Ich verabschiede mich mal aus diesem Thema. Schade, ich dachte ich könnte helfen...Aber dem TE ist ja schon geholfen...Dem anderen Zwischenrufer mit dem Mac ist scheinbar nicht zu helfen...
Beiträge von Mitleser
-
-
Weshalb hast du das Icon mit diesem Code 28px gross gemacht?
Habe ich doch nicht, das ist das Original der verlinkte Datei..Den Rest lasse ich mal so als 'unqualifizierte Äußerung eines Unwissenden' stehen...
-
Das liegt an:
CSS#browser-toolbox-button.toolbarbutton-1.chromeclass-toolbar-additional image.toolbarbutton-icon { width: 28px !important; height: 28px !important; fill: #83ee1a !important; fill-opacity: 1 !important; }(Und das geht auch nur wenn irgendwo im Quelltext des .toolbarbutton-icons ein overflow:hidden; steht)
Zu kleine .svg's kann man meist über die viewBox vergrößern, dann kann man sich die Größenangaben im CSS sparen. Beispiel:
16synchronization_large_moz.svg/16synchronization_moz.svgWeiterführender Link:
 viewBox - SVG: Scalable Vector Graphics | MDNDas viewBox-Attribut definiert die Position und Dimension im Benutzerraum eines SVG-Viewports.developer.mozilla.org
viewBox - SVG: Scalable Vector Graphics | MDNDas viewBox-Attribut definiert die Position und Dimension im Benutzerraum eines SVG-Viewports.developer.mozilla.org -
Dein Button funktioniert bei mir auch unter den 'Testbed.' und hat kein Base64 (besser). Aber im Überhangmenü (bei mir) ist das Icon (Eigenes .svg Icon mit 16x16 px )sehr groß...Das einzige Script, dass ohne CSS auskommt ist das von hier (das Erste):
BeitragRE: Div. Skripte funktionieren im aktuellem Nightly nicht mehr
[…]
Ich habe mal ein paar Skripts verglichen, und das hier scheint momentan zu funktionieren; ich hoffe die Anmerkungen im Script machen das Prinzip klar.
Generell hänge ich einfach den addEventlistener unten an, mit der ID des Buttons, und ausserhalb des oberen Codeabschnitts (...?).
(Quelltext, 49 Zeilen)
Für das von dir verlinkte Script dann evtl: sowas -->
(Quelltext, 49 Zeilen)
 Horstmann
Horstmann24. Januar 2025 um 09:48 -
-
Das Script ist aber wohl die Version von Speravir ; meine grobe/alte - für mich am Mac funktionierende Version wäre hier.
Allerdings funktioniert hier auch die Version von Speravir.Danke, ist hier (Linux) genau so, nur diese Beiden funktionieren. Werde morgen mal versuchen die Fehler zu finden.
-
aber hier mal das Restart-Script angepasst
Danke, aber ich bräuchte schon ein Script, dass unter den besagten Testbedingungen auf dem Mac läuft. Und mit Iconeinbindung per relativem Pfad. Ein möglicher Fehler könnte auch genau dadurch verursacht werden. Denn dieser Button funktioniert:
'Entwicklerwerkzeuge-button.uc.js' aus RE: Div. Skripte funktionieren im aktuellem Nightly nicht mehr
Hier ist das Icon per CSS eingebunden
-
Vielleicht ist das wieder zumindest teils ein Mac Problem
Naja, unter Linux habe ich ja auch das Problem.
ausser die welche ich schon abgeändert habe
Könntest Du zwecks Vergleich mal ein 'einfaches' Script hier reinstellen?
-
wenn du das Script von hier benutzt, funktionieren deshalb andere Scripts nicht mehr?
Nein, unabhängig davon.
Zwei Fenster geöffnet, dann das Erste geschlossen; im verbleibenden F. funktioniert kein Button, bis auf: extras_config_menu.uc.js, der Klick funzt, Menü popt auf, weiter nicht getestet. Und das auch nur im Release. Sowie der von Dir erwähnte 'Entwicklerwerkzeuge-button.uc.js' aus RE: Div. Skripte funktionieren im aktuellem Nightly nicht mehrWenn beide F. geöffnet sind funzen alle Buttons auch im zweiten F. ....
-
Was ich nochmal auf Nightly und Release getestet habe, und hier immer noch klappt, ist das Script von da
Bei diesem (wirklich unwahrscheinlichem) Szenario kann ich das bestätigen!
Alle anderen Buttons funzen dann nicht (Ausnahme: extras_config_menu.uc.js)! -
Startcache habt ihr aber schon gelöscht vor/bei dem Testen?
Aber ja doch, was wäre denn Dein Fazit aus Deinem Beitrag:
Hier ist das alte Problem: wenn das zuerst (bei Programmstart) geöffnete Fx Fenster geschlossen wurde - falls man mit mehreren Fenstern arbeitet - funktioniert dieser Scriptaufbau nicht mehr, jedenfalls hier.
-
probier das evtl. mal aus
Habe ich auch mal gemacht, vielleicht hilft Dir das weiter: funzt auch nicht!
-
Habe gerade mal mit Deinem (doch sehr unwahrscheinlichem) Szenario getestet. Hier funzt damit kein Button (Release +Linux)!
-
wenn das zuerst (bei Programmstart) geöffnete Fx Fenster geschlossen wurde - falls man mit mehreren Fenstern arbeitet - funktioniert dieser Scriptaufbau nicht mehr, jedenfalls hier.
Was hier klappt:
Hier funzt Dein gerade gepostetes Script unter den von Dir geschilderten Bedingungen auch nicht (Linux).
-
ich war mal so frei, und habe das für ihn gemacht
Aus kosmetischen Gründen (beeinflußt die Funktion nicht) könnte man in Zeile 33 noch ein ';' anhängen. Der Code ist dann einfach bessser lesbar (
 ).
).onCommand();
Und um Verwirrungen mit 'Inline Event Handlers' aus dem Weg zu gehen könnte die Funktion auch einen anderen Namen erhalten.
-
Und hier meins:
Icon: 16synchronization_moz.svg
JavaScript
Alles anzeigen// JavaScript Document // B_RestartFirefox.uc.js // Das Script erstellt einen Button, der Firefox neu startet. Linksklick: Neustart MIT löschen Js-Cache \ Mittelklick: Neustart OHNE löschen Js-Cache \ Rechtsklick: Neustart OHNE löschen Js-Cache. Das .svg-Icon kann - je nach Hover-Zustand - mit zwei unterschiedlichen Farben gefüllt werden [fill]. // Für das mitgelieferte Icon als .svg-Datei mit [moz-context-properties] ändert das Script die Einstellung [svg.context-properties.content.enabled] in about:config auf 'true'. (function() { if (!window.gBrowser) return; // ■■ START UserConfiguration ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ const id = 'restart-button'; // Id des neuen Buttons const label = 'Restart - Quicklink'; // Bezeichnung des neuen Buttons const tooltiptext = 'Restart - Quicklink\n\nLinksklick: Neustart MIT löschen Js-Cache\nMittelklick: Neustart OHNE löschen Js-Cache\nRechtsklick: Neustart OHNE löschen Js-Cache'; // Icon------------------------------------------------------- const icon = '16synchronization_moz.svg'; // [Name.Dateiendung] des anzuzeigenden Symbols const iconPath = '/chrome/icons/'; // Pfad zum Ordner der das Icon beinhaltet const iconColOu = 'red'; // Farbe des Icons (nur .svg-Datei mit [moz-context-properties], bei anderen Icons hat const iconColOu keine Funktion) const iconColOv = 'currentColor'; // Farbe des Icons beim Überfahren des Buttons (nur .svg-Datei mit [moz-context-properties], bei anderen Icons hat const iconColOv keine Funktion) // ■■ END UserConfiguration ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ const curProfDir = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir)); const cl = '.toolbarbutton-icon'; //---- if (Services.prefs.getBoolPref('svg.context-properties.content.enabled') == false) { Services.prefs.setBoolPref('svg.context-properties.content.enabled', true ); } //---- CustomizableUI.createWidget({ id: id, type: 'button', defaultArea: CustomizableUI.AREA_NAVBAR, label: label, tooltiptext: tooltiptext, onCreated: (button) => { button.style.MozContextProperties = 'fill, stroke, fill-opacity'; button.style.listStyleImage = 'url("' + curProfDir + iconPath + icon + '")'; button.style.fill = iconColOu; //over button.addEventListener('mouseover', () => { button.style.fill = iconColOv; button.querySelector(cl).style.rotate = '90deg'; }); //out button.addEventListener('mouseout', () => { button.style.fill = iconColOu; button.querySelector(cl).style.rotate = '0deg'; }); //click button.addEventListener('click', () => { if (event.button == 0) { Services.appinfo.invalidateCachesOnRestart(); Services.startup.quit(Ci.nsIAppStartup.eRestart | Ci.nsIAppStartup.eAttemptQuit); } else if (event.button == 1 || event.button == 2) { Services.startup.quit(Ci.nsIAppStartup.eRestart | Ci.nsIAppStartup.eAttemptQuit); } }); } }); //---- })(); -
Ich habe in einigen Beiträgen (UserPref betreffende Button-) Scripte angeboten. Post
BeitragRE: Div. Skripte funktionieren im aktuellem Nightly nicht mehr
Speravir Als Sören Hentzschel die kommenden Änderungen an den Inline-Eventhandlern publiziert hat, habe ich angefangen einige Button-Scripte umzuschreiben, darunter auch einige Scripte die Userprefs betreffen
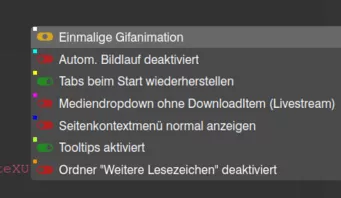
(setIntPref/setBoolPref oder setCharPref). Bei mir befinden sich diese Buttons in einer zusätzlichen Seitenleiste am rechten Rand. Hier mein Script um den 'image.animation_mode' zu schalten. Aber ob das auch auf Nightly 136 läuft?
Hier die Icons: icons.zip
(Quelltext, 100 Zeilen)
 Mitleser
Mitleser10. Januar 2025 um 04:09 und Folgende
Bug: Die Buttons wurden in einem neuen Fenster nicht angezeigt. Dieser Fehler ist jetzt behoben. Download mit Icons als gepackte Datei: UserPrefScripte.zip -
Vielleicht bringt dich das weiter:
Aber bei deinem Vorhaben einzelne Ordner oder Lesezeichen in der Sidebar anzusprechen, sehe ich keine Möglichkeit.
-
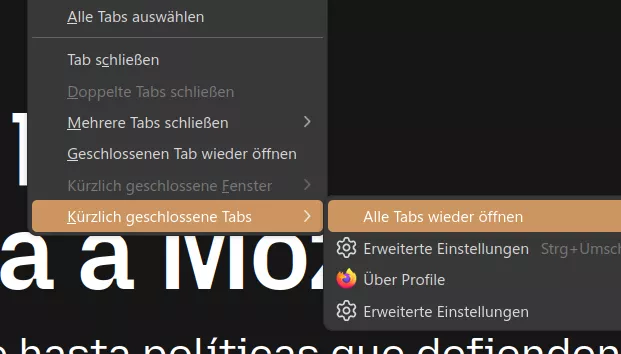
Bei mir ist die Schaltfläche "Alle Tabs wieder öffnen" oberhalb der Liste, auch in einem neuen Profil...
Quelle: userChrome.js/Firefox 135/UndoListInTabmenuToo.uc.js at master · Endor8/userChrome.jsSkripte für die Firefox-Erweiterung userChromeJS. Contribute to Endor8/userChrome.js development by creating an account on GitHub.github.com
userChrome.js/Firefox 135/UndoListInTabmenuToo.uc.js at master · Endor8/userChrome.jsSkripte für die Firefox-Erweiterung userChromeJS. Contribute to Endor8/userChrome.js development by creating an account on GitHub.github.com -