Bei mir sind es vom 01.12. bis heute gerade mal 95,14 MB mobil auf dem Smartphone gesamt mit dem Firefox (VG: 90,63 MB / HG: 4,52 MB). Gut, bin eh meist im WLAN drinnen. Da sind es gesamt einige GB in einem Monat, aber auch hier im Hintergrund bisher nur 94,52 MB.
Beiträge von Mr. Cutty
-
-
-
-
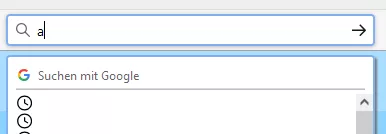
Seit FF 133 geht meine Adresszeile nicht mehr wenn man reinklickt. Weder wird sie ausgeklappt sondern verschwindet sogar.
In der UserChrome.css. verwende ich dies:
CSS
Alles anzeigen/* -------------------------------------------------------- */ /* Anpassungen der Urlbar und Liste mit Adressenvorschlägen */ /* -------------------------------------------------------- */ /* Umrandung um die Urlbar bei Inaktivität */ #urlbar:not([focused]) > #urlbar-background { border: 1px solid #A6A6A6 !important; } /* Maximale Höhe der Adressenauflistung */ .urlbarView { height: 400px !important; max-height: 400px !important; } /* Abstand oben und unten in der Adressenauflistung */ #urlbar-results { margin-top: 1px !important; margin-bottom: 3px !important; } /* Scrollbar und Position der Adressenauflistung */ .urlbarView { overflow-y: scroll !important; margin-top: 0px !important; margin-bottom: 2px !important; } /* Andere Farbe für Trennstrich zwischen Urlbar und Adressenauflistung */ .urlbarView-body-inner { border-top: 1px solid #7FB0EF !important; } /* Vergrößerung der Urlbar deaktivieren */ #urlbar[breakout][breakout-extend] { top: calc((var(--urlbar-container-height) - var(--urlbar-height)) / 0) !important; left: 0px !important; width: 100% !important; } #urlbar[breakout][breakout-extend] > #urlbar-input-container { height: var(--urlbar-height) !important; padding-block: 0 !important; padding-inline: 0 !important; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background { animation-name: none !important; } #urlbar[breakout][breakout-extend][open] > #urlbar-background { border-radius: 4px !important; border: 2px solid #7FB0EF !important; box-shadow: 2px 2px 2px #787878 !important; }Wenn ich den Code lösche und den FF neu starte und reinklicke, verschwindet die Adresszeile nicht mehr, es erscheint auch wieder die Seitenauflistung, aber die bis nach unten geht und der Inhalt darin ist unscrollbar.
-
Besser kann es für China ja nicht laufen. Die könnten uns dann einfach "abschalten", wenn wir nicht spuren.
Zur Heißluftfritteuse: Wir haben noch eine klassische analoge, diese ist nur am Stromnetz angeschlossen für den laufenden Betrieb.
-
Nein. Ich könnte es auch aktivieren. Will ich aber nicht.
-
Ich nutze auch ESET Internet Security, aber so einen "Browserrahmen" hatte ich wohl nie. Dort wo das in den Einstellungen ist, bei "Sicheres Banking & Surfen" ist bei mir gar nicht aktiviert.
 Sicheres Banking & Surfen | ESET Internet Security 18Das Modul „Sicheres Banking & Surfen“ bietet eine zusätzliche Schutzebene für Ihre Finanzdaten bei Onlinetransaktionen.help.eset.com
Sicheres Banking & Surfen | ESET Internet Security 18Das Modul „Sicheres Banking & Surfen“ bietet eine zusätzliche Schutzebene für Ihre Finanzdaten bei Onlinetransaktionen.help.eset.com -
Hat man eine Fritzbox, könnte man s3blog.org auch als Filter in die Sperrlisten eintragen. Eventuell hilft sowas auch bereits?
-
Wegen S3, milupo hat ja neulich erst geschrieben, dass der Author Ukrainer ist, ggf als Soldat aktiv. Weiss niemand. Jedenfalls sind seine Erweiterungen nicht gepflegt seit geraumer Zeit.
Außer das Add-On "CryptoData" hat im April 2024 eine letzte Aktualisierung erfahren.
-
Ich selber nutze schon lange den Download Manager (S3).
Wegen dieser Url mit discount mal ein älterer Thread, mit nur einem Posting:
ThemaDownload Manager (S3) 4.13
Hallo zusammen,
für die Erweiterung Download Manager (S3) 4.13 habe ich probehalber die xhr für http://discount.s3blog.org/addon.html freigegeben und stelle fest das der Original Link sich verändert. Wer von euch hat dies auch beobachtet?
Gruß, der_nachdenklicher Bildschirmfoto dazu:
1.) Original Link
2.) xhr mit der Erweiterung uMatrix 1.0.0 nicht freigegeben. der_nachdenklicher
der_nachdenklicher20. September 2017 um 11:38 uBlock Origin blockt aber auch diese Url.
S3.Translator wurde von Mozilla auch schon mal geblockt.
-
Keine Probleme mit PayPal und Firefox 131.0.3, den erhaltenen SMS-Code beim Login anzufordern und einzugeben.
-
-
-
-
Vielleicht ist ja https://addons.mozilla.org/de/firefox/addon/tabliss/ was für dich? Wie man es halt sieht.
Das sich gar kein Tab öffnet, beim FF-Start, dies wird es auf dem Desktop nicht geben.
-
Wahrscheinlich nicht, da aber es noch einen andere Thread gibt, wo das ähnliche behandelt wird bzw. man will die Schrift/die Icons gegen was anderes ersetzen.
ThemaDarstellung von „Fritz!Box.de“ nur mit deren eigenen Fonts möglich
Ich habe wie oben genannt das Problem der Icon-Darstellung auf der Fritz!Box Webseite. Diese werden nur unter der Verwendung von deren eigenem Fonds abgebildet. Nun möchte ich aber in den Einstellungen nicht allen Sites die Verwendung eigener Fonds gestatten da dann abbildungsfehler unzähliger Seiten erfolgen.
Kann mir Jemand nen Tipp geben? Danke!Wolfgang-K15. Oktober 2024 um 12:32 -
Irgendwelche eingebundenen Fonts und sowas wie Font Awesome oder Ähnliche Icon-Sammlungen unterbinden und sich dann beschweren das dann die Seiten nicht (mehr) richtig dargestellt werden.


-
Okay. Das erklärt es, auch das es Stoiker nicht findet.
-
-
Habe es auch wieder auf false, weil mich das nervte.
Ich habe jetzt nichts negatives dadurch feststellen können.