Vielen Dank Boersenfeger 👍! Hat super geklappt 🤗😁!
Beiträge von Parzival
-
-
Hi Andreas!
Ich schon wieder 🙈.
Die Favicon hätte ich gerne etwas größer, kannst du mir dafür den Code nennen?
Grüße Parzival
-
Ja, jetzt ist es perfekt 😉🤠!!!
Danke nochmal für deine großartige Hilfe 👍👍👍!!!
-
Ich meinte damit ob man die Tabshöhe noch etwas höher machen kann.
-
Beide Codes machen das was sie sollen, also ich sehe jetzt keinen Unterschied 👍😉
Eine Frage noch, könnte man die Tabs in der Höhe noch etwas anpassen 😇?
-
Mmm, wenn ich den Code so ändere sind die angehefteten Tabs ganz links...
-
ich meinte den Rahmen vom aktiven Tab ist noch da
sorry, das hatte ich dann missverstanden.
Teste bitte mal diesen kompl. neuen Code:
CSS
Alles anzeigen/* Grauer Kasten: */ .browser-toolbar:not(.titlebar-color) { background-color: transparent !important; border-top: none !important; } /* Tab unten */ #TabsToolbar { order: 100 !important; } /*...................Ab hier nur Privater Modus...................*/ /* Das lila Icon für privaten Modus oben rechts eingefügt */ #main-window[privatebrowsingmode=temporary] #PanelUI-button::before { margin-left: 0 !important; margin-right: 0 !important; content: '' !important; display: block !important; width: 20px !important; height: 30px !important; background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important; background-repeat: no-repeat !important; background-position: 0 8px !important; background-size: 25px 17px !important; } /* Tabs mittig */ scrollbox[smoothscroll="true"] > slot { display: contents !important; } scrollbox[smoothscroll="true"] { justify-content: center !important ; } .tab-background { &:is([selected], [multiselected]) { outline-color: transparent !important; } } /* Tabtext nicht verschoben bei hover */ .tabbrowser-tab > .tab-stack > .tab-content > .tab-close-button { padding-inline-start: 0px !important; width: unset !important; } /* Tabtext wird nicht ausgeblendet Kurzform */ .tabbrowser-tab .tab-label-container { mask-image: none !important; } /*Aktiver Tab HG orange tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { background: orange !important; box-shadow: none !important; }*/ /*Aktiver Tab Schrift white tab.tabbrowser-tab .tab-content[selected] { color: white !important; font-weight: bold !important; }*/ /* Tabs ohne Rundungen */ tab.tabbrowser-tab stack.tab-stack vbox.tab-background { border-radius: 0 !important; } /* Oben ein weißer Balken */ tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { box-shadow: none !important; border-top: 4px solid white !important; } /* Schriftgröße Tabs */ .tab-text { font-size: 15px !important; margin-bottom: 3px !important; } /* Schließen Kreuz größer */ .tab-close-button { transform: scale(1.5, 1.5) !important; margin-left: 5px !important; } /* Tab Mindestbreite einstellen */ tabs tab[fadein]:not([pinned]) { min-width: 210px !important;/* Minimale Tabbreite 76px */ max-width: 250px !important;/* Maximale Tabbreite 225px */ }Jooo! Das ist es!!! Brutal! Danke dir Andreas!!!



-
Ich glaube wir reden einander vorbei, ich meinte den Rahmen vom aktiven Tab ist noch da. Ich wollte nur oben den kleinen Balken haben.
Und ja die obere Linie ist jetzt weg 👍
Noch was, da die Schirft ins Schließen-Kreuz mit reingeht, kann man da noch was machen?
Das mit der Schrift streichen, hab ich hin bekommen 😉
-
Schade das der Rahmen nicht weg geht...
Gib mir bitte mal deinen kompl. Code den du nutzt.
CSS
Alles anzeigen/* Grauer Kasten: */ .browser-toolbar:not(.titlebar-color) { background-color: transparent !important; } /* Tab unten */ #TabsToolbar { order: 100 !important; } /*...................Ab hier nur Privater Modus...................*/ /* Das lila Icon für privaten Modus oben rechts eingefügt */ #main-window[privatebrowsingmode=temporary] #PanelUI-button::before { margin-left: 0 !important; margin-right: 0 !important; content: '' !important; display: block !important; width: 20px !important; height: 30px !important; background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important; background-repeat: no-repeat !important; background-position: 0 8px !important; background-size: 25px 17px !important; } /*Tabs mittig*/ scrollbox[smoothscroll="true"] > slot { display: contents !important; } scrollbox[smoothscroll="true"] { justify-content: center !important ; } /*Aktiver Tab HG orange* tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { background: orange !important; box-shadow: none !important; } /*Aktiver Tab Schrift white tab.tabbrowser-tab .tab-content[selected] { color: white !important; font-weight: bold !important; }*/ /* Tabtext wird nicht ausgeblendet Kurzform */ .tabbrowser-tab .tab-label-container { mask-image: none !important; } /* Tabs ohne Rundungen */ tab.tabbrowser-tab stack.tab-stack vbox.tab-background { border-radius: 0 !important; } /* Oben ein weißer Balken */ tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { box-shadow: none !important; border-radius: 0 !important; border-right: 0 !important; border-top: 4px solid white !important; } #toolbar-menubar { border-bottom: none !important; } /* Schriftgröße Tabs */ .tab-text { font-size:15px !important; margin-bottom: 3px !important; } /* Schließen Kreuz größer */ .tab-close-button { transform: scale(1.5, 1.5) !important; } /* Größere Tabhöhe */ :root #tabbrowser-tabs { --tab-min-height: 32px !important; } /* Tab Mindestbreite einstellen */ tabs tab[fadein]:not([pinned]) { min-width: 210px !important;/* Minimale Tabbreite 76px */ max-width: 250px !important;/* Maximale Tabbreite 225px */ -
Jetzt habe ich es auch so. Schade das der Rahmen nicht weg geht...
-
Bei mir ist der Hintergrund beim aktiven Tab in Orange 🤔
-
vor den Update ausgesehen
Das Update verändert nichts. Denn die Daten sind in deinem Benutzerprofil und das wird bei einem Update nicht angetastet. Es sei denn, du hast ein neues Profil angelegt. Dann sind deine ganzen Einstellungen und Daten, also auch die CSS-Codes, nicht vorhanden und selbst wenn, musst du dann noch die nötige Einstellung in about:config auf true setzen.
Ich hab das Update schon ewig raus gezögert, weil ich wußte der Code wo ich jetzt hatte nicht mehr auf der aktuellen Version von FF gehen würde. Weis auch gar nicht mehr auf was für eine Version ich zuletzt unterwegs war.
Ich hab klar den Code vorher gesichert, aber der war eh sehr unfangreich und 90% hatte ich eh nicht genutzt.
Ist von dieser Seite: https://github.com/Aris-t2/CustomCSSforFx/releases/tag/4.7.0
Aber ich glaube der ist auch nicht aktuell 🤔. Keine Ahnung...
Den oberen Strich unter der Menüleiste werden wir nicht weg bekommen oder?
Der dürfte von deinem genutzten Theme kommen.
Welches genau ist das denn?
Die Tabs noch ohne Rundungen
CSStab.tabbrowser-tab stack.tab-stack vbox.tab-background { box-shadow: none !important; border-radius: 0 !important; }oben ein weißer Balken
Hier das Theme: https://addons.mozilla.org/de/firefox/add…nt-orange-blue/
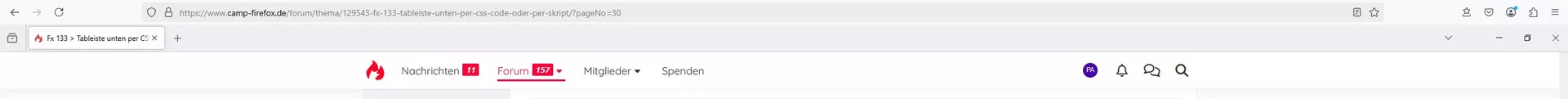
Der Rahmen ist immer noch da... 🤔
-
Jooo Andreas, sieht schon mal besser aus 👍.
Die Tabs noch ohne Rundungen und oben ein weißer Balken, dann wäre ich zufrieden 🤗.
Du kannst mir auch nur den Code dazu schicken, anpassen kann ich das selbst.
-
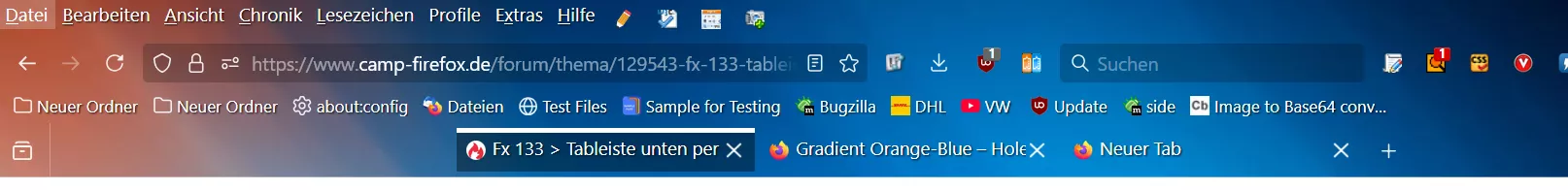
So hat es bei mir vor den Update ausgesehen, da will ich grob wieder hin kommen, weil es mir so gefällt.
Andreas kannst du mir dabei helfen, den aktiven Tab wieder so hinzubekommen.
Und was mir noch wichitg wäre das meine Tabs mittig fangen, nicht links.
Momentan sieht es so aus (Menüleiste aktiv):
Den oberen Strich unter der Menüleiste werden wir nicht weg bekommen oder?
-
-
Hi Andreas
Aber auch nur wenn man die Menüleise aktiviert?
-
Hi Alle!
Welchen Code muss ich für den aktuellen FF (135) anwenden um die Tabs unten zu haben, weil irgendwie funktionieren die ganzen Codes nicht wirklich...
Grüße
-
Perfekt 👍!
Danke Andreas 😁
-
-
Moin! Moin!
Ich hätte gerne, das beim DropdownMenü (neues Lesezeichen anlegen) die Vorschau weg ist und das man allgemein mehr von den angelegten Lesezeichen sieht (Höhe).
Und kann man das so ändern das gleich die gesamte Größe dargestellt wird, und man nicht extra auf den Pfeil klicken muss?
Grüße Parzival