Muss der code für die ShadowCSS noch irgendwie angepasst werden?
Teste bitte
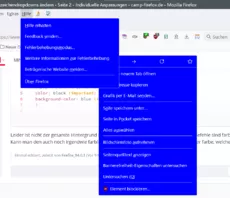
CSSmenupopup::part(arrowscrollbox) { background-color: blue !important; } #PlacesToolbar menupopup[placespopup="true"]::part(arrowscrollbox) { background-color: blue !important; } menupopup :is(menuitem,menu) { color: white !important; } menupopup :is(menu,menuitem):hover { background-color: red !important; }
Danke für den Code. Nun funktioniert alles so weit wie ich es aktuell brauche.
Gruß