Beiträge von milupo
-
-
Endor Soll ich die aktuelle Version eindeutschen oder willst du das selbst machen bzw. hast es vielleicht schon gemacht?
-
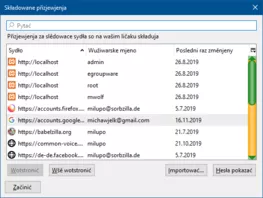
Übrigens: Wer das Skript Firefox_ToolBarButtons.uc.js verwendet, das ja eine ganze Reihe von Funktionen und die dazugehörigen Symbole bereitstellt, ist auch eine Funktion zum Anzeigen der Passwörter enthalten. Es wird augenscheinlich der alte Passwortmanager angezeigt:
Meine Passwörter werden hier natürlich nicht angezeigt.
 Dafür gibt es ja die Schaltfläche ganz rechts. Das Fenster lässt sich auch größer ziehen.
Dafür gibt es ja die Schaltfläche ganz rechts. Das Fenster lässt sich auch größer ziehen. -
Zeile 18 und 19 sind noch in Sorbisch:
label: 'Hesła pokazać',
tooltiptext: 'Hesła pokazać',
darauf sollte man eventuell noch hinweisen.
Danke, Endor, das hast du bereits gemacht.
 Ich ändere es oben.
Ich ändere es oben. -
Ich habe noch einen anderen Code. Achtung, bei dem erfolgt die Zuweisung der Grafik nicht über Base64-Grafiken, sondern direkt. Also zum Testen eine eigene Grafik im entsprechenden Profilunterordner ("icons") mit dem entsprechenden Pfad dahin verwenden. Mein Pfad funktioniert nur bei mir.
JavaScript
Alles anzeigen(function() { if (location != 'chrome://browser/content/browser.xhtml') return; try { CustomizableUI.createWidget({ id: 'viewpasswordtab', type: 'custom', defaultArea: CustomizableUI.AREA_NAVBAR, onBuild: function(aDocument) { var toolbaritem = aDocument.createXULElement('toolbarbutton'); var props = { id: 'viewpasswordtab', class: 'toolbarbutton-1 chromeclass-toolbar-additional', removable: true, label: 'Passwörter zeigen', tooltiptext: 'Passwörter zeigen', style: 'background: 2px 10px url("file:///C:/Users/Lenovo M58/AppData/Roaming/Mozilla/Firefox/Profiles/n8ilmaz4.testnightly69-5/chrome/icons/passwort.png") no-repeat', oncommand: "gBrowser.selectedTab = gBrowser.addTrustedTab('about:logins');" }; for (var p in props) toolbaritem.setAttribute(p, props[p]); return toolbaritem; } }); } catch(e) { }; })(); -
Keine Ursache, gern geschehen.
-
Hallo Büssen, ändere infach mal passwordManager.xul in passwordManager.xhtml um. Es gibt im Nightly keine Dateien mit der Endung .xul mehr.
-
Manchmal sieht man nach dem Klick auf Dateianhänge die Schaltfläche Hochladen nicht. Da muss man ein Stückchen herunterscrollen.
-
Was meinst du mit "gelb unterlegt" und wieso wird es nicht von langer Dauer sein?
Der Frage schließe ich mich an.

-
Alexander hat mit S3 das geschafft was andere nicht schaffen-vernüftige Webseit Übersetzung.
Na ja, WebTranslate hilft mir gut über den Verlust von S3 Translator hinweg. Wenn dir aber Nachtrauern weiterhilft, dann bitte...
-
In Zeile 63 des Scan-Protokolls hast du die Bestätigung, dass Advanced SystemRepair nicht ganz koscher ist. Da hat dich dein Gefühl nicht getrügt.
-
Ich kann ebenfalls bestätigen, dass das Skript aus Beitrag #7 funktioniert. Danke aborix
 .
. -
Milupo, danke, das Problem ist geklärt...
Fein.
-
Liegt wahrscheinlich an meinen Scripten
Wenn ich mich nicht irre, kommen die TypeError- und ReferenceError-Fehler nur zustande, weil sich die entsprechenden Skript-Elemente nicht in der Konsole ausführen lassen. Gewissermaßen ganz normal.
-
Ich sehe gerade, in Beitrag #9 fehlt der Eintrag #appMenu-developer-button im Vergleich zu Beitrag #2. Da kann natürlich auch nichts darauf angewendet werden.
-
Boersenfeger Du hast ja in Beitrag #9 wieder ganz gekonnt die Einträge weggelassen, auf die es ankommt:
#appMenu-developer-button
#PanelUI-developer
Manchmal ist es besser den ganzen Code einzustellen, wenn man nicht weiß, wo genau der Hund begraben ist.
-
Ein weiteres Add-On wollte ich dafür aber nicht installieren
Das Add-on dient doch nur als Ausführungscontainer für das Skript, das dir Andreas angeboten hat. Es handelt sich dabei um eine der Erweiterungen Greasemonkey, Tampermonkey oder Violentmonkey.
-
Hallo Maria87, na bestens, geht doch.
Du hast in deinem Profilverzeichnis eine Datei user.js. Hast du diese Datei selbst angelegt? Wenn nicht, öffne die Datei in einem Texteditor und kopiere den Inhalt wieder mit dem Symbol </> in einen Code-Kasten, wie du es mit den Informationen zur Fehlerbehebung oben gemacht hast.
-
Ehrlich gesagt sieht das für mich nach einem Grafikfehler aus, d.h. ich würde denken, dass ein Deaktivieren der Hardwarebeschleunigung das Problem löst.
Und da könnte es einen gravierenden Unterschied zu Fx 71 und Fx 72 - soweit ich weiß, verwendet Büssen den auch - geben? Denn das Problem tritt ja nur in Fx 73 auf.
-
Das ist reichlich merkwürdig.
Ist es, vor allen Dingen, weil die Bildschirmfotos in den Beiträgen #356 und #366 unterschiedliche Seiten zeigen, einmal den Add-on-Manager und einmal eine Forumsseite. Meiner Meinung nach kann da der Fehler nicht nur in der about-addons.css liegen. Dann wäre sicherlich nur der Add-on-Manager betroffen. Andererseits auch nicht nur in der CSS-Datei für das Forum. Aber vielleicht in beiden.