Externer Inhalt
www.youtube.com
Inhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.
Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.
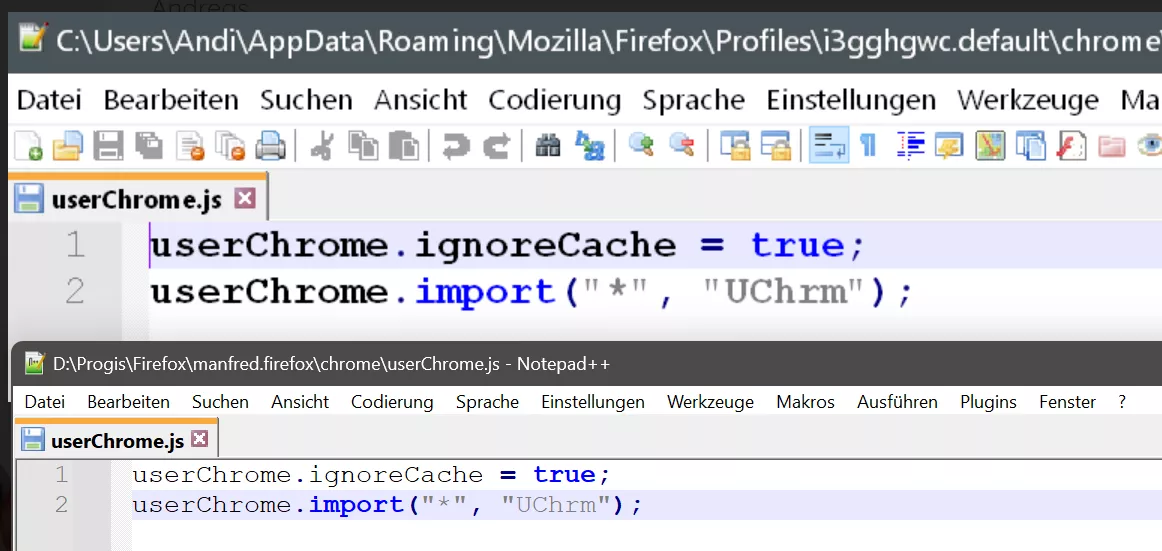
Vielleicht nicht für alle verständlich, aber da müsst ihr durch. ![]()