Daher auch das win im Optionsnamen - das steht für Windows.
Und ich dachte schon das würde für winner stehen ![]() !
!
Frohe Weihnachten!
Daher auch das win im Optionsnamen - das steht für Windows.
Und ich dachte schon das würde für winner stehen ![]() !
!
Frohe Weihnachten!
Versuch es mal mit: widget.non-native-theme.scrollbar.size.override
Damit diese Option berücksichtigt wird, muss zusätzlich widget.non-native-theme.win.scrollbar.use-system-size auf false gesetzt werden.
Danke für die Info. Hier unter Linux mit widget.non-native-theme.scrollbar.style = 0 funktioniert widget.non-native-theme.scrollbar.size.override = n .
Die Scrollbars sind ein eben ein komplexes Thema.

Versuch es mal mit: widget.non-native-theme.scrollbar.size.override
Was meinst Du damit?
Habe gerade mal ohne ublock in einem neuen Profil getestet....![]()
Da ist keine Werbung![]() , sind keine Werbelinks...
, sind keine Werbelinks...
Oder meinst Du der Artikel ist eine gute Werbung für Firefox?
'Der Zuhörer ist ein schweigender Schmeichler' [Immanuel Kant]
ich wollte mal fragen wann der FF endlich Joyn.de unterstützt.
Joyn.de läuft hier unter Linux und Firefox 131.0.3 ohne Probleme.
Mich würde an dieser Stelle interessieren welche Darstellung der Links ihr bevorzugt
Ich mach das so:
/*Link nicht als aktiv öffnen (javascript und aus anderen Anwendungen */
user_pref("browser.tabs.loadDivertedInBackground", true);/*false*/
/*Link nicht als aktiv öffnen (normale links)*/
user_pref("browser.tabs.loadInBackground", true);/**//*true*/
/*Link nicht als aktiv öffnen (bookmarks and searchbar)*/
user_pref("browser.tabs.loadBookmarksInBackground", true);/**//*false*/
/*Link mit linkerMaus in neuen Tab öffnen*/
user_pref("browser.tabs.loadBookmarksInTabs", true);/**//*false*/
user_pref("browser.search.openintab", true);/**//*false*/
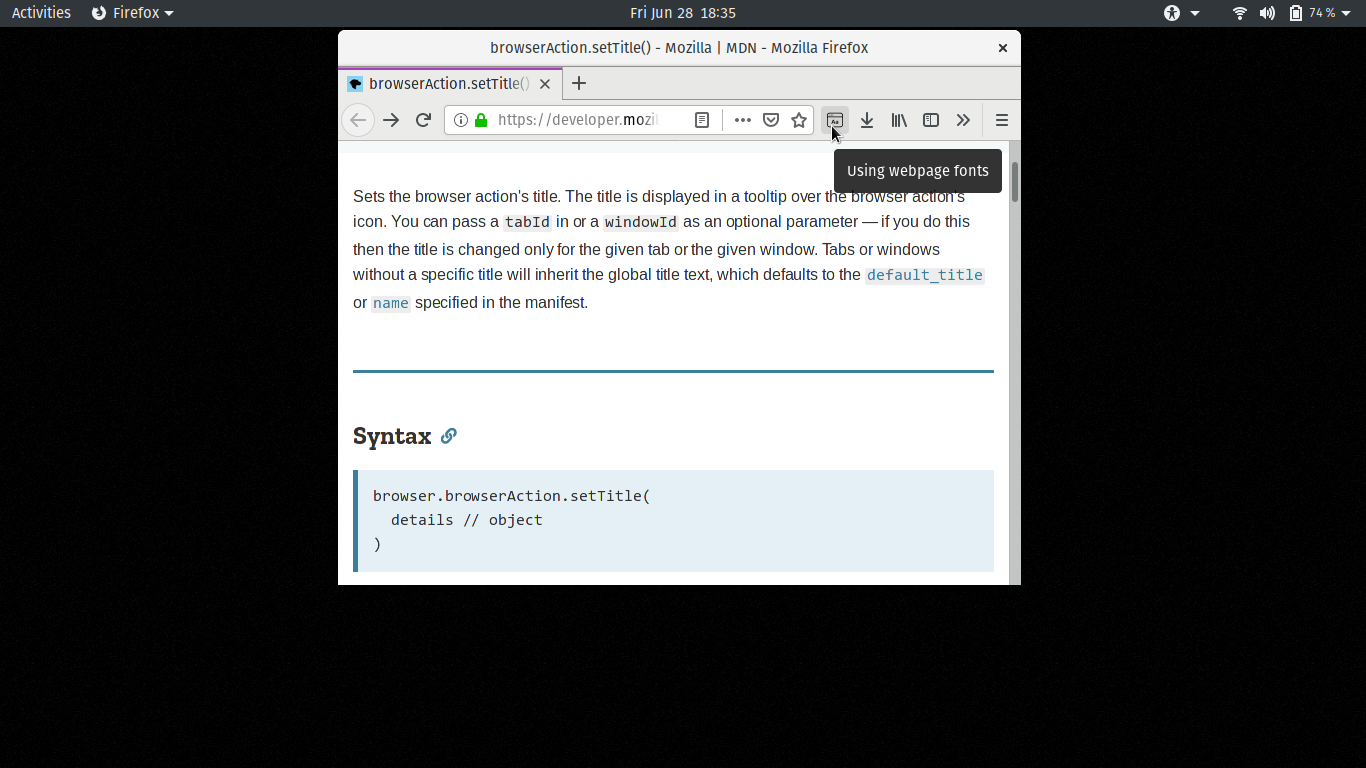
user_pref("browser.urlbar.openintab", true);/**//*false*/möchte ich aber in den Einstellungen nicht allen Sites die Verwendung eigener Fonds gestatten
Ich nutze dieses AddOn dafür:

Da ich mich gerade mit dem Thema tab-preview beschäftige:
.tab-preview-activeness habe ich nicht gefunden, .tab-preview-pid-activeness aber schon. Ist das so richtig?
tab-hover-preview.css - mozsearch
2002Andreas Geht das? [id^="ck-editor__aria-label"]
2002Andreas Geniale Lösung! So einfach, dass ich sie im vorherigen Post von dir einfach übersehen habe. Danke dafür und den Button trete ich jetzt in die Tonne. Warum einfach wenns auch kompliziert geht...
Sollte ich das falsch verstanden haben
Könnte sein:
Es geht darum, dass das Icon in der Urlbar bei bestimmten Konfigurationen nicht erscheint (siehe oben).
Anwendungsmenü. Das ist das hinter der Schaltfläche mit den drei Strichen in der Navigationssymbolleiste.
naja, ganz schön weit weg..Danke für die Aufklärung! Das war mir gänzlich unbekannt.
Sören Hentzschel Ja genau, genauso ist das hier unter 'Webseiten sind manchmal in mehr als einer Sprache verfügbar. Wählen Sie die Sprachen für die Darstellung von Webseiten in der von Ihnen bevorzugten Reihenfolge:'
'eingestellt' ist: 2. Sprache: Englisch [en]. In diesem Fall kann der Button schon hilfreich sein. Im Kontextmenü (Linux) sehe ich diese Funktion nicht. Beispiel: https://www.nytimes.com/
U.U. kann ja jemand diesen Button gebrauchen:
Es geht um das Icon des Firefox Übersetzers, dass in der Urlbar aus unterschiedlichen Gründen manchmal nicht erscheint.
EDIT: Die Lösung von 2002Andreas aus userChrome.js Scripte für den Fuchs (Diskussion) ist einfacher und deshalb besser, der Button wird dann nicht benötigt.
Bei mir habe ich englisch als Zweitsprache in 'Sprache für die Anzeige von Menüs, Mitteilungen und Benachrichtigungen von Firefox' gewählt. Manchmal bietet auch die Website deutsch als zweite Sprache an. Dann wird das Icon scheinbar nicht eingeblendet. Ich möchte aber 'ab und zu' die englischsprachliche Website dann doch von FF offline übersetzt bekommen. Deshalb ist dieser Button entstanden, der das #full-page-translations-panel einblendet.
// JavaScript Document
// B_TranslFullPage.uc.js
(function() {
if (!window.gBrowser)
return;
// ■■ START UserConfiguration ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
const icon = '16_translate.svg'; // [Name.Dateiendung] des anzuzeigenden Symbols
const iconPath = '/chrome/icons/'; // Pfad zum Ordner der das Icon beinhaltet
const id = 'FullPageTransl-button'; // Id des neuen Buttons (wie in CSS: [#FullPageTransl-button])
const label = 'Ganze Seite übersetzen'; // Bezeichnung des neuen Buttons
const tooltiptext = 'Open FullPageTranslationsPanel'; // selbsterklärend
// ■■ END UserConfiguration ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
const oncommand = 'FullPageTranslationsPanel.open(event);';
const curProfDir = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir));
CustomizableUI.createWidget({
id: id,
defaultArea: CustomizableUI.AREA_NAVBAR,
label: label,
tooltiptext: tooltiptext,
onCreated: function(button) {
button.style.listStyleImage = 'url("' + curProfDir + iconPath + icon + '")';
button.setAttribute('oncommand', oncommand);
}
});
//---
const sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService);
const uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent(`
#${id} image {
-moz-context-properties: fill;
fill: gold;
}
#${id}:hover image {
fill: currentcolor;
}
`), null, null);
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
//---
})();Die Position des Panels ist 'gewöhnungsbedürftig', vielleicht hat ja jemand eine Lsg. dazu? Hier das Icon: 16_translate.svg
Danke für den Screen. Je kürzer der Code, desto länger die Ruhe...
Mit dieser Version - ohne Icon - sollte es auch ohne css klappen :
// JavaScript Document
// M_Close_Firefox_ohne Icon.uc.js
(function() {
if (location.href !== 'chrome://browser/content/browser.xhtml')
return;
// ■■ START UserCustomisation ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
const label = 'Fox schließen';
//const tooltiptext = 'Firefox beenden';
const oncommand = 'goQuitApplication(event);';
// ■■ END UserCustomisation ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
const menuitem1 = document.createXULElement('menuitem');
menuitem1.id = 'contextClose';
menuitem1.setAttribute('label', label);
// menuitem1.setAttribute('tooltiptext', tooltiptext);
menuitem1.setAttribute('oncommand', oncommand);
const refItem1 = document.getElementById('context-inspect');
refItem1.parentNode.insertBefore(menuitem1, refItem1.nextSibling);
})();clio so vielleicht? Hier das Icon: 16power_off_redorange.svg
// JavaScript Document
// M_Close_Firefox.uc.js
(function() {
if (location.href !== 'chrome://browser/content/browser.xhtml')
return;
// ■■ START UserCustomisation ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
const icon = '16power_off_redorange.svg'; // Name.Dateiendung des anzuzeigenden Symbols | Name.file extension of the symbol to be displayed
const iconPath = '/chrome/icons/'; // Pfad zum Ordner der das Icon beinhaltet | Path to folder containing the icon
const label = 'Firefox beenden';
const tooltiptext = 'Firefox beenden';
const oncommand = "goQuitApplication(event);";
// ■■ END UserCustomisation ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
const curProfDir = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir));
const menuitem1 = document.createXULElement('menuitem');
menuitem1.id = 'contextTest';
menuitem1.setAttribute('label', label);
menuitem1.setAttribute('tooltiptext', tooltiptext);
menuitem1.setAttribute('oncommand', oncommand);
menuitem1.classList.add('menuitem-iconic');
menuitem1.style.listStyleImage = 'url("' + curProfDir + iconPath + icon + '")';
const refItem1 = document.getElementById('context-inspect');
refItem1.parentNode.insertBefore(menuitem1, refItem1.nextSibling);
})();
