Um die Übersichtlichkeit meiner userChrome.css-Datei zu erhöhen, habe ich diverse Teilabschnitte in einzelne .css-Dateien ausgelagert. Das funktioniert nach der Anleitung von milupo auch alles einwandfrei. Habe jetzt das folgende kleine Problem: Bei den Lesezeichen habe ich verschiedene eigene Favicons/Icons definiert. Diese wurden bisher in der userChrome.css-Datei wie folgt eingebunden (Beispiel): url('./icons/Apotheke.png'). Ich habe also einen Ordner "icons" innerhalb des Ordner "chrome" im Profilordner eingerichtet, wo alle selbst definierten Icons abgelegt sind. Der "shortcut" '. bewirkte, dass als Pfad automatisch der jeweilige Chrome-Ordner des Profils angesprochen und auch erkannt wurde. Ist natürlich praktisch beim Kopieren des Profils auf einen anderen Rechner bzw. in ein weiteres Profil, so dass nicht jedesmal der Pfad neu angepasst werden muss. Diese Methode funktioniert bei den @import-Anweisungen nun nicht mehr. Der Pfad wird nicht erkannt und die selbst definierten Icons bleiben "leer". Gibt es eine Möglichkeit, den Pfad der Icons auch für @import-Anweisungen zu definieren? Ich behelfe mich jetzt natürlich durch die simple Alternative, den Teil des .css-Codes, der selbst definierte Symbole/Icons enthält, weiterhin vollständig in der userChrome.css-Datei zu belassen und nur solche Teile auszulagern, die - in dieser Hinsicht- "unproblematisch" sind.
Beiträge von Pentomino
-
-
-
So ist es
 Das Ganze wirkt nun, wie aus einer teuren "Softwareschmiede" gehämmert! Hoffentlich kommt keine Rechnung von dir nach
Das Ganze wirkt nun, wie aus einer teuren "Softwareschmiede" gehämmert! Hoffentlich kommt keine Rechnung von dir nach
-
Super! Das war's, jetzt passt alles.

 Sehr interessant! Hatte im ersten Moment an eine optische Täuschung wie bei einem Hermann-Gitter oder Szintillations-Gitter gedacht. Aber dank zB. dir als Fachmann muss ich noch keinen Augenarzt besuchen.
Sehr interessant! Hatte im ersten Moment an eine optische Täuschung wie bei einem Hermann-Gitter oder Szintillations-Gitter gedacht. Aber dank zB. dir als Fachmann muss ich noch keinen Augenarzt besuchen.
-
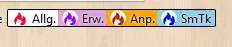
Das ist zwar jetzt ziemlich kleinlich aber: Es gibt so komische schwarze Punkte zwischen den Link-HG-Farben (Pfeile). Eigentlich ist doch der Rand bei allen links (außer den äußeren) nur oben und unten definiert. Woher stammen diese "Relikte"?

-
und du zufrieden bist

Ob ich grundsätzlich zufrieden bin, steht auf einem anderen Blatt
 Aber bei dieser Anpassung des Firefox kommt wieder ein kleiner Lichtblick auf
Aber bei dieser Anpassung des Firefox kommt wieder ein kleiner Lichtblick auf
-
Habe nach Anpassungen das Ganze jetzt so hinbekommen. Bin grundsätzlich sehr zufrieden.


-
Das sieht schon mal recht vielversprechend aus
 . Werde jetzt noch etwas mit den Werten u.s.w. rumexperimentieren. Bei weiteren Fragen melde ich mich wieder
. Werde jetzt noch etwas mit den Werten u.s.w. rumexperimentieren. Bei weiteren Fragen melde ich mich wieder Wie immer besten Dank für die blitzschnelle Hilfe
Wie immer besten Dank für die blitzschnelle Hilfe
-
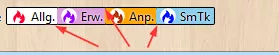
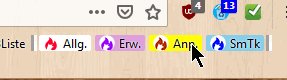
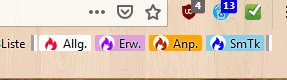
Ich habe mir für verschiedene Unterforen vom camp-firefox jeweils einzelne Links in die Lesezeichen-Symbolleiste gelegt und diese noch etwas modifiziert:

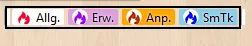
Wäre es möglich, diese links als Gesamtheit noch mit einem Rahmen zu versehen, wie nachfolgend dargestellt?

-
@Sören Hentzschel, @2002Andreas: Super, besten Dank, funktioniert wie gewünscht

-
Besten Dank! Klappt vorzüglich

-
Mit welchem Code lässt sich das "Schließen"-icon (Schrägkreuz) auf den Tabs entfernen?
-
Ist es möglich zB. den Hintergrund eines Tabs so zu färben, dass diese Anpassung nur bei einem ganz bestimmten link angewendet wird? Als Beispiel möchte ich, dass der Tab zum link https://www.camp-firefox.de/forum/ den Hintergrund "weiß" bekommt. Alle anderen Tabs sollen natürlich beim "Standard" bleiben.
-
Danke für die ausführlichen Informationen
 Jetzt weiß ich wieder mehr. Macht immer wieder Spaß, die erfolgreichen Auswirkungen dieser. css-codes zu erleben.
Jetzt weiß ich wieder mehr. Macht immer wieder Spaß, die erfolgreichen Auswirkungen dieser. css-codes zu erleben. -
Durch stundenlanges Probieren
 habe ich tatsächlich herausgefunden, wo der Fehler lag: Beim aktiven, nicht angepinnten Tab muss die Ansprache der Hintergrundfarbe offenbar nicht background-color, sondern nur background heißen. Damit funktioniert's
habe ich tatsächlich herausgefunden, wo der Fehler lag: Beim aktiven, nicht angepinnten Tab muss die Ansprache der Hintergrundfarbe offenbar nicht background-color, sondern nur background heißen. Damit funktioniert's
Probieren geht über studieren, könnte man hier (fälschlicherweise) behaupten

-
Danke! Der Code von 2002Andreas funktioniert für den aktiven Tab. Allerdings werden die aktiven angepinnten Tabs natürlich auch mit umgefärbt. Ist allerdings akzeptabel. Werde jetzt erstmal eine Kombi der Codes von aborix und 2002Andreas verwenden.
-
P.S. Hängt offenbar vom gewählten "Theme" ab. Die Farben ändern sich je nach Wahl des Themes. Muss ich jetzt wohl noch etwas experimentieren. Erstmal danke !
-
Setze mal [pinned] in runde Klammern.
Hmmm, komisch, die "Umfärbung" ist nur ganz kurz sichtbar, z.B. beim Start von Firefox oder beim Aufruf zusätzlicher Tabs, danach wird sofort auf "Standard" umgeschaltet.
Ergänzend: https://developer.mozilla.org/de/docs/Web/CSS/:not zur Syntax.
Danke, werde ich mich mit befassen.
-
Wie bereits erwähnt, habe ich Dank des Codes von aborix die nicht selektierten, nicht angepinnten Tabs wunderbar einfärben können. Analog ist es mir gelungen
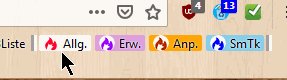
 , auch die nicht selektierten, angepinnten Tabs mit einer anderen Farbe auszustatten:
, auch die nicht selektierten, angepinnten Tabs mit einer anderen Farbe auszustatten:Danach bin ich noch auf die Idee gekommen (ursprünglich nicht geplant
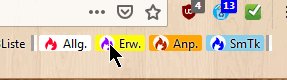
 ), auch den selektierten, nicht angepinnten Tab einzufärben:
), auch den selektierten, nicht angepinnten Tab einzufärben:Und siehe da: Es passiert nichts!

Was läuft hier falsch? Weshalb funktioniert der Code nicht wie angegeben bzw. wie muss die "Ansprache" für den selektierten, nicht angepinnten Tab lauten?
-
Zitat
Hier also von "ungewöhnlich" zu sprechen, kann ja nun wirlkich als "Irrglaube" abgetan werden, wie du das mit diesem Satz daerstellst, das erscheint mir sehr unrealistisch…
Also ahnst du doch, was ich mit meiner Anmerkung (unpräzise) andeuten wollte....

