Diese Zeile musste ich hier noch entfernen - auskommentieren:
Nun funktioniert es hier im Nightly einwandfrei.
milupo hast Du diese Version schon in Firefox 113 getestet?
Wenn ja lade ich diese Version bei Github hoch.
Mfg.
Endor
Diese Zeile musste ich hier noch entfernen - auskommentieren:
Nun funktioniert es hier im Nightly einwandfrei.
milupo hast Du diese Version schon in Firefox 113 getestet?
Wenn ja lade ich diese Version bei Github hoch.
Mfg.
Endor
Ich hatte einen , vergessen bei copy & paste wie Sören schon sagte.
Fehlermeldung ist nun weg aber Script geht immer noch nicht in Nightly.
Ist diese Zeile so richtig:
Edit: so wäre es richtig
Aber es wird nur die SChaltfläche angezeigt bei klick tut sich nichts.
Konsole sagt:
Uncaught NS_ERROR_NOT_AVAILABLE: Component returned failure code: 0x80040111 (NS_ERROR_NOT_AVAILABLE) [nsIXPCComponents_Utils.importGlobalProperties]
writeAddons file:///F:/Firefox/firefox-115/Default/Profilordner/chrome/AddOnLister.uc.js:471
launch file:///F:/Firefox/firefox-115/Default/Profilordner/chrome/AddOnLister.uc.js:332
onclick chrome://browser/content/browser.xhtml:1
AddOnLister.uc.js:471
writeAddons file:///F://Firefox/firefox-115/Default/Profilordner/chrome/AddOnLister.uc.js:471
launch file:///F:/Firefox/firefox-115/Default/Profilordner/chrome/AddOnLister.uc.js:332
onclick chrome://browser/content/browser.xhtml:1Mfg.
Endor
Hallo Sören Hentzschel
Mit den Änderungen vom milupo gibt es in Firefox 115 Nightly
in der Fehlerkonsole folgende Fehlermeldung:
Uncaught SyntaxError: missing } after property list
loadScript file:///F:/Firefox/firefox-nightly/default/Firefox/userChromeJS/utilities.js:114
AddOnLister.uc.js:159:1
loadScript file:///F:/Firefox/firefox-nightly/default/Firefox/userChromeJS/utilities.js:114
note: { opened at line 8, column 13AddOnLister.uc.js:8:13Mfg.
Endor
Habe den CSS Code aus dem Beitrag von Deinem Link
entfernt, bzw . mit einem Hinweis auf den aktuellen CSS Code ersetzt.
Mfg.
Endor
Ja aber hier nicht mehr:
About Seiten mit CSS Codes anpassen
ich habe ja diesen Eintrag auf Grund deines Hinweises geändert. ![]()
Mfg.
Endor
max-width: 1250px !important;
Dürfte eigentlich in meinem letzten CSS Code nicht mehr vorhanden sein.
Bei Dir ist auch zuviel Abstand usw.
Teste mal meinen letzten CSS Code.
Dann siehst Du auch den Unterschied.
Bin für eine Weile jetzt mal weg.
Mfg.
Endor
Richtig.
Es ist der zweite.
Je nachdem ob true oder false ist der Kontektmenüeintrag
Video speichern unter, ausgegraut oder verfügbar.
Mfg.
Endor
Entweder:
dom.event.contextmenu.enabled
da ist true Standard
oder
media.mediasource.enabled
da ist true Standard
Einer von den beiden müsste es sein.
Für beide hat Zitronella ja Scripte mit Schaltflächen zum umschalten
gemacht.
Mfg.
Endor
Na prima. Vielen Dank fürs Testen!!
Dann nehmen wir die.
![]()
Mfg.
Endor
Hallo 2002Andreas.
Vielen Dank!!!
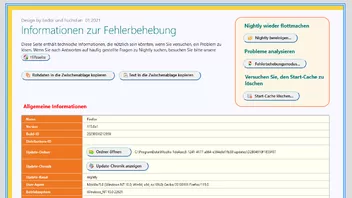
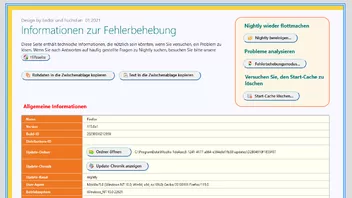
Teste bitte mal diese Version da habe ich den Wert weg gelassen und
was anderes probiert. Hier würde es passen.
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(about:support) {
body::before {content: "Design by Endor und FuchsFan";
margin-left: 0px;
font-size: 25px;
font-weight: bold;
color: red;}
html{
background: #ffffff !important;
}
body > h1:nth-child(2){
margin-top: 10px !important;
}
body{
margin-left: 110px !important;
margin-right: 100px !important;
}
.action-box{
background: #FDF5E6 !important;
align-content: center !important;
max-width: 33% !important;
border-radius:24px !important;
margin-top: -125px !important;
margin-left: 12px !important;
}
.content-flex{
max-width: 47.5em !important;
}
.page-subtitle {
max-width: 42em !important;
}
#contents{
margin-top: -30px !important;
}
h1{
margin-top: 15px !important;
}
#app-basics{
margin-top: 25px !important;
margin-bottom: 20px !important;
}
#reset-box {
display: block !important;
}
td, th{
padding-left: 15px !important;
}
#copy-raw-data-to-clipboard {
min-width: 330px !important;
}
#clear-startup-cache-box > h3,
#safe-mode-box > h3, #reset-box > h3, h2, h1 {
color: #057A7A !important;
}
#contents > h3,
#prefs-user-js-section > h3, h2 {
margin-left: 8px !important;
color: red !important;
}
#clear-startup-cache-box > h3 {
margin-left: 4px !important;
}
#safe-mode-box > h3, #reset-box > h3 {
margin-left: 16px !important;
}
#clear-startup-cache-box{
width: 110% !important;
}
#clear-startup-cache-box > h3:nth-child(1){
margin-left: 17px !important;
}
#prefs-user-js-section > p:nth-child(2){
margin-left: 6px !important;
}
#media-input-devices-tbody > tr:nth-child(n+1) > td:nth-child(2),
#media-output-devices-tbody > tr:nth-child(n+1) > td:nth-child(2){
word-break: break-all !important;
min-width: 10em !important;}
#graphics-decisions-tbody > tr:nth-child(n+1) > td > table,
#graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td {
border: none! important;
}
#graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td:hover,
#graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr:hover {
border: none! important;
}
#graphics-decisions-tbody > tr:nth-child(n+2) > td:nth-child(2) > table:nth-child(1) {
margin-left: -15px!important;
}
#graphics-decisions-tbody > tr:nth-child(n+1) > td:nth-child(2) > table:nth-child(1),
#graphics-decisions-tbody > tr:nth-child(n+1) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1) {
border: none! important;
}
#graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr > td:hover,
#graphics-decisions-tbody > tr:nth-child(n+1) > td > table > tr:hover {
border: none! important;
}
td {
background: #FFFFF0 !important;
}
td:hover {
background: #ffeb99 !important;
}
th {
background-color: #ee7621 !important;
}
th:hover {
background-color: #b54f06 !important;
}
[class="pref-value"],
[class="pref-name"]{
white-space: normal !important;
word-wrap: break-word !important;
}
#copy-raw-data-to-clipboard{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important;
padding-left:35px!important;
padding-top: 4px !important;
padding-bottom: 5px!important;
background-position:14px 6px!important;
font-size:14.0px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px!important;
margin-right:10px!important;
color:black !important;}
#copy-raw-data-to-clipboard:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important;
padding-left:35px!important ;
border-style: outset !important;
border-width:2px !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
background-position:14px 6px!important;}
#copy-to-clipboard {
min-width: 290px !important;
}
#copy-to-clipboard{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important;
padding-left:35px!important;
padding-top: 4px !important;
padding-bottom: 5px!important;
background-position:14px 6px!important;
font-size:14.0px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px!important;
color:black !important;}
#copy-to-clipboard:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important;
border-style: outset !important;
border-width:2px !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
background-position:14px 6px!important;}
#show-update-history-button{
min-width: 220px !important;
}
#show-update-history-button{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important;
padding-left:19px!important;
padding-bottom: 5px!important;
background-position:8px 5px!important;
color:black!important;
margin-left: -3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:8px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
border-radius:14px!important;}
#show-update-history-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important;
background-position:8px 5px!important;
border-style: outset !important;
border-width:2px !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#update-dir-button{
min-width: 220px !important;
}
#update-dir-button{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important;
padding-left:19px!important;
padding-bottom: 5px!important;
background-position:8px 5px!important;
color:black!important;
margin-left: -3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:76px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
border-radius:14px!important;}
#update-dir-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important;
background-position:8px 5px!important;
border-style: outset !important;
border-width:2px !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#profile-dir-button {min-width: 217px !important;}
#profile-dir-button{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important;
padding-left:32px!important;
background-position:8px 4px!important;
color:black!important;
margin-left: -3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:76px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
border-radius:14px!important;}
#profile-dir-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important;
padding-left:32px!important ;
border-style: outset !important;
border-width:2px !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
background-position:8px 4px!important;}
#reset-box-button{
appearance:none!important;
margin-left: 10px !important;
background: #F0F0F0 url("..//icons/Bild77.png")no-repeat !important;
padding-left:40px!important;
padding-right: 130px !important;
padding-bottom: 4px!important;
background-position:14px 5px!important;
font-size:14.0px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px !important;
color:black !important; }
#reset-box-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild77.png")no-repeat !important;
border-style: outset !important;
border-width:2px !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
background-position:14px 5px!important;}
#clear-startup-cache-button{
appearance:none!important;
background: #F0F0F0 url("..//icons/database_delete.png")no-repeat !important;
padding-left:40px!important;
padding-right:116px!important;
margin-left: 10px !important;
background-position:14px 6px!important;
font-size:14.0px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px !important;
color:black !important; }
#clear-startup-cache-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/database_delete.png")no-repeat !important;
background-position:14px 6px!important;
border-style: outset !important;
border-width:2px !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#restart-in-safe-mode-button{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild78.png")no-repeat !important;
padding-left:40px!important;
padding-right:95px!important;
margin-left: 10px !important;
background-position:14px 5px!important;
font-size:14.0px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px !important;
color:black !important; }
#restart-in-safe-mode-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild78.png")no-repeat !important;
background-position:14px 5px!important;
border-style: outset !important;
border-width:2px !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#supportLink{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild52.gif") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
padding-right:13px!important;
padding-left:29px!important;
padding-bottom: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width: 2px !important;
background-position:6px 2px!important;
border-radius:14px!important;
line-height: 2.2 !important;}
#supportLink:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild52.gif") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
padding-right:13px!important;
padding-left:29px!important;
background-position:6px 2px!important;
border-radius:14px!important;
border-style: outset !important;
border-width:2px !important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
a[href="about:plugins"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: -3px !important;
font-size:14.0px!important;
text-decoration:none!important;
padding-right:96px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;
min-height: 28px !important;
line-height: 2.2 !important;}
a[href="about:buildconfig"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: -3px !important;
font-size:14.0px!important;
text-decoration:none!important;
padding-right:73px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;
line-height: 2.2 !important;}
#crashes-allReportsWithPending{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
max-width: 125px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;}
#crashes-allReportsWithPending:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;}
a[href="about:plugins"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 2px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
a[href="about:buildconfig"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 2px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
a[href="about:serviceworkers"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: -3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:50px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
max-width: 125px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;
line-height: 2.2 !important;}
a[href="about:serviceworkers"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
padding-left:35px!important;
background-position:8px 2px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
a[href="about:memory"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: -3px !important;
font-size:14.0px!important;
text-decoration:none!important;
padding-right:88px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;
line-height: 2.2 !important;}
a[href="about:memory"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 2px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
#prefs-user-js-link{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;}
#prefs-user-js-link:hover{
appearance:none!important;
color:black!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
background-position:8px 2px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
a[href="about:performance"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: -3px !important;
margin-top: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:63px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;
line-height: 2.2 !important;}
a[href="about:performance"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 2px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
a[href="about:profiles"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: -3px !important;
margin-top: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:94px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;
line-height: 2.2 !important;}
a[href="about:profiles"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 2px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
a[href="about:third-party"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: -3px !important;
margin-top: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:71px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;
line-height: 2.2 !important;}
a[href="about:third-party"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 2px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
#verify-place-integrity-button{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: 3px !important;
margin-top: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 4px!important;
border-radius:14px!important;}
#verify-place-integrity-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 4px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
#support-printing-clear-settings-button{
appearance:none!important;
margin-left: -4px !important;
background: #F0F0F0 url("..//icons/printer_delete.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:12px 6px!important;
border-radius:14px!important;}
#support-printing-clear-settings-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/printer_delete.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:12px 6px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
#place-database-stats-toggle{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: 3px !important;
margin-top: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 4px!important;
border-radius:14px!important; }
#place-database-stats-toggle:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 4px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
a[href="about:processes"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
margin-left: -3px !important;
font-size:14.0px!important;
text-decoration:none!important;
padding-right:80px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 2px!important;
border-radius:14px!important;
line-height: 2.2 !important;}
a[href="about:processes"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 2px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
#policies-status > a:nth-child(1){
appearance:none!important;
margin-left: -4px !important;
background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
padding-right:145px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 3px!important;
border-radius:14px!important;}
#policies-status > a:nth-child(1):hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 3px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
#about-studies-section > p:nth-child(1) > a:nth-child(1){
appearance:none!important;
margin-left: -2px !important;
background: #F0F0F0 url("..//icons/studi.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
padding-bottom: 4px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:12px 5px!important;
border-radius:14px!important;}
#about-studies-section > p:nth-child(1) > a:nth-child(1):hover{
appearance:none!important;
background: #B2EDFA url("..//icons/studi.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:12px 5px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
#about-studies-section > p:nth-child(1){
line-height: 2 !important;
}
button[data-l10n-id="reset-on-next-restart"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild85.png") no-repeat !important;
color:black!important;
margin-left: 3px !important;
margin-top: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 5px!important;
border-radius:14px!important;}
button[data-l10n-id="reset-on-next-restart"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild85.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 5px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
button[data-l10n-id="gpu-process-kill-button"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/graphic-card.png") no-repeat !important;
color:black!important;
margin-left: -3px !important;
margin-top: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 5px!important;
border-radius:14px!important;}
button[data-l10n-id="gpu-process-kill-button"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/graphic-card.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 5px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
button[data-l10n-id="gpu-device-reset-button"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/graphic-card.png") no-repeat !important;
color:black!important;
margin-left: -3px !important;
margin-top: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:40px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 5px!important;
border-radius:14px!important;}
button[data-l10n-id="gpu-device-reset-button"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/graphic-card.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 6px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
button[id="enumerate-database-button"]{
appearance:none!important;
background: #F0F0F0 url("..//icons/database_edit.png") no-repeat !important;
color:black!important;
margin-left: 3px !important;
margin-top: 3px !important;
font-size:14px!important;
text-decoration:none!important;
padding-right:40px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 6px!important;
border-radius:14px!important;}
button[id="enumerate-database-button"]:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/database_edit.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 5px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
#remoteprocesses-row > td:nth-child(2) > a:nth-child(1){
appearance:none!important;
margin-left: -4px !important;
background: #F0F0F0 url("..//icons/Bild125.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
padding-right:160px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 3px!important;
border-radius:14px!important;}
#remoteprocesses-row > td:nth-child(2) > a:nth-child(1):hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild125.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 3px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
#remoteprocesses-row,
#remoteprocesses-row > th:nth-child(1),
#remoteprocesses-row > td:nth-child(2)
{
padding-bottom: 10px !important;
padding-top: 10px !important;}
}Mfg.
Endor
Keine Eile alles mit Ruhe.![]()
Vielen Dank.
Edit:
Ist gemacht:

Mfg.
Endor
2002Andreas.
Gut. Danke. Hoffe Du findest was da dazwischen funkt.
Gib bitte Bescheid.
Prima sieht auch toll aus.
Darf ich diesen Code von Dir wieder als Alternative
im entsprechenden Thread verwenden?
das wäre hier:

Mfg.
Endor
Dann bin ich so langsam überfragt.
Vielleicht hier mal etwas höheren Wert bei Breite testen
1300px oder höher.
Mfg.
Endor
Hallo 2002Andreas.
Das liegt an der gewählten Fensterbreite.
Mach Dein Browserfenster bitte mal etwas breiter.
Dann sollte es wieder passen.
Muss einen Wert dann im CSS Code ändern.
Mfg.
Endor
Hallo FuchsFan !
Habe gerade eben die neue fertig gemacht und in allen drei Firefox Versionen getestet:
Test mal:
Hoffe die Einrückungen sind halbwegs richtig.
Edit: Code wurde entfernt da noch Fehler vorhanden waren.
Neuer Code siehe hier:
About Seiten mit CSS Codes anpassen
Mfg.
Endor
Also genau wie Sören sie gepostet hat.
Genau! ![]()

