Beiträge von click-click
-
-
Wenn es im SafeMode funktioniert liegt es wahrscheinlich an Erweiterungen. Zudem nutzt du laut Screenshot weit mehr Erweiterungen als nur die, die oben angegeben wurden. (teils um den Useragenten zu verändern)
Wie schon oben erwähnt, wenn uBlock deactiviert ist, erscheint die Meldung nicht und Login funktioniert. Deswegen funktioniert auch SafeMode.
Vielleicht liegt es ja am Profil. Erstelle zum Testen ein Neues und vom aktuellen das about:support bitte als CODE einfügen.
Wie soll es am Profil liegen, wenn alles funktionert ohne uBlock?
Ich versuche mal uBlock nur mit Defaults ohne meine Änderungen.
Spoiler anzeigen
Code
Alles anzeigenApplication Basics ------------------ Name: Firefox Version: 78.4.0esr Build ID: 20201013163257 Distribution ID: Update Channel: esr User Agent: Mozilla/5.0 (Windows NT 6.1; rv:78.0) Gecko/20100101 Firefox/78.0 OS: Windows_NT 6.1 Launcher Process: Enabled Multiprocess Windows: 1/1 Enabled by default Remote Processes: 4 Enterprise Policies: Active Google Location Service Key: Found Google Safebrowsing Key: Found Mozilla Location Service Key: Found Safe Mode: false Crash Reports for the Last 3 Days --------------------------------- Firefox Features ---------------- Name: DoH Roll-Out Version: 1.3.0 ID: doh-rollout@mozilla.org Name: Firefox Screenshots Version: 39.0.0 ID: screenshots@mozilla.org Name: Form Autofill Version: 1.0 ID: formautofill@mozilla.org Name: Web Compat Version: 11.0.0 ID: webcompat@mozilla.org Name: WebCompat Reporter Version: 1.3.0 ID: webcompat-reporter@mozilla.org Remote Processes ---------------- Type: Web Content Count: 1 / 8 Type: Extension Count: 1 Type: Privileged About Count: 1 Type: GPU Count: 1 Extensions ---------- Name: Amazon.com Version: 1.1 Enabled: true ID: amazondotcom@search.mozilla.org Name: Bing Version: 1.1 Enabled: true ID: bing@search.mozilla.org Name: Cookie AutoDelete Version: 3.5.1 Enabled: true ID: CookieAutoDelete@kennydo.com Name: Default Bookmark Folder Version: 2.13.0 Enabled: true ID: default-bookmark-folder@gustiaux.com Name: DuckDuckGo Version: 1.0 Enabled: true ID: ddg@search.mozilla.org Name: Enforce Browser Fonts Version: 1.0 Enabled: true ID: {83e08b00-32de-44e7-97bb-1bab84d1350f} Name: Flagfox Version: 6.1.32 Enabled: true ID: {1018e4d6-728f-4b20-ad56-37578a4de76b} Name: Google Version: 1.0 Enabled: true ID: google@search.mozilla.org Name: Hide My IP Version: 1.0.33 Enabled: true ID: admin@myprivacytools.com Name: Open in Chrome Version: 0.2.6 Enabled: true ID: {086f665e-6a55-4107-9147-f9a14e72b137} Name: Print Friendly & PDF Version: 1.3 Enabled: true ID: ff-addon@printfriendly.com Name: uBlock Origin Version: 1.30.6 Enabled: true ID: uBlock0@raymondhill.net Name: Wikipedia (en) Version: 1.0 Enabled: true ID: wikipedia@search.mozilla.org Name: Zoom Page WE Version: 17.10 Enabled: true ID: zoompage-we@DW-dev Name: eBay Version: 1.0 Enabled: false ID: ebay@search.mozilla.org Graphics -------- Features Compositing: Direct3D 11 (Advanced Layers) Asynchronous Pan/Zoom: wheel input enabled; scrollbar drag enabled; keyboard enabled; autoscroll enabled WebGL 1 Driver WSI Info: EGL_VENDOR: Google Inc. (adapter LUID: 0000000000013ca3) EGL_VERSION: 1.4 (ANGLE 2.1.0.6c72b64f910d) EGL_EXTENSIONS: EGL_EXT_create_context_robustness EGL_ANGLE_d3d_share_handle_client_buffer EGL_ANGLE_d3d_texture_client_buffer EGL_ANGLE_surface_d3d_texture_2d_share_handle EGL_ANGLE_query_surface_pointer EGL_ANGLE_window_fixed_size EGL_ANGLE_keyed_mutex EGL_ANGLE_surface_orientation EGL_NV_post_sub_buffer EGL_KHR_create_context EGL_EXT_device_query EGL_KHR_image EGL_KHR_image_base EGL_KHR_gl_texture_2D_image EGL_KHR_gl_texture_cubemap_image EGL_KHR_gl_renderbuffer_image EGL_KHR_get_all_proc_addresses EGL_KHR_stream EGL_KHR_stream_consumer_gltexture EGL_NV_stream_consumer_gltexture_yuv EGL_ANGLE_flexible_surface_compatibility EGL_ANGLE_stream_producer_d3d_texture EGL_ANGLE_create_context_webgl_compatibility EGL_CHROMIUM_create_context_bind_generates_resource EGL_EXT_pixel_format_float EGL_KHR_surfaceless_context EGL_ANGLE_display_texture_share_group EGL_ANGLE_create_context_client_arrays EGL_ANGLE_program_cache_control EGL_ANGLE_robust_resource_initialization EGL_ANGLE_create_context_extensions_enabled EGL_ANDROID_blob_cache EGL_ANDROID_recordable EGL_ANGLE_image_d3d11_texture EGL_ANGLE_create_context_backwards_compatible EGL_EXTENSIONS(nullptr): EGL_EXT_client_extensions EGL_EXT_platform_base EGL_EXT_platform_device EGL_ANGLE_platform_angle EGL_ANGLE_platform_angle_d3d EGL_ANGLE_device_creation EGL_ANGLE_device_creation_d3d11 EGL_ANGLE_experimental_present_path EGL_KHR_client_get_all_proc_addresses EGL_KHR_debug EGL_ANGLE_explicit_context EGL_ANGLE_feature_control WebGL 1 Driver Renderer: Google Inc. -- ANGLE (Intel(R) HD Graphics 520 Direct3D11 vs_5_0 ps_5_0) WebGL 1 Driver Version: OpenGL ES 2.0.0 (ANGLE 2.1.0.6c72b64f910d) WebGL 1 Driver Extensions: GL_ANGLE_client_arrays GL_ANGLE_depth_texture GL_ANGLE_explicit_context GL_ANGLE_explicit_context_gles1 GL_ANGLE_framebuffer_blit GL_ANGLE_framebuffer_multisample GL_ANGLE_instanced_arrays GL_ANGLE_lossy_etc_decode GL_ANGLE_memory_size GL_ANGLE_multi_draw GL_ANGLE_multiview_multisample GL_ANGLE_pack_reverse_row_order GL_ANGLE_program_cache_control GL_ANGLE_provoking_vertex GL_ANGLE_request_extension GL_ANGLE_robust_client_memory GL_ANGLE_texture_compression_dxt3 GL_ANGLE_texture_compression_dxt5 GL_ANGLE_texture_usage GL_ANGLE_translated_shader_source GL_CHROMIUM_bind_generates_resource GL_CHROMIUM_bind_uniform_location GL_CHROMIUM_color_buffer_float_rgb GL_CHROMIUM_color_buffer_float_rgba GL_CHROMIUM_copy_compressed_texture GL_CHROMIUM_copy_texture GL_CHROMIUM_lose_context GL_CHROMIUM_sync_query GL_EXT_blend_func_extended GL_EXT_blend_minmax GL_EXT_color_buffer_half_float GL_EXT_debug_marker GL_EXT_discard_framebuffer GL_EXT_disjoint_timer_query GL_EXT_draw_buffers GL_EXT_float_blend GL_EXT_frag_depth GL_EXT_instanced_arrays GL_EXT_map_buffer_range GL_EXT_occlusion_query_boolean GL_EXT_read_format_bgra GL_EXT_robustness GL_EXT_sRGB GL_EXT_shader_texture_lod GL_EXT_texture_compression_bptc GL_EXT_texture_compression_dxt1 GL_EXT_texture_compression_s3tc_srgb GL_EXT_texture_filter_anisotropic GL_EXT_texture_format_BGRA8888 GL_EXT_texture_rg GL_EXT_texture_storage GL_EXT_unpack_subimage GL_KHR_debug GL_KHR_parallel_shader_compile GL_KHR_robust_buffer_access_behavior GL_NV_EGL_stream_consumer_external GL_NV_fence GL_NV_pack_subimage GL_NV_pixel_buffer_object GL_OES_EGL_image GL_OES_EGL_image_external GL_OES_depth24 GL_OES_depth32 GL_OES_element_index_uint GL_OES_get_program_binary GL_OES_mapbuffer GL_OES_packed_depth_stencil GL_OES_rgb8_rgba8 GL_OES_standard_derivatives GL_OES_surfaceless_context GL_OES_texture_3D GL_OES_texture_border_clamp GL_OES_texture_float GL_OES_texture_float_linear GL_OES_texture_half_float GL_OES_texture_half_float_linear GL_OES_texture_npot GL_OES_vertex_array_object OES_compressed_EAC_R11_signed_texture OES_compressed_EAC_R11_unsigned_texture OES_compressed_EAC_RG11_signed_texture OES_compressed_EAC_RG11_unsigned_texture OES_compressed_ETC2_RGB8_texture OES_compressed_ETC2_RGBA8_texture OES_compressed_ETC2_punchthroughA_RGBA8_texture OES_compressed_ETC2_punchthroughA_sRGB8_alpha_texture OES_compressed_ETC2_sRGB8_alpha8_texture OES_compressed_ETC2_sRGB8_texture WebGL 1 Extensions: ANGLE_instanced_arrays EXT_blend_minmax EXT_color_buffer_half_float EXT_float_blend EXT_frag_depth EXT_shader_texture_lod EXT_sRGB EXT_texture_compression_bptc EXT_texture_filter_anisotropic MOZ_debug OES_element_index_uint OES_standard_derivatives OES_texture_float OES_texture_float_linear OES_texture_half_float OES_texture_half_float_linear OES_vertex_array_object WEBGL_color_buffer_float WEBGL_compressed_texture_s3tc WEBGL_compressed_texture_s3tc_srgb WEBGL_debug_renderer_info WEBGL_debug_shaders WEBGL_depth_texture WEBGL_draw_buffers WEBGL_lose_context WebGL 2 Driver WSI Info: EGL_VENDOR: Google Inc. (adapter LUID: 0000000000013ca3) EGL_VERSION: 1.4 (ANGLE 2.1.0.6c72b64f910d) EGL_EXTENSIONS: EGL_EXT_create_context_robustness EGL_ANGLE_d3d_share_handle_client_buffer EGL_ANGLE_d3d_texture_client_buffer EGL_ANGLE_surface_d3d_texture_2d_share_handle EGL_ANGLE_query_surface_pointer EGL_ANGLE_window_fixed_size EGL_ANGLE_keyed_mutex EGL_ANGLE_surface_orientation EGL_NV_post_sub_buffer EGL_KHR_create_context EGL_EXT_device_query EGL_KHR_image EGL_KHR_image_base EGL_KHR_gl_texture_2D_image EGL_KHR_gl_texture_cubemap_image EGL_KHR_gl_renderbuffer_image EGL_KHR_get_all_proc_addresses EGL_KHR_stream EGL_KHR_stream_consumer_gltexture EGL_NV_stream_consumer_gltexture_yuv EGL_ANGLE_flexible_surface_compatibility EGL_ANGLE_stream_producer_d3d_texture EGL_ANGLE_create_context_webgl_compatibility EGL_CHROMIUM_create_context_bind_generates_resource EGL_EXT_pixel_format_float EGL_KHR_surfaceless_context EGL_ANGLE_display_texture_share_group EGL_ANGLE_create_context_client_arrays EGL_ANGLE_program_cache_control EGL_ANGLE_robust_resource_initialization EGL_ANGLE_create_context_extensions_enabled EGL_ANDROID_blob_cache EGL_ANDROID_recordable EGL_ANGLE_image_d3d11_texture EGL_ANGLE_create_context_backwards_compatible EGL_EXTENSIONS(nullptr): EGL_EXT_client_extensions EGL_EXT_platform_base EGL_EXT_platform_device EGL_ANGLE_platform_angle EGL_ANGLE_platform_angle_d3d EGL_ANGLE_device_creation EGL_ANGLE_device_creation_d3d11 EGL_ANGLE_experimental_present_path EGL_KHR_client_get_all_proc_addresses EGL_KHR_debug EGL_ANGLE_explicit_context EGL_ANGLE_feature_control WebGL 2 Driver Renderer: Google Inc. -- ANGLE (Intel(R) HD Graphics 520 Direct3D11 vs_5_0 ps_5_0) WebGL 2 Driver Version: OpenGL ES 3.0.0 (ANGLE 2.1.0.6c72b64f910d) WebGL 2 Driver Extensions: GL_ANGLE_client_arrays GL_ANGLE_copy_texture_3d GL_ANGLE_depth_texture GL_ANGLE_explicit_context GL_ANGLE_explicit_context_gles1 GL_ANGLE_framebuffer_blit GL_ANGLE_framebuffer_multisample GL_ANGLE_instanced_arrays GL_ANGLE_lossy_etc_decode GL_ANGLE_memory_size GL_ANGLE_multi_draw GL_ANGLE_multiview_multisample GL_ANGLE_pack_reverse_row_order GL_ANGLE_program_cache_control GL_ANGLE_provoking_vertex GL_ANGLE_request_extension GL_ANGLE_robust_client_memory GL_ANGLE_texture_compression_dxt3 GL_ANGLE_texture_compression_dxt5 GL_ANGLE_texture_multisample GL_ANGLE_texture_usage GL_ANGLE_translated_shader_source GL_CHROMIUM_bind_generates_resource GL_CHROMIUM_bind_uniform_location GL_CHROMIUM_color_buffer_float_rgb GL_CHROMIUM_color_buffer_float_rgba GL_CHROMIUM_copy_compressed_texture GL_CHROMIUM_copy_texture GL_CHROMIUM_lose_context GL_CHROMIUM_sync_query GL_EXT_blend_func_extended GL_EXT_blend_minmax GL_EXT_color_buffer_float GL_EXT_color_buffer_half_float GL_EXT_debug_marker GL_EXT_discard_framebuffer GL_EXT_disjoint_timer_query GL_EXT_draw_buffers GL_EXT_float_blend GL_EXT_frag_depth GL_EXT_instanced_arrays GL_EXT_map_buffer_range GL_EXT_occlusion_query_boolean GL_EXT_read_format_bgra GL_EXT_robustness GL_EXT_sRGB GL_EXT_shader_texture_lod GL_EXT_texture_compression_bptc GL_EXT_texture_compression_dxt1 GL_EXT_texture_compression_s3tc_srgb GL_EXT_texture_filter_anisotropic GL_EXT_texture_format_BGRA8888 GL_EXT_texture_norm16 GL_EXT_texture_rg GL_EXT_texture_storage GL_EXT_unpack_subimage GL_KHR_debug GL_KHR_parallel_shader_compile GL_KHR_robust_buffer_access_behavior GL_NV_EGL_stream_consumer_external GL_NV_fence GL_NV_pack_subimage GL_NV_pixel_buffer_object GL_OES_EGL_image GL_OES_EGL_image_external GL_OES_EGL_image_external_essl3 GL_OES_depth24 GL_OES_depth32 GL_OES_element_index_uint GL_OES_get_program_binary GL_OES_mapbuffer GL_OES_packed_depth_stencil GL_OES_rgb8_rgba8 GL_OES_standard_derivatives GL_OES_surfaceless_context GL_OES_texture_3D GL_OES_texture_border_clamp GL_OES_texture_float GL_OES_texture_float_linear GL_OES_texture_half_float GL_OES_texture_half_float_linear GL_OES_texture_npot GL_OES_vertex_array_object GL_OVR_multiview GL_OVR_multiview2 OES_compressed_EAC_R11_signed_texture OES_compressed_EAC_R11_unsigned_texture OES_compressed_EAC_RG11_signed_texture OES_compressed_EAC_RG11_unsigned_texture OES_compressed_ETC2_RGB8_texture OES_compressed_ETC2_RGBA8_texture OES_compressed_ETC2_punchthroughA_RGBA8_texture OES_compressed_ETC2_punchthroughA_sRGB8_alpha_texture OES_compressed_ETC2_sRGB8_alpha8_texture OES_compressed_ETC2_sRGB8_texture WebGL 2 Extensions: EXT_color_buffer_float EXT_float_blend EXT_texture_compression_bptc EXT_texture_filter_anisotropic MOZ_debug OES_texture_float_linear OVR_multiview2 WEBGL_compressed_texture_s3tc WEBGL_compressed_texture_s3tc_srgb WEBGL_debug_renderer_info WEBGL_debug_shaders WEBGL_lose_context Direct2D: true Off Main Thread Painting Enabled: true Off Main Thread Painting Worker Count: 3 Target Frame Rate: 60 DirectWrite: true (6.2.9200.23144) GPU #1 Active: Yes Description: Intel(R) HD Graphics 520 Vendor ID: 0x8086 Device ID: 0x1916 Driver Version: 21.20.16.5076 Driver Date: 5-29-2019 Drivers: igdumdim32 igd10iumd32 igd10iumd32 Subsys ID: 505117aa RAM: 0 GPU #2 Active: No RAM: 0 Diagnostics AzureCanvasBackend: direct2d 1.1 AzureCanvasBackend (UI Process): skia AzureContentBackend: direct2d 1.1 AzureContentBackend (UI Process): skia AzureFallbackCanvasBackend (UI Process): none CMSOutputProfile: AAAMSExpbm8CEAAAbW50clJHQiBYWVogB84AAgAJAAYAMQAAYWNzcE1TRlQAAAAASUVDIHNSR0IAAAAAAAAAAAAAAAAAAPbWAAEAAAAA0y1IUCAgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAARY3BydAAAAVAAAAAzZGVzYwAAAYQAAABsd3RwdAAAAfAAAAAUYmtwdAAAAgQAAAAUclhZWgAAAhgAAAAUZ1hZWgAAAiwAAAAUYlhZWgAAAkAAAAAUZG1uZAAAAlQAAABwZG1kZAAAAsQAAACIdnVlZAAAA0wAAACGdmlldwAAA9QAAAAkbHVtaQAAA/gAAAAUbWVhcwAABAwAAAAkdGVjaAAABDAAAAAMclRSQwAABDwAAAgMZ1RSQwAABDwAAAgMYlRSQwAABDwAAAgMdGV4dAAAAABDb3B5cmlnaHQgKGMpIDE5OTggSGV3bGV0dC1QYWNrYXJkIENvbXBhbnkAAGRlc2MAAAAAAAAAEnNSR0IgSUVDNjE5NjYtMi4xAAAAAAAAAAAAAAASc1JHQiBJRUM2MTk2Ni0yLjEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFhZWiAAAAAAAADzUQABAAAAARbMWFlaIAAAAAAAAAAAAAAAAAAAAABYWVogAAAAAAAAb6IAADj1AAADkFhZWiAAAAAAAABimQAAt4UAABjaWFlaIAAAAAAAACSgAAAPhAAAts9kZXNjAAAAAAAAABZJRUMgaHR0cDovL3d3dy5pZWMuY2gAAAAAAAAAAAAAABZJRUMgaHR0cDovL3d3dy5pZWMuY2gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAZGVzYwAAAAAAAAAuSUVDIDYxOTY2LTIuMSBEZWZhdWx0IFJHQiBjb2xvdXIgc3BhY2UgLSBzUkdCAAAAAAAAAAAAAAAuSUVDIDYxOTY2LTIuMSBEZWZhdWx0IFJHQiBjb2xvdXIgc3BhY2UgLSBzUkdCAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGRlc2MAAAAAAAAALFJlZmVyZW5jZSBWaWV3aW5nIENvbmRpdGlvbiBpbiBJRUM2MTk2Ni0yLjEAAAAAAAAAAAAAACxSZWZlcmVuY2UgVmlld2luZyBDb25kaXRpb24gaW4gSUVDNjE5NjYtMi4xAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB2aWV3AAAAAAATpP4AFF8uABDPFAAD7cwABBMLAANcngAAAAFYWVogAAAAAABMCVYAUAAAAFcf521lYXMAAAAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAKPAAAAAnNpZyAAAAAAQ1JUIGN1cnYAAAAAAAAEAAAAAAUACgAPABQAGQAeACMAKAAtADIANwA7AEAARQBKAE8AVABZAF4AYwBoAG0AcgB3AHwAgQCGAIsAkACVAJoAnwCkAKkArgCyALcAvADBAMYAywDQANUA2wDgAOUA6wDwAPYA+wEBAQcBDQETARkBHwElASsBMgE4AT4BRQFMAVIBWQFgAWcBbgF1AXwBgwGLAZIBmgGhAakBsQG5AcEByQHRAdkB4QHpAfIB+gIDAgwCFAIdAiYCLwI4AkECSwJUAl0CZwJxAnoChAKOApgCogKsArYCwQLLAtUC4ALrAvUDAAMLAxYDIQMtAzgDQwNPA1oDZgNyA34DigOWA6IDrgO6A8cD0wPgA+wD+QQGBBMEIAQtBDsESARVBGMEcQR+BIwEmgSoBLYExATTBOEE8AT+BQ0FHAUrBToFSQVYBWcFdwWGBZYFpgW1BcUF1QXlBfYGBgYWBicGNwZIBlkGagZ7BowGnQavBsAG0QbjBvUHBwcZBysHPQdPB2EHdAeGB5kHrAe/B9IH5Qf4CAsIHwgyCEYIWghuCIIIlgiqCL4I0gjnCPsJEAklCToJTwlkCXkJjwmkCboJzwnlCfsKEQonCj0KVApqCoEKmAquCsUK3ArzCwsLIgs5C1ELaQuAC5gLsAvIC+EL+QwSDCoMQwxcDHUMjgynDMAM2QzzDQ0NJg1ADVoNdA2ODakNww3eDfgOEw4uDkkOZA5/DpsOtg7SDu4PCQ8lD0EPXg96D5YPsw/PD+wQCRAmEEMQYRB+EJsQuRDXEPURExExEU8RbRGMEaoRyRHoEgcSJhJFEmQShBKjEsMS4xMDEyMTQxNjE4MTpBPFE+UUBhQnFEkUahSLFK0UzhTwFRIVNBVWFXgVmxW9FeAWAxYmFkkWbBaPFrIW1hb6Fx0XQRdlF4kXrhfSF/cYGxhAGGUYihivGNUY+hkgGUUZaxmRGbcZ3RoEGioaURp3Gp4axRrsGxQbOxtjG4obshvaHAIcKhxSHHscoxzMHPUdHh1HHXAdmR3DHeweFh5AHmoelB6+HukfEx8+H2kflB+/H+ogFSBBIGwgmCDEIPAhHCFIIXUhoSHOIfsiJyJVIoIiryLdIwojOCNmI5QjwiPwJB8kTSR8JKsk2iUJJTglaCWXJccl9yYnJlcmhya3JugnGCdJJ3onqyfcKA0oPyhxKKIo1CkGKTgpaymdKdAqAio1KmgqmyrPKwIrNitpK50r0SwFLDksbiyiLNctDC1BLXYtqy3hLhYuTC6CLrcu7i8kL1ovkS/HL/4wNTBsMKQw2zESMUoxgjG6MfIyKjJjMpsy1DMNM0YzfzO4M/E0KzRlNJ402DUTNU01hzXCNf02NzZyNq426TckN2A3nDfXOBQ4UDiMOMg5BTlCOX85vDn5OjY6dDqyOu87LTtrO6o76DwnPGU8pDzjPSI9YT2hPeA+ID5gPqA+4D8hP2E/oj/iQCNAZECmQOdBKUFqQaxB7kIwQnJCtUL3QzpDfUPARANER0SKRM5FEkVVRZpF3kYiRmdGq0bwRzVHe0fASAVIS0iRSNdJHUljSalJ8Eo3Sn1KxEsMS1NLmkviTCpMcky6TQJNSk2TTdxOJU5uTrdPAE9JT5NP3VAnUHFQu1EGUVBRm1HmUjFSfFLHUxNTX1OqU/ZUQlSPVNtVKFV1VcJWD1ZcVqlW91dEV5JX4FgvWH1Yy1kaWWlZuFoHWlZaplr1W0VblVvlXDVchlzWXSddeF3JXhpebF69Xw9fYV+zYAVgV2CqYPxhT2GiYfViSWKcYvBjQ2OXY+tkQGSUZOllPWWSZedmPWaSZuhnPWeTZ+loP2iWaOxpQ2maafFqSGqfavdrT2una/9sV2yvbQhtYG25bhJua27Ebx5veG/RcCtwhnDgcTpxlXHwcktypnMBc11zuHQUdHB0zHUodYV14XY+dpt2+HdWd7N4EXhueMx5KnmJeed6RnqlewR7Y3vCfCF8gXzhfUF9oX4BfmJ+wn8jf4R/5YBHgKiBCoFrgc2CMIKSgvSDV4O6hB2EgITjhUeFq4YOhnKG14c7h5+IBIhpiM6JM4mZif6KZIrKizCLlov8jGOMyo0xjZiN/45mjs6PNo+ekAaQbpDWkT+RqJIRknqS45NNk7aUIJSKlPSVX5XJljSWn5cKl3WX4JhMmLiZJJmQmfyaaJrVm0Kbr5wcnImc951kndKeQJ6unx2fi5/6oGmg2KFHobaiJqKWowajdqPmpFakx6U4pammGqaLpv2nbqfgqFKoxKk3qamqHKqPqwKrdavprFys0K1ErbiuLa6hrxavi7AAsHWw6rFgsdayS7LCszizrrQltJy1E7WKtgG2ebbwt2i34LhZuNG5SrnCuju6tbsuu6e8IbybvRW9j74KvoS+/796v/XAcMDswWfB48JfwtvDWMPUxFHEzsVLxcjGRsbDx0HHv8g9yLzJOsm5yjjKt8s2y7bMNcy1zTXNtc42zrbPN8+40DnQutE80b7SP9LB00TTxtRJ1MvVTtXR1lXW2Ndc1+DYZNjo2WzZ8dp22vvbgNwF3IrdEN2W3hzeot8p36/gNuC94UThzOJT4tvjY+Pr5HPk/OWE5g3mlucf56noMui86Ubp0Opb6uXrcOv77IbtEe2c7ijutO9A78zwWPDl8XLx//KM8xnzp/Q09ML1UPXe9m32+/eK+Bn4qPk4+cf6V/rn+3f8B/yY/Sn9uv5L/tz/bf// Display0: 1366x768@60Hz DisplayCount: 1 GPUProcessPid: 4116 ClearType Parameters: Gamma: 1.8 Pixel Structure: RGB ClearType Level: 100 Enhanced Contrast: 50 Decision Log HW_COMPOSITING: available by default D3D11_COMPOSITING: available by default DIRECT2D: available by default D3D11_HW_ANGLE: available by default GPU_PROCESS: available by default WEBRENDER: opt-in by default: WebRender is an opt-in feature WEBRENDER_QUALIFIED: available by default blocked by env: Battery Intel requires os compositor WEBRENDER_COMPOSITOR: available by default unavailable by env: No hardware stretching support unavailable by runtime: No DirectComposition usage WEBRENDER_ANGLE: opt-in by default: WebRender ANGLE is an opt-in feature WEBRENDER_DCOMP_PRESENT: opt-in by default: WebRender DirectComposition is an opt-in feature OMTP: available by default ADVANCED_LAYERS: available by default available by user: Enabled for Windows 7 via user-preference WEBGPU: disabled by default: Disabled by default blocked by runtime: WebGPU can only be enabled in nightly Workarounds NO_CONSTANT_BUFFER_OFFSETTING: Unsupported by driver Media ----- Audio Backend: wasapi Max Channels: 2 Preferred Sample Rate: 48000 Roundtrip latency (standard deviation): 26.31ms (0.32) Output Devices Name: Group Speaker/HP (Realtek High Definition Audio): HDAUDIO\FUNC_01&VEN_10EC&DEV_0293&SUBSYS_17AA5051&REV_1000\4&1388893&0&0001 EV2450 (Intel(R) Display Audio): HDAUDIO\FUNC_01&VEN_8086&DEV_2809&SUBSYS_80860101&REV_1000\4&1388893&0&0201 Input Devices Name: Group Microphone (Realtek High Definition Audio): HDAUDIO\FUNC_01&VEN_10EC&DEV_0293&SUBSYS_17AA5051&REV_1000\4&1388893&0&0001 Enumerate database Important Modified Preferences ------------------------------ accessibility.typeaheadfind.flashBar: 0 browser.cache.disk.amount_written: 303586 browser.cache.disk.capacity: 1048576 browser.cache.disk.enable: false browser.cache.disk.filesystem_reported: 1 browser.cache.disk.parent_directory: U:\$All\~FF_Cache browser.cache.disk.smart_size.first_run: false browser.cache.frecency_experiment: 1 browser.contentblocking.category: standard browser.display.use_document_fonts: 0 browser.download.useDownloadDir: false browser.places.importBookmarksHTML: false browser.places.smartBookmarksVersion: 8 browser.search.region: DE browser.search.suggest.enabled: false browser.sessionstore.upgradeBackup.latestBuildID: 20201013163257 browser.startup.homepage_override.buildID: 20201013163257 browser.startup.homepage_override.mstone: 78.4.0 browser.startup.page: 3 browser.tabs.drawInTitlebar: false browser.tabs.loadInBackground: false browser.tabs.remote.autostart.2: true browser.tabs.warnOnClose: false browser.urlbar.disableExtendForTests: false browser.urlbar.placeholderName: Google browser.urlbar.suggest.openpage: false browser.urlbar.suggest.topsites: false browser.urlbar.timesBeforeHidingSuggestionsHint: 0 browser.urlbar.tipShownCount.searchTip_onboard: 4 browser.urlbar.tipShownCount.searchTip_redirect: 4 browser.zoom.siteSpecific: false dom.push.userAgentID: 3e4a987f23fe4b73b18b25bb61fefe1c extensions.lastAppVersion: 78.4.0 font.default.x-western: sans-serif font.internaluseonly.changed: false font.language.group: x-western font.minimum-size.x-unicode: 12 font.minimum-size.x-western: 12 font.name.sans-serif.x-unicode: Segoe UI font.name.sans-serif.x-western: Segoe UI font.name.serif.x-unicode: Microsoft Sans Serif font.name.serif.x-western: Microsoft Sans Serif font.size.fixed.x-unicode: 10 font.size.fixed.x-western: 10 font.size.variable.x-unicode: 13 font.size.variable.x-western: 13 gfx.crash-guard.status.wmfvpxvideo: 2 gfx.crash-guard.wmfvpxvideo.appVersion: 78.4.0 gfx.crash-guard.wmfvpxvideo.deviceID: 0x1916 gfx.crash-guard.wmfvpxvideo.driverVersion: 21.20.16.5076 idle.lastDailyNotification: 1605207193 layers.mlgpu.sanity-test-failed: false media.autoplay.default: 5 media.eme.enabled: false media.gmp-gmpopenh264.abi: x86_64-msvc-x64 media.gmp-gmpopenh264.autoupdate: false media.gmp-gmpopenh264.enabled: false media.gmp-gmpopenh264.lastUpdate: 1602275741 media.gmp-gmpopenh264.version: 1.8.1.1 media.gmp-manager.buildID: 20201013163257 media.gmp-manager.lastCheck: 1605203416 media.gmp-widevinecdm.enabled: false media.gmp.storage.version.observed: 1 media.hardware-video-decoding.failed: false media.peerconnection.ice.default_address_only: true media.peerconnection.ice.no_host: true media.peerconnection.ice.proxy_only_if_behind_proxy: true media.videocontrols.picture-in-picture.video-toggle.enabled: false network.cookie.prefsMigrated: true network.dns.disablePrefetch: true network.http.speculative-parallel-limit: 0 network.predictor.cleaned-up: true network.predictor.enabled: false network.prefetch-next: false places.database.lastMaintenance: 1604686480 places.history.expiration.transient_current_max_pages: 134664 plugin.default.state: 0 plugin.disable_full_page_plugin_for_types: application/pdf plugin.flash.lastmod_hi: 372 plugin.flash.lastmod_lo: 2091288296 plugin.scan.plid.all: false privacy.donottrackheader.enabled: true privacy.purge_trackers.date_in_cookie_database: 0 privacy.sanitize.pending: [{"id":"newtab-container","itemsToClear":[],"options":{}}] privacy.sanitize.timeSpan: 0 privacy.userContext.enabled: true privacy.userContext.extension: CookieAutoDelete@kennydo.com privacy.userContext.ui.enabled: true security.disable_button.openCertManager: false security.disable_button.openDeviceManager: false security.remote_settings.crlite_filters.checked: 1605211391 security.remote_settings.intermediates.checked: 1605211391 security.sandbox.content.tempDirSuffix: {d568bab4-62b7-44b4-ab91-d9cebd4efd3c} security.sandbox.plugin.tempDirSuffix: {167953a9-adac-4a7b-9b03-b6053cf92ef8} services.sync.declinedEngines: signon.importedFromSqlite: true signon.rememberSignons: false storage.vacuum.last.index: 1 storage.vacuum.last.places.sqlite: 1603389746 ui.osk.debug.keyboardDisplayReason: IKPOS: Touch screen not found. Important Locked Preferences ---------------------------- dom.ipc.processCount.webIsolated: 1 fission.autostart: false Places Database --------------- Accessibility ------------- Activated: false Prevent Accessibility: 0 Accessible Handler Used: false Accessibility Instantiator: Library Versions ---------------- NSPR Expected minimum version: 4.25.1 Version in use: 4.25.1 NSS Expected minimum version: 3.53.1 Version in use: 3.53.1 NSSSMIME Expected minimum version: 3.53.1 Version in use: 3.53.1 NSSSSL Expected minimum version: 3.53.1 Version in use: 3.53.1 NSSUTIL Expected minimum version: 3.53.1 Version in use: 3.53.1 Sandbox ------- Content Process Sandbox Level: 6 Effective Content Process Sandbox Level: 6 Startup Cache ------------- Disk Cache Path: D:\ThinApps\Firefox\Data\profile\startupCache\startupCache.4.little Ignore Disk Cache: false Found Disk Cache on Init: true Wrote to Disk Cache: false Internationalization & Localization ----------------------------------- Application Settings Requested Locales: ["en-US"] Available Locales: ["en-US"] App Locales: ["en-US"] Regional Preferences: ["en-US"] Default Locale: "en-US" Operating System System Locales: ["en-US"] Regional Preferences: ["en-US"] -
-
ich habe das ublock addon deactiviert und damit funktioniert das GMX-Login , was ich vermutet habe, aber nur so geht's und nicht mit dem großen blauen Knopf, wenn es aktiviert ist. Gibt es einen besseren Thread dafür?
Bei Nespresso stehe ich auf dem Schlauch, da es sporadisch ist ob der Login funktioniert. Mal geht's mal nicht
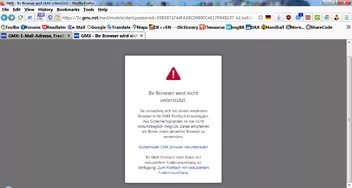
Warnungen wegen eines veralteten Firefox erscheinen in jedem Fall auf der GMX-Website mit Firefox ESR 78.
Hier gab es keine Warnung bei Nutzung von ESR 78. Nur mein UBlock wurde angemahnt.

Ich konnte mich nach Deaktivierung problemlos anmelden und einloggen.
In wie fern angemahnt? Ich habe kein Hinweis bekommen was uBlock betrifft
-
ich habe ff 78.4 ESR im Einzatz und habe Schwierigkeiten bei manche Websites wie GMX und Nespresso einzuloggen. Bei Nespresso heisst es immer falches Passwort/Uid falsch und bei GMX - Browser wird nicht unterstützt. Im Safe-mode geht der GMX-Login. Der Nespresso-Login funktionert ab und zu, egal ob safe-mode oder nicht. Ich vermute bei GMX liegt es bei uBlock, aber auch wenn ich den blaunen Knopf benutze hilft das nicht. Hat jemand eine Idee woran das liegen könnte?
Extensions:
Cookie AutoDelete (habe whitelist für GMX und Nespresso gesetzt)
Default Bookmark Folder
Enforce Browser Fonts
Flagfox
Open in Chrome
Print Friendly & PDF
uBlock Origin
Zoom Page WE
-
Okay, für den meisten Platz habe ich mich so entschieden:
1. Tabs oben
2. Tab Toolbar verstecken mit nur einmem Tab
3. Title Bar versteckt via Customize
4. Menu Bar aus/an via Toggle mit der Alt-Taste und transparent wenn an
5. my_UserChrome vorgenommene Änderungen
CSS
Alles anzeigen/* ===== SET FONTS - first entry used if found ===== */ #TabsToolbar, #PersonalToolbar, window, page, dialog, wizard, prefwindow { background-color: -moz-dialog !important; font-family: Helvetica, Tahoma, Verdana, Arial, sans-serif !important; font-weight: bold !important; } /* ===== MAKE MENU BAR TRANSPARENT TO GIVE UNIFIED LOOK ===== */ #main-menubar { background-color: transparent !important; } / ===== HIDE TAB BAR WHEN ONLY ONE TAB -- For Firefox 76 =====/ tab:only-of-type, tab:only-of-type + #tabs-newtab-button { display: none !important; } #tabbrowser-tabs, #tabbrowser-arrowscrollbox { min-height: 0 !important; }Sieht dann so aus:
ohne Tabs (Menu Bar aus)
mit Tabs (Menu Bar aus)
ohne Tabs (Menu Bar an)
-
Ich versuche es nochmal mit Bilder
ich habe jetzt 'menubar > menu' im vorherigen Code entfernt und folgendes eingetragen:
Der helle Hintergrund ist noch da und leuchtet minimal durch wenn der Browser den Fokus hat,
aber transparent sobald es kein Fokus mehr hat. Wenn ich opacity benutze wird der Text auch
davon betroffen und ist schlecht lesbar. Wie bekomme ich dass hin das es so aussieht wenn der
Browser inaktiv ist (nicht den Fokus hat)?
-
Ja, ich habe Win7 mit Aero eingeschaltet und benutze Default-Theme . Du hast recht, die Titelleiste ist ausgeblendet und ich habe noch Einträge im my_UserChrome.css die ich mit FF52ESR benutzt habe:
CSS#TabsToolbar, #PersonalToolbar, window, page, dialog, wizard, prefwindow, menubar > menu { background-color: -moz-dialog !important; font-family: Helvetica, Tahoma, Verdana, Arial, sans-serif !important; font-weight: bold !important; }Ich bin mir aber nicht sicher wie ich nur das Menubar transparent mache wenn es aktiv ist.
-
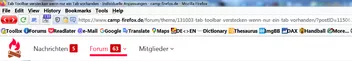
Ich werde mich wohl mit Tabs Oben anfreunden müssen um Platz für den Inhalt zu erweitern. Mein Problem ist jetzt folgendes:
Ich möchte dass die Zeile einheitlich ist und nicht unterschiedliche Hintergrunde enthällt wie oben angezeigt . Gibt es eine Möglichkeit es so zu verwirklichen das die ganze Zeile
transparent bleibt?
-
Stimmt, aber bei jedem Release wird es immer schwieriger Anpassungen zu machen, wenn überhaupt. Deswegen habe ich mich abreagiert. Damit es nicht hier OT geht, werde ich dazu nicht mehr sagen.
-
Bisher, der einzige Weg die ich gefunden habe wo es funktioniert ist mit der CSS die ich gepostet habe und
anstatt
zu benutzen
zu nutzen
Dann sieht es so aus wie unten angezeigt, aber dann funktioniert das Menubar Toggle nicht mehr in dem nur der Text verschwindet aber nicht der Platz. Unglaublich - man ist nur noch am schustern um die Gewohnheiten bei zu behalten. Die ganze Toolbar Funktionalität ist nur noch BAD (Broken as Designed).
Das Menubar lässt sich auch verstecken mit
aber dann kann man es mit Toggle überhaupt nicht mehr zurückholen. Wäre nicht so schlimm wenn die Shortcut-Keys dann immer noch gehen würden wie alt+F, alt+T etc.
-
Als erstes, Hallo an alle.
Firefox 78 lässt bei mir den Tab Toolbar nicht verschwinden wenn nur ein Tab vorhanden ist. Der einselne Tab lässt sich verstecken, aber der Tab Toolbar nimmt immer noch Platz weg. Für den My_User_Chrome habe ich folgendes:
CSS/* ===== HIDE TAB when only one tab ===== */ #tabbrowser-tabs, #tabbrowser-tabs > .tabbrowser-arrowscrollbox { min-height: 0 !important; } #tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"] { visibility: collapse !important; display: none !important; }Für Tabs unten, benutze ich Firefox Quantum userChrome.css tweaks 3.1.6 von hier.
ein Tweak davon:
Hat jemand eine Lösung damit der leere Tabs Toolbar auch verschwindet?
Es sollte so aussehen