Beiträge von omar1979
-
-
-
Ob das in deinen Leisten so funktioniert, oder überhaupt voll funktionsfähig ist, das müsstest du ausprobieren, ich hab's nur kurz angetestet in meinem Testprofil für solche Sachen; ist schon ein eher spezieller Anwendungsfall.
Ich hab versucht, so wie du beschrieben hast es zu machen.
Code
Alles anzeigenlet fp-statusbar-1 = document.getElementById('fp-statusbar-1'); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(fp-statusbar-1) fp-statusbar-1.addEventListener('popupshowing', onPopupShowing ); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing );das fp-statusbar-1 ist die ID von dieser Leiste, die jetzt der Lesezeichen-Ordner drauf ist auf dem Bild, aber es funkt nicht. Hab ich da was falsch gemacht?
-
Keine Ahnung wie du das genau meinst. Aber das Skript mit dem Lesezeichen-Button funktioniert sogar in der Statusleiste vom Firefox...

Ich benütze den Lesezeichen-Button nicht und die Lesezeichen-Symbolleiste auch nicht. Wenn ich meine Lesezeichen-Ordner auf eine Zusatz-Leiste verschiebe, dann funkt das Script nicht.
Ich hoffe jetzt ist es verständlicher.

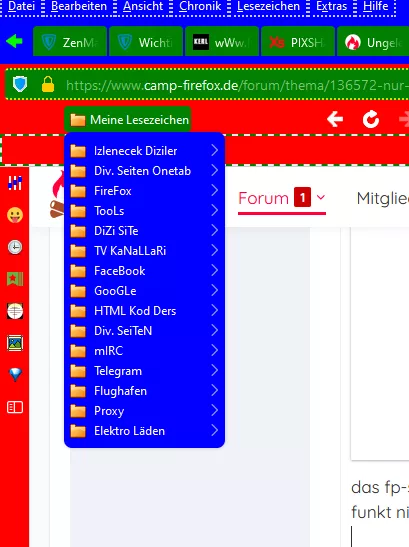
Hier sind die Ordner auf dem Lesezeichen-Symbolleiste wo das Script funkt.
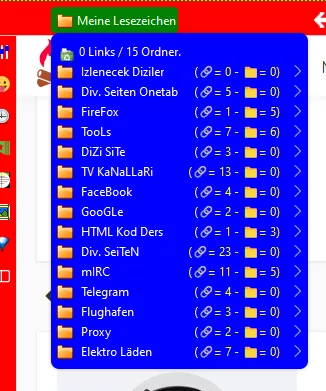
Hier sind die Ordner auf einer Zusatz-Leiste, wo das Script nicht funkt.
-
Das ist für den Lesezeichen Menü Button und sein Popupmenü, den man in Symbolleiste anpassen in die Werkzeugleiste einfügen kann.
Danke für die Erklärung.
Dieser Script im Beitrag: #116 funkt mit diesem Button nur, wenn ich den Button im Menu-Leiste ganz oben oder auf dem Lesezeichen-Symbolleiste habe. Sonst funkts nirgends.

So stehe ich wieder am Anfang.
Kann man das Script nicht so ändern, dass es auch dann funkt, wenn man zum Beispiel die Lesezeichen-Ordner oder den Button auch auf eine Zusatzleiste verschiebt?

Dann könnte ich diesen Script auch für immer benützen.

-
Also ich hab jetzt das Script aus #108 genommen so wie es dort ist. Zuerst mit Restart-button dann mit fehlermodus neugestartet. Beide male das gleiche. das script funkt nicht.
Dann hab ich im gleichen script wie 2002andreas beschrieben hat die 3 hinteren leerzeichen gelöscht und wieder mit restartbutton und dann mit fehlermodus gestartet. wieder beide male das gleiche. das script funkt nicht.
aber ohne dies 2 zeilen mit dem bmbmenu funkt das script im lesezeichen-symbolleiste und im lesezeichen-menü.
Was bewirken die 2 Zeilen mit dem bmbMenu?
Kann mir wer das erklären?

Ich glaube doch ein Fehler meinerseits. Wenn der Lesezeichen-Button überhaupt nicht vorhanden ist bzw. eingefügt wurde, dann ist das entsprechende Objekt natürlich auch NULL und es wird eine Exception geschmissen.
Hier der geänderte Code:Dieser Script funkt jetzt. Ordner im Lesezeichen-Symbolleiste.
Ordner im Lesezeichen-Menü.
Was bewirken die 2 Zeilen mit dem bmbMenu?
Kann mir wer das erklären?

Kann mir das jemand erklären?
-
-
Also ich hab jetzt so wie 2002Andreas das Leerzeichen vor diesen 3 hinteren Klammern gelöscht
let bmbMenu = document.getElementById('bookmarks-menu-button');
let bookMenu = document.getElementById('bookmarksMenu');
let persToolBar = document.getElementById('PersonalToolbar');
bmbMenu.addEventListener('popupshowing', onPopupShowing );
bookMenu.addEventListener('popupshowing', onPopupShowing );
persToolBar.addEventListener('popupshowing', onPopupShowing );
neu gestartet. funkt nicht.
dann hab ich die Leerzeichen wieder gemacht, diesmal mit fehlermodus neugestartet funkt auch nicht.

keine ahnung warum es nicht funkt.
meine Frage noch, was machen diese 2 neue Zeilen?
das bmbMenu?
so zur info: ich benütze das normale editor von win11 nicht notepad++
-
-
-
Könnte was u.a. für omar1979 sein.
Scheint im ersten Versuch zu klappen, 2 Zusätze für Zeilen 23 - 27 in deinem Code:Hab das so gemacht,
Codelet bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); bmbMenu.addEventListener('popupshowing', onPopupShowing ); bookMenu.addEventListener('popupshowing', onPopupShowing ); persToolBar.addEventListener('popupshowing', onPopupShowing );Jetzt funktioniert das Script wieder nicht.

-
Und zusätzlich habe ich nach Zeile 15 das noch hinzugefügt, damit sieht es dann so aus.
Dankeschön.. ich hab das
übernommen..
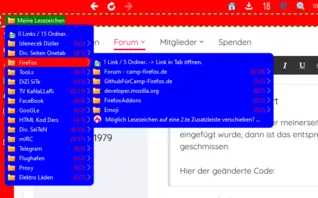
Weiss jemand gerade wie ich vor den Zahlen noch ein Text hinzufügen kann, damit es inetwa so aussieht?
Blabla-Ordner (Links: 5 / Ordner: 3) <<<-inetwa so. Also vor den Zahlen Links oder Ordner hinzufügen?
Obige Frage selbst erledigt.
-
In obigem Skript in der Zeile 53 ein 3 eintragen, also
let label = item.childNodes[3]; //label.menu-iconic-textJa ich finde es sieht besser aus mit einer 3.
Was jetzt nurnoch fehlt, ist es, dass es für Mira_Belle auch im Sidebar funktioniert.
Für mich auch in den Zusatzleisten. Also eine Variante, die in allen Leisten funktioniert.

Bis jetzt auch eine tolle Leistung BrokenHeart. DankeSchön.
UuuPs es war BarbaraZ-, die es im Sidebar wollte. Sorry Mira_Belle
-
-
Evtl. das

Nein, nicht das. Das von BrokenHeart
Das hier:
Code
Alles anzeigen(function() { if (!window.gBrowser) return; function setFunction() { const css =` .countClass::after { content: attr(data-value); color: red; } `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let persToolBar = document.getElementById('PersonalToolbar'); persToolBar.addEventListener('popupshowing', function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } let label = item.childNodes[1]; //label.menu-iconic-text label.classList.add('countClass'); let strCountOut = " (" + menuCount + "/" + menuitemCount + ")" label.setAttribute('data-value', strCountOut); }, 100); } }); } setTimeout(function() { setFunction(); },50); })(); -
-
-
Ich hab jetzt festgestellt, dass bei mir das Script nur funktioniert, wenn ich die lesezeichen-ordner auf der Lesezeichen-Symbolleiste habe.

wenn man die Lesezeichen-ordner auf einer anderen Leiste hat funktioniert es nicht.

Oben im Menü "Lesezeichen" funktioniert es auch nicht. Hauptsächlich NUR im Lesezeichen-Symbolleiste.
-
-