Beiträge von Boersenfeger
-
-
Kommt doch immer in Wellen...

-
Jim Parkinson, der Erfinder des Logos der Zeitschrift Rolling Stone und vieler anderer Logos, sowie Entwickler diverser Schriften, ist im Alter von 83 Jahren gestorben. RIP

-
-
-
Vielleicht noch etwas Lektüre zum besseren Verständnis des Privaten Modus gefällig?
Häufige Irrtümer über das Surfen im Privaten Modus | Hilfe zu Firefox
-
-
-
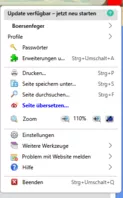
Moin, ich nutze nachfolgendes CSS, um diverse Einträge im Hamburger-Menü auszublenden.
Nun erscheint seit einiger Zeit "Profile".

Wie lautet der Eintrag, um diesen Eintrag auszublenden?Der Anbieter hat bislang kein UpDate parat.
CSS
Alles anzeigen/*AGENT_SHEET*/ /********************************************************************************************* simpleMenuWizard: userChrome.css tweaks to remove context menu items in Firefox. https://github.com/stonecrusher/simpleMenuWizard ********************************************************************************************** /*** main-hamburger.css ***/ /*** When left-clicking on the hamburger menu on top right ***/ /* #appMenu-proton-update-banner, /* Downloading Firefox update / Update available — download now / Unable to update — system incompatible / Update available — restart now */ /* #appMenu-fxa-status2, /* Sync and save data / Sign In */ #appMenu-fxa-separator, /*********** Separator ***********/ #appMenu-new-tab-button2, /* New Tab */ #appMenu-new-window-button2, /* New Window */ #appMenu-new-private-window-button2, /* New Private Window */ #appMenu-new-private-window-button2 + toolbarseparator, /*********** Separator ***********/ /* #appMenu-bookmarks-button, /* Bookmarks */ /* #panelMenuBookmarkThisPage, /* Bookmark Current Tab */ /* #panelMenu_searchBookmarks, /* Search Bookmarks */ /* #panelMenu_viewBookmarksToolbar, /* Show Bookmarks Toolbar */ /* #panelMenu_viewBookmarksToolbar + toolbarseparator, /*********** Separator ***********/ /* #panelMenu_recentBookmarks, /* Recent Bookmarks (label) */ /* #panelMenu_bookmarksMenu, /* Recent Bookmarks (list) */ /* #panelMenu_showAllBookmarks, /* Manage Bookmarks */ /* #appMenu-history-button, /* History */ /* #appMenuRecentlyClosedTabs, /* Recently Closed Tabs */ /* #appMenu-library-recentlyClosedTabs > .restoreallitem, /* Reopen All Tabs */ /* #appMenuRecentlyClosedWindows, /* Recently Closed Windows */ /* #appMenuRestoreSession, /* Restore Previous Session */ /* #appMenuRestoreSession + toolbarseparator, /*********** Separator ***********/ /* #appMenuClearRecentHistory, /* Clear Recent History… */ /* #appMenuClearRecentHistory + toolbarseparator, /*********** Separator ***********/ /* #panelMenu_recentHistory, /* Recent History (label) */ /* #appMenu_historyMenu, /* Recent History (list) */ /* #appMenu_historyMenu + toolbarseparator, /*********** Separator ***********/ /* #PanelUI-historyMore, /* Manage History */ /* #appMenu-downloads-button, /* Downloads */ /* #appMenu-passwords-button, /* Passwords */ /* #appMenu-extensions-themes-button, /* Add-ons and Themes */ /* #appMenu-extensions-themes-button + toolbarseparator, /*********** Separator ***********/ /* #appMenu-print-button2, /* Print… */ /* #appMenu-save-file-button2, /* Save Page As… */ /* #appMenu-find-button2, /* Find In Page… */ /* #appMenu-zoom-controls, /* Zoom */ /* #appMenu-zoom-controls + toolbarseparator, /*********** Separator ***********/ /* #appMenu-settings-button, /* Settings */ /* #appMenu-more-button2, /* More Tools */ /* #appmenu-moreTools-button, /* Customize Toolbar… */ /* #appmenu-moreTools-button + toolbarseparator, /*********** Separator ***********/ /* #appmenu-developer-tools, /* Browser Tools (label) */ /* #appmenu-developer-tools-view > toolbarbutton[key="key_toggleToolbox"], /* Web Developer Tools */ /* #appmenu-developer-tools-view > toolbarbutton[oncommand="switchToTabHavingURI('about:performance', true)"], /* Task Manager */ /* #appmenu-developer-tools-view > toolbarbutton[oncommand="switchToTabHavingURI('about:performance', true)"] + toolbarbutton[label*="Debug"], /* Remote Debugging */ /* #appmenu-developer-tools-view > toolbarbutton[key="key_browserToolbox"], /* Browser Toolbox */ /* #appmenu-developer-tools-view > toolbarbutton[key="key_browserToolbox"] + toolbarbutton[label*="Browser"], /* Browser Content Toolbox */ /* #appmenu-developer-tools-view > toolbarbutton[key="key_browserConsole"], /* Browser Console */ /* #appmenu-developer-tools-view > toolbarbutton[key="key_responsiveDesignMode"], /* Responsive Design Mode */ /* #appmenu-developer-tools-view > toolbarbutton[key="key_responsiveDesignMode"] + toolbarbutton, /* Eyedropper */ /* #appmenu-developer-tools-view > toolbarbutton[key="key_viewSource"], /* Page Source */ /* #appmenu-developer-tools-view > toolbarbutton[key="key_viewSource"] + toolbarbutton, /* Extensions for Developers */ /* #appMenu-help-button2, /* Help */ /* #PanelUI-helpItems > #appMenu_menu_openHelp, /* Get Help */ /* #PanelUI-helpItems > #appMenu_feedbackPage, /* Submit Feedback… */ /* #PanelUI-helpItems > #appMenu_helpSafeMode, /* Troubleshoot Mode… */ /* #PanelUI-helpItems > #appMenu_troubleShooting, /* More Troubleshooting Information */ /* #PanelUI-helpItems > #appMenu_help_reportSiteIssue, /* Report Site Issue… */ /* #PanelUI-helpItems > #appMenu_menu_HelpPopup_reportPhishingtoolmenu, /* Report Deceptive Site… */ /* #PanelUI-helpItems > #appMenu_helpSwitchDevice, /* Switching to a new device */ /* #PanelUI-helpItems > #appMenu_aboutName, /* About Firefox */ /* #appMenu-help-button2 + toolbarseparator, /*********** Separator ***********/ /* #appMenu-quit-button2, /* Exit */ #leave_this_dummy_here { display:none !important; }Edit:
#appMenu-profile-button, hat keine Auswirkung.
-
Hat mir hier aber auch keiner gesagt.
Nee, nachdem du so aggro reagiert hast, habe ich mir das verkniffen. Du kannst offensichtlich auch nicht zwischen den Zeilen lesen. Mittlerweile solltest du ja begriffen haben, dass deine Idee vom Grundsatz her falsch war.
Da ich deine Wortwahl in diesem Thread ziemlich daneben finde, mache ich hier jetzt auch einen Haken dran.

-
Leider sind solche Programme sehr oft der Auslöser von den geschilderten Problemen. Du schleppst es ja auch schon eine ganze Zeit mit dir herum. Abgesehen davon, dass von der Verwendung dieser "Unsicherheitsprobleme" überall abgeraten wird, (nur nicht von den Firmen, die damit Geld verdienen) und du an einer Lösung interessiert bist, folgender Vorschlag:
Deinstalliere dein Nortonprodukt, am besten mit dem dafür zur Verfügung gestellten Deinstallationstool des Herstellers.
Mache danach einen Systemneustart und dann teste. Deine Sicherheit wird durch den Defender, der in Windows integriert ist direkt übernommen.Im Übrigen solltest du dringend auf Windows 11 updaten, da deine Version in naher Zukunft von Microsoft nicht mehr weiterbetreut und unterstützt wird.
-
Warum wirst du denn so unhöflich?

Eine 2FA Anmeldung gibts auch für Firefox
Schützen Sie Ihr Firefox-Konto durch Zwei-Schritt-Authentifizierung | Mozilla-Hilfe
-
Jo, den verlinkten Artikel aus 4 hatte ich gar nicht zur Kenntnis genommen, sorry für das Missverständnis.

Dies ist imho allerdings ein abwegiges Szenario. Wenn du meinst, dass Webseiten direkt auf deinen Computer zugreifen können, solltest du das Internet meiden.
Wenn du einige Sicherheits-Regeln befolgst, nicht auf alles klickst, was blinkt, keine sog. Sicherheitssoftware nutzt, außer natürlich die, die dein Betriebssystem mitbringt, in Mails keine Links bedienst, die du nicht durchschaust, dann sollten deine Befürchtungen nicht eintreten. Dazu mal gern mein Sicherheitskonzept in der Signatur durchlesen, auch wenn dies bereits einige Jahre alt ist und noch auf Windows 10 basiert. -
Ex-Babyshambles Gitarrist Patrick Walden mit nur 47 Jahren gestorben. Todesursache unklar.
-
...weil dieser Supportartikel noch gültig ist.
Antwort auf deine Frage: Nein, es geht nicht.
Schönes Wochenende!
-
Definiere "jedes Mal"..
Informationen zum Hauptpasswort gibts hier
Gespeicherte Passwörter mit einem Hauptpasswort schützen | Hilfe zu Firefox
Arbeite ggf. mit einem Benutzerpasswort an deinem Computer, wenn dort mehrere Personen (jeder sollte ein eigenes Konto haben) Zugang haben.
-
Meine 2 Ct dazu:
In Zeiten von Windows 98 und viel kleineren Festplattengrößen mag man solchen Lösch- und Tuningprogrammen noch bei aller Vorsicht eine gewisse Daseinsberechtigung zugestanden haben, zumal damals diese noch nicht so ins Eingemachte gingen, wie die in der heutigen Zeit. Allerdings sind diese ganzen Sprechblasen, wie etwa "schneller" "sauberer" etc. damals wie heute nur Marketing. In meinen Augen haben sie heute keine Vorteile mehr, ja man muss sogar warnen, da viele diese "Superprogramme" den Nutzer beschnüffeln, Daten aufzeichnen und diese weiterleiten. Man kann unter Windows viel mit den vorhandenen Systemprogrammen erledigen und auch in den Einstellungen der modernen Browser ist vieles zu erledigen. Man muss sich nur damit beschäftigen (wollen).

-
-
Sollten die vorherigen Tipps keine Wirkung haben, ist wohl dein Profil zerschossen, wodurch auch immer:
Dann
Daten aus dem alten Profil wären dann mit dieser Anleitung ggf. zu retten:
Wiederherstellen wichtiger Daten aus einem alten Profil | Hilfe zu Firefox
-
Ja schade, hatte vor längerer Zeit mal ein Feature über ihre Arbeit gehört. RIP


