Danke, funktioniert.
Beiträge von Dato
-
-
-
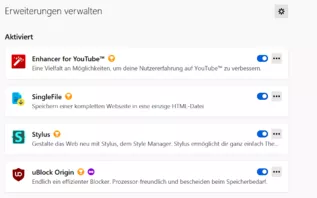
Das kannst du mit dieser Erweiterung:
danke schön.
-
na gut na gut ich wollte ja keine Diskusion darüber anfangen, aber kann man wenigstens einen Default Ordner selber vorgeben denn ich mir angelegt habe um diese LZ dort hin zu speichern ?
-
-
es wird Automatisch in der Bibliothek gespeichert.
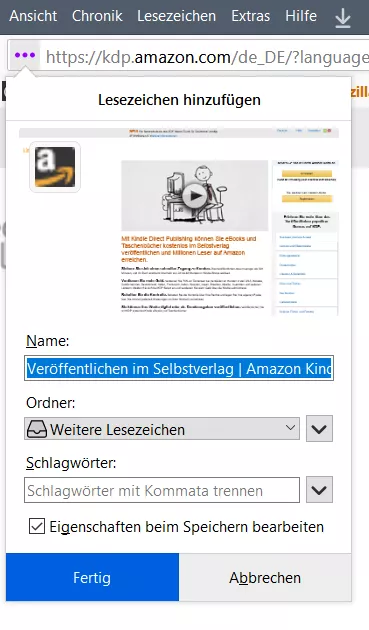
Ich klicke nur das Grüne also Lesezeichen hinzufügen an.
Mehr mach ich garnicht.
-
Hallo,
wenn man die 3 Punkte in der Adressleiste anklickt um ein Lesezeichen hinzuzufügen, und man nichts anklickt.
Wird es trotzdem nach ein paar Sekunden Automatisch gespeichert.
Kann man das irgendwie abstellen, sodas es nicht automatisch gespcihert wird ?
-
-
so habe ich das auch gemacht.
Kann es sein das es irgendwie an die Update liegt ?
ich habe meistens nur updates eingespielt und nicht komplett installiert.
von
Firefox 76.0 (20200429185419)
bis
Firefox 81.0.1 (20200930150533)
alles nur Updates.
-
kommt immer noch.
-
Das Fenster kommt immer noch.
Hast du die Meldung denn mal bestätigt?
ja habe ihc "Alle Cookies Anehmen" nadann Firefox beendet jund wieder FB. Fenster wieder da ?
-
-
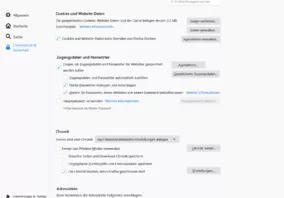
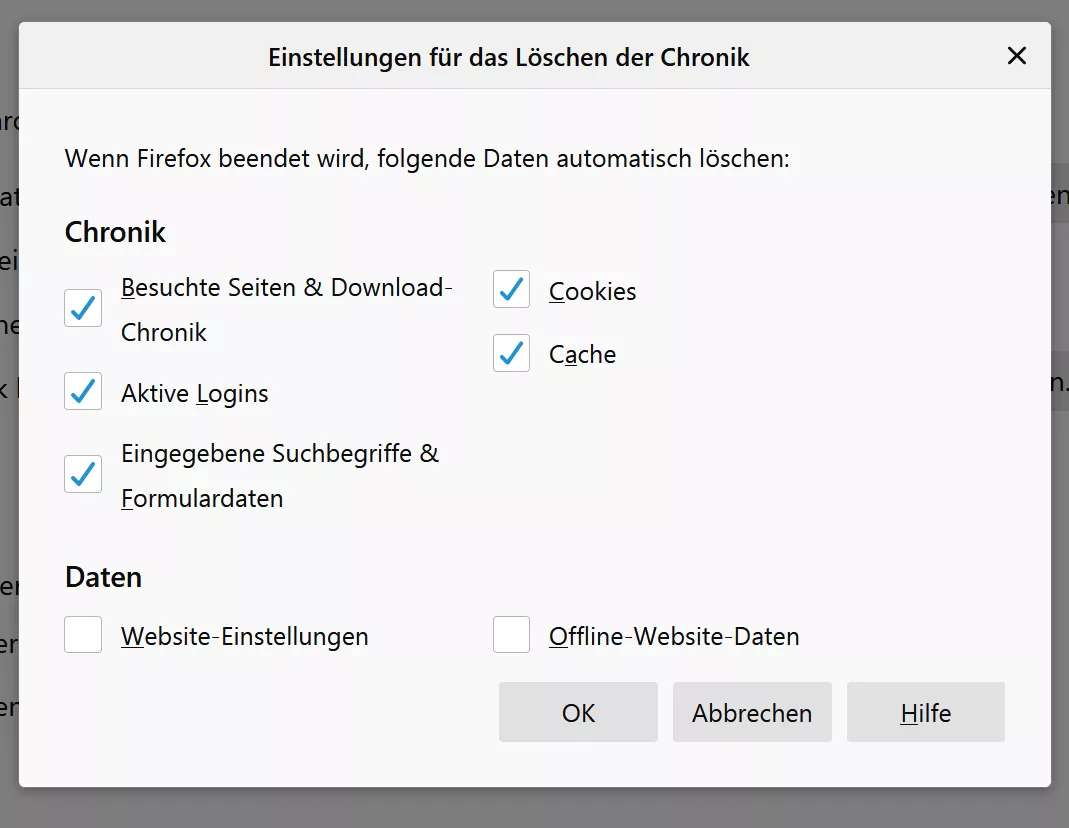
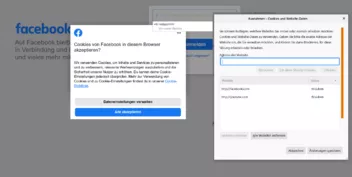
habe ich mal folgende Anleitung mit Bild erstellt.
die habe ich auch gefunden gehabt, nur ich komme damit nicht klar, weil die Verwaltung sieht doch ein wenig anderes aus wie StandingBill geschrieben hat.
ich möchte ja nicht generell die Cookies Freigeben. Die ich nicht Freigegeben habe sollen gelöscht werden beim Beenden des Firefox. Nur ob das so ohne addOn oder Script funktioniert weis ich nicht.
-
-
-
-
-
alles klar,
Danke dir auch Speravir.
-
ja ich versuche es, das pasiert mir öfter, vorallem mit den Buchstabenverdehen.
-
mhh etwas peinlich jetzt, aber das war ein alter CSS Code noch bei mir in den Dateien.
alles gut und keine Probleme mehr.