Danke erst mal. Bei der nächsten Unklarheit melde ich mich wieder.
Beiträge von mm55
-
-
Ich möchte gerne die Oberfläche von WIN 10 wie WIN7 angepasst.
Komme mit WIN10 nicht zurecht
-
Danke auch das Notebook hat jetzt gelbe Leseordner.
Jetzt brauche ich erst mal eine kleine Pause.
Ich möchte gerne noch die WIN10 Oberfläche an WIN7 angleichen.
Könnt ihr mir dabei ebenfalls helfen. ???
-
-
Habe alles schnell manuell gemachr.
Aber der Hinweis den chrome Ordner auf das Notebook in den Profilordner zu kopieren funktioniert leider nicht.Auf dem Notbook ist WIN10.
Muss da etwas besonderes beachtet werden.
-
Ja wenn ich jeden einzeln anklicke, wird es farbig.
Muss ich dass in allen Ordnern so machen, oder gibt es eine andere möglichkeit ???
-
-
Guten Morgen,
ich danke euch. Lesezeichen wieder gelb.
Fehler war, dass der Ordner chrome im falschen Verzeichniss gestanden hat. So dachte ich bearbeiten und fertig.
Es ist nichts, wenn man alt wird.
Auf dem Notebook meiner Frau ist Win10. Mit dem Update auf 69.0 das gleiche Problem.
Ein Ordner chrome besteht nicht.
toolkit.legacyUserProfileCustomizations.stylesheets, dort muss der Schalter auf true, habe ich gemacht.
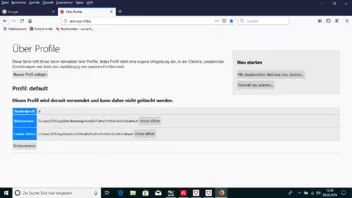
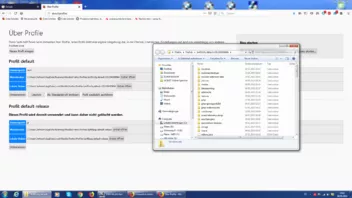
In welches Verzeichniss muss ich den Ordner chrome anlegen und kann ich den gleichen Inhalt von Andreas #3 verwenden ???
-
-
Habe ich alles gemacht.
userChrome.css korrekt geschrieben, den Code aus Beitrag #3 kopiert, im Ordner chrome.
Es funktioniert einfach nicht.
-
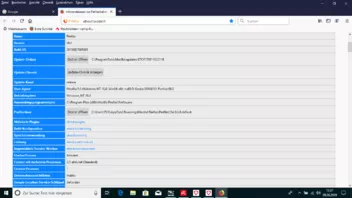
ich habe jetzt die Änderung unter about:config durchgeführt. Von false in true.
Als ich about:config eingegeben habe, Enter vergessen.
Aber esfunktioniert immer noch nicht.
Ich habe die userchrome.css angepasst und die config geändert. Was fehlt noch ????
-
Habe die Button.uc.js aus dem chrome Ordner wieder entfernt.
Der von Andreas #3 Code funktioniert trotzdem nicht.
-
Ich möchte das der CSS Code wieder funktioniert. Das heisst grau in gelb wieder.
-
ich habe den Code von Andreas #3 nochmals kopiert.
den Dateinamen habe ich in Button.uc.js geändert.
wenn ich about:config eingebe erscheint der zu suchende Eintrag überhaut nicht.
es werden nur prefs.js angezeigt
Es funktioniert weiterhin nicht.
-
Ich habe den Restart Firefox Button.uc.xul in den Chromeordner kopiert. Aber auch keine änderungen.
Was kann ich noch machen ??
-
Muss ich jetzt die userchrome.js oder RestartFirefox Button irgend wo hin kopieren und dann starten ???
-
Der Inhalt der userchrome.css
@-moz-document url-prefix(chrome://browser/content/browser.xhtml),
url("chrome://browser/content/places/places.xhtml") {
.bookmark-item[container="true"]{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZ
QBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfg
IRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNa
ecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5K
CMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7
HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmcz
AV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7
q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;
}
}
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul") {
treechildren::-moz-tree-image(container) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZ
QBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfg
IRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNa
ecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5K
CMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7
HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmcz
AV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7
q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;}
}
Betriebssysten WIN7, 64bit
Ich habe den alten Inhalt der userchrome gelöscht und den neuen Inhalt neu kopiert. Die Endung css ist korrekt.
Firefox beendet und neu gestartet.
-
Hallo ich bin neu. Wollte mich als älteren Mensch nicht im Forum anmelden. Aber leider komme ich ohne Hilfe nicht weiter.
Ich habe das Problem, dass die Lesezeichenordner alle grau statt gelb angezeigt werden.
Alle Code die ich finden konnte, habe ich jeweils in die userchrome.css kopiert. Ohne Erfolg.
Die letzte Kopie war von Andreas #3. Auch diese hat bei mir nicht funktioniert. Firefox 69.0
Wer würde mir helfen ????
Gruß Manfred