Danke, das werde ich in Ruhe lesen. Wenn ich mich noch immer so blöd dafür anstelle, komme ich morgen wieder. Vielen Dank schon mal.
Beiträge von Nic
-
-
Profil: default-release und Profil: default
habe ich als Profile da stehen. Ich habe css jetzt in beide gemacht. Tabs bleiben oben.
-
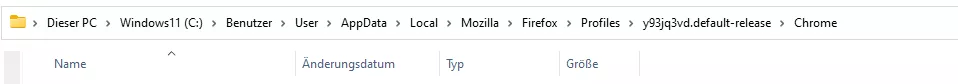
Dann habe ich den richtigen Profilordner gefunden. Habe dort einen Ordner mit dem Namen Chrome erstellt. Darin dann die css Datei eingefügt. Möglicherweise habe ich beim Abspeichern der Textdatei einen Fehler im Format gemacht?
-
Du hast die Frage von Andreas nicht beantwortet. Hast du die entsprechende Einstellung in about:config auf true gesetzt? Es handelt sich um diese Einstellung:
toolkit.legacyUserProfileCustomizations.stylesheets
Sorry, die Frage hatte ich nicht gesehen. Ja, ich habe es auf true gesetzt. Aber die tabs sind noch oben.
-
Es liegt sicher nicht am Code. Eher an meinem mangelnden PC Kenntnissen. Ich bin vielleicht im falschen Profilordner oder sonst eine Kleinigkeit. Ich kann es aktuell nur nicht erkennen.
-
Und wie immer mache ich etwas falsch.

-
Hallo,
nachdem mein Computer zerschossen wurde, benötige ich wieder Hilfe, wie ich die Tabs nach unten bekomme. Vielen Dank vorab.
LG
-
Ich habe herausgefunden. Es war der falsche Ordner. Nun habe ich es in den richtigen kopiert und jetzt sind die Tabs unten. Danke für den Tipp mit about:config false und true. Daran hatte ich überhaupt nicht gedacht.
-
Ich hoffe es sehr. Langsam wird es peinlich
 CSS
CSS
Alles anzeigen#toolbar-menubar { margin-bottom: 10px !important; } #TabsToolbar { position: absolute; display: block; bottom: 0; width: 100vw; background-clip: padding-box; color: var(--toolbar-color); } #tabbrowser-tabs { width: 95vw; } #navigator-toolbox { position: relative; padding-bottom: calc( var(--tab-min-height) + 8px ); } .titlebar-buttonbox-container { position: fixed; right: 0; visibility: visible; display: block; } #TabsToolbar .titlebar-buttonbox-container, #TabsToolbar #window-controls { display: none; } /*...................Ab hier nur Privater Modus...................*/ /*Das lila Icon für privaten Modus oben rechts eingefügt*/ #main-window[privatebrowsingmode=temporary] #PanelUI-menu-button::before { margin-left: 0px!important; margin-right: 0px !important; content: '' !important; display: block !important; width: 19px !important; height: 19px !important; background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important; background-repeat: no-repeat !important; background-position: 0px 2px !important; background-size: 15px 15px !important; } /*Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt*/ #private-browsing-indicator-with-label { display: none !important; }Ist dies der richtige Code? Das ist der, den ich auf dem anderen Computer habe und dort sind die Tabs unterhalb der Adressleiste.
-
Ich hatte es tatsächlich vergessen umzustellen, aber offenbar habe ich mehr falsch gemacht. Es tut sich nichts.
-
Hallo,
da bin ich. Mal wieder. Ich habe heute einen neuen Computer bekommen mit Windows 11 drauf und hätte die Tabs gerne wieder unten. Daher habe ich versucht die css Datei in diesen Firefox einzufügen, aber es funktioniert nicht. Benötigt man bei Windows 11 eine andere Datei? Ich bekomme das nie direkt hin

Ich habe die css Datei wieder gelöscht, da sie nichts bringt.
-
dass die Symbole oben rechts in der Ecke ein wenig verrückt sind.
Füg diesen Code bitte mal bei dir ein, teste, und pass den Wert für dich an.
Großartig. Das hat sofort funktioniert. Vielen Dank.
Alles anzeigenHallo Nic,
ein Hinweis: Setze doch bitte deinen Code in Zukunft in einen Code-Kasten:
1. Klicke im Antwort-Fenster auf das Symbol </>
2. Der Kasten wird mit dem Wort Quellcode eingefügt.
3. Klicke auf das Wort Quellcode. Das Fenster „Code bearbeiten“ öffnet sich.
4. Wähle in diesem Fenster bei Syntax-Hervorhebung den Eintrag CSS aus.
5. Klicke auf die Schaltfläche Speichern.
6. Du bist jetzt wieder im Antworten-Fenster. Dort steht jetzt CSS statt Quellcode drin.
7. Füge jetzt deinen Code in den Kasten ein.
8. Wenn du noch weiter schreiben möchtest, achte darauf, dass du unterhalb des Kastens weiterschreibst.
9. Schicke deinen Beitrag ab, wenn du fertig bist.
Vielen Dank. Das werde ich mir ausdrucken fürs nächste Mal.
-
Das Theme heißt transparent orange. Wenn ich es deaktiviere, verändert sich die Anzeige nicht.
Dies Userchrome im Wurzelordner ist diese:
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 95vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
/*...................Ab hier nur Privater Modus...................*/
/*Das lila Icon für privaten Modus oben rechts eingefügt*/
#main-window[privatebrowsingmode=temporary] #PanelUI-menu-button::before {
margin-left: 0px!important;
margin-right: 0px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 19px !important;
background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important;
background-repeat: no-repeat !important;
background-position: 0px 2px !important;
background-size: 15px 15px !important;
}
/*Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt*/
#private-browsing-indicator-with-label {
display: none !important;
}
-
Bunt ist es, weil ich ein Theme installiert habe. Orange. Oder sind es die add-ons?
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 95vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
/*...................Ab hier nur Privater Modus...................*/
/*Das lila Icon für privaten Modus oben rechts eingefügt*/
#main-window[privatebrowsingmode=temporary] #PanelUI-menu-button::before {
margin-left: 0px!important;
margin-right: 0px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 19px !important;
background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important;
background-repeat: no-repeat !important;
background-position: 0px 2px !important;
background-size: 15px 15px !important;
}
/*Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt*/
#private-browsing-indicator-with-label {
display: none !important;
}
-
Ich habe die Tabs nach unten gebracht mit einem anderen CSS code
-

Hallo an alle,
seit einigen Tagen ist mir aufgefallen, dass die Symbole oben rechts in der Ecke ein wenig verrückt sind. Sonst waren sie etwas höher. Ich habe die Maus ohne hinzuschauen dort immer getätigt und auf einmal treffe ich nicht mehr "blind".

Das ist jetzt kein echtes Problem. Mich würde nur interessieren, womit ich es geschafft habe, diese Zeichen zu verrücken. Ob ich etwas falsch gemacht haben könnte.
Lieben Dank.
-



Vielen Dank
-
Mache ich, danke
-
Ja, das habe ich getan. Ich glaube mein Fehler war, dass ich die css Datei nicht im Ordner Chrome über die rechte Mousetaste erstellt habe. Ich hatte sie mit Editor zuvor auf dem Desktop erstellt und dann im Zielordner eingefügt. Solange ich es so gemacht habe, hat es nicht funktioniert. Nun schon.
Kann es sein, dass dadurch die FF Geschwindigkeit reduziert wird? Das Laden der Seiten ist jetzt viel langsamer.
-
Dann mache ich wohl etwas falsch. Ich habe den oben genannten Code nun eingetragen, aber die Tabs sind noch oben.