Da werde ich mich auch noch mit beschäftigen - vielen Dank für den Tipp.
Beiträge von Büssen
-
-
Gut, soweit habe ich es verstanden. Ich stecke nicht so in der Materie wie du und andere. Ich möchte auch keinen Streit vom Zaume brechen und nehme gerne jeden Ratschlag an.
Ich merke, auch im reifen Alter lernt man noch etwas dazu und nicht aus.
-
Dennoch ist die Nightly bei dir jetzt praktisch installiert, in Ordnern und Registry hinterlegt.
Nein, diese Nightly ist nur in den Ordnern "Firefox" und "Profil" hinterlegt, dazu dann die Datei "FirefoxLoader.exe". Diese habe ich z.B. in C:\Users\Public\ Downloads\Nightly\*.* eingefügt, dazu dann den Pfad auf dem Desktop zugefügt. Das funktioniert!
In der Profil.ini ist keinerlei Profil dieser Version hinterlegt!
-
Bei der Portable den Installer zu nutzen ist Mumpitz, denn damit ist der praktisch installiert und nicht mehr Portable.
Also, vielleicht bin ich zwar etwas altmodisch, aber ich nutze für meine Zwecke wie weiter oben beschrieben eine sogenannte mobile Version mit einem Firefox- und Profilordner und dazu die Datei FirefoxLoader.exe. Bin seit dem 15. September 2019 damit gut gefahren und hatte mit Updates jeweils keine Schwierigkeiten.
Was soll`s, hatte nur im obigen Fall Schwierigkeiten mit dem Update auf Version 128 und deswegen hier im Forum nach eventuellen Ursachen gesucht.
Ich habe nunmehr den Nightly aktualisiert und bin zufrieden und danke auch für gut gemeinte Ratschläge.
-
Du solltest mal versuchen, das Offlinepaket zu nutzen; vllt klappt das dann bei Dir....
Das war die Erlösung von dem Übel! Habe bei der Inst den Pfad eingeben können und damit den Nightly aktualisiert. Hat geklappt und noch vielen Dank für den Link!
Nun ist mein Nightly wieder auf dem neuesten Stand!
-
Dann bleibe ich bei einer Theorie, denn ein normal installierter und ausgeführter Firefox verhält sich nicht so. Was versprichst du dir von der Nutzung von FirefoxLoader.exe?
Ich habe seinerzeit eine Übereinkunft mit FuchsFan getroffen, wobei diese Version entstanden ist. Er hat mich immer unterstützt und wir haben gemeinsam auch den Firefox verschönert. Bisher hatte ich auch noch keinen Fehler bei den Updates, es hat immer gut geklappt. Kann es damit zusammenhängen, weil ich das letzte Update am 02.05. gemacht, danach aber keine weiteren (wegen Abwesenheit) getätigt habe??
-
-
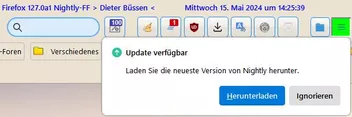
Was ist das für ein Update, wenn eine Installer-Datei geladen wird? Die Updates, die Mozilla bereitstellt, erfolgen über .mar-Dateien.
Diese Meldung ploppt auf, wenn ich meinen FX-Nightly aufrufe. Muss dazu sagen, dass ich längere Zeit kein Update gemacht habe. Das letzte Update stammt vom 02.05., die Version möchte immer auf das Update 12.05. zurückgreifen.

Wenn ich nun "Herunterladen" betätige, wird mir nur die installer.exe in den Download-Ordner gelegt.
-
Diese Möglichkeit ist mir bekannt, wenn es denn so ginge. Beim Update wird immer nur die installer.exe geladen. Bei Aufruf dieser installerexe wird ohne Nachfrage oder Hinweis "Benutzerdefiniert" die Version ins Programmverzeichnis installiert. Das funktioniert nicht, so wie ich es möchte: habe dafür einen eigenen Ordner angelegt.
-
Zumindest runterladen kann man die 128er Nightly....
Moin, habe auch das Problem mit der Nightly-Version. Wenn ich über Updates gehe, möchte Nightly immer auf den 12.05. updaten, weil ich das letzte Update am 02.05. durchgeführt hatte.
Nun habe ich ein weiteres Problem: nutze die Version in der mobilen Ausführung zwar auf LW C:/ , aber in einem separaten Ordner und starte jeweils über FirefoxLoader.exe.
Ich kann zwar die neueste Nightly-Version herunterladen (als installer.exe), finde jedoch keine Möglichkeit, den Pfad anzugeben.
Gibt es da eine zusätzliche Möglichkeit?
-
Und behoben

Prima Service!
-
Vielen Dank für die schnelle Reaktion auf meine Frage. Dann kann ich ja in Ruhe abwarten, bis der Fehler behoben wurde.
-
Hallo,
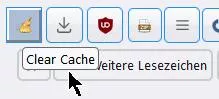
habe seit Mitte der Woche beim Update der neuesten Nightly-Version folgendes Problem: war es gewohnt, wenn meine Mouse die Button der Urlbar berührte, dann wurde entsprechend die Bezeichnung darunter dargestellt. Das funktioniert nicht mehr?
In der 125er - und Beta 126 funktioniert alles wie immer.

-
Moin BarbaraZ- Bin auch gerade unterwegs. Vielen Dank für die lieben Glückwünsche.
-
Für die lieben Geburtstagswünsche danke ich euch allen.
Habe mich sehr gefreut.
-
Moin ostsee , herzliche Glückwünsche zum Geburtstag, weiterhin alle Gute!
-
-
Warum musst du den Wert laufend wieder umstellen

Bei mir ist der seit zig Versionen nicht mehr verändert worden.
Ich kannte vorher diesen Eintrag nicht. Als ich ihn dann aufgerufen hatte, stand er auf "false".
Ich stecke momentan nicht so tief in der Materie, habe mich eine Zeitlang nicht so sehr im Forum aufgehalten. Da meine Versionen eigentlich immer gut funktionierten, war ich wohl nicht so aufmerksam im Forum unterwegs!
-
Habe wieder die alten Werte, nachdem eben mein Release aufgespielt wurde, genommen, dann in der about:config den Wert auf true gestellt.
Da das Release FX 114 auch bei mir nicht mit den neuen Dateien funktionierte, bin ich wieder auf die vorherigen Dateien gewechselt.
Damit läuft nun auch der FX 114 wieder einwandfrei.
-
alles wieder wie gewünscht angezeigt.

Du kannst die beiden Anpassungen auch schon für die Release Version 113 machen.
Wenn die Änderung main.js und config.js für FX 113,0.2 durchgeführt und der Eintrag browser........... auf true gestellt wird, macht mein FX nicht das, was du sicher meinst, oder?



