Wenn es doch aber unter Windows auch so ist?
Beiträge von reni
-
-
Beim neuen Tab aber wird (zumindest bei mir) nicht eine leere Seite, sondern die Firefox-Startseite mitsamt dem Icon angezeigt.
Ein neuer Tab ist bei mir auch eine "Leere Seite", aber mit Icon

-
Naja, vielleicht muss es ja dann so sein. Aber schon komisch, zumal es bei Gaudibrezn nicht so ist.
-
Das ist auch bei Fx 85 so.
Stimmt. Hatte ich noch nicht versucht, ist hier aber auch so beim 85er.
Und wenn man in einem Tab mit Icon auf "Startseite" klickt, ist das Icon wieder weg

EDIT: gehört dann eigentlich doch nicht in dieses Forum.
-
Hallo und Guten Abend

mir ist etwas aufgefallen bezüglich der Tabs und angezeigte Icons.
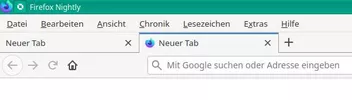
Wenn ich Firefox starte, kommt die Startseite -> bei mir eine leere Seite -> der Tab hat kein FF-Icon

Dann einmal auf das + -> neuer Tab -> der Tab hat das FF-Icon.
Muss das so oder ist es ein Fehler?
Da ich mir zuerst nicht sicher war, ob ich es selbst "verbastelt" habe, bin ich mit ganz frischem Profil gestartet, nichts weiter eingestellt außer "Starseite" und "Neue Tabs"-Seite (alle beide auf "Leere Seite") und das gleiche Resultat.
Öffnet man dann im ersten Tab eine Seite, ist auch das entsprechende Favicon sichtbar.
Das ist jetzt nicht wirklich problematisch, ich wollte es nur mal melden.
-
Aber ich kann besser Windows, als MacOS

Ich meinte den Weg über die ico-Datei.
[...]
Ich glaub das also gerne, wenn du sagst, dass der Weg nicht geht. Das liegt dann aber nicht daran, wie Programme auf Linux in Vergleich zu Windows installiert werden, sondern daran, dass Linux einen anderen Mechanismus für die Icons benötigt.

Naja, bisschen schon auch an der Installation an sich, an Letzterem auf jeden Fall.
Mir ist das auch eigentlich gar nicht so wichtig, aber wenn ich einmal auf etwas gestoßen bin, dann will ich's auch wissen

Auch wenn ich danach wieder die Original-Icons verwende ... ich bin also auf der Suche.
-
Dass der Weg unter Linux nicht funktioniert, war eine neue Information für mich.
Welchen Weg aus dem Link meinst du genau? Es wurden ja mehrere (mind. 2) beschrieben.
Auf jeden Fall installieren sich Programme in Linux völlig anders, als in Windows.
Es gibt zum Beispiel keinen, den einen, Programmordner.
Die Programme verteilen sich im System, an die entsprechenden Stellen, die alle via "Bauplan" festgelegt wurden.
Und zum Beispiel das von Andreas beschriebene Verzeichnis "firefox/browser/chrome/icons/default" gibt es im Linux und da liegen alle mitgelieferten PNGs. Die kann ich nun direkt tauschen (nicht updatesicher) oder neue daneben legen und irgendwie (via userChrome.css?) tauschen ... letzteres hab ich noch nicht getestet.
-
Sofern du es nach der verlinkten Anleitung gemacht hast, überlebt diese Anpassung auch Updates.
Ich wiederhole mich gern auch für dich - ich habe kein Windows - "ich bin root, ich darf das"

-
Naja, ich hab die Icons direkt in den Programmeigenen Verzeichnissen getauscht. Ich glaube nicht, dass die an dieser Stelle ein Update "überleben".
-
vor der Aufgabe, die Bildchen so zu wandeln, dass ich sie als Icons verwenden kann.
Aber GIMP schafft das schon
XMP, oder? Normalerweise ja.
Ging eigentlich ganz easy mit Gwenview. PNG verkleinern und gegen die Originale ausgetauscht.
Nur ist das nicht Updatesicher ... aber ist doch auch nur bisschen Spielerei

-
Danke für die vielen tollen Ideen. Jetzt steh ich vor der Qual der Wahl

Aber auch vor der Aufgabe, die Bildchen so zu wandeln, dass ich sie als Icons verwenden kann.
Aber GIMP schafft das schon
 (hoffe ich).
(hoffe ich). -
Sorry nein, meine ich nicht ... ich habe kein Windows

-
Meist Du das so:
Oh ja, das sieht gut aus
 Danke sehr.
Danke sehr.Jetzt muss ich bloß noch schaun, wie ich das eingebunden bekomme.
Der Programmstarter ist ja das kleinste Problem, aber das Icon sitz ja auch links oben und auch in der Kontrollleiste

-
Wobei ich es noch nicht geschafft habe, denn Profilort für entsprechenden Linux-Container zu finden und mir den Firefox anzupassen.
Welchen Ort meinst du damit? Das Profil lässt sich doch einfach finden.
-
Danke
 Bisher war mir noch nicht klar, dass es so unterschiedliche Nuancen gibt.
Bisher war mir noch nicht klar, dass es so unterschiedliche Nuancen gibt. -
Auf welcher Basis soll es eigentlich sein?
Darüber habe ich mir bei der Fragestellung gar keine Gedanken gemacht

-
Mit Firefox 89 im Mai kommt ein neues Design und das schließt auch die Tabs mit ein.
Ok, danke für die Info.
Aber weißt du, was ich jetzt hier dabei lerne, bleibt mir doch. Auch wenn ich den CSS-Code dann nicht mehr nutzen kann

-
Ich gebe zu bedenken, dass sämtliche Tab-Anpassungen, die jetzt stattfinden und das standardmäßig aktivierte Design zur Grundlage haben, nur noch eine Lebensdauer von drei Monaten für die finale Version haben und eine noch deutlich geringere für Nightly-Versionen. Ich würde da also nicht zu viel Zeit investieren.
Darf ich fragen Warum? Ich hab wohl etwas verpasst ...
-
-
Noch eine Frage von mir, weil es mir gerade keine Ruhe lässt.
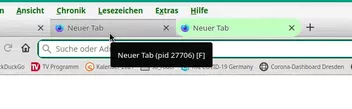
Meine Tabs sind ja schön abgerundet. Den CSS-Code fand ich hier im Forum und es gefällt mir super.
Ein inaktiver Tab ist transparent - auch völlig in Ordnung.
Wenn man aber mit der Maus drüber fährt, dann ist er eckig.
Ich hab mir mit dem Inspector schon die Augen verdreht, bin aber nicht zur richtigen Stelle gelangt.
Könntet ihr mich so virtuell dahin "schubsen"?
Ein Bild fürs Verständnis:
Mein CSS zu den Tabs (.tabbrowser-tab:hover ist mein vergeblicher Versuch zum Anliegen):
CSS
Alles anzeigen/* abgerundete Ecken der Tabs */ #TabsToolbar .tabbrowser-tab{ border-radius: 80px !important; border:none!important; } .tab-background[selected="true"] { background: #C1FFC1 !important; border-radius: 80px !important; border:none!important; } .tabbrowser-tab::after, .tabbrowser-tab::before { margin-inline-start: 0px!important; border-left: 0px solid!important; border-image:none!important; border-image-slice: 0!important; width: 0px!important; box-sizing: border-box; opacity: 0!important; } .tabbrowser-tab:hover { border-image: none !important; border-radius: 80px !important; } .tab-line[selected=true] { display:none!important; }