Alles anzeigenEs liegt wohl an deinem linearen Gradienten als Hintergrund. Der Blur-Effekt ist bei Chrome wesentlich stärker (mal mit 1000px testen!). Woran das liegt weiß ich nicht.
Wenn man ein Bild als Hintergrund nimmt, sind beide Effekte aber vergleichbar:
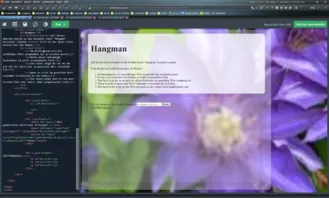
Firefox:
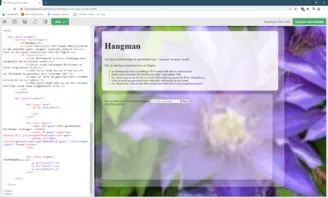
Chrome:
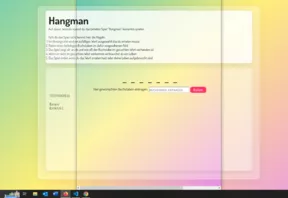
Die Blur-Stärke ändert (wohl wegen des Gradienten als Hintergrund wie du gesagt hast) nichts. Mein Anliegen bei dem Ganzen ist, dass die Content-Box in Chrome und anderen Browsern durch den backdrop-filter "weißlicher" wird, was in Firefox nicht der Fall ist.
Ich werde das Problem jetzt über die Transparenz des Hintergrundes lösen, auch wenn ich es nicht verstehe warum der Filter in Firefox nicht funktioniert.
Vielen Dank für all eure Antworten und Hilfe
Lg.