Da stehe ich plötzlich auf dem Schlauch. Welche nötigen Werte sind gemeint?
Beiträge von Büssen
-
-
In Fx 70 funktioniert das dann aber nicht mehr.
Da brauchst du einen CSS Code dann:
CSS
Alles anzeigen/* 70er Nightly Addon Manager */ addon-list addon-card > .addon.card { width: 70vw !important; margin-bottom: 5px !important; height: 60px !important; } addon-list section addon-card, addon-list section addon-card .card.addon { cursor: default !important; } addon-list section addon-card .card.addon .addon-card-collapsed { cursor: pointer !important; } #addons-page #heading hbox.heading-inner #heading-name.header-name { -moz-box-ordinal-group: 2 !important; padding-left: 10px !important; } .addon-badge-private-browsing-allowed { width: 220px !important; background-position: left !important; } .addon-badge-private-browsing-allowed::after { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 20px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu { position: absolute !important; margin: 0 !important; margin-inline-end: 0 !important; left: 90px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options { margin-left: 0 !important; margin-inline-end: 0 !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu button.more-options-button.ghost-button { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list { display: block !important; visibility: visible !important; margin-bottom: 0 !important; padding: 0 !important; border: none !important; background: none !important; box-shadow: none !important; --in-content-button-background: none !important; top: 30px !important; } .arrow, .arrow.top, .arrow.bottom, addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item-separator { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] { position: absolute !important; top: 16px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="remove"] { position: absolute !important; top: 16px !important; left: 120px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="install-update"] { position: absolute !important; top: 16px !important; left: 540px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="preferences"] { position: absolute !important; top: 16px !important; left: 230px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="report"] { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="expand"] { position: absolute !important; top: 16px !important; left: 360px !important; } .message-bar{ display:none; }Der Code ist von @.DeJaVu
Hallo,
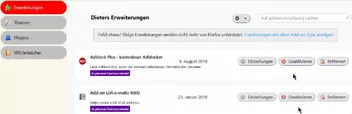
im Nightly vom 08.08. funktioniert auch dieser Code nicht mehr richtig. Habe gerade mal ausprobiert.
Ergebnis:
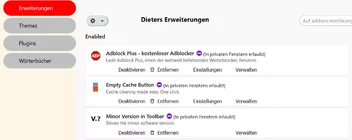
So sieht es bis zur 69er Beta bei mir aus:
Tut sich da noch etwas?
-
-
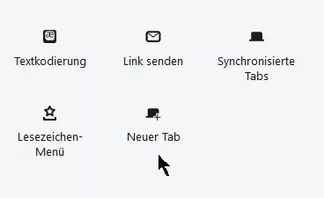
Eigentlich ganz normal über das Anpassenfenster.

Das funktionierte eben nicht.
Muss abwarten, bis sich das + wieder zeigt, dann teste ich die CSS
Danke dir!
Hallo,,
der Tipp war schon richtig. Gerade ausprobiert >> Ergebnis:
Wenn man ihn dann dort belässt - ist er auch weg!

-
Habe diese Zeile eingefügt.
Damit funktioniert FX Nightly wieder. So ist das doch gemeint?
Zeile 183 (bei dir eventuell Zeile 182?) ersetzen, du hast das vielleicht schon gemacht gehabt. Ich hatte es bei der alten Zeile erst einmal belassen, weil das Skript dennoch funktionierte. Das tat es aber ab heute nicht mehr, drum habe ich jetzt auch die Zeile aus Beitrag #57.
Ich hatte gestern wohl nur FX 69 Beta geändert, meine Nightly funktionierte gestern noch.
Nachdem ich deinen Hinweis las, funktioniert heute auch nicht die Nightly.
Erst nach Änderung (s.Hinweis) klappte alles wieder.
-
Seit heute funktioniert das Wetterfuchsbutton-Skript nur noch mit der Zeile aus Beitrag #57 und nicht mehr mit der ursprünglichen Zeile.
Habe diese Zeile eingefügt.
Damit funktioniert FX Nightly wieder. So ist das doch gemeint?
-
Während bei euch das Wetter durchwachsen ist, habe ich bei schönstem Sonnenschein meine 68er Profile auch mit diesem schönen Wetter ausgestattet.
Was soll ich sagen: die Sonne scheint immer noch!


-
hat also auf Anhieb ein schönes Ergebnis geliefert..
Du meinst jetzt scheint die Sonne bei dir

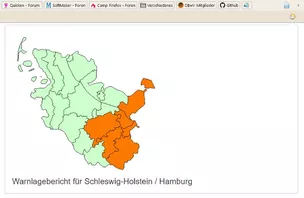
Nein, so sieht es momentan in SH aus:
Ansonsten scheint hier z.Zt. die Sonne!

-
Ach so, bei der Unterdrückung der Werbung spielt wohl auch uBlock Origin eine Rolle. Diese Erweiterung habe ich nicht installiert. Büssen, du?
Diese Erweiterung uBlock Origin habe ich schon lange auf dem PC.
Ich hatte nur das Vorgespräch "Endor - 2002Andreas" nicht richtig verfolgt, sonst hätte ich den Code aus #52 bereits mal getestet.
Diesmal habe ich es nachgeholt und die obige *.css getestet.
War mal wieder ein AHA-Erlebnis - hat also auf Anhieb ein schönes Ergebnis geliefert..
Vielen Dank euch beiden!!

Nachtrag: Klappt auch mit FX 68.0.1
-
Hallo,
Meine Zeilen "Wetterfuchsbutton.uc.js" 181 - 183 sehen für FX 69 beta und 70 Nightly so aus:
CodeopenUrlFromPanel: function() { getBrowser().selectedTab = getBrowser().addTab(document.getElementById("wetterfuchs-iframe").getAttribute("src"),"tab"); document.getElementById("wetterfuchs-panel").hidePopup();Damit funktioniert der Wetterfuchs und zeigt auch die Wetterkarten an, allerdings nicht wie sonst immer (ohne Werbung)
Nun wollte ich gerne den Vorschlag aus #57 umsetzen - gelingt mir aber nicht?
Wie wird denn obige Änderung eingefügt - gilt der Eintrag für die komplette Zeile (bei mir z.B. Zeile 182)??
Da hakt es bei mir.

-
Herzlichen Glückwunsch und alles Gute zum Geburtstag Amsterdammer

-
Büssen Du hast den gesamten Code von aborix aus Beitrag #49 zur Grundlage genommen?
Guten Morgen,
gestern Abend kam ich nicht mehr zu Pott.
Du hast mal wieder den richtigen Riecher gehabt.
 Ich hatte tatsächlich nur die obigen Zeilen eingefügt, in der Hoffnung, dass es vorerst so reichen würde.
Ich hatte tatsächlich nur die obigen Zeilen eingefügt, in der Hoffnung, dass es vorerst so reichen würde.Nun funktioniert auch mein Total-Cmd wieder beim Aufruf von FX - Verzeichnis (Profil/chrome/CSS)
Vielen Dank und auch Danke an bege für seine Bemühungen.

-
Habe nun nochmal geändert:
Codevar Appmenu = { // Editor mit angegebenem Pfad verwenden //editor: 'F:\\Program Files\\Notepad++\\notepad++.exe', // in 'view_source.editor.path' eingetragenen Editor verwenden editor: Services.prefs.getCharPref('view_source.editor.path'), // Dateimanager mit angegebenem Pfad verwenden fileManager: 'C:\\totalcmd\\TOTALCMD64.EXE',In view_source hatte ich den Totalcmd eingetragen >> ist auf Notepad++ geändert.
Beim Pfad Totalcmd habe ich Groß/Kleinschreibung geändert.
Müsste nicht bei Fx-Verzeichnis >> Profil , chrome u. CSS der Dateimanager agieren?
Tut er bei mir immer noch nicht, sondern geöffnet wird mit dem "Explorer"
-
warum ist bei dir in Zeile 9 ein Komma am Ende? vielleicht ist das das Problem (ich habs nicht ausprobiert)
Aber ich habe es probiert: Komma weg >> Firefox Menu weg!
Und nun?

Habe nochmal nachgesehen: im Vorschlag von aborix hatte ich das Komma nicht mit kopiert. Dort ist auch ein "Komma"
Habe ich inzwischen noch eingefügt!
-
Hallo,
habe die Zeilen von (aborix)
Codevar Appmenu = { // Editor mit angegebenem Pfad verwenden // editor: 'C:\\Program Files\\Notepad++\\notepad++.exe', // in 'view_source.editor.path' eingetragenen Editor verwenden // editor: Services.prefs.getCharPref('view_source.editor.path'), // Dateimanager mit angegebenem Pfad verwenden // fileManager: 'C:\\Program Files\\Total Commander\\totalcmd.exe',so bei mir angepasst:
Codevar Appmenu = { // Editor mit angegebenem Pfad verwenden editor: 'F:\\Program Files\\Notepad++\\notepad++.exe', // in 'view_source.editor.path' eingetragenen Editor verwenden //editor: Services.prefs.getCharPref('view_source.editor.path'), // Dateimanager mit angegebenem Pfad verwenden fileManager: 'C:\\Totalcmd\\totalcmd64.exe',Trotzdem öffnet nicht der Totalcmd - sondern wieder der Explorer.
In about:config habe ich im view_source.editor.path meinen Totalcmd eingetragen. Der Pfad passt so, wie in Zeile 9 angegeben!
Wo hakt es nun?
-
-
Guten Abend,
den Code aus #2 habe ich mir mal zum Testen ausgeliehen.
Passt alles prima in meinem Testprofil.
Vielen Dank!

-
Das ist hier genauso, erst mit dem CSS-Code verschwand der DropDownpfeil und aus dem Text CSS wurde der Button...
Büssen, Boersenfeger Soll das heißen, dass ihr vor diesem Thread hier nicht nur gar kein Symbol hattet, sondern nicht einmal eine CSS-Datei dafür?
Genau so ist es. Ich hatte vorher nur ein entsprechendes Script - und das noch aus dem Jahr 2013.
Mit diesem Script wurde nur "CSS mit Pfeil" angezeigt. Hätte ja sein können, dass mein Script nicht vollständig funktioniert u. deswegen auch das Icon fehlte??
Nun bin ich schlauer, da das Icon nur durch den zusätzlichen Code erzeugt wird.
Den genauen Sachverhalt kann daher nur BarbaraZ- erklären.
Ich habe nur den Code mal testen wollen, was ja auch geschehen ist!
-
Ich habe eine Vermutung: Mir scheint, Barbara hat zwei CSS-Dateien userCSSLoader_button.css (so habe ich sie genannt), eine, wo die Grafikzuweisung funktioniert, da ist das entsprechende Symbol zu sehen, und eine, wo die Grafikzuweisung nicht funktioniert, da steht dann CSS + Dropdownpfeil. Ich habe meine CSS-Datei deaktiviert und dann wird nur CSS + Dropdownpfeil angezeigt.
Hallo,
diese These kann ich nachvollziehen.
Ich hatte vorher schon immer nur "UserCSSLoader.uc.js" laufen >> da wurde auch nur "CSS >" angezeigt.
Dazu habe ich dann den Code "UserCSSLoader-Menu" als CSS-Datei installiert.
Daraus wurde dann erst der Button mit den gleichen Funktionen.
Gegenprobe: den Code **- Menu auskommentiert. Neustart. Statt CSS +Pfeil wieder der o.g. Button.
Nachdem ich UserCSSLoader-Menu im CSS-Ordner umbenannte, erhielt ich wieder mein sonst gewohntes Bild "CSS >".
-
Hallo,
Lässt sich diese Ansicht noch verbessern?
Dazu müsstest du schon sagen, womit genau du nicht zufrieden bist. Ansonsten läuft das auf eine Geschmacksfrage hinaus und wenn ich mir den Screenshot ansehe, kann ich mit ziemlicher Sicherheit sagen, dass ich diesbezüglich einen komplett anderen Geschmack als du habe. Insofern wäre es schon gut zu wissen, was dir nicht passt, wenn das Ergebnis am Ende dir gefallen soll.

Hat sich inzwischen zufriedenstellend erledigen können. Geschmacksrichtungen sind eben doch verschieden.

Sieht nunmehr so bei mir aus:
Mir gefällt das so!