Alles anzeigenEinen Link habe ich mittlerweile
Ich vermute mal, du verwechselst da etwas
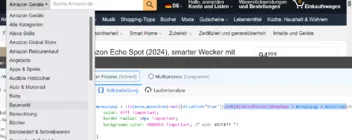
Mit dem Zusatz in meinem Code sieht das z.B. bei Amazon so aus:
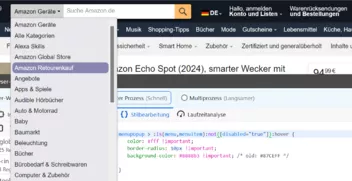
Und so ohne den Zusatz:
Dann hat der Eintrag links auch deine Hg Farbe.
Bei deinem Link hat der Zusatz keine Wirkung.
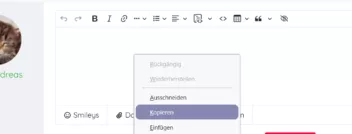
Ist z.B. hier ja auch schon so im Antwortenfenster bei einem Rechtsklick:
Das entspricht ja auch dem normalen Kontextmenü vom Firefox, und nicht das einer Webseite.
Ob man da etwas ändern könnte, bin ich überfragt.
Ja, mit deinem Code funktioniert es, dass es sich nicht auf Webseiten auswirkt. Jedoch habe ich damit das im Edit von #22 beschriebene und in #34 erneut geschilderte Problem. Wenn du mir sagst, wie ich diese Bildschirmaufnahmen starten kann, könnte ich ein Video von dem Phänomen reinstellen.