Hallo,
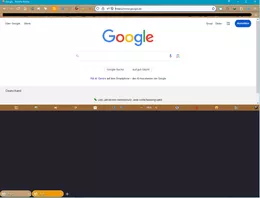
wenn es dir nur um Videos geht, benötigst du keine Erweiterung. Nutze die Bild-im-Bild-Funktion. Das ist auch für mehrere Videos gleichzeitig möglich.
Naja das ist schwer zu erklären für mich, aber ich versuche es einmal.
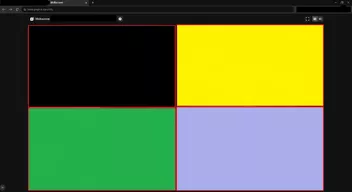
Es ist nicht einfach nur Bild-in-Bild ,sondern das alle 4 Videos als eigenständiges DING so existieren in einer 4er Kachel und zwar so, als würde ich als Beispiel das Youtube Video 4x aufrufen mit allen Funktionen die 1 TAB hat, nur das er nun 4x da ist.
Demnach sollten alle 4 TABs in dieser 4er Kachel (2 oben, 2 drunter) alle Funktionen haben wenn ich mit der Maus draufklicke um zum Beispiel laut, leise, Stopp und so weiter bedienen möchte.
Ich weiß nicht ob ich das richtig erklärt habe 😅. Ich könnte auch den Namen des Browsers nennen, der das kann, also wo ich das gesehen habe, aber ich bin mir nicht sicher, ob ich diesen XXX Browser hier erwähnen darf 😇.