Beiträge von Raymannx
-
-
-
-
-
-
...
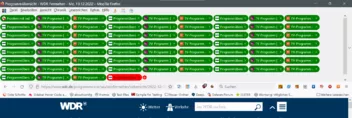
Meine TABS decken jetzt die Menueleiste zu. Ebenso funktionieren die mehrzeiligen Tableisten nicht mehr richtig!...
Also ich habe jetzt den CSS-Code mal in einem sauberen, "neuen" Profil getestet.
Die Menüleiste wurde nicht verdeckt!
Hallo Mira,
Danke für Deine Bemühungen. Die Menueleiste wurde erst verdeckt, wenn die 2. Tabreihe geöffnet wurde, sprich die Tabs wurden nach oben geschoben. Andreas hat mir einen geänderten Code geschickt, der schon fast wie gewünscht aussieht. Da teste ich jetzt mal.
Danke und GrußHast Du dafür auch noch eine Lösung?
Meinst du das so?
Wenn ja, in Zeile 34 den Wert erhöhen.
Hallo Andreas,
Problem gelöst.
Super. Danke für die schnelle Hilfe!
Gruß
Harald -
Hallo Andreas,
Danke für den Code. Sieht schon fast aus wie gewünscht. Die Menueleiste wird nicht mehr zugedeckt,
aber vorher hatte ich die Tabs immer komplett im Fenster, selbst bei 7 Tabsreihen.
Jetzt schiebt die 3. Tabreihe den ganzen Block nach oben anstatt sie die Symbolleiste nach unten schiebt.
Hast Du dafür auch noch eine Lösung?
Danke und Gruß
HaraldDer Inhalt kann nicht angezeigt werden, da er nicht mehr verfügbar ist. -
Hallo Andreas,
habe seit dem Update ein ähnliches Problem. Meine Tabs überdecken komplett die Menueleiste
und meine mehrzeiligen Tabreihen funktionieren auch nicht mehr richtig.
Finde leider keine gute Lösung.
userchrome.cssCSS
Alles anzeigen@-moz-document url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/places/bookmarksSidebar.xhtml") { #sidebar-box,.sidebar-placesTreechildren, #sidebar-search-container { background: white ; } .sidebar-placesTreechildren,#search-box { color: black !important; } #search-box { appearance: none !important; background-color: white !important; } } /*Höhe und Abstand der Tableiste*/ #TabsToolbar { height: 35px !important; padding-top: 3px !important; } /* Schriftgröße Tabs */ .tab-label-container { font-size: 12px!important; } /* Mehrzeilige Tabreihen (Abgerundete Ecken) */ /* -------------------------------------------*/ /* Tab-Höhe */ .tabbrowser-tab { min-height: 23px !important; max-height: 23px !important; vertical-align: bottom !important; margin-top: 1px !important; margin-bottom: 1px !important; } /* Platz für Scrollbar schaffen */ .tabbrowser-tabs { margin-right: -41px !important; } tabs > arrowscrollbox { display: block; } /* Anzahl der angezeigten Tabreihen = 7 Zeilen, weitere per Scrollbar */ box[class="scrollbox-clip"][orient="horizontal"], tabs > arrowscrollbox { display: block; } scrollbox[part][orient="horizontal"] { display: flex; flex-wrap: wrap; max-height: calc(var(--tab-min-height) * 7); /* Anzahl der angezeigten Tabreihen = 7 Zeilen */ overflow-x: hidden; overflow-y: auto; } /*Tab Inhalt Abstände*/ :root { --proton-tab-radius: 0px !important; --proton-tab-block-margin: 0px !important; --inline-tab-padding: 10px !important; } /*Tableiste - leeres Feld vor dem ersten Tab entfernen*/ .titlebar-spacer[type="pre-tabs"], .titlebar-spacer[type="post-tabs"] { display: none !important; } /*Höhe der Tabs*/ .tabbrowser-tab { min-height: 30px !important; max-height: 30px !important; box-shadow: none !important; } /*Tabtext zentriert*/ .tab-content { display: flex !important; justify-content: center !important; align-items: center !important; } /*Tabinhalt auf ganze Tabbreite*/ .tab-label-container { margin: auto !important; } /*Tab schließen Button verschoben*/ .tab-close-button{ flex-shrink: 0 !important; margin-right: -6px !important; } /*Tab schließen Button HG bei hover rot und das X weiß*/ .tab-close-button[fadein]:hover { fill: white !important; background: red !important; } /*Abgerundete Tabs*/ .tab-background { border-radius: 80px !important; } /*Abgerundeter Schließen Button*/ .tab-close-button { border-radius: 80px !important; } /*Alle Tabs ausgewählt HG grün*/ #main-window .tab-background[multiselected] { background: green !important; } /*Alle Tabs ausgewählt Schrift gelb und fett auf Ursprungstab*/ .tabbrowser-tab[visuallyselected="true"][multiselected] { color: yellow !important; font-weight: bold !important; } /*Alle Tabs ausgewählt hover Schrift rot und fett auf Ursprungstab*/ .tabbrowser-tab[visuallyselected="true"]:hover[multiselected] { color:red !important; font-weight: bold !important; } /*Aktiver Tab HG red*/ .tabbrowser-tab[visuallyselected="true"] .tab-background{ background: red !important; } /*Aktiver Tab hover HG grün*/ .tabbrowser-tab[visuallyselected="true"]:hover > .tab-stack > .tab-background { background: orange !important; } /*Aktiver Tab hover Schrift weiß*/ .tabbrowser-tab[visuallyselected="true"]:hover { color: white !important; } /*Aktiver Tab Schatten außen rot*/ #TabsToolbar .tabbrowser-tab[visuallyselected="true"] > .tab-stack > .tab-background { box-shadow: 0 0 10px red !important; } /*Aktiver Tab Schatten innen rot*/ #TabsToolbar .tabbrowser-tab[visuallyselected="true"] > .tab-stack > .tab-background { box-shadow: inset 0 0 8px red !important; } /*Inaktiver Tab HG hellgrau*/ .tabbrowser-tab:not([visuallyselected="true"]) > .tab-stack > .tab-background { background: green !important; } /*Inaktiver Tab Schrift schwarz = Standard*/ .tabbrowser-tab:not([visuallyselected="true"]) { color: white !important; } /*Inaktiver Tab hover HG blau*/ .tabbrowser-tab:not([visuallyselected="true"]):hover > .tab-stack > .tab-background { background: blue !important; } /*Inaktiver Tab hover Schritf weiß*/ .tabbrowser-tab:not([visuallyselected="true"]):hover { color: white !important; } /*Inaktiver Tabtext kleiner*/ .tabbrowser-tab:not([selected]) .tab-label { font-size: 100% !important; } /*Das X vom Ende des Tabtext nach rechts verschoben*/ .tab-label-container[textoverflow]:not([pinned]) { mask-image: unset !important; margin-right: 7px !important; } /* Angepinter HG hellgrün*/ .tabbrowser-tab .tab-content[pinned] { background: lightgreen !important; } /* Angepinter hover HG gelb */ .tabbrowser-tab .tab-content[pinned]:hover { background: yellow !important; } /*Abstand vom ersten Tab zum letzten angepinnten Tab schmaler*/ #tabbrowser-tabs[haspinnedtabs]:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab[first-visible-unpinned-tab] { margin-inline-start: 1px !important; } /*Tabbreite und Höhe schmaler und etwas Abstand nach rechts/links zum nächsten Tab*/ .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0 !important; width: 155px !important; } /*Tab Abstand nebeneinander*/ .tabbrowser-tab { padding-inline: .9px !important; } /*Damit wird der Tabtext nicht blasser, wenn kein Fokus auf dem Fx ist*/ .tab-label { opacity: 1 !important; } /*Tabtext wird am Ende nicht ausgeblendet*/ .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { mask-image: none !important; } /*Neuer Tabbutton verschoben*/ #TabsToolbar #tabs-newtab-button { margin-top: -15px !important; margin-bottom: -15px !important; margin-left: 0px !important; } /*Eckiger Neuer Tab Button rot, das X weiß*/ #TabsToolbar #tabs-newtab-button { background: !important; fill: white !important; } /*Eckiger Neuer Tab Button das X bei hover weiß, der HG blau #TabsToolbar #tabs-newtab-button:hover, #TabsToolbar #tabs-newtab-button:hover > image { background: blue !important; }*/ /*Runder Neuer Tab Button rot, das X weiß*/ #TabsToolbar #tabs-newtab-button > image { background: red !important; fill: white !important; border-radius: 80px !important; } /*Runder Neuer Tab Button das X bei hover weiß, der HG blau*/ #TabsToolbar #tabs-newtab-button:hover > image { background: blue !important; } /*Neuer Tabbutton hover HG blau, funktioniert nur, ohne eigenen HG für den Button*/ #TabsToolbar #tabs-newtab-button { --toolbarbutton-hover-background: rgb(2, 80, 187) !important; } /*2te Zeile im Tab bei Ton ausgeblendet, alternativ in about:config*/ label.tab-icon-sound-label { display: none !important; } /*Lautsprechersymbol auf Tab größer und weiß*/ .tab-icon-overlay { fill: green !important; transform: scale(1.8, 1.8) !important; } /*Hintergrund der Buttons in der Tableiste bei Überlauf und hover rot*/ #TabsToolbar { --toolbarbutton-hover-background: red !important; } /*Scrollbutton vor/zurück Icon weiß HG rot*/ toolbarbutton#scrollbutton-up image.toolbarbutton-icon, toolbarbutton#scrollbutton-down image.toolbarbutton-icon { background: red !important; fill: white !important; } /*Alle Tabs auflisten Icon weiß bei hover*/ #alltabs-button:hover { fill: white !important; } /*Button für Neuer Tab weiß bei hover*/ #tabs-newtab-button:hover, #TabsToolbar #new-tab-button:hover { fill: white !important; } /*Abstand der Icons im Überlauf*/ #TabsToolbar { --toolbarbutton-inner-padding: 1px!important; } /*Abstand Neuer Tab Button im Überlauf*/ #new-tab-button, #alltabs-button { padding-bottom: 1px!important; }
Danke für schnelle Hilfe!
Gruß
Harald -
Leider hatte ich auf automatisches update eingestellt und wurde von 107.01 auf 108.01 upgedatet!
Jetzt funktioniert meine userchrome.css aus der Version 107 nicht mehr richtig!
Meine TABS decken jetzt die Menueleiste zu. Ebenso funktionieren die mehrzeiligen Tableisten nicht mehr richtig!
Warum muss das immer wieder passieren?
Hat jemand eine userchrome.css die bereits angepasst ist? Wäre super.
Vielen Dank im vorraus.