Beiträge von Mike.S
-
-
Hallo!
Ich habe wahrscheinlicht eine leicht zu lösende Frage, aber selber bekomme ich es nicht so richtig hin...
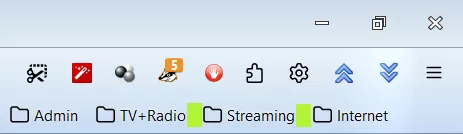
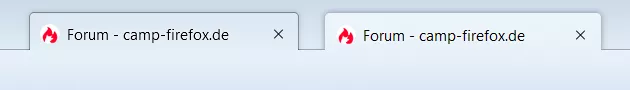
Wie kann ich den Abstand zwischen den einzelnen Lesezeichen in der Lesezeichen-Symbolleiste vergrößern? Ich habe ein Bild beigefügt, auf dem ich mit neongrün markiert habe, welche Stellen ich meine.
Ich möchte bei meinem Fox mal testen, wie es mit etwa der eineinhalbfachen Breite dort aussehen würde.
Grüße von Mike

-
Das Problem scheint gelöst zu sein. Der Code von Horstmann hat geholfen und es ist wieder alles so wie vorher!
Probier evtl. mal diese Lösung, gesehen hier
Danke, daran lag es wohl und seit ich den kleinen Code nun eingefügt habe, wird wieder alles so angezeigt wie vorher und wie gewünscht.

Ich hatte ihn zuerst einfach dem neuen längeren aus #50 hinzugefügt, aber danach hatte sich nichts geändert.Dann habe ich den alten Code von #40 genommen und deinen dort mit angehangen, und jetzt ist wieder alles okay.
Super! Ich danke euch allen für eure Hilfe und Mühe!

-
Hallo Andreas,
alle drei Varianten führen zum gleichen Ergebnis.
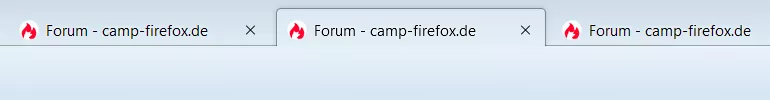
Wenn ich den Fox neu starte und es ist zunächst nur ein Tab vorhanden, dann ist von der Linie über der Symbolleiste gar nichts zu sehen. Öffne ich dann aber weitere Tabs, dann hat nur der aktuell ausgewählte kein Linienstück darunter (so wie es sein soll) und unter den anderen ist die Linie zu sehen, so wie es ebenfalls sein soll.
Die Linie geht dann aber nicht durch bis an den rechten Rand des Browsefensters. Sie hört nach dem letzten Tab auf.
Wenn ich am Laptop z.B. vier Tabs geöffnet habe, sind die so nebeneinander angeordnet, dass der rechte Rand vom vierten Tab bis zur Seitenmitte geht. Und bis dahin geht dann auch die Linie über der Symbolleiste. Der Rest der Symbolleiste bleibt dann ohne Linie.
Das ist so aber schon viel besser als vorher ganz ohne Linie und wenn sich die nicht doch noch irgendwie bis zum rechten Seitenrand durchziehen lässt, dann bleibt's nun eben so. -
-
Das miit einem anderen Code kann sein. Wenn, dann müsste es aber einer sein, der schon lange benutzt wird, denn ich habe mindestens ein halbes Jahr lang nichts mehr geändet.
Das Theme trägt den einfallsreichen Namen "The Best 123".

-
Hmm, da ist es so, wie es auch bei mir wieder sein soll.
Hast du eine Idee, was ich jetzt vielleicht noch probieren könnte?
-
Hallo zusammen,
die untere Linie/Rahmenlinie des aktuellen Tabs ist auf einmal wieder zu sehen, von der ich in Beitrag #31 geschrieben habe.
Aktuell benutze ich mit der 110.0 die aktuellste FF-Version und ich meine, dass die Linie in der 109.0.1 noch nicht wieder angezeigt wurde.
Im Code habe ich bei den Zahlen nun schon verschiedene zum Testen geändert, vor allem die in Zeile 14, da habe ich mit Werten zwischen 0 und 5 herumprobiert, aber es gab nie eine Änderung in der Ansicht.
Liegt's vielleicht gar nicht an einer der Zahlen, sondern es muss nun etwas ganz anderes geändert oder sogar neu hinzugefügt werden?CSS
Alles anzeigen/* Höhe der Tabs */ .tabbrowser-tab { min-height: 36px !important; max-height: 36px !important; margin-top: 2px !important; margin-bottom: 0 !important; } /* Rahmen des aktiven Tabs */ .tabbrowser-tab .tab-background[selected="true"] { border-left: 1px solid #767676 !important; /* Farbe der festsichtbaren Rahmenlinien, mittelgrau */ border-right: 1px solid #767676 !important; border-top: 1px solid #767676 !important; border-bottom: 2px solid #E6F0F8 !important; /* Höhe und Farbe der unteren Rahmenlinie */ box-shadow: none !important; /* Entfernt den Schatten um den Rahmen */ -
Super, danke, das hat gerade bestens funktioniert!
-
Hallo zusammen,
in der Symbolleiste habe ich auch das Werkzeug - - | 100% | + - zum Vergrößern und Verkleinern von Seitenansichten. Das geht ja original nur in vorgegebenen Größen (100, 90, 80, 67, 50 …). .Kann man da vielleicht irgendwie noch eigene Größen mit dazu tun, zum Beispiel 85, 72 oder 60 Prozent?
Grüße von Mike -
-
Oh, ich hab doch noch etwas gefunden.
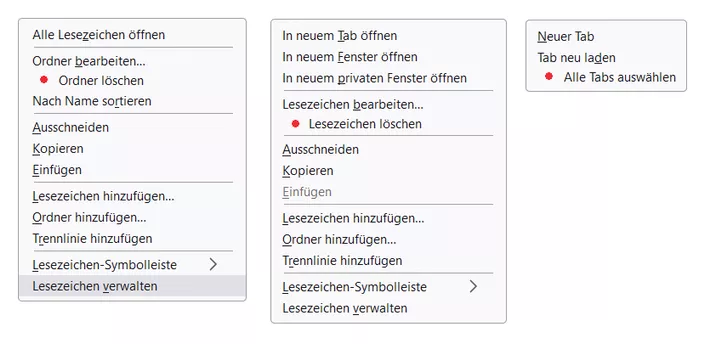
Wenn ich einen Rechtsklick auf ein Tab mache, dann öffnet sich bei meinem Fox ein nur dreizeiliges Kontextmenü. Die letzte Zeile ist dort "Alle Tabs auswählen" (siehe im Startbeitrag auf dem beigefügten Bild das Menü ganz rechts).
Dieses "Alle Tabs auswählen" ist dort weiterhin eingerückt. In der userChrome.css (Beitrag #7) habe ich dazu in den Zeilen 133-141 etwas stehen. Liegt es vielleicht an etwas in diesen? -
Danke, ich hab das dort wieder rausgenommen und jetzt ist in den Kontextmenüs wieder alles schön bündig am linken Rand.

Ich weiß nicht mehr genau wann ich diesen Eintrag in der userChrome.css gemacht hatte (wie ich gesehen habe, war meine letzte Änderung in der im September 2021), aber damals stand in den Kontextmenüs bei manchen Auswahlpunkten "entfernen" anstatt "löschen". Das hatte mir nicht gefallen, weil ich meine, dass einem "löschen" beim schnell drüber gucken viel schneller ins Auge springt, als "entfernen".
Ich kann mich jetzt aber gar nicht mehr daran erinnern, warum ich das auch für die Ordner eingetragen habe/hatte. Außer bei denen habe ich das ja ebenfalls für Lesezeichen und Seiten gemacht. Hmmm...
Danke jedenfalls für deine schnelle und gute Hilfe! -
Ich habe gerade auf die 106.0.3 geupdated, aber dadurch sind die Einrückungen nicht verschwunden. Ein bisschen hatte ich ja gehofft, dass sie jetzt einfach weg sein würden...
Hier ist mal alles, dass ich in der userChrome.css stehen habe. Ist ein bissl viel, aber vielleicht kann ja doch ein Fehler entdeckt werden.CSS
Alles anzeigen/* Abstände/Höhe der Einträge in Lesezeichen-Popup-Menüs ändern */ #PlacesToolbar menuitem, #PlacesToolbar menu { margin: 0 0 !important; min-height: 20px !important; padding-top: 1px !important; padding-bottom: 0 !important; border-radius: unset !important; } /* Abstände/Höhe der Einträge in Lesezeichen-Popup-Menüs ändern */ /* 1px = Abstand Zeile oben und unten, 10px = Abstand linker Rand */ menupopup > menuitem, menupopup > menu { padding-block: 1px !important; padding-inline-start: 10px !important; } /* Höhe der Tabs */ .tabbrowser-tab { min-height: 36px !important; max-height: 36px !important; margin-top: 2px !important; margin-bottom: 0 !important; } /* Rahmen des aktiven Tabs */ .tabbrowser-tab .tab-background[selected="true"] { border-left: 1px solid #767676 !important; /* Farbe der festsichtbaren Rahmenlinie, mittelgrau */ border-right: 1px solid #767676 !important; border-top: 1px solid #767676 !important; border-bottom: 2px solid #E6F0F8 !important; /* Höhe und Farbe der Rahmenlinie */ box-shadow: none !important; /* Entfernt den Schatten um den Rahmen */ } /* Tab Inhalt Abstände */ :root { --proton-tab-radius: 0px !important; --proton-tab-block-margin: 2px !important; --inline-tab-padding: 9px !important; } /* Seitliche Abstände der Texte in Tab-Kontextmenüs */ menupopup#tabContextMenu menuitem, menupopup#tabContextMenu menu { padding-left: 10px !important; padding-right: 10px !important; } menupopup#placesContext menuitem, menupopup#placesContext menu { padding-left: 10px !important; padding-right: 10px !important; } /* Farbverlauf in der Tabzeile von oben nach unten */ #TabsToolbar { background: linear-gradient(to bottom, #CDDBE9, #E0EDF5 ) !important; } /* Aktiver Tab Hintergrund mit Farbverlauf */ .tabbrowser-tab[visuallyselected="true"]> .tab-stack > .tab-background { background: linear-gradient(to bottom, #EDF4FA, #E8F1F9 ) !important; } /* Inaktiver Tab hover Hintergrund */ .tabbrowser-tab:not([visuallyselected="true"]):hover > .tab-stack > .tab-background { background: #BEC9D1 !important; } /* Neuer-Tab-Button hover Hintergrund */ #TabsToolbar #tabs-newtab-button { --toolbarbutton-hover-background: #BEC9D1 !important; } /* Entfernt die farbigen Rahmen bei allen aktiven Eingabefeldern */ input:not([type="file"], [type="image"]):focus-visible, select:focus-visible, button:focus-visible, textarea:focus-visible { outline-style: none !important; } /* Entfernt den farbigen Rahmen um das Adressfeld bei neu geöffneten Tab-Seiten */ #urlbar { --toolbar-field-focus-border-color: transparent !important; } /* Entfernt den farbigen Rahmen ums vogeschlagene Auswahlfeld bei der Auswahl, ob eine Datei im Net nach dem Anklicken geöffnet oder runtergeladen werden soll, z.B. PDFs */ @-moz-document url(chrome://mozapps/content/downloads/unknownContentType.xhtml){ :root { --focus-outline-width: 0 !important; } } /* Farbe des Sterns im Suchfeld bei schon gesetztem Lesezeichen für die aktuelle Seite */ #star-button[starred="true"] { fill: #7D7C7C !important; } /* Farbe des Seite-Neu-Laden-Buttons in der Symbolzeile */ #reload-button { color: #0558E2 !important; } /* Ändert in Kontextmenüs die Wörter -entfernen- in -löschen- um */ menuitem#placesContext_deleteBookmark .menu-text { display: none !important; } menuitem#placesContext_deleteBookmark::after { content: "Lesezeichen löschen" !important; } menuitem#placesContext_deleteFolder .menu-text { display: none !important; } menuitem#placesContext_deleteFolder::after { content: "Ordner löschen" !important; } menuitem#placesContext_delete_history .menu-text { display: none !important; } menuitem#placesContext_delete_history::after { content: "Seite löschen" !important; } menuitem#context_selectAllTabs { -moz-box-ordinal-group: 1 !important; } menuitem#context_selectAllTabs .menu-text { display: none !important; } menuitem#context_selectAllTabs::after { content: "Alle Tabs auswählen" !important; } /* Diese Einträge aus Tab-Kontextmenü entfernen */ #tabContextMenu #context_reloadTab + menuseparator, /******** Separator ********/ #tabContextMenu #context_selectAllTabs + menuseparator, /******** Separator ********/ #tabContextMenu #context_toggleMuteTab, /* Laut / Still Tab */ #tabContextMenu #context_toggleMuteSelectedTabs, /* Mute / Unmute Tabs */ /* #tabContextMenu #context_pinTab, */ /* Tab anpinnen */ #tabContextMenu #context_pinTab, /* Tab anpinnen */ #tabContextMenu #context_pinTabs, /* Tabs anpinnen */ /* #tabContextMenu #context_unpinTab, */ /* Tab abpinnen */ #tabContextMenu #context_pinSelectedTabs, /* Tabs anpinnen */ #tabContextMenu #context_unpinSelectedTabs, /* Tabs abpinnen */ /* #tabContextMenu #context_duplicateTab, */ /******** Separator ********/ #tabContextMenu #context_duplicateTab, /* Tab duplizieren */ #tabContextMenu #context_duplicateTabs, /* Tabs duplizieren */ #tabContextMenu #context_duplicateTabs + menuseparator, /******** Separator ********/ /* #tabContextMenu #context_bookmarkTab, */ /* Tabs als LZ hinzufügen */ #tabContextMenu #context_bookmarkTab, /* Ausgewählte Tabs als LZ speichern */ #tabContextMenu #context_bookmarkSelectedTabs, /* Ausgewählte Tabs als LZ speichern */ #tabContextMenu #context_reopenInContainer, /* In Container öffnen */ /* #tabContextMenu #context_moveTabOptions, */ /* Tab verschieben */ #tabContextMenu #context_moveTabOptions, /* Tab verschieben */ #tabContextMenu #context_moveTab, /* Tab verschieben */ #tabContextMenu #context_moveTabs, /* Tabs verschieben */ #tabContextMenu #context_moveToStart, /* An den Anfang schieben */ #tabContextMenu #context_moveToEnd, /* Ans Ende schieben */ /* #tabContextMenu #context_openTabInWindow, */ /* In ein neues Fenster verschieben */ #tabContextMenu #context_openTabInWindow, /* Send Tab to Device */ #tabContextMenu #context_sendTabToDevice, /* Send Tab to Device */ #tabContextMenu #context_dummy, /* Send Tab to Device Submenu not yet supported */ #tabContextMenu #context_sendTabToDevice + menuseparator, /******** Separator ********/ #tabContextMenu #context_closeTabOptions, /* Close Multiple Tabs */ #tabContextMenu #context_closeTabsToTheEnd, /* Rechte Tabs schließen */ #tabContextMenu #context_closeOtherTabs, /* Andere Tabs schließen */ #tabContextMenu #context_undoCloseTab, /* Geschlossenen Tab wieder öffnen */ #tabContextMenu #context_closeTab, /* Tab schließen */ #tabContextMenu #context_openANewTab + menuseparator, /******** Separator ********/ #context_shareTabURL, /* Teilen */ #tabContextMenu #context_closeSelectedTabs, /* Ausgewählte Tabs schließen */ #leave_this_dummy_here { display:none !important; } /* Entfernt den Eintrag "Teilen" aus Tab-Kontextmenü */ menuitem[data-l10n-id="tab-context-share-url"] { display: none !important; } -
-
Hi,
ich hab das mit dem Fehlerbehebungsmodus gerade mal gemacht und dort ist alles fehlerlos, also ganz ohne diese Einrückungen.
In der userCrome.css oder woanders habe ich schon lange nichts mehr geändert. Mindestens seit den letzten fünf Updates nicht mehr und in dieser Zeit sind keine Einrückungen aufgetreten. -
Hallo!
Seit ich das Update auf Version 106.0.2 durchgeführt habe, sind im Kontextmenü manche Zeilen nach rechts eingerückt.
Woran kann das liegen und wie bekomme ich das wieder weg?
Ich habe mal ein Bild mit drei Beispielen beigefügt. Die betreffenden Stellen sind mit einem roten Punkt markiert.
Grüße von Mike

-
Nöö, um die inaktiven Tabs müssen keine Rahmen, die erkennt man auch ohne schnell und gut.

Der Code funktioniert prima. Ich habe jetzt wieder die Rahmenlinien drum und habe von denen nur die Farbe noch etwas besser angepasst. Es sieht jetzt wieder richtig perfekt aus.
Danke für deine schnelle und gute Hilfe!

-
Ich teste den CSS-Code gleich mal.
Hier sieht man wie es vorher war (Linienumrandung) und wie es aktuell aussieht (Schattenumrandung).
Mit dem Schatten sieht es eigentlich auch nicht übel aus. Vielleicht behalte ich den sogar.
Bei dem sehr hellen Theme sieht man die dunkleren Linien nur ein kleines bisschen deutlicher, aber mit dem Schatten erkennt man den aktiven Tab trotzdem auch ganz gut.

-
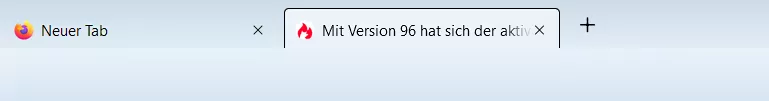
Okay, ich hatte gedacht, weil in dem Thread hier zwei oder drei andere User auch schon leicht andere Fragen gestellt hatten, als der Threadstarter, stelle ich meine auch mal hier drin, weil es genau andersherum vielleicht nicht so gut angekommen wäre, wenn noch ein dritter eigenständiger Thread zum Aussehen des neuen aktiven Tabs eröffnet worden wäre...
border-bottom 2px solid Hintergrundfarbe !important;
Das hatte ich fast richtig geschrieben. Allerdings hatte ich es ohne "solid" gemacht, weil ich nicht wusste, welcher Begriff dafür verwendet werden muss.
Aktuell sieht es bezüglich der Tabs bei mir so aus:CSS
Alles anzeigen/* Höhe der Tabs */ .tabbrowser-tab { min-height: 36px !important; max-height: 36px !important; vertical-align: bottom !important; margin-top: 2px !important; margin-bottom: 0px !important; } /* Rahmen des aktiven Tabs */ .tabbrowser-tab .tab-background[selected="true"] { border-left: 1px #464646 !important; border-right: 1px #464646 !important; border-top: 1px #464646 !important; border-bottom: 2px solid #E6F0F8 !important; }
Im unteren Block hat die Zeile zu "border-bottom" nun geholfen, den hellgrauen Rahmenstrich verschwinden zu lassen.
Allerdings sind jetzt plötzlich die Rahmenlinien an den Seiten und oben weg. Statt derer ist dort nun jeweils nur ein dezenter hellgrauer Schatten zu sehen.
Wie bekomme ich die Linien da wieder hin oder auch einfach den Schatten etwas dunkler?
.