Danke für die neue Version.
Habe ich bei Github aktualisiert.

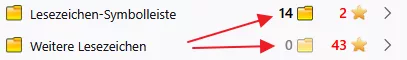
userChrome.js/Firefox 139/bookmark_count.uc.js at master · Endor8/userChrome.js
Skripte für die Firefox-Erweiterung userChromeJS. Contribute to Endor8/userChrome.js development by creating an account on GitHub.
github.com
Mfg.
Endor