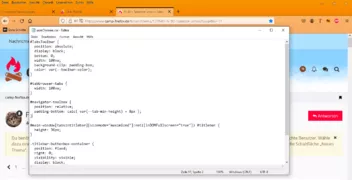
Gesagt, getan. Am PC klappt es. Jetzt sind die Tabs recht groß und irgendwo las ich gestern, man könne die kompakter in der Ansicht hinbekommen. Leider weiß ich nicht mehr wie. Mir raucht auch schon von zwei Tagen herumprobieren der Kopf
![]()
Ich möchte mich auf jeden Fall für die tolle Hilfe und Mühen eurerseits bedanken. Das ist sehr nett!