Wenn Du möchtest, dann probiere mal diesen Code.
CSS@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:logins) { html { background: black !important; } .no-logins.initialized body login-intro{ scrollbar-width: none !important; } /* alle Button der originale graue HG weg */ button, button:hover { --in-content-button-background: none !important; --in-content-button-background-hover: none !important; --in-content-button-background-active: none !important; } .column:before { content: "Design by FuchsFan ... 07.2023"; margin-top: 15px !important; font-size: 12px !important; font-weight: 600 !important; color: grey !important; } /* oben der Text "Zugangsdaten" */ .count { color: #0f6acc !important; font-size: 15px !important; font-weight: bold !important; padding-right: 20px !important; } /* Einträge in der Liste Abstand von links */ li[class="login-list-item"], li[class="login-list-item selected"]{ padding-left: 25px !important; } /* erstes Feld linke Seite (bei Name u. Zugangsdaten) */ div.meta { padding-left: 35px !important; padding-top: 10px !important; margin-top: -1px !important; background-color: #fffff0 !important; border-bottom: 2px solid orange !important; border-top: 2px solid orange !important; } /* Hintergrundbox bei Button mit + Zeichen */ div.listHeader div.create-login-button-container { background-color: lightblue !important; margin: 3px 0 0 0 !important; border: 2px solid coral !important; box-shadow: none !important; } div.listHeader div.create-login-button-container:hover { background-color: lightyellow !important; margin: 3px 0 0 0 !important; border: 2px solid blue !important; box-shadow: none !important; } /* rechts die Box über der blauen Linie */ .header { margin-top: 20px!important; } .header, li { border-bottom: none !important; box-shadow: none !important; } /* linke Seite unter den Einträgen Border */ div.container ol li#new-login-list-item.login-list-item.selected, div.container ol section.login-list-section{ border-bottom: 1px solid silver !important; box-shadow: none !important; } /* HG für das obere rechte Feld */ .initialized body header, .login-selected.initialized body header{ border-bottom: 2px solid orange !important; background: #fbe8d2 !important; height: 52px !important; } /* HG für das linke obere Feld */ div.listHeader{ background-color: #fbe8d2 !important; } /* Suchfeld oben */ .filter, login-filter { appearance: none !important; border-radius:24px !important; margin-left: 5px !important; margin-top: 2px !important; min-width: 235px !important; max-width: 235px !important; } /* HG des Suchfeldes */ input.filter{ background:#fffff0 !important; } body { max-width: 1400px !important; max-height: 800px !important; margin-left: auto /* 350px */ !important; margin-right: auto /* 350px */ !important; border: 5px solid dodgerblue !important; margin-top: 30px !important; } /* rechte Seite großes Feld */ html.official-branding.no-logins.initialized body section login-intro, div.container { max-height: 728px !important; } .time-created, body > login-list:nth-child(2), li, .header, header, .meta{ box-shadow: none !important; } /* rechte Seite großes Feld */ div.container { background: conic-gradient(at 0% 30%, silver 10%, #fcfcfc 32%, lightgrey 45% ) !important; border-left: 2px solid silver !important; } /* links oben das erste Feld */ .meta { background: conic-gradient(at 50% 0%, silver 10%, #fcfcfc 32%, lightgrey 45% ) !important; } .meta:hover { background: #ffe680 !important; } /* linke Seite die untere Box */ div.container ol{ background: conic-gradient(at 0% 30%, silver 10%, #fcfcfc 32%, lightgrey 45% ) !important; } #login-sort label { padding-left: 25px !important; } .login-list-item.selected { background: #fff0b3 !important; border-left: 2px!important; } .login-list-item.selected:hover { background: #ffdb4d !important; } /* rechts die große Box */ html.initialized body login-item, .login-selected.initialized body login-item { margin-left: 30px !important; } /* links die große Box */ html.initialized body login-list.initialized.create-login-selected, .login-selected.initialized body login-list.initialized { margin-right: -40px !important; min-width: 350px !important; max-width: 350px !important; border: 0px !important; } .login-list-item{ border: 1px solid #B2B2B2 !important; background-color: #ffefdb !important; color: #000 !important; padding: 1px 5px 5px 15px !important; margin: 3px 6px 0 3px !important; } .login-list-item:hover { border: 1px solid #B2B2B2 !important; background-color: #f0ffff !important; color: #000 !important; } .login-list-item.selected { border: 1px solid #B2B2B2 !important; background-color: #6f4e37 !important; color: #FFF !important; padding: 1px 5px 5px 15px !important; margin: 3px 6px 0 3px !important; } .login-list-item.selected:hover { background-color: #f0ffff !important; color: #000 !important; } /* .login-list-item { background-color: #FFFFF0 !important; } .login-list-item:hover { background-color: #ffe680 !important; } .login-item-title { color: #0066cc !important; } */ .favicon-wrapper, .login-item-favicon-wrapper { fill: #e69500 !important; } /* rechts blaue horizontale Linie */ div.container div.column div.header { border-bottom: 2px solid dodgerblue !important; margin-right: -200px !important; } /* Popup "Neue Zugangsdaten hinzufügen" Border-Radius bei den drei Boxen */ div.container div.column form div.detail-row label.detail-cell input{ border-radius: 24px !important; } /* Button links oben "Name" */ #login-sort { background: #F0F0F0 url("..//icons/Bild86.png")no-repeat !important; padding-left:40px !important; padding-right: 5px !important; padding-top: 4px!important; padding-bottom: 0px!important; background-position:10px 7px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; color:black !important; margin-left: -15px !important; max-width: 160px !important; } #login-sort:hover { background: #B2EDFA url("..//icons/Bild86.png")no-repeat !important; padding-left:40px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:10px 5px!important; } /* Button bearbeiten */ .edit-button { appearance:none!important; height: 32px !important; background: #F0F0F0 url("..//icons/Bild67.png")no-repeat !important; margin-right: 20px !important; padding: 0 5px 0 25px !important; background-position:14px 7px!important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px !important; color:black !important; } .edit-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild67.png")no-repeat !important; border: 1px solid coral !important; background-position:14px 7px!important; padding: 0 5px 0 25px !important; } /* Text im Button verlagert */ button.ghost-button span { margin-top: -3px !important; } /* Button "Entfernen" */ .delete-button { appearance:none!important; height: 32px !important; background: #F0F0F0 url("..//icons/Bild8.gif")no-repeat !important; padding: 0 5px 0 25px !important; background-position:14px 7px!important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px !important; color:black !important; } .delete-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild8.gif")no-repeat !important; border: 1px solid coral !important; background-position:14px 7px!important; padding: 0 5px 0 25px !important; } /* Button "Kopieren" (Namen) */ div.detail-row login-command-button.copy-button.copy-username-button { appearance:none!important; height: 30px !important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding: 0 5px 0 35px !important; background-position:15px 6px!important; background-size: 18px 18px !important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px!important; color:black !important; } div.detail-row login-command-button.copy-button.copy-username-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding: 0 5px 0 35px !important; border: 1px solid coral !important; background-position:15px 6px!important; background-size: 18px 18px !important; } /* originale Icons in den Button ausgeblendet */ .ghost-button > img:nth-child(1) { display: none !important; } /* Button "Kopieren" (Passwort) */ div.detail-row login-command-button.copy-button.copy-password-button { appearance:none!important; height: 30px !important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding: 0 5px 0 35px !important; background-position:15px 6px!important; background-size: 18px 18px !important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px!important; color:black !important; } div.detail-row login-command-button.copy-button.copy-password-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding: 0 5px 0 35px !important; border: 1px solid coral !important; background-position:15px 6px!important; background-size: 18px 18px !important; } /* Text im Button verlagert */ button:nth-child(3) > span:nth-child(1){ margin-top: -3px !important; } /* für Button "Kopieren" die Länge */ div.detail-row login-command-button.copy-button.copy-username-button, div.detail-row login-command-button.copy-button.copy-password-button { min-width: 120px !important; } /* Button "Adresse der Website" */ .origin-input { appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding: 2px 40px 6px 45px !important; background-position:15px 5px!important; background-size: 18px 18px !important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px!important; color:black !important; } .origin-input:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; padding: 2px 40px 6px 45px !important; background-position:15px 5px!important; background-size: 18px 18px !important; font-size:14.0px!important; border: 1px solid coral !important; border-radius:16px!important; color:black !important; } .fxaccounts-enable-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild83.png")no-repeat !important; padding-left:35px!important; padding-top: 2px!important; padding-bottom: 4px!important; background-position:10px 6px!important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:25px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:16px!important; } .fxaccounts-enable-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild83.png")no-repeat !important; background-position:10px 6px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } /* Button "Speichern" im Menü "Neu" */ .save-changes-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild87.png")no-repeat !important; padding: 0 25px 0 45px !important; background-position:15px 6px!important; background-size: 17px 17px !important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px!important; color:black !important; } .save-changes-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild87.png")no-repeat !important; padding: 0 25px 0 45px !important; border: 1px solid coral !important; background-position:15px 6px!important; background-size: 17px 17px !important; } /* Button "Abbrechen" im Menü "Neu" */ .cancel-button { appearance:none!important; background: #F0F0F0 url("..//icons/Bild88.png")no-repeat !important; padding: 0 25px 0 45px !important; background-position:15px 6px!important; background-size: 17px 17px !important; font-size:14.0px!important; border: 1px solid dodgerblue !important; border-radius:16px!important; color:black !important; } .cancel-button:hover { appearance:none!important; background: #B2EDFA url("..//icons/Bild88.png")no-repeat !important; padding: 0 25px 0 45px !important; border: 1px solid coral !important; background-position:15px 6px!important; background-size: 17px 17px !important; } /* Auge vor Passwort kopieren */ .reveal-password-checkbox { fill: #0070ff !important; } .reveal-password-checkbox:hover { fill: #c32148 !important; } /* Web-Adresse im Menü "Neu" linker Abstand */ div.container div.column form div.detail-row label.detail-cell input{ padding-left: 15px !important; } /* Überschrift im Menü "Neu" */ div.container div.column div.header h2.title span.new-login-title { color: #006b3c !important; } /* das Welt-Icon davor */ div.container div.column div.header img.login-item-favicon { fill: brown !important; } /* Drei-Punkte-Button oben rechts */ button.menu-button.ghost-button { background-color: lightblue !important; border: 2px solid orange !important; border-radius: 0 !important; fill: green !important; } button.menu-button.ghost-button:hover { background-color: greenyellow !important; border: 2px solid crimson !important; fill: red !important; } /* Menü hinter Drei-Punkte-Button */ ul.menu button.menuitem-button { background-color: beige !important; border: 1px solid silver !important; margin-top: 2px !important; } ul.menu button.menuitem-button:hover { background-color: greenyellow !important; border: 1px solid coral !important; } .meta-info:first-of-type::before { border-top: none !important; } /* Popup-Menü hinter Dreipunkte-Button - die Button */ .menu { border: 3px solid dodgerblue !important; padding: 5px !important; } .menuitem-import-browser { width: 100% !important; height: 24px !important; fill: green !important; color: black!important; } .menuitem-export { width: 100% !important; height: 24px !important; fill: orange !important; color: black !important; } .menuitem-import { width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important; } .menuitem-import-file { width: 100% !important; height: 24px !important; fill: blue !important; color: black !important; } .menuitem-remove-all-logins { width: 100% !important; height: 24px !important; fill: #cc3300!important; color: black !important; margin-left: -1px !important; } .menuitem-help { width: 100% !important; height: 24px !important; fill: blue!important; color: black !important; } .menuitem-preferences { width: 100% !important; height: 24px !important; fill: dodgerblue!important; color: blue !important; font-weight: 600 !important; } .menuitem-mobile[data-l10n-id="menu-menuitem-android-app"] { width: 100% !important; height: 24px !important; fill: #33cc33!important; color: black!important; } .menuitem-mobile[data-l10n-id="menu-menuitem-iphone-app"] { width: 100% !important; height: 24px !important; fill: #9900ff!important; color: black!important; } }
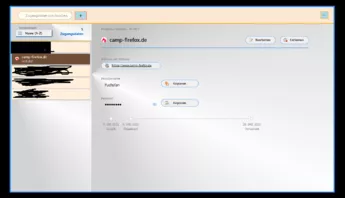
Der passt halt leider ganz und gar nicht zu meinen sonstigen Design. Ich möchte einfach nur den Code für die Buttons anpassen...
Himmel, was für eine schwierige Geburt!
Musste auch meinen Code dafür anpassen, hier das Ergebnis:
CSS@-moz-document url-prefix(about:logins) { html { background: #292c2f !important; } /* alle Button der originale graue HG weg */ button, button:hover { --in-content-button-background: none !important; --in-content-button-background-hover: none !important; --in-content-button-background-active: none !important; } button { color: #e1e1e1 !important; /* Schriftfarbe alles Schaltflächen */ } button:hover { color: #292c2f !important; } /*------------------------------*/ /********** Loginliste **********/ /*------------------------------*/ div.meta { background-color: #292c2f !important; /* Hintergrundfarbe links in der Kopfzeile der Loginliste */ color: #e1e1e1 !important; /* Text links in der Kopfzeile der Loginliste */ } #login-sort { color: #e1e1e1 !important; /* Text links (Name (A-Z))in der Loginliste */ } .count { color: #e1e1e1 !important; /* Farbe des Textes "Zugangsdaten" */ font-size: 15px !important; /* font-weight: bold !important; */ padding-right: 20px !important; } .list-item.selected { /* .login-list-item.selected { */ background-color: #5b5b66 !important; /* Hintergrundfarbe des ausgewählten Feldes in der Loginliste */ border-inline-start-color: #ff9600 !important; /* Linker Rahmen des ausgewählten Feldes in der Loginliste */ color: #e1e1e1 !important; /* Textfarbe des ausgewählten Feldes in der Loginliste */ } .list-item { /* .login-list-item { */ background-color: #292c2f !important; /* Hintergrundfarbe der Loginliste */ } .list-item:hover { /* .login-list-item:hover { */ background: #5b5b66 !important; /* Hintergrundfarbe der Loginliste */ } .list-item:not(.selected):hover { /* .login-list-item:not(.selected):hover { */ color: #e1e1e1 !important; /* Textfarbe in der Loginliste */ } .title{ color: #e1e1e1 !important; /* Textfarbe Überschriften (IPs & Urls) */ } .subtitle { color: #e1e1e1 !important; /* Textfarbe "Namen" */ } .icon { fill: #e1e1e1 !important; /* Farbe der kleinen "Weltkugeln" */ fill-opacity: 0.8 !important; } .empty-search-message { color: #e1e1e1 !important; background: #292c2f !important; } .empty-search-message span { color: #e1e1e1 !important; } ol { background: #292c2f !important; } /*----------------------------*/ /********** Suchfeld **********/ /*----------------------------*/ /* Keinen blauen Rahmen mehr */ input:is([type="email"], [type="tel"], [type="text"], [type="password"], [type="url"], [type="number"]):focus { outline: none !important; } div.listHeader { background-color: #292c2f !important; /* Hintergrundfarbe um das Suchfeld */ } .filter, login-filter { appearance: none !important; background-color: #5b5b66 !important; color: #e1e1e1 !important; border-color: #e1e1e1 !important; border-width:3px !important; border-radius: 8px !important; } .filter:focus { appearance: none !important; background-color: #e1e1e1 !important; color: #000000 !important; border-color: #ff9600 !important; border-width:3px !important; border-radius: 8px !important; } /* HG des Suchfeldes */ input.filter{ background: #5b5b66 !important; color: #e1e1e1 !important; } /*-----------------------------------*/ /** Button "Zugansdaten hinzufügen" **/ /*-----------------------------------*/ div.listHeader div.create-login-button-container { background-color: #5b5b66 !important; /* Hintergrundfarbe des Zugansdaten hinzufügen-Button*/ color: #e1e1e1 !important; /* Textfarbe des Zugansdaten hinzufügen-Button*/ border-color: #ff9600 !important; border-style: outset !important; border-width:3px !important; border-radius: 8px !important; box-shadow: none !important; } div.listHeader div.create-login-button-container:hover { background-color: #e1e1e1 !important; /* Textfarbe des gehoverten Zugansdaten hinzufügen-Button */ color: #292c2f !important; /* Hintergrundfarbe des gehoverten Zugansdaten hinzufügen-Button*/ } /*-----------------------------------*/ /********* Feld rechts oben **********/ /*-----------------------------------*/ header { background-color: #292c2f !important; /* Hintergrundfarbe um das Suchfeld */ } .fxaccounts-extra-text { color: #e1e1e1 !important; /* Farbe des Textes vor dem Syncronisieren-Button */ padding-right: 20px !important; } /*-------------------------------*/ /**** Button "Syncronisieren" ****/ /*-------------------------------*/ .fxaccounts-enable-button { background: #5b5b66 !important; /* Hintergrundfarbe des Syncronisieren-Button */ color: #e1e1e1 !important; /* Textfarbe des Syncronisieren-Button */ margin-left: 1px !important; margin-right: 10px !important; margin-top: 3px !important; margin-bottom: 5px !important; padding-top: 3px!important; padding-left: 20px !important; padding-right: 20px !important; padding-bottom: 3px !important; border-color: #ff9600 !important; border-style: outset !important; border-width:3px !important; border-radius: 8px !important; } .fxaccounts-enable-button:hover { background: #e1e1e1 !important; /* Textfarbe des gehoverten Syncronisieren-Button */ color: #292c2f !important; /* Hintergrundfarbe des gehoverten Syncronisieren-Button */ } /*-------------------------------*/ /********* Button "..." **********/ /*-------------------------------*/ .menu-button { background-color: #5b5b66 !important; /* Hintergrundfarbe des "..."-Button */ color: #e1e1e1 !important; /* Textfarbe des "..."-Button */ margin-left: 1px !important; margin-right: 10px !important; margin-top: 3px !important; margin-bottom: 5px !important; padding-top: 3px!important; padding-left: 15px !important; padding-right: 15px !important; padding-bottom: 3px !important; border-color: #ff9600 !important; border-style: outset !important; border-width:3px !important; border-radius: 8px !important; } .menu-button:hover { background-color: #e1e1e1 !important; /* Textfarbe des gehoverten "..."-Button */ color: #292c2f !important; /* Hintergrundfarbe des gehoverten "..."-Button */ } /*-----------------------------*/ /************ Mitte ************/ /*-----------------------------*/ div.container { background-color: #292c2f !important; /* Hintergrundfarbe des Mittelfeldes */ } .field-label { color: #e1e1e1 !important; /* Text im Mittelfeld */ } div.container div.column div.header { border-bottom: 2px solid #ff9600 !important; /* Trennlinie (Seperator) */ margin-right: -200px !important; color: #ff9600 !important; /* Farbe der Wltkugel */ } /*---------------------------*/ /**** Button "Bearbeiten" ****/ /*---------------------------*/ .edit-button { background: #5b5b66 !important; /* Hintergrundfarbe des Bearbeiten-Button */ color: #e1e1e1 !important; /* Textfarbe des Bearbeiten-Button */ margin-right: 10px !important; border-color: #ff9600 !important; border-style: outset !important; border-width:3px !important; border-radius: 8px !important; } .edit-button:hover { background: #e1e1e1 !important; /* Textfarbe des gehoverten Syncronisieren-Button */ color: #292c2f !important; /* Hintergrundfarbe des gehoverten Bearbeiten-Button */ } /*--------------------------*/ /**** Button "Entfernen" ****/ /*--------------------------*/ .delete-button { background: #5b5b66 !important; /* Hintergrundfarbe des Entfernen-Button */ color: #e1e1e1 !important; /* Textfarbe des Entfernen-Button */ border-color: #ff9600 !important; border-style: outset !important; border-width:3px !important; border-radius: 8px !important; } .delete-button:hover { background: #e1e1e1 !important; /* Textfarbe des gehoverten Entfernen-Button */ color: #292c2f !important; /* Hintergrundfarbe des gehoverten Entfernen-Button */ } /*------------------------------*/ /*** Button zur Url, bzw Page ***/ /*------------------------------*/ .origin-input{ background: #5b5b66 !important; color: #e1e1e1 !important; margin-left: 1px !important; margin-right: 10px !important; margin-top: 3px !important; margin-bottom: 5px !important; padding-top: 3px!important; padding-left: 20px !important; padding-right: 20px !important; padding-bottom: 3px !important; border-color: #ff9600 !important; border-style: outset !important; border-width:3px !important; border-radius:8px!important; } .origin-input:hover{ background: #e1e1e1 !important; color: #292c2f !important; } a:hover { text-decoration: none !important; /* Links nicht unterstichen */ } /* "Benutzer" */ input[type="text"]:read-only { color: #e1e1e1 !important; /* Farbe des "Benutzer" */ } /*---------------------------------------*/ /**** Button "Kopieren Benutzernamen" ****/ /*---------------------------------------*/ div.detail-row login-command-button.copy-button.copy-username-button { appearance:none!important; background: #5b5b66 !important; /* Hintergrundfarbe des Kopieren-Button */ color: #e1e1e1 !important; /* Textfarbe des Kopieren-Button */ border-color: #ff9600 !important; border-style: outset !important; border-width:3px !important; border-radius: 8px !important; } div.detail-row login-command-button.copy-button.copy-username-button:hover { background: #e1e1e1 !important; /* Textfarbe des gehoverten Kopieren-Button */ color: #292c2f !important; /* Hintergrundfarbe des gehoverten Kopieren-Button */ } /* "Dots" */ .password-display { color: #e1e1e1 !important; /* Farbe der "Dots" */ } .reveal-password-checkbox { color: #ff9600 !important; /* Farbe des "Auges" */ } /*----------------------------------*/ /**** Button "Kopieren Passwort" ****/ /*----------------------------------*/ div.detail-row login-command-button.copy-button.copy-password-button { appearance:none!important; background: #5b5b66 !important; /* Hintergrundfarbe des Kopieren-Button */ color: #e1e1e1 !important; /* Textfarbe des Kopieren-Button */ border-color: #ff9600 !important; border-style: outset !important; border-width:3px !important; border-radius: 8px !important; } div.detail-row login-command-button.copy-button.copy-password-button:hover { background: #e1e1e1 !important; /* Textfarbe des gehoverten Kopieren-Button */ color: #292c2f !important; /* Hintergrundfarbe des gehoverten Kopieren-Button */ } /*----------------------------------*/ /************* Timeline *************/ /*----------------------------------*/ .timeline > .line { background-color: #e1e1e1 !important; } .timeline > .point { stroke: #ff9600 !important; /* Farbe des Rings */ stroke-width: 30px !important; /* Größe der Punkte */ } .timeline > svg { fill: #ff9600 !important; /* Farbe des Punktes */ } div.date { color: #e1e1e1 !important; /* Farbe des Datums */ } div.action { color: #e1e1e1 !important; /* Farbe des Komentars */ } }Und Danke FuchsFan für Deinen Code!
Nur durch ihn wurde mir klar, warum so mancher Selektor in meinem alten Code nicht mehr funktionierte.
Was hast du bei den Buttons wie geändert? Vielleicht hilft mir das, damit ich das bei mir auch entsprechend anpassen kann.