Beiträge von BarbaraZ-
-
-
Ich nutze ausser dem Windows-Defender kein weiteres Programm.
Trotzdem Danke für den Hinweis.

-
die besten Glückwünsche zum Geburtstag.
-
Vielen lieben Dank für die Geburtstagsgrüße. Habe mich sehr gefreut.

Ich war gestern gar nicht on, daher erst jetzt.
-
Endor Die allerbesten Glückwünsche zum Geburtstag.
Ich hoffe, Du kannst, in dieser doch sehr unruhigen Zeit, deinen Geburtstag wenigstens ein wenig genießen.
Beste Gesundheit und alles gut.
-
-
Ich schließe mich den Wünschen an und sende Dir die besten Grüße.
-
Moinsen,
die besten Glückwünsche nachträglich zu Geburtstag und alles Gute.
Bleib wie du bist also ein anständiger Kerl.
-
milupo Ja, es ist manchmal gar nicht so einfach das zu denken und zu schreiben, was gemeint ist.
Also noch mal. Sowohl bei deaktiviertem CSS als auch bei deaktiviertem .js blieb das Problem mit der versetzten Schrift bestehen.
Egal, welche Konstellation ich wählte. Entweder nur CSS deaktiviert oder nur .js deaktiviert oder CSS und .js deaktiviert.
Trotzdem Danke für die Rückmeldungen.
-
Der Beitrag #13 mit margin-top -23 brachte die Lösung.
Danke an BrokenHeart.

Und ja, ich hatte nicht nur die Codes, sondern auch die Scripte deaktiviert gehabt.
Alles brachte nicht die Lösung. Nun bin ich zufrieden.
-
Hallo Ralf,
wie es aussieht, funkt keine anderer Code dazwischen. Hatte ich bereits in #1 geschrieben.
Zuerst alle deaktiviert, dann Stück für Stück wieder "scharf" gesetzt.
Und Danke für den Codesschnipsel.
Fehlerbehebungsmodus war auch negativ. Werde weitersuchen und (hoffentlich) finden.
-
Dann muss ich wohl den Fehlerbehebungsmodus mal probieren.
Ach ja, denn ich den Code deaktiviere, ist alles in Odrnung, dann wird alles "normal" angezeigt.
-
Moin, sobald ich diesen Code scharf setze, wird die Schrift doppelt angezeigt.
CSS
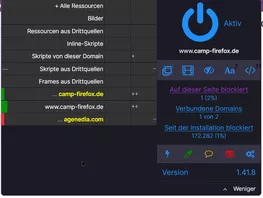
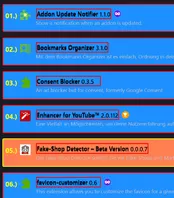
Alles anzeigen/* Addons-Manager */ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.xhtml), url-prefix(about:addons),url-prefix(about:preferences) { .addon-name-link { --in-content-text-color: black !important; } .addon-name { min-width: 190px !important; border: 3px solid red ! important; } /*** Hintergrund der großen Container ****/ addon-card:not([expanded="true"]) .addon.card { background: dodgerblue !important; border: 3px solid red ! important; } /*** Hintergrund der großen Container bei Hover andere Farbe ****/ addon-card:not([expanded="true"]) .addon.card:hover { background: coral !important; border: 3px solid yellow ! important; } /*** Umrandung der großen Container bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: 3px solid red !important; } /***************** weitere Einstellungen für die Container der rechten Seite ********************/ /**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/ :root { --section-width: -1 !important; /* nicht verändern */ } .card-heading-image { height: 100px !important; /* ist für Rubrik Themes angepasst */ } /**** unter Themes die Grafiken versetzt ****/ .card-heading-image { max-width: 600px !important; max-height: 60px !important; } /**** Nummerierung der installierten Erweiterungen im AddonsManager ****/ body { counter-reset: section !important; } #main > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+1) > div:nth-child(1) > div:nth-child(2)::before { font-size: 18px !important; color: yellow !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; margin-left: -8px !important; padding-right: 8px !important; margin-top: 4px !important; } /**** Versionsnummer der Addons wird angezeigt ****/ div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /*** Hintergrund farbig ***/ #main > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > addon-options:nth-child(5) > panel-list:nth-child(1) { background: red !important; color: white !important; } }Hier ein Screen dazu:
Ich habe bereits folgende Aktionen durchgeführt:
Alle Codes deaktiviert und dann nach und nach alles wieder einzeln aktiviert.
Es brachte nicht den gewünschten Effekt.
Den "Fehlerbehebungsmodus" habe ich noch nicht. Passiert wenn kein Fehler im Code zu finden ist.
-
-
Mit diesem Code habe ich die Schrift ausgeblendet.
CSS@-moz-document url(chrome://browser/content/browser.xhtml){ #PlacesToolbarItems > toolbarbutton.bookmark-item > .toolbarbutton-text { display: none !important; background: gray !important; } }Gehört in die userChrome.css
Damit erscheinen nur die Lesezeichen.
-
Na ja, ich denke für den Anfang zum testen doch in Ordnung.
-
Habe mir Stylus mal geladen.
Danke
-
Emil Mangelsdorff, ein hervorragender Jazz-Musiker ist im Alter von 96 Jahren gestorben.
https://www.deutschlandfunk.de/der-saxophonist-emil-mangelsdorff-ist-tot-104.html
-
Danke für die Aufschlüsselung. Ich werde, da es, wie ich finde, übersichtlicher ist, das Ganze nochmal anpassen.
Und ja, da ich mich erst langsam einarbeite, wird es noch ein wenig dauern, ehe ich da einigermaßen Durchblick habe.
Aber solche Hinweise finde ich sehr wertvoll.
-
Danke damit klappt es. Danke Euch für die Hilfe.
Habe hier für mich viel gelernt. Nun heißt es, sich mit den Entwicklerwerkzeugen zu beschäftigen, damit ich solche Sachen auch zuordnen kann.
Verständnisfrage. Kann ich -appearance dann generell weglassen, wenn ich oben mit @-moz-document den Aufruf erzeuge?