Beiträge von harff182
-
-
-
Aber, warum nimmst du ein Script für eine horizontale Leiste, wenn du eine vertikale Leiste möchtest?
Weil eine vertikale Ausrichtung der Buttons nach meinem Verstandnis in Zeile 93 vorgesehen ist:
toolbaritem.setAttribute("orient", "horizontal");
Und zwar indem man "horizontal" durch "vertical" ersetzt.
Kann latürnich sein, daß ich das fehlinterpretiere

Hier ein Script für eine vertikale Leiste:
 Vielleicht bin ich wieder zudummzumzum, aber ich sehe keine Stelle, wo ich zu startende Programme eintragen könnte .
Vielleicht bin ich wieder zudummzumzum, aber ich sehe keine Stelle, wo ich zu startende Programme eintragen könnte .Denn grade das geht mit External-Aplication.uc.js und ist das was ich will.
-
Ich bastel seit gestern an meinem Full-Scrren-FF herum.
Meine Tabstoolbar hab ich hiermit nach unten verfrachtet:
CSS
Alles anzeigen/* 01_tabs_unten_andy_neu_89.css */ /* Tableiste unter Urlbar(Navigationsleiste verschieben und anpassen */ /* 210609: FF89_neu */ /* 210612: mit andys neuem angepinnten ausgetauscht https://www.camp-firefox.de/forum/thema/132802 */ /* 210613: New-Tab-Button rausgenommen - eigenes .css */ /* 211106: überarbeitet von 2002Andreas */ /* Note: Abstand der Tableiste nach oben: Zeile 26 */ #TabsToolbar { position: absolute; display: block; bottom: 0; width: 100vw; background-clip: padding-box; color: var(--toolbar-color); } #tabbrowser-tabs { width: 100vw; } #navigator-toolbox { position: relative; padding-bottom: calc( var(--tab-min-height) + 6px ); /* Abstand gefällt mir besser als die 8 px ;) */ } #main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar { height: 36px; /* kein Plan, wofür das gut is :(*/ } .titlebar-buttonbox-container { position: fixed; right: 0; visibility: visible; display: block; } #TabsToolbar .titlebar-buttonbox-container, #TabsToolbar #window-controls { display: none; }Als nächstes habe ich dann mit External-Aplication.uc.js eine zusätzliche horizontale Button-Leiste erzeugt:
JavaScript
Alles anzeigen// 31_Externals-button-bar.uc.js // ==UserScript== // @name External-Aplication.uc.js // @namespace ithinc#mozine.cn // @description External Applications // @include main // @compatibility Firefox 3.5.x // @author ithinc // @version 20091212.0.0.1 Initial release // @version 20170911.0.0.2 Fix by aborix // ==/UserScript== // // Herkunft: // https://www.camp-firefox.de/forum/thema/126871 // // Sinn und Zweck hier: Zusatzleiste für App-Buttons im FullScreen-FF // ============ // 211203: erste versuche: Buttons immer mit Text :o => wo unnötig = '' // 211204: CSS-Regeln, u.a. Separatoren-Aussehen ersma in userChrome.css abgelegt. var gExternalApplications = { type: 'button', // insertbefore: 'toolbar-menubar', //klappt nicht insertafter: 'toolbar-menubar', // unter menü-bar // insertafter: 'titlebar', // auch unter menü-bar // insertafter: 'TabsToolbar', // auch unter menü-bar // insertafter: 'navbar', //klappt nicht // insertafter: 'PersonalToolbar', // unter Lesezeichen-Bereich // insertafter: 'TabsToolbar-customization-target', // hinten in TabsToolbar // insertafter: 'main-window', //klappt nich apps: [ {name: '', path: 'C:/WINDOWS/system32/calc.exe'}, {name: '', path: 'C:/WINDOWS/system32/cmd.exe'}, {name: '', path: 'D:/___Stickware/util/uc/Uncom.exe'}, {name: 'separator'}, {name: '', path: 'D:/___Stickware/office/NPP/notepad++.exe'}, {name: '', path: 'D:/___Stickware/office/OpenOffice/OpenOfficeWriterPortable.exe'}, {name: '', path: 'D:/___Stickware/office/OpenOffice/OpenOfficeCalcPortable.exe'}, {name: '', path: 'D:/___Stickware/gfx/PhotoFiltre/PhotoFiltre.exe'}, {name: 'separator'}, {name: '', path: 'C:/Program Files (x86)/Anvsoft/Any Video Converter/AVCFree.exe'}, {name: '', path: 'D:/___Stickware/av/vdub11005_64/Veedub64.exe'}, {name: '', path: 'C:/Program Files (x86)/Cypheros/TSDoctor2/TSDoctor.exe'}, {name: 'separator'}, {name: '', path: 'D:/05_E-Smoke/02_panschen/Limical10.exe'}, {name: '', path: 'D:/___Stickware/util/SnapTimer/SnapTimer.exe'}, {name: '', path: 'D:/___Stickware/util/7-Zip/7-ZipPortable.exe'}, {name: 'separator'}, {name: '', path: 'C:/Program Files (x86)/123 Free Solitaire/123FreeSolitaire.exe'}, {name: '', path: 'D:/___Stickware/fun/ClickOmania/Click.exe'}, {name: 'separator'}, {name: 'separator'}, {name: 'Leisten', path: 'D:/___Stickware/comm/FirefoxPortable_wissen/FF_LeistenBezeichnungen in Firefox.png'}, {name: 'shortcuts', path: 'D:/___Stickware/comm/firefoxportable_wissen/Tastenkombinationen Hilfe zu Firefox.URL'}, {name: 'Farben', path: 'D:/___Stickware/comm/firefoxportable_wissen/html-farben.url'}, {name: 'separator'}, {name: 'separator'}, {name: 'this bar', path: 'D:/___Stickware/comm/firefoxportable/Data/profile/chrome/my_js/31_Externals-button-bar.uc.js'}, ], init: function() { for (var i=0; i<this.apps.length; i++) { if (!this.apps[i].path) continue; if (!this.apps[i].args) this.apps[i].args = []; this.apps[i].path = this.apps[i].path.replace(/\//g, '\\'); var ffdir = Cc['@mozilla.org/file/directory_service;1'].getService(Ci.nsIProperties).get('CurProcD', Ci.nsIFile).path; if (/^(\\)/.test(this.apps[i].path)) { this.apps[i].path = ffdir.substr(0,2) + this.apps[i].path; } else if (/^(\.)/.test(this.apps[i].path)) { this.apps[i].path = ffdir + '\\' + this.apps[i].path; } } if (this.type == 'menu') { var mainmenu = document.getElementById('main-menubar'); // das war das Original var menu = mainmenu.appendChild(document.createXULElement('menu')); menu.setAttribute('label', 'Start'); // Menu = "Start" menu.setAttribute('accesskey', 't'); menu.setAttribute('id', 'start-menu'); var menupopup = menu.appendChild(document.createXULElement('menupopup')); for (var i=0; i<this.apps.length; i++) { menupopup.appendChild(this.createMenuitem(this.apps[i])); } } else { var menubarItems = document.getElementById(this.insertafter); var toolbaritem = menubarItems.parentNode.insertBefore(document.createXULElement('toolbaritem'), menubarItems.nextSibling); toolbaritem.id = 'ExtAppButtons'; toolbaritem.setAttribute("class", "chromeclass-toolbar-additional"); toolbaritem.setAttribute("orient", "horizontal"); for (var i=0; i<this.apps.length; i++) { toolbaritem.appendChild(this.createButton(this.apps[i])); } } }, exec: function(path, args) { for (var i=0; i<args.length; i++) { args[i] = args[i].replace(/%u/g, gBrowser.currentURI.spec); } var file = Cc['@mozilla.org/file/local;1'].createInstance(Ci.nsIFile); file.initWithPath(path); if (!file.exists()) { throw 'File Not Found: ' + path; } if (!file.isExecutable() || args.length==0) { file.launch(); } else { var process = Cc['@mozilla.org/process/util;1'].getService(Ci.nsIProcess); process.init(file); process.run(false, args, args.length); } }, createButton: function(app) { if (app.name == 'separator') return document.createXULElement('toolbarseparator'); var item = document.createXULElement('toolbarbutton'); item.setAttribute('class', 'toolbarbutton-1 chromeclass-toolbar-additional'); item.setAttribute('label', app.name); item.setAttribute('image', 'moz-icon:file:///' + app.path + '?size=16'); item.setAttribute('oncommand', 'gExternalApplications.exec(this.path, this.args);'); // item.setAttribute('tooltiptext', app.name); item.path = app.path; item.args = app.args; return item; }, createMenuitem: function(app) { if (app.name == 'separator') return document.createXULElement('menuseparator'); var item = document.createXULElement('menuitem'); item.setAttribute('class', 'menuitem-iconic'); item.setAttribute('label', app.name); item.setAttribute('image', 'moz-icon:file:///' + app.path + '?size=16'); item.setAttribute('oncommand', 'gExternalApplications.exec(this.path, this.args);'); item.path = app.path; item.args = app.args; return item; } }; gExternalApplications.init();Nun hätte ich gerne die Leiste unter der TabsToolbar vertikal ganz links neben dem "Inhaltsbereich", also da wo der Web-Seiten-Inhalt dargestellt wird.
Ich hoffe, ich hab mich verständlich genug ausgedrückt.
Irgendwelche Vorschläge, die mich zum Ziel führen könnten?
-
 Huch, wat simpel. Mir schwirrte da was durchn Kopf mit AFAIR "appearence" oder so..
Huch, wat simpel. Mir schwirrte da was durchn Kopf mit AFAIR "appearence" oder so.. Danke, da hab ich ja wieder was zum Rumspielen
Danke, da hab ich ja wieder was zum Rumspielen -
Huhu...
(Wie) Ist es möglich, um eine einzelne komplette Leiste, also navbar, toolbar-menubar, personaltoolbar, fp-statusbar-2 oder was hier sonst noch rumliegt, einen Rahmen (=border) zu setzen?
-
'nabend...
Kennt jemand ein Script, das einen Button erzeugt über den ich ein einzelnes, beliebiges, e
xternes Programm starten kann?Das Icon des Programms muß nicht unbedingt übernommen werden, es kann auch vorgebbar (...chrome/icons/...) sein.
Der Programmname neben dem Icon/Button ist nicht unbedingt notwendig.
Als Ziel sollte eine eine beliebige ...bar möglich sein, z.B. die Verticalbar, die fp-statusbar-2 oder was sonst noch vorhanden wäre.
External-Aplication.uc.js ist mir bekannt und wird hier auch in der Menü-Bar eingesetzt; ich hätte nur gern was schnuckeliges kleines für einige Buttons, die ich an exponierter Stelle platzieren kann/will.
Is nix eiliges/wichtiges, nur so eine Idee, die mir heute kam

-
Sieh dir bitte mal diese Erweiterung dafür an:
 Danke für den Hinweis - durfte bei mir direkt einziehen
Danke für den Hinweis - durfte bei mir direkt einziehen 
-
Es gibt keinen Grund, sich so zu fühlen.
Nuja, wenn man sich nicht gegenübersitzt, kommt manchmal was falsch an.
Ich sehe da die folgenden Lektionen für dich:
Gebookmarkt für spätere Langeweile

Werd ich morgen mal testen,
Entfällt, bis mir ein neuer Einsatz dafür einfällt

Grund:
Mir ist durch den Kopf gegengen, daß meine Rumhampelei mit den Platzhalter-Ordnern eigentlich der berühmnte "Schuß von unten durchs angezogene Knie ins Herz" ist.
Ich hab mir dann anguckt, wie denn die mehrzeilige Lesezeichen-Zeile zustandekommt.
Und bin fündig geworden:
Bei den Regeln für #PlacesToolbarItems einfach max-width: 1120px !important; hinzu eingefügt und schon war meinereiner Happy :dancing:
 irgendwie eleganter und weniger Angriffsfläche für mich etwas zu verhunzen...
irgendwie eleganter und weniger Angriffsfläche für mich etwas zu verhunzen... -
-
Hmpf... ich bin wieder zu Dummzumzum

Zusatzordner sichtbar eingefügt, sodaß in der Lesezeichenleiste alles verrutscht.
In die userChrome als letztes eingefügt:
CSStoolbarbutton.bookmark-item[label^="Neuer Ordner"]:not([inFullscreen="true"]) { display: none !important; } toolbarbutton.bookmark-item[label^="Neuer Ordner"]([inFullscreen="true"]) { visibility: hidden !important; }FF neu gestarted.
Beide Ordner verschwunden, aber in der Sidebar noch vorhanden.
FF maximiert.
FF neu gestarted.
Beide Ordner immer noch verschwunden, aber in der Sidebar noch vorhanden.
Was mach ich falsch?
[sizemode="maximized"]
Hab ich grad auch versucht - selbes Ergebnis...
-
nabend...
Ist es möglich in einem .css festzustellen bzw. zu nutzen, ob das FF-Fenster maximized ist oder nicht?
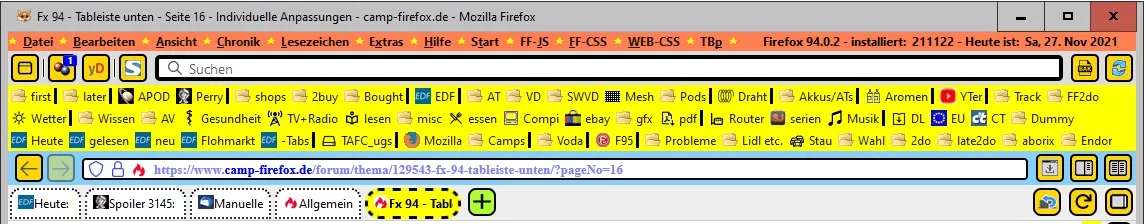
Mein FF-Fenster hat bei mir im "Normalbetrieb" 1150x950 und sieht so aus:
Es gibt aber Momente, wo ich ihn Fullscreen (1280x1024) maximieren will.
Nicht immer, auch nicht immer öfter, aber halt manchmal

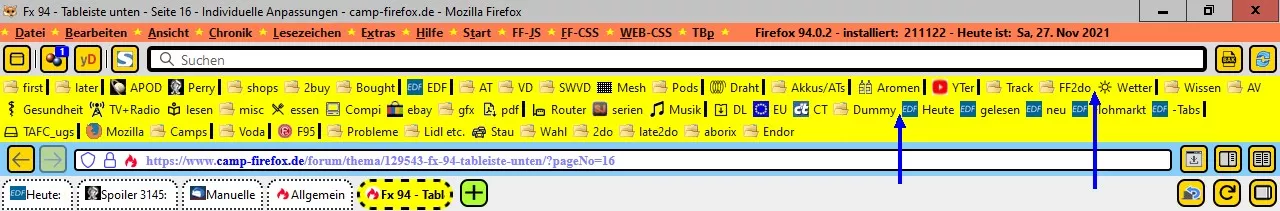
Dummerweise sieht das dann so aus, weil die Lesezeichen(zeilen) das auch mitbekommen:
Die "Zeilenümbrüche" bei den blauen Pfeilen fehlen also (noch).
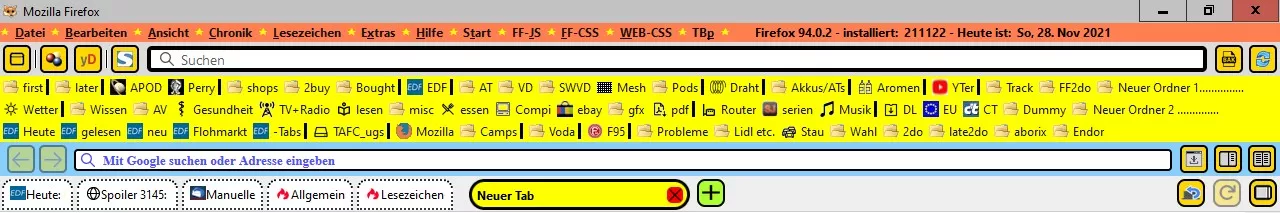
Denk ich mir das hier aus:
Sieht nicht schön aus, aber ich hab folgende Gedanken gehabt:
Wenn FF-Fenster maximized/Fullscreen:
Neuer Ordner 1.............................. Platz belegen, aber unsichtbar
Neuer Ordner 2.............................. Platz belegen, aber unsichtbar
=> visibility: hidden !important;
Wenn FF-Fenster NOT maximized/Fullscreen:
Neuer Ordner 1.............................. Platz nicht belegen
Neuer Ordner 2.............................. Platz nicht belegen
=> display: none !important;
Ich bin über die Browserwerkzeuge auf die idee gekommen, folgendes irgendwie verwenden zu können:
#PlacesToolbar/
sowie
toolbarbutton.bookmark-item label*="Neuer Ordner 1"
und
toolbarbutton.bookmark-item label*="Neuer Ordner 2"
Nun fehlt mir nur die zündende Idee, wie ich [maximized] bzw :not[maximized] als Bedingung formulieren könnte.
Ginge das überhaupt?
-
Die Farben bei dem geöffneten Ordner harmonieren aber nicht mit dem Gesamtbild

Und Links is der Abstand zum Rand größer als Rechts... uiuiui... Knickinneoptik
-
Noch ne Idee:
Verschieb doch über "Anpassen" die "Lesezeichen-Symbole" in die Zusatzleiste, nich dem ganzen Button-Kram

-
omar1979 :
Haste maln Bild vom "Anpassen"-Fenster? (Ansicht-Symbolleisten-Symbolleisten anpassen)
Bei mir keimt da ein Verdacht auf

-
Besteht nicht irgendwie die Möglichkeit eine 2.te Lesezeichen-Symbolleiste zu erstellen
Nö, wohl nicht - aber frag doch mal 2002Andreas , ober er nicht eine Möglichkeit kennt, der Lesezeichen-Symbolleiste
eine 2. Zeile zu verpassen. Mich dünkt, da gibts was...

Dann mußte hinterher nur hübsch rumsortieren

-
Was hast du für warpmenuto:
warpmenuto: 'searchbar',
Ich habs mal testweise mit warpmenuto: 'Backup-button', und warpmenuto: 'restart-button', versucht, das sind die 2 anderen rechtts in der fp-statusbar-2, aber da rutschen sie teilweise durcheinander

Jetzt muß ich aber 1 Etage tiefer zu Abendpflege... Sorry...
-
Du kannst das Symbol nur in Standardleisten unterbringen.
Das von/für das extras_config_menu.uc.js ?
Hab ich problemlos in die meine fp-statusbar-2 verfrachtet

-
Nach einem Test eben.
Wie vermutet, das Script bzw. der Eintrag darin findet den Pfad nicht zu neuen Leiste.
Auch nicht bei einem Standardicon vom Fx.
Bei mir schon:
normalerweise in der navbar ganz rechts:

Dann in der Zusatzleiste hinder der dort befindlichen searchbar:

-
 Dank Euch beiden, versuch ich mir mal zu merken...
Dank Euch beiden, versuch ich mir mal zu merken...Jetzt muß Omar nur noch den Schnipsel in eine eigenes .css packen und importieren.
Poppkorn such... Sessel in Beschlag nehmen... es wird spannend