Hallo,
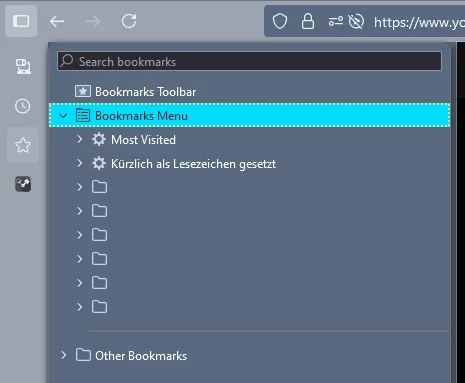
mit der schmalen Seitenleiste ist es immer noch nur ein einziger Klick. Statt des Sidebar-Symbols in der Navigationssymbolleiste klickst du das Lesezeichen-Symbol in eben jener Leiste an.
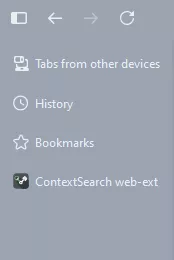
Wenn ich auf das Sidebar-Symbol klicke, öffnet sich immer erst diese Auswahl:
Für den Screenshot habe ich das Lesezeichen-Symbol bereits angeklickt, um die Lesezeichen in der Sidebar anzuzeigen. So hätte ich es gerne direkt bei Klick auf das Sidebar-Symbol.