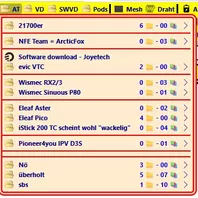
Ich hab die Icons nach folgendem Schema zugewiesen:
CSS
/* first*/
#PlacesToolbarItems > .bookmark-item > .toolbarbutton-icon[label=first] {
list-style-image: url('../icons/ordner-first-26.png') !important;
background-repeat: no-repeat !important;
background-size: 16px !important;
background-position: 4px 2px !important;
}Was muß ich ändern?