anzeigen// ==UserScript== // @name addons_ver_day_updatecheck.uc.js // @description Bei about:addons beim Titel der Erweiterung Versionsinfo und // Installationsdatum hinzufügen // @update Anpassung zur Verwendung der ESM-Module mit der Dateiendung .sys.mjs // von milupo // @include main // ==/UserScript== if (typeof window === "undefined" || globalThis !== window) { this.EXPORTED_SYMBOLS = ["AboutAddonsVerboseChild"]; ChromeUtils.defineESModuleGetters(this, { AddonManager: "resource://gre/modules/AddonManager.sys.mjs", }); try { ChromeUtils.registerWindowActor("AboutAddonsVerbose", { child: { esModuleURI: __URI__, events: { DOMDocElementInserted: {}, }, }, matches: ["about:addons"], }); } catch (e) {Cu.reportError(e);} this.AboutAddonsVerboseChild = class extends JSWindowActorChild { handleEvent({type}) { if (type !== "DOMDocElementInserted") return; const win = this.contentWindow; const doc = win.document; doc.addEventListener("view-loaded", () => { const addons = doc.querySelectorAll(".addon-name"); for (let addon of addons) { const addonId = decodeURI(addon.querySelector("a")?.href.slice("addons://detail/".length)); if (addonId) AddonManager.getAddonByID(addonId).then(result => { const {version, updateDate} = result; const info = doc.createElement("span"); info.style.color = "yellow"; // Erweitert info.style.fontSize = "1rem"; info.style.fontStyle = "normal"; info.style.fontWeight = "600"; info.style.marginInlineEnd = "8px"; info.textContent = `${version} - ${updateDate.toLocaleDateString("de-DE")}`; addon.insertAdjacentElement("afterend", info); }).catch(err => Cu.reportError(err)); } }); } }; } else { try { const fileHandler = Services.io.getProtocolHandler("file").QueryInterface(Ci.nsIFileProtocolHandler); const scriptFile = fileHandler.getFileFromURLSpec(Components.stack.filename); const resourceHandler = Services.io.getProtocolHandler("resource").QueryInterface(Ci.nsIResProtocolHandler); if (!resourceHandler.hasSubstitution("about-addons-verbose-ucjs")) { resourceHandler.setSubstitution("about-addons-verbose-ucjs", Services.io.newFileURI(scriptFile.parent)); } ChromeUtils.importESModule(`resource://about-addons-verbose-ucjs/${scriptFile.leafName}?${scriptFile.lastModifiedTime}`); } catch (e) {Cu.reportError(e)} }Und hier der Code mit dem es klappt:
JavaScript
Alles anzeigen// ==UserScript== // @name addons_ver_day_updatecheck.uc.js // @description Bei about:addons beim Titel der Erweiterung Versionsinfo und // Installationsdatum hinzufügen // @update Anpassung zur Verwendung der ESM-Module mit der Dateiendung .sys.mjs // von milupo // @include main // ==/UserScript== if (typeof window === "undefined" || globalThis !== window) { this.EXPORTED_SYMBOLS = ["AboutAddonsVerboseChild"]; ChromeUtils.defineESModuleGetters(this, { AddonManager: "resource://gre/modules/AddonManager.sys.mjs", }); try { ChromeUtils.registerWindowActor("AboutAddonsVerbose", { child: { moduleURI: __URI__, events: { DOMDocElementInserted: {}, }, }, matches: ["about:addons"], }); } catch (e) {Cu.reportError(e);} this.AboutAddonsVerboseChild = class extends JSWindowActorChild { handleEvent({type}) { if (type !== "DOMDocElementInserted") return; const win = this.contentWindow; const doc = win.document; doc.addEventListener("view-loaded", () => { const addons = doc.querySelectorAll(".addon-name"); for (let addon of addons) { const addonId = decodeURI(addon.querySelector("a")?.href.slice("addons://detail/".length)); if (addonId) AddonManager.getAddonByID(addonId).then(result => { const {version, updateDate} = result; const info = doc.createElement("span"); info.style.color = "yellow"; // Erweitert info.style.fontSize = "1rem"; info.style.fontStyle = "normal"; info.style.fontWeight = "600"; info.style.marginInlineEnd = "8px"; info.textContent = `${version} - ${updateDate.toLocaleDateString("de-DE")}`; addon.insertAdjacentElement("afterend", info); }).catch(err => Cu.reportError(err)); } }); } }; } else { try { const fileHandler = Services.io.getProtocolHandler("file").QueryInterface(Ci.nsIFileProtocolHandler); const scriptFile = fileHandler.getFileFromURLSpec(Components.stack.filename); const resourceHandler = Services.io.getProtocolHandler("resource").QueryInterface(Ci.nsIResProtocolHandler); if (!resourceHandler.hasSubstitution("about-addons-verbose-ucjs")) { resourceHandler.setSubstitution("about-addons-verbose-ucjs", Services.io.newFileURI(scriptFile.parent)); } ChromeUtils.import(`resource://about-addons-verbose-ucjs/${scriptFile.leafName}?${scriptFile.lastModifiedTime}`); } catch (e) {Cu.reportError(e)} }Daher erst einmal Danke für Eure Gedanken.
-
Da bin ich komplett überfordert.
Ich denke, es findet sich bestimmt jemand, die/der Hilfe leistet.
-
Vielen Dank an Sören. Klappt perfekt.