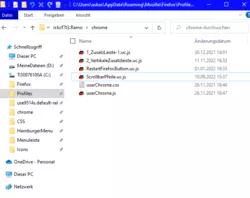
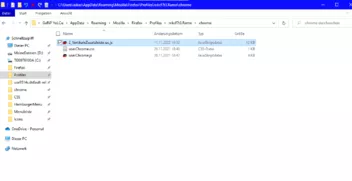
Hier mal die Beschreibung welche Datei wo hin kommt.
Die meisten kommen im installation-ordner ja dort muss ich nichts mehr reintun. Den chrome-ordner hab ich dort hab ich nur die scripte zum testen reingetan und das userchrome.js das text von Dharkness reinkopiert wobei meins im hauptprofil das gleiche ist. Aber es funktioniert immer noch nicht. Achja das userchrome.css brauch ich ja für die scripte nicht oder?